❗️HTML 요소의 콘텐츠 정보를 조회하고 수정하는 방법
document.querySelector를 이용해 웹 페이지의 특정 요소를 선택textContent를 이용해 선택한 엘리먼트의 Content를 조회 및 변경 가능- JS 에서 HTML 문서에 있는 '#hello' 값을 '안녕하세요'로 바꿀 수 있다.
#문자검색 , 변경할 문자 할당
document.querySelector('#hello').textContent
= '안녕하세요';계산기 작동 해보기 📟
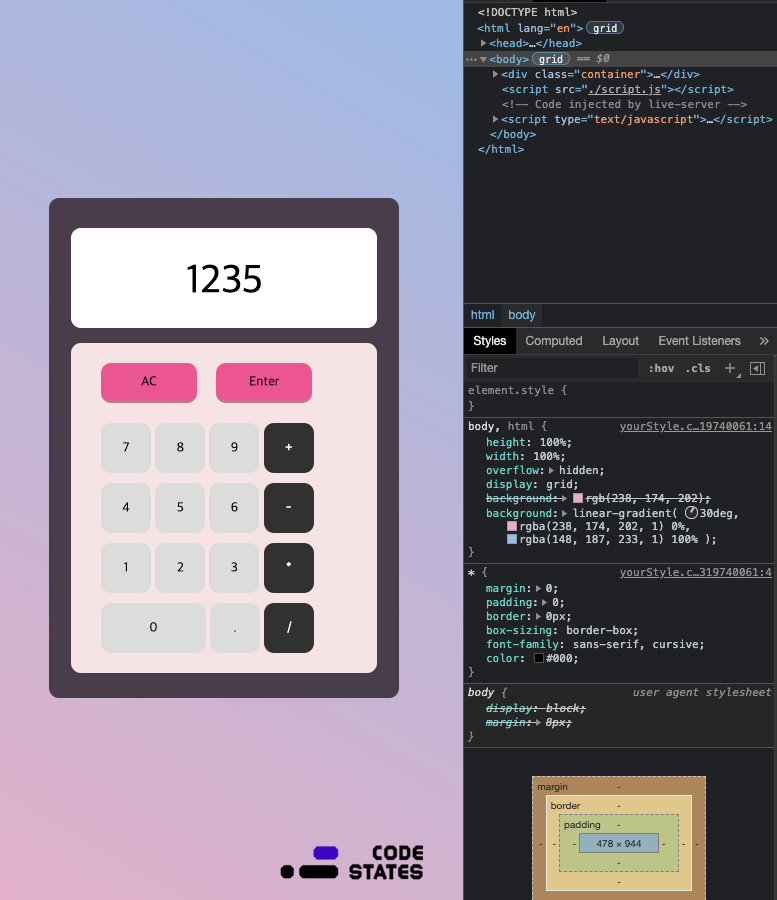
어느정도 윤곽이 잡혀있는 계산기 모형? 을 다운로드 받았다.
HTML, CSS, JS 세 가지!
HTML은 변경사항이 없었다.
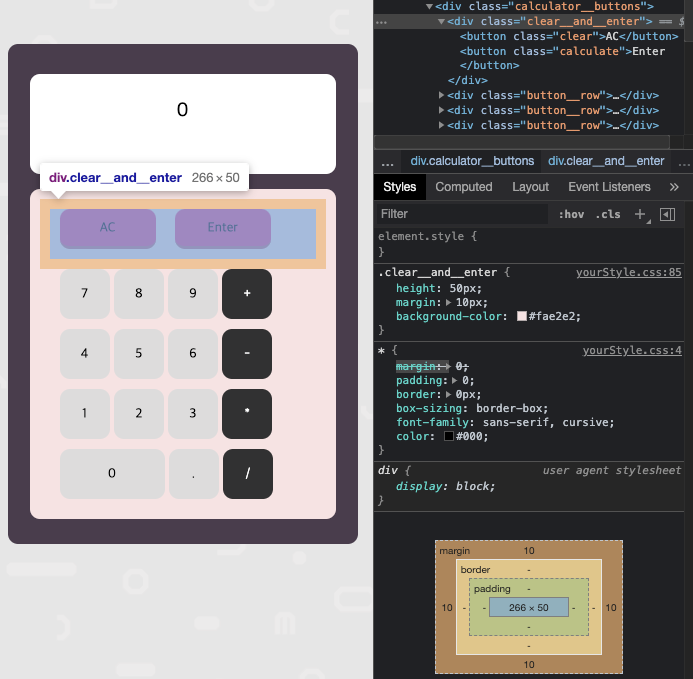
1. CSS - 계산기 각 부분의 스타일 변경
- 개발자 도구 > Elements 에서 설정된 값을 확인하면서 다시 수정해 봐야겠다.
2. JS - 계산기 기능 넣기
1) 계산을 하는 함수 만들기
- 기본적으로 HTML은 문자열로 되어 있는 문서
- JS로 가져온 값은
숫자로 변환 필요- HTML로 값을 내보낼 때에는
문자로 값을 변환- 함수에 입력되는 값 n1, n2는 문자이기 때문에 숫자로 변환, 이후 리턴 값 result 는 String 으로 변환
- n1, n2를 숫자로 선언한 뒤 if 문을 더 간단하게 할 수도 있다. 다시 해봐야 겠다.
function calculate(n1, operator, n2) { let result = 0; if (operator === '+'){ result = Number(n1) + Number(n2)} else if (operator === '-') { /* 중략 */ } return String(result); }2) 계산기의 각 버튼을 누르면 작동하는 함수 만들기
- 버튼을 click 할때 발생하는 event 함수
- 버튼 유형별로 값이 다르게 할당되어 있어 if 문으로 분기하여 각 값을 보여줘야 한다.
.textContent를 사용해 선택한 엘리먼트(요소)의 콘텐츠를 가져온다.buttons.addEventListener('click', function (event) { //중략 if (target.matches('button')) { if (action === 'number') { display.textContent = buttonContent; //이하 생략
✅ 체크 포인트
- 스크립트 태그는 마지막에 작성
- HTML은 문자로된 문서이기 때문에 String 값이 불러져옴
- 그래서 자바스크립트에서 코드 작성 시 값을 꼭 String으로 바꿔줘야함!
🚨 함수의 매개변수와 전달인자의 차이
parameter === 매개변수: 함수를 선언할 때argument === 전달인자: 함수를 호출할 때- 아래 코드로 살펴 보면,
첫번째 코드는 함수를 선언한 것 → () 은 매개변수
두번째 코드는 함수를 호출한 것 → () 은 전달인자
function calculate(n1, operator, n2) calculate(F.textContent, O.textContent,S.textContent)💡 Tips !
- To do list 적어두고 주말에 시간내서 하기!
- w3schools 사이트 > CSS Try 해볼 수 있음
https://www.w3schools.com/css/default.asp - codepen 사이트 > HTML, CSS, JS 에디터로 보여줌
https://codepen.io/ - Element 찾기 → ⌘cmd + ⇧shift + c
- @Keyframe 안에서 애니매이션 효과 / 나중에 알아보자!
그라데이션 배경 넣어주고, 연속된 숫자 입력 및 계산까지 가능하게 바꾼 나의 첫번째 계산기... 🥲
다음엔 더 이쁘게 꾸며줄게!