Lighthouse
Lighthouse:구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 자동화 툴
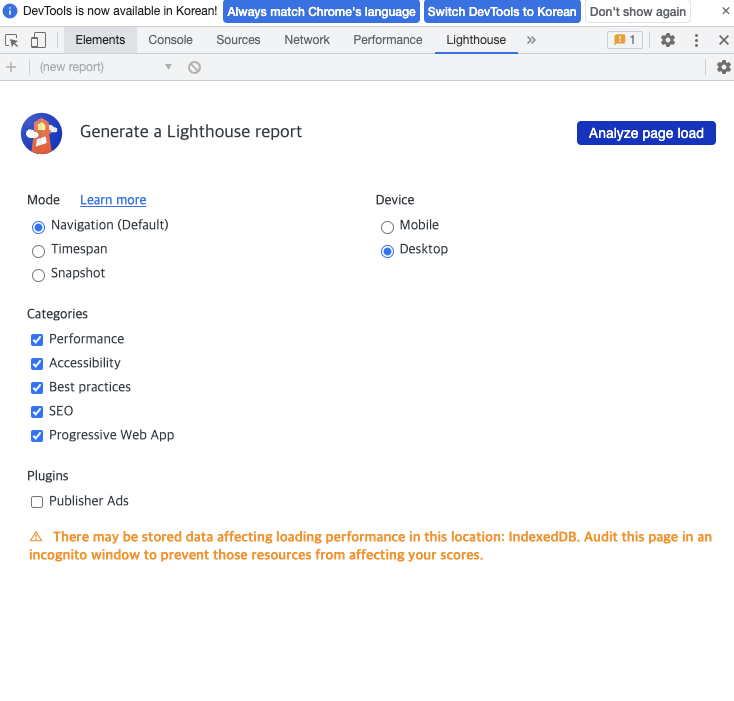
Chrome 개발자 도구에서 실행하기
- 크롬에서 검사하고 싶은 페이지의 url을 입력.
- 개발자 도구.
- lighthouse 탭을 클릭.

- Analyze page load버튼을 클릭
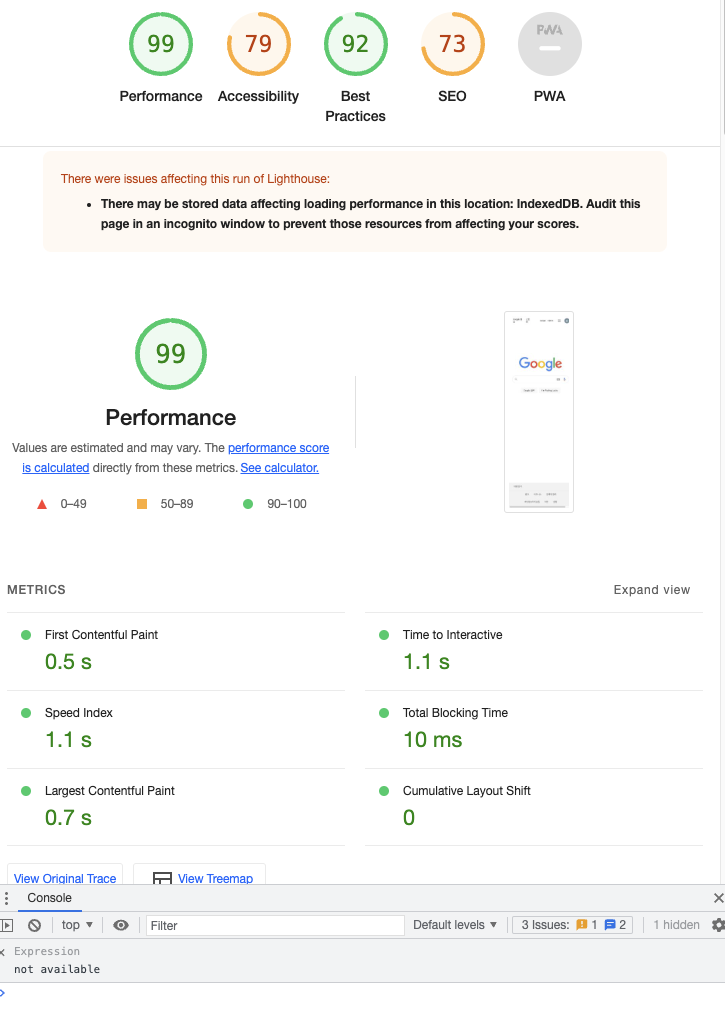
- 검사 진행. 리포트가 해당 개발자 도구 내에 생성

Node CLI에서 실행하기
- Lighthouse를 설치
npm install -g lighthouse- 다음의 명령어로 검사를 실행
lighthouse <url>- 다음의 명령어로 모든 옵션 확인
lighthouse --help Lighthouse 분석 결과 항목

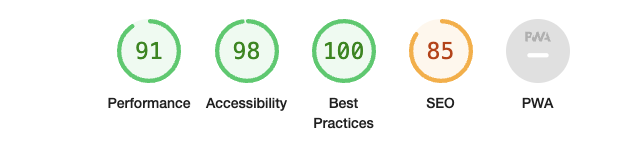
1. Performance
웹 성능 측정(렌더링 시간, 상호작용 가능 시간 등)
2. Accessibility
웹 접근성을 잘 갖추고 있는지(대체 텍스트, 대비, WAI-ARIA사용했는지)
3. Best Practices
웹 표준 모범 사례를 따르는지(HTTPS프로토콜 사용 여부, 콘솔에 오류가 나는지)
4. SEO
검색 엔진 최적화가 잘 되어있는지(애플리케이션의 robots.txt가 유효한지, meta 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 )
5. PWA (Progressive Web App)
해당 웹 사이트가 모바일 앱으로도 잘 작동하는지(앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 배치했는지)
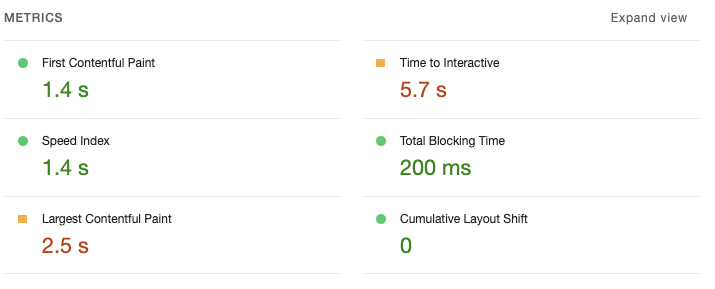
Lighthouse의 Performance 측정 메트릭스

1. First Contentful Paint
성능 지표를 추적하는 메트릭
- 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정 (= 사용자가 감지하는 페이지의 로딩속도를 측정). 우수한 UX를 위해서는 1.8초 이하여야 함
2. Largest Contentful Paint
뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정한다.
주요 콘텐츠가 유저에게 보이는 시간까지를 가늠할 수 있다.
| LCP time(in seconds) | Color-coding |
|---|---|
| 0-2.5 | Green (fast) |
| 2.5-4 | Orange (moderate) |
| Over 4 | Red (slow) |
3. Speed Index
성능(Performance) 지표를 추적하는 메트릭. 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정한다.
- 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐후, 프레임 간 화면에 보이는 요소들을 계산한다. 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타낸다.
| Speed Index(in seconds) | Color-coding |
|---|---|
| 0–3.4 | Green (fast) |
| 3.4–5.8 | Orange (moderate) |
| Over 5.8 | Red (slow) |
4. Time to interactive
TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정한다.
TTI는 페이지가 완전히 상호작용하기까지의 시간을 측정하는데, 그 기준은 다음과 같다.
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록된다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답한다.
아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정하며, 다음의 표를 기준으로 점수를 해석한다.
| TTI metric(in seconds) | Color-coding |
|---|---|
| 0–3.8 | Green (fast) |
| 3.8–7.3 | Orange (moderate) |
| Over 7.3 | Red (slow) |
5. Total Blocking Time
Total Blocking Time, 줄여서 TBT는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정한다.
Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정한다. 예를들어
250, 90, 35, 30, 155의 시간이 필요한 작업이 있고, 50ms를 초과하는 작업은 긴 작업으로 간주 할 때, 메인스레드에서 작업에 필요한 시간은 560ms였지만, TBT로 측정되는 것은 345ms이다. ((250 - 50) + (90 - 50) + (155 - 50))
6. Cumulative Layout Shift
사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표이다.
개선 방향 잡기

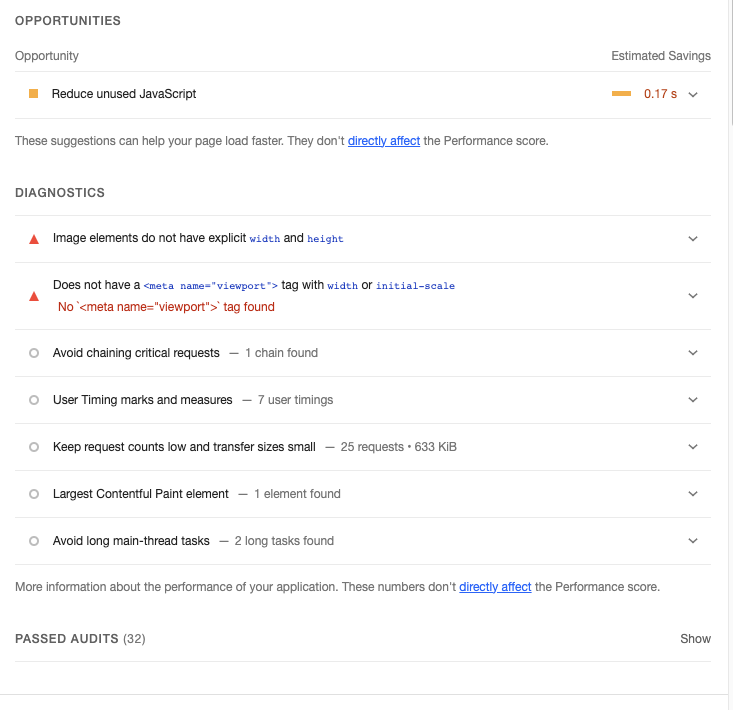
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시한다. Oppertunities 항목ㅇ르 통해 각 메트릭의 문제를 확인할 수 있다. 이를 통해, 최적화의 방향을 잡기 좋다.
