🕖 DAY +7 / 2022. 10. 28
SEB FE / Section1 / Unit6 / HTML/CSS 활용
📌 Today I Learned
- 와이어프레임
- 레이아웃 리셋
- Flexbox
💬 와이어프레임(Wireframe)이란?
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다.
아주 단순하게, 레이아웃과 제품의 구조를 보여주는 용도이다.
와이어프레임의 가장 큰 목적은, 화면의 영역을 구분하는 일이다.
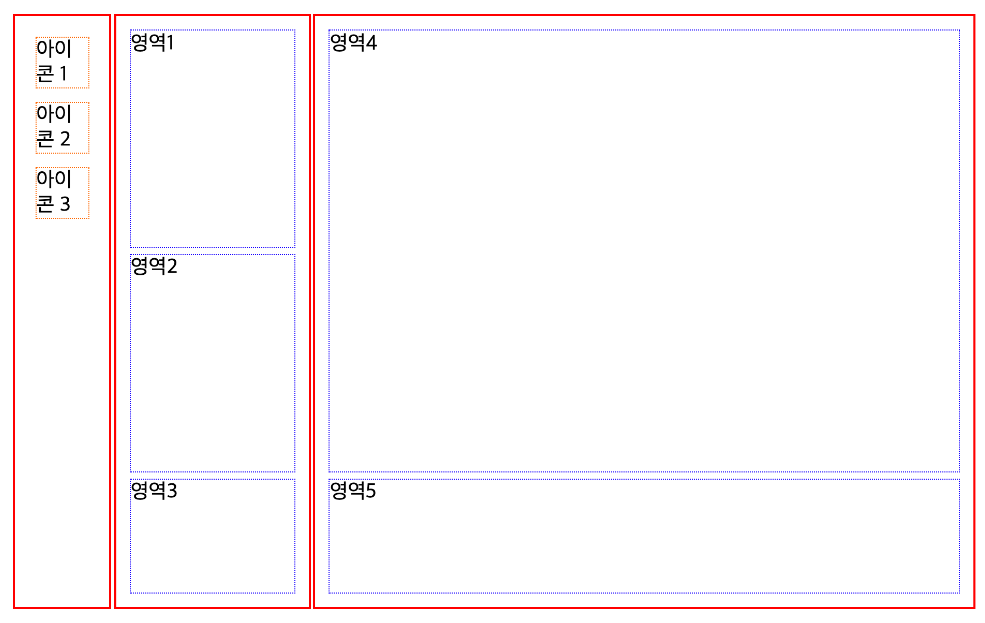
그래서 인터페이스를 그림으로 표현하는 와이어프레임이 아니라, 각 영역에서 사용할 주요 태그를 메모하는 형식으로 와이어프레임을 작성하는 것이 좋다.

<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>💬 레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있다. 때때로 HTML 문서가 갖는 기본 스타일이, 레이아웃을 잡는 데 방해가 되기도 한다.
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데,
<body>요소가 가진 기본 스타일에 약간의 여백이 있다. - width, height 계산이 여백을 포함하지 않아 계산에 어려움이 있다.
- 브라우저(크롬, 사파리 등)마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다르다.
기본 스타일링을 제거하는 CSS 코드의 예시
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}💬 Flexbox란?
Flexbox의 flex(flexible)는 "잘 구부러지는, 유연한"이라는 뜻이다.
Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는다는 것이다.
📂 display: flex
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
우선 HTML로 3개의 <div> 요소를 자식으로 가진 <main> 요소를 작성해 본다.
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>그리고 각 요소들이 눈에 잘 보이도록 CSS로 <main> 요소에는 파란색 점선, <div> 요소들에는 빨간색 실선으로 테두리를 설정해주고, 전체적으로 margin 과 padding 도 10픽셀씩 주겠다.
main {
border: 1px dotted blue;
}
div {
border: 1px solid red;
}
* {
margin: 10px;
padding: 10px;
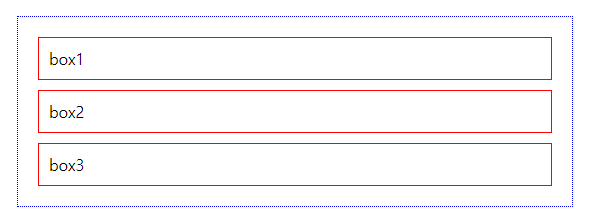
}그럼 다음과 같은 화면이 나오는 것을 확인할 수 있다.
이처럼 <div> 요소들은 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지하는 것을 확인할 수 있다.

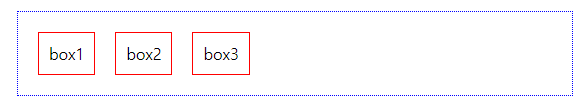
이 상태에서 부모 요소인 <main> 요소에 display: flex 속성을 적용해보자.
main {
display: flex;
border: 1px dotted blue;
}
...
이처럼 Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다. 그럼 Flexbox 속성들은 어떤 것이 있는지 알아보자.
📂 부모 요소에 적용해야하는 Flexbox 속성들
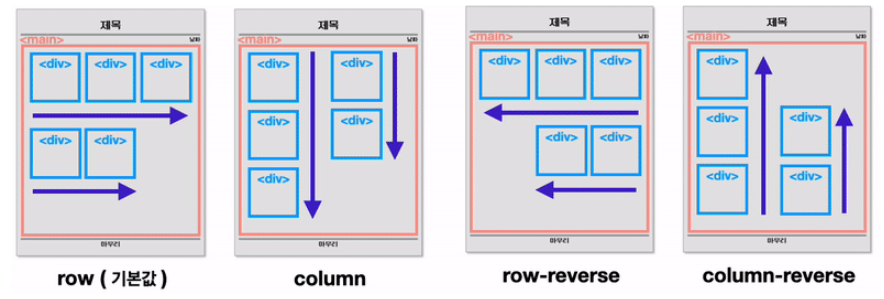
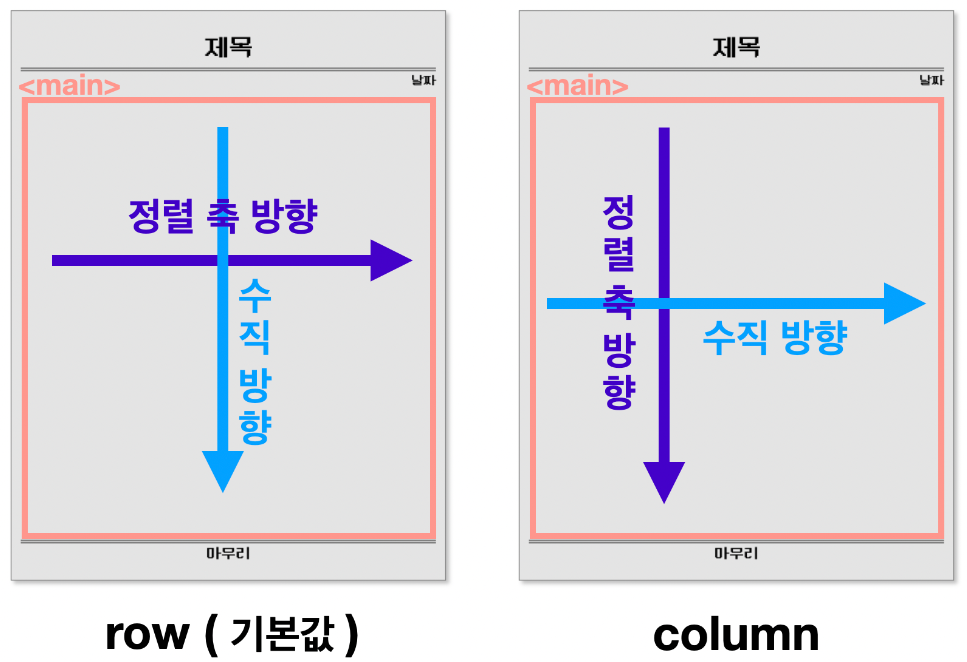
1. flex-direction : 정렬 축 정하기
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정한다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 한다.
main {
display: flex;
flex-direction : row;
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정한다 */
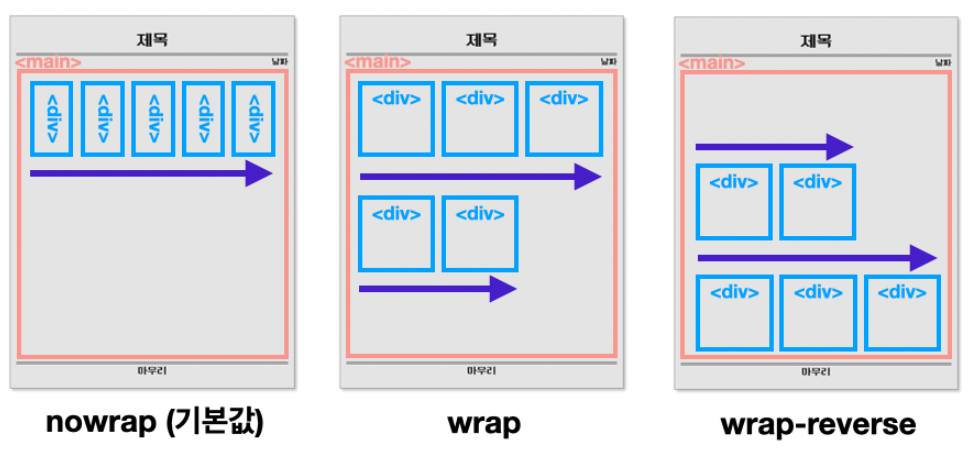
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다. 설정해 주지 않으면 줄 바꿈을 하지 않는다.
main {
display: flex;
**flex-wrap : nowrap;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈을 어떻게 할지 정한다 */
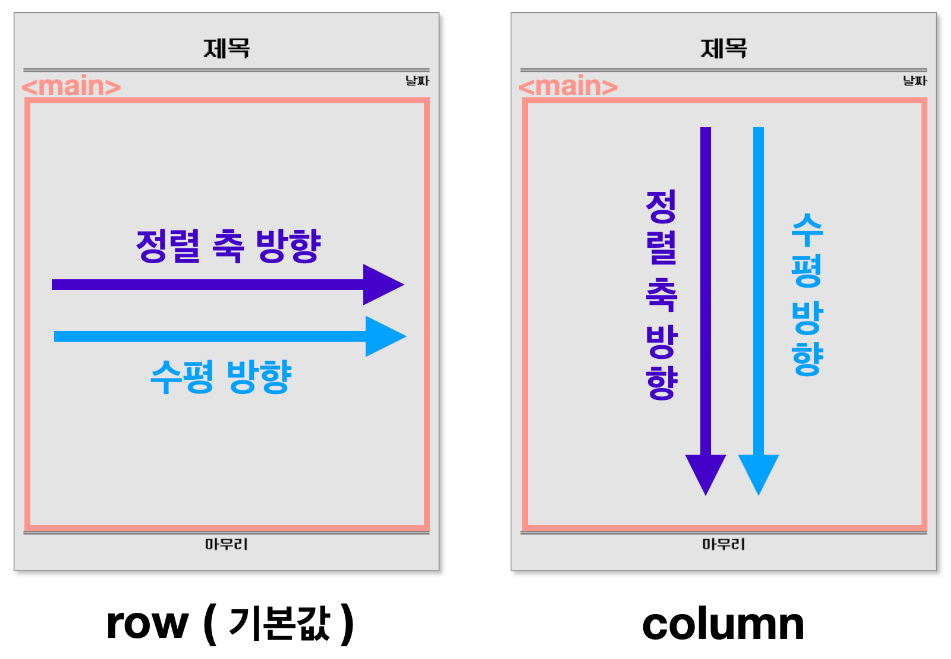
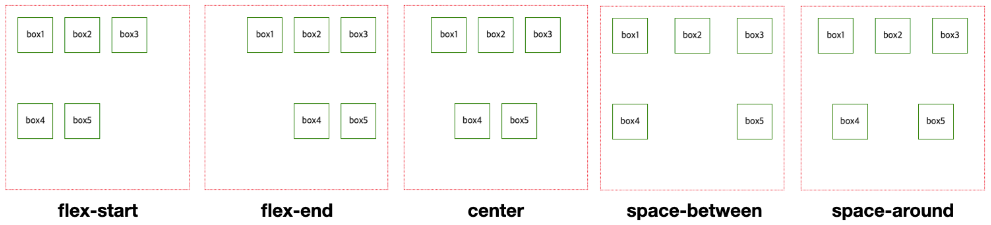
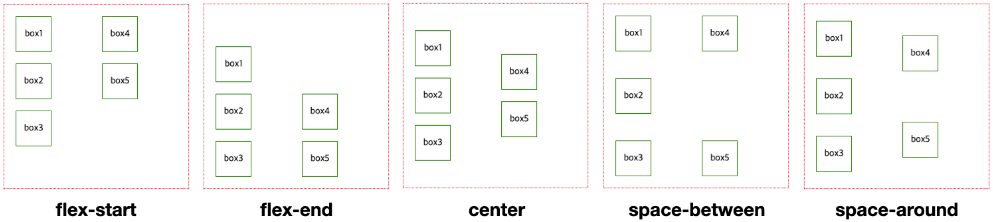
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.

주요 속성값으로는 flex-start, flex-end, center, space-between, space-around이 있다.
flex-direction : row인 경우↔

flex-direction : column인 경우↕️

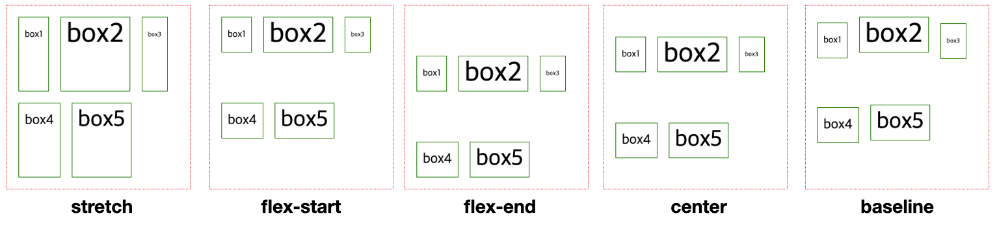
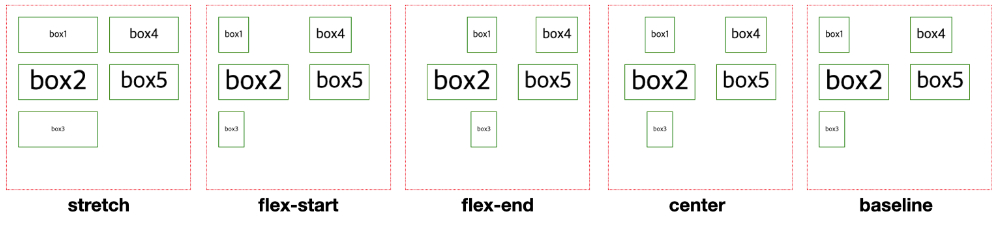
4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.

주요 속성값으로는 stretch, flex-start, flex-end, center, baseline이 있다.
-
flex-direction : row인 경우↔

-
flex-direction : column인 경우↕️

참조
https://habit1014.tistory.com/54
Flexbox 게임
https://flexboxfroggy.com/#ko
Grid 게임
https://cssgridgarden.com/#ko
👀 돌아보기
부모 요소에 들어가는 속성들에 대해 배웠다. 적재적소에 잘 활용할 수 있기를. border-box를 사용하여 좀 더 안전하고 편리하게 css를 작성할 수 있을 듯하다.