🕖 DAY +5 / 2022. 10. 26
SEB FE / Section1 / Unit4 / HTML 기초
📌 Today I Learned
HTML,CSS,JavaScript의 역할HTML기초 & 심화- 시맨틱 요소(semantic element)
💬 html이란?
웹 페이지의 뼈대를 구성하는 주는 마크업 언어
html의 구성요소
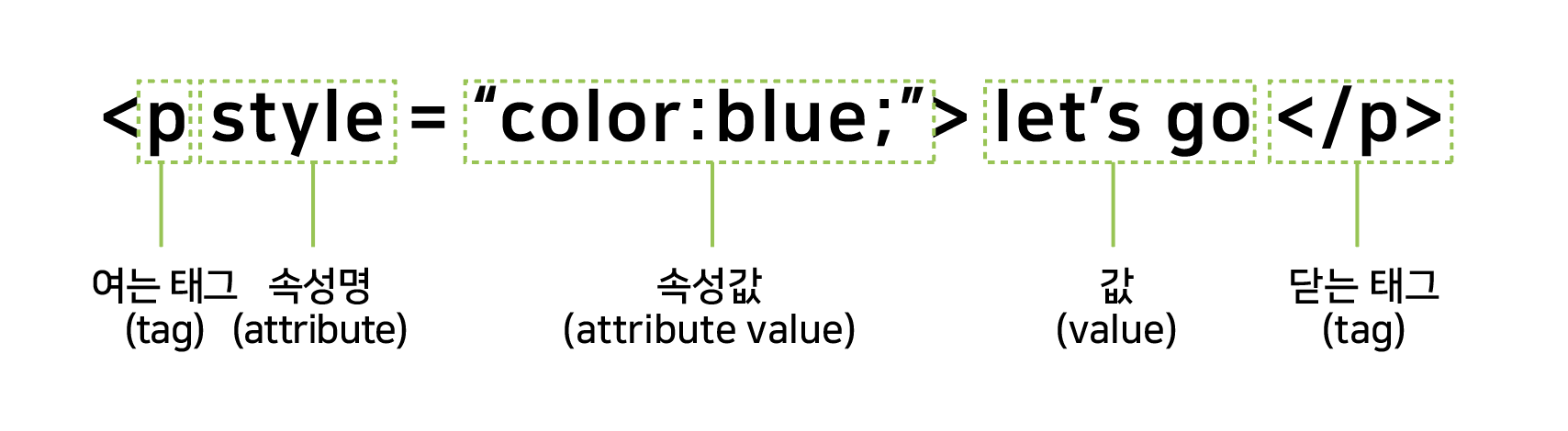
HTML 요소(Elements)란 HTML 언어로 작성된 문서의 구성 요소를 말한다.

- 태그(Tag) -
<p>,</p> - 속성명 (attribute) -
style - 속성값 (attribute value) -
color:blue - 값 (value) -
let's go
HTML 태그(Tags)는 부등호(<>) 모양의 특수문자가 태그 알파벳을 양옆으로 감싸고 있다.
순서가 있는 리스트 ol
순서가 없는 리스트 ul
ol, ul의 직계 자식 요소는 li 요소만 가능하다.
<a href=".login.html">
// `.`은 현재 폴더 위치
// a -> anchor
<img src="~~.jpg" alt="">
// 'alt'는 웹표준 꼭 사용하기
// src -> sorce<h1> ~ <h6>
// margin이 존재💬 div와 span의 차이
div는 block, span는 line
span의 가로 길이 = 콘텐츠의 길이
<.tag>와 </.tag>의 사이에 있는 것이 콘텐츠이다.
💬 input
input은 닫는 태그가 없다. (오토 클로징)
-
input type = checkbox
다중 선택이 가능하다.
label for 붙이면 체크박스 때 콘텐츠 클릭으로 체크박스 체크 가능하다. -
input type = radio
단일 선택이 가능하다.
neme 속성이 같은 것 중 하나만 체크 가능하다.
<input type="text">
<input type="email" placeholder="a@b.c">
<input type="password">
<input type="date">
<input type="time">
<input type="color">
<input type="file">
<input type="number">
<select> // 드롭 다운. 셀렉트 안의 옵션 요소를 사용하여 드롭 다운 가능.
<option value="select">기수를 선택하세요</option>
<option value="select">42th /<option>
<option value="select">41th /<option>
<option value="select">40th /<option>
<textarea name="text" id="text_form" cols="크기" rows="크기"></textarea>
텍스트 에어리어는 크기도 유저가 마음대로 수정할 수 있음.
html의 값 변화는 없음 해당 유저에게만 수정된 값으로 보임.
<button type="button">클릭</button>
// 이벤트. 눌렀을 때 (무엇이)실행되는 것을 이벤트라 한다.
<button type="submit">제출</button>
// 제어하는 방법은 나중에
<button type="reset">리셋</button>
// 작성값이 초기화 됨p와 div의 차이
-
p
요소마다 줄 간격이 생김 (파라그래피) 하나의 문단을 표현할 때 p요소를 사용하여 단락을 나눈다.
시멘틱한 요소p에도 margin이 들어간다. -
div
영역을 구분할 때 사용하는 것이다.
<script>
</script>
<script src="script.js"></script>
💬 시맨틱 요소(semantic element)
자체에 의미를 가지고 있는 요소를 말한다.
즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미한다.
👀 돌아보기
HTML 태그를 CSS에 selector로 간결히 쓸 수 있다는 것을 알았다.
시맨틱 요소가 아직 정확이 어떤 것인지 모르겠다. 사용하면서 체크해 봐야 할 것 같다.