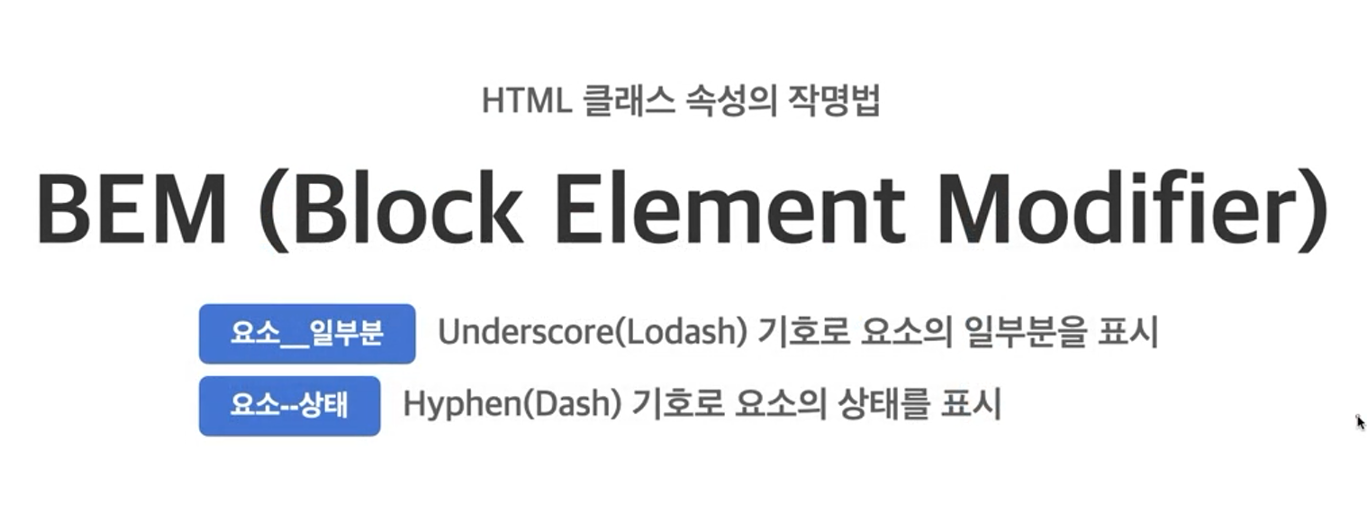
Bolck,Element,Modifier : CSS 클래스 이름을 지을 때 규칙
B.E.M이 중요한 이유 : 협업을 할 때 css 클래스의 이름의 규칙이 없다면 잘 세워뒀던 HTml, Css가 한번에 무너져버릴 수 있습니다.

: 이름 설정할 때 표시에 따라

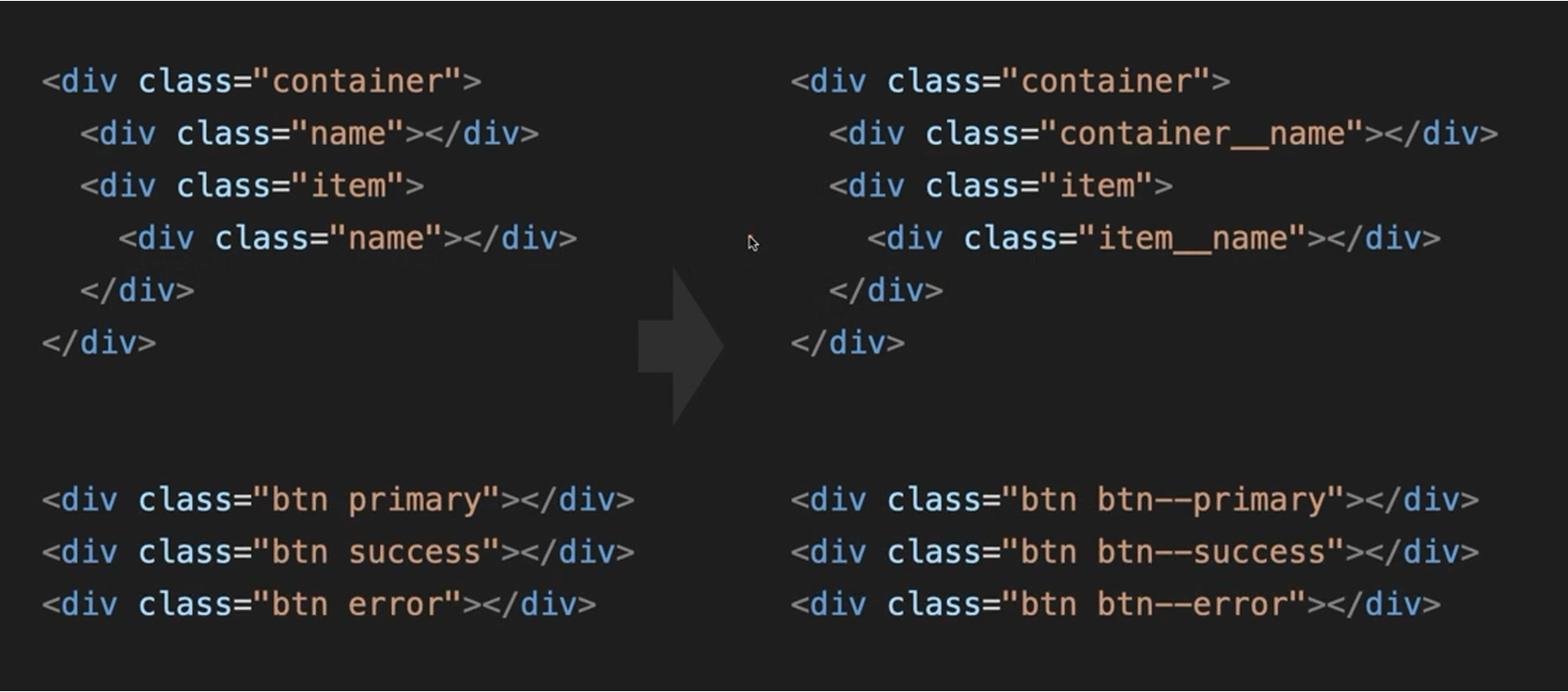
(왼쪽 : 안좋은 예 / 오른쪽 : BEM이 적용 된 좋은 예)
Block
- 가장 바깥쪽 상위 요소인 독립적 블록이다. 때문에 클래스 선택자 사용이 가능하다
- 재사용이 가능한 것이 특징이다
- 때문에 margin, padding처럼 주변 정렬에 영향을 주는 속성은 적용하지 않는 것이 보통이다.
Element
- block에 중속 되는 하위 요소이다.
- 소속된 블록에 의존적이기 때문에 다른 블록에 들어가면 정렬, 디자인 등이 안맞을 수 있다.
- 연결하는 방식 : '__'언더바 2번으로 사용한다.
Modifier
- block에 중속 되는 하위 요소이다.
- 모양, 속성이 변형되는 경우 사용한다. (ex. btn-danger처럼 danger라는 색으로 변경할 때)
- 연결하는 방식 : '--'하이픈 2번으로 사용한다.
