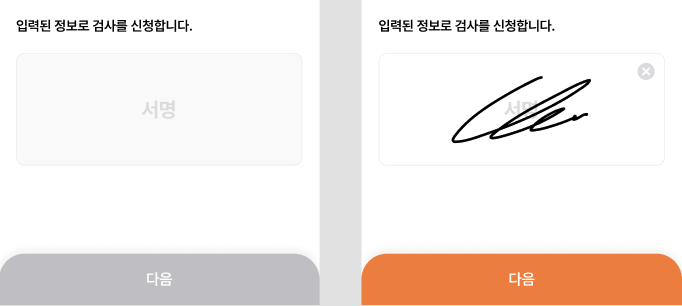
react-signature-canvas 라이브러리를 통해 유저의 서명을 받아야하는 화면을 개발하였다
참고) 보안상 이유도 있다보니 코드는 축약하거나 단순화해서 기록하였다!
사용하기 위해선 설치 후 import해준다
import SignatureCanvas from 'react-signature-canvas';

1️⃣ 실제 해당 ui가 보여지는 부분엔 ui를 리턴하는 함수로 작성
<Box>{createSignScreen()}</Box>const createSignScreen = () => {
if (
signImgPath && resetSign && loadFile) ||
signImgPath && !resetSign && !uploadFile) ||
!signImgPath && resetSign && uploadFile) ||
!signImgPath && !resetSign && uploadFile)
) {
return (
<Box>
<Box
component={'img'}
src={getSignImg()}
/>
<IconSignClear
onClick={() => {
setOpenAlert(true);
}}
/>
</Box>
);
} else {
return (
<>
<IconSignClear
onClick={clearSignature}
/>
<Stack sx={{ position: 'relative', cursor: 'pointer' }}>
<Typography
variant={'Kor_24_b'}
>
서명{' '}
</Typography>
<SignatureCanvas
ref={canvasRef}
canvasProps={{
className: 'signature-canvas',
}}
onBegin={() => {}}
clearOnResize={false}
backgroundColor={'#FAFAFA'}
onEnd={handleSignatureEnd}
/>
</Stack>
</>
);
}
};2️⃣ 그려진 UI에 클릭이벤트를 포함한 기능들을 함수로 추가
✅ getSignImg( ) : 유저가 서명한 사인을 이미지로 src 가져오는 함수
- resetSign, uploadFile이 없고 signImgPath, 곧 지금 유저가 사인한 이미지만 있을 경우 그 이미지 주소를 리턴하고
- 아닐 경우, 이미 uploadFile이 있을 경우엔 그 서명을 src 주소로 리턴
const getSignImg = () => {
let src = '';
if (signImgPath && !resetSign && !uploadFile)){
src =
REACT_APP_IMAGE_STORAGE + signImgPath || '/assets/placeholder.svg';
} else {
if (uploadFile) {
src = uploadFile;
}
}
return src;
};✅ clearSignature( )
- 위의 코드들에서는 이해를 돕기 위해 store이름 없이 작성하였는데(간략하게 작성하기 위하여) api call 이해를 돕기 위해 이 함수에서만 analysisAgreementStore도 함께 작성하였음
const clearSignature = () => {
canvasRef.current.clear(); //현재 작성한 서명 이미지 삭제 (=clear)
analysisAgreementStore.setProps({
resetSign: true,
}); // 해당 스토어에 resetSign을 true값으로 업데이트
analysisAgreementStore.analysisAgreement.setProps({
uploadFile: '',
}); // 해당 스토어의 uploadFile을 리셋
setIsSigned(false);
};✅ handleSignatureEnd( )
const handleSignatureEnd = () => {
analysisAgreementStore.analysisAgreement.setProps({
uploadFile: canvasRef.current.toDataURL(),
});
setIsSigned(true);
};