✅ 1. SCSS? SASS?
- CSS 전 처리기라고 말하기도하고, CSS Preprocessor라고 말하기도 함
- CSS 동작하기 전에 SCSS로 손쉽게 작성한 후 css로 변경하여 사용할 수 있음
Sass : Syntactically Awesome Style Sheets
Sass는 {}, ; 등의 기호들을 사용하지 않고 css처럼 작성할 수 있으나
막상 기호들 없이 작성하다보면 불편,헷갈리다보니 Sass는 scss로 css를 작성할 수 있도록 지원한다
Scss는 CSS와 동일한 문법으로 보다 편하게 작성할 수 있도록 지원한다 - 예를 들어) css 작성하기 전에 매번 똑같이 작성하는(브라우저 스타일 reset하고 시작하는 것 등)부분을 scss로 작성 -> 컴파일 -> import로 불러와서 사용할 수 있음 (이해가 안갈 수 있으니 밑에서 다시 설명할 예정)
✅ 2. 일단 SCSS를 어떻게 사용하는지?

(node sass는 중간에 : 없이 띄어쓰기로 작성하면 됨)
2-1) 컴파일 과정이란? 다른 언어로 바꿔주는 것을 의미
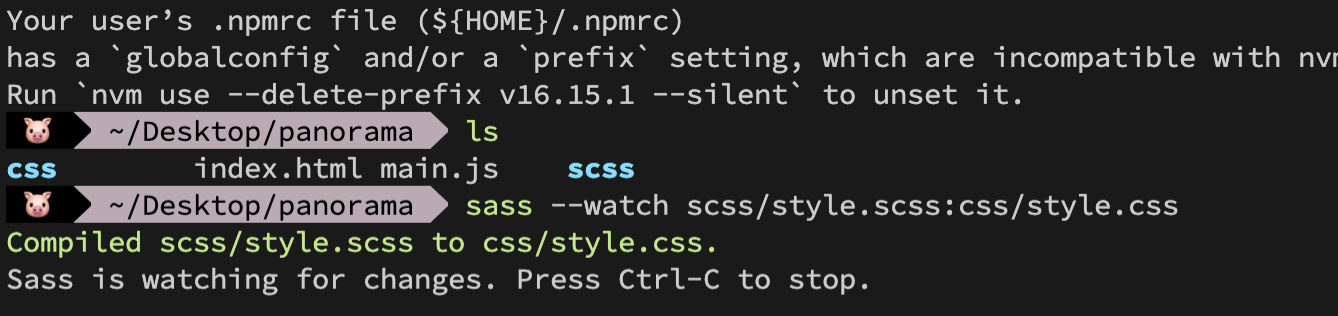
2-2) Scss를 CSS로 바꿔주기 위해서? 터미널 또는 VScode에 아래의 명령어를 입력
1) 터미널 : sass --watch style.scss:style.css
: sass야, 잘 지켜보고 있다가 style.css를 만들어줘 라는 의미2-3. (예시) 반복해서 css에 작성하던 reset부분을 scss를 활용하여 적용하는 법
1️⃣ "reset.scss" -> 이렇게 .scss 이름으로 파일에 원하는 내용을 작성
2️⃣ 파일에 반복해서 사용할 수 있는 속성들을 작성
예를 들어 1번의 내용처럼 매번 CSS에 적어주던 내용을 이 파일에 작성하여 저장
*{
margin : 0;
padding : 0;
box-sizint : border-box;
}
ul,ol,li{
list-style : none;
}
a{
text-decoration : none;
} 3️⃣ html파일에 연결되어있는 CSS파일에 불러오기
단!! 위 watch명령어를 작성했을 때 새로생긴 css파일을 연결해야함!!
연결했으면 앞으로 수정은 scss파일에서 진행하면 자동으로 css파일을 거쳐 html까지 적용
@import "reset"; (reset부분엔 본인이 작성한 파일의 이름을 적으면 됨) 4️⃣ 다만, vscode를 끄면 watch도 같이 꺼지기 때문에 다시 켜줘야 하는 것 꼭! 잊지말기
막상 굉장히 당황스러움... ㅎㅎ
✅ 3. Nesting
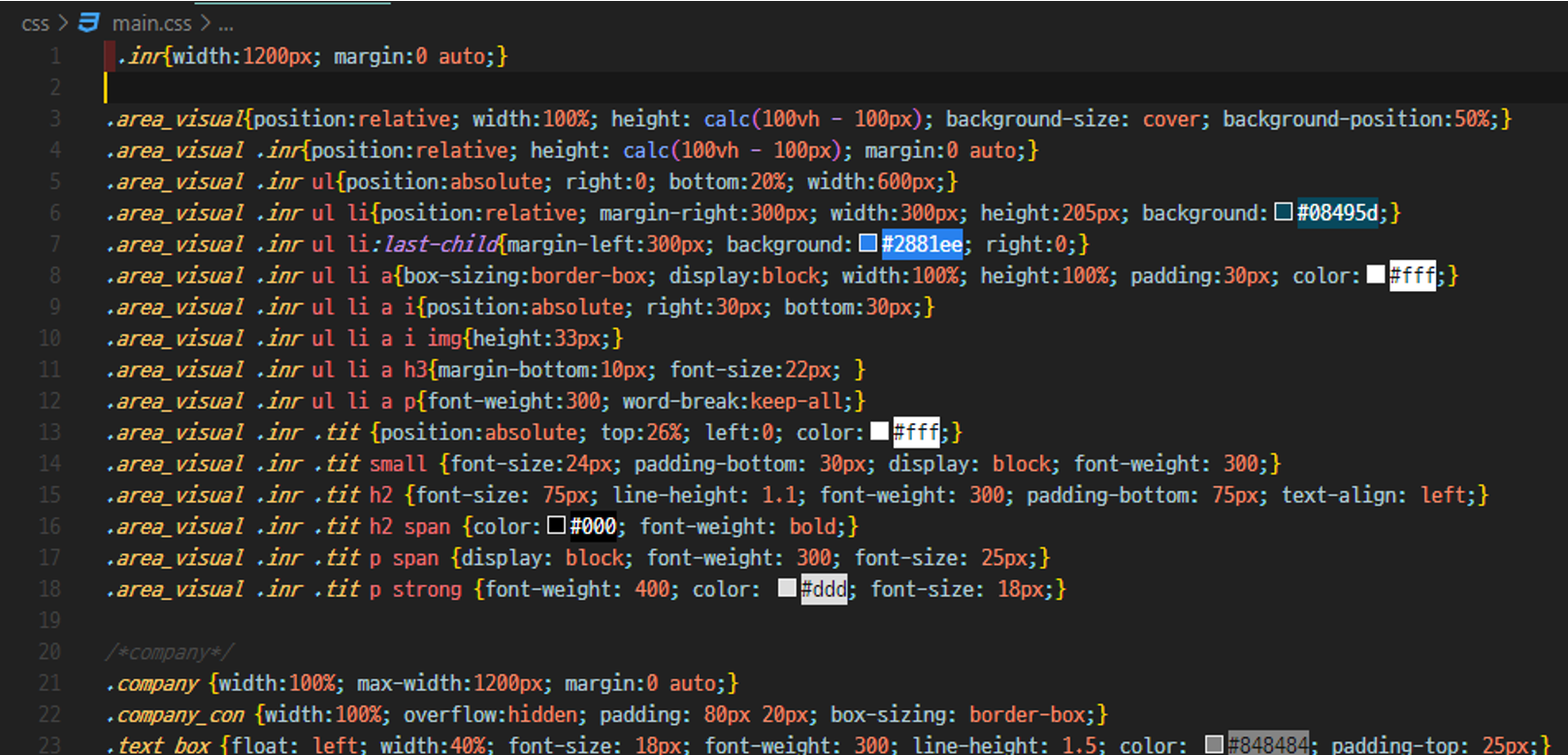
3-1) 아래 이미지처럼 부모요소부터 태그, 클래스를 반복적으로 불러와야했었던 css의 불편한 부분을 보완할 수 있음

3-2) Nesting으로 인하여 부모요소를 반복적으로 작성하지않아도 부모요소의 끝나는 } 안쪽에 작성해주면 자식요소로 인식되어 적용됨
<기존 css>
div .inr{...}
div .inr ul{...}
div .inr ul li{...}
div .inr ul li:hover{...}
<Scss>
div .inr{
속성 작성...
ul{
속성 작성...
li{
속성 작성...
&:hover {
속성 작성...
}
}
}
}✅ 4. 변수!($)
1️⃣ $이름: 값 => $이름만 바꾸면 해당되는 부분이 자동으로 바뀌어 편하게 사용할 수 있음
2️⃣ 예를들어 모든 태그, 클래스별로 각기 다른 색상을 적용해두었는데 다시 변경해야할 경우
하나하나 수정해줘야하기 때문에 변수를 사용하여 scss상단에 미리 선언하여 손쉽게 수정할 수 있음
$bg_body: #eee;
$bgItem: #fff;
$colorH2: #333;
$colorP: #777;
$btnColor: #555! 이렇게 상단에 선언해준 후
아래와 같이 변수명으로 색을 넣어줄 수 있음 (변경할 때는 변수에서만 변경하면 끝!)
body {
background-color: $bg_body;
}✅ 5. @mixin
-
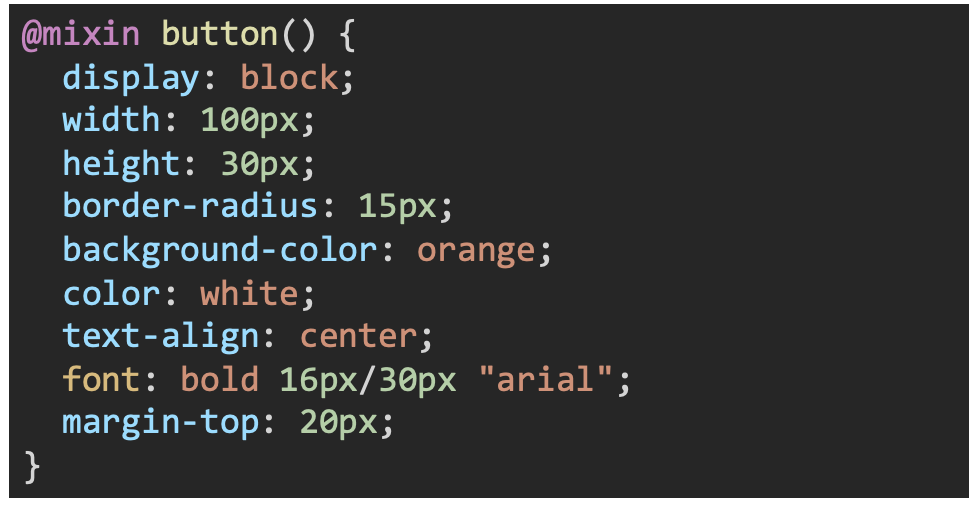
하나의 object나 함수와 비슷한 개념으로 볼 수 있는데 보통 button의 속성처럼 반복해서 사용하는 부분에 많이 사용할 수 있음

-
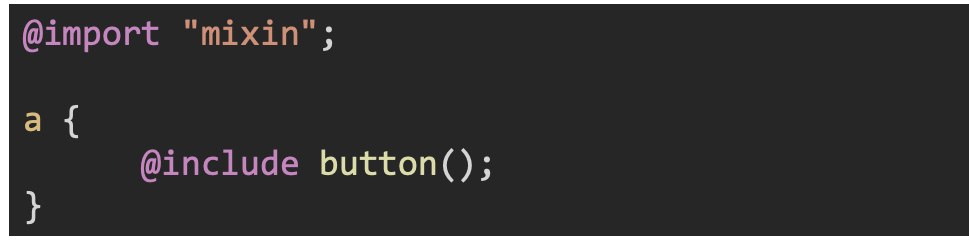
1️⃣ reset처럼 minin파일을 만들어주기 => @import "mixin"; 선언된 상태에서 include해주기
-
2️⃣ mixin부분을 body태그 바깥에 선언하되 최상단에 선언하기 (하단에 선언하면 적용되지않음)


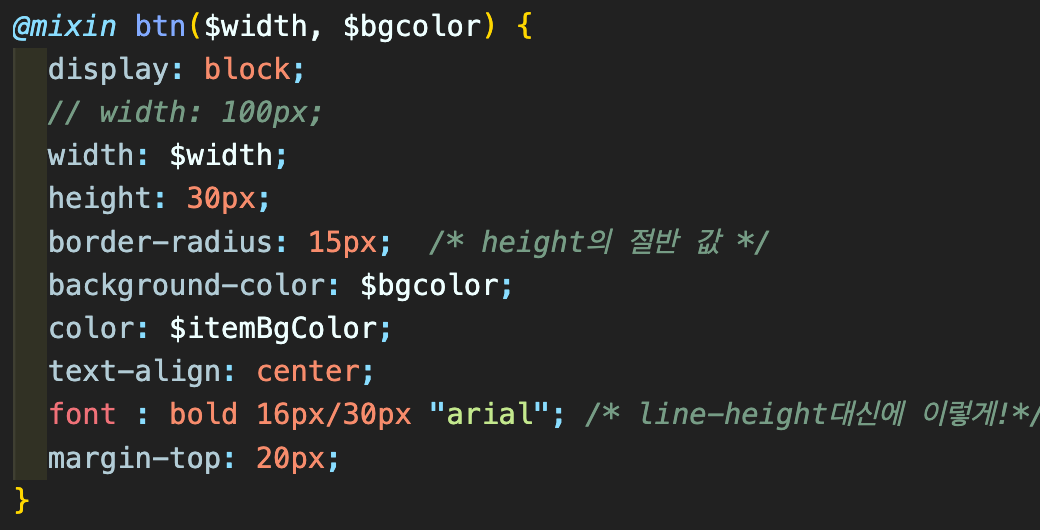
3️⃣ mixmin의 장점
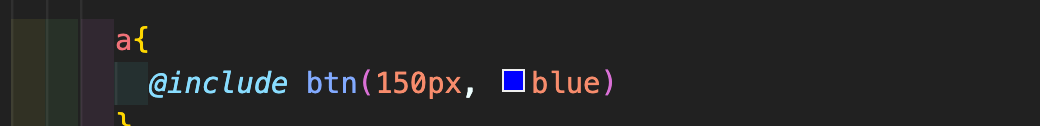
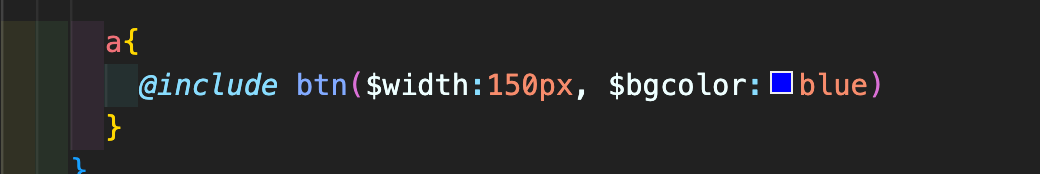
- key값 중 vlaue값을 $처리해주고 include로 불러올 때 value값을 바꿔서 가져올 수 있음


-
혹시 실수할 수 있으니 기본값을 넣어줄 수 있음

-
매개변수가 어떻게 설정되어있는지 잘 모르겠을 경우
매개변수 작성하는 곳에 직접 작성해주는 것도 가능함!!
특히, 협업할 때는 기존 코드가 어떻게 작성되어있는지 모를 때 사용할 수 있는 방법

✅ 6.@for문
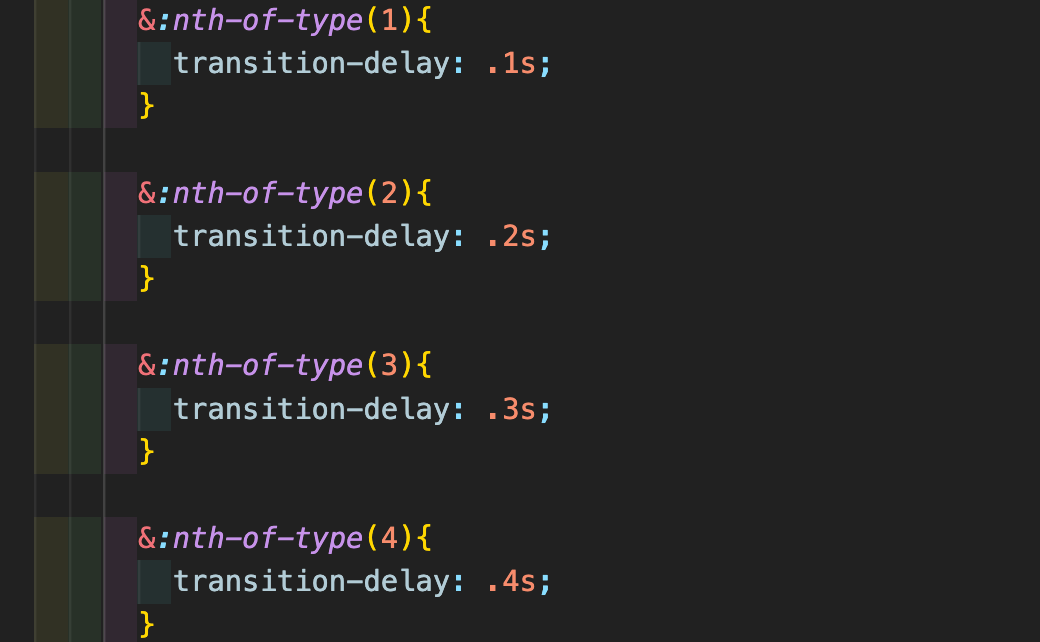
원래 하나하나 이렇게 작성해줘야하지만! @for문으로 간단하게 작성할 수 있다!

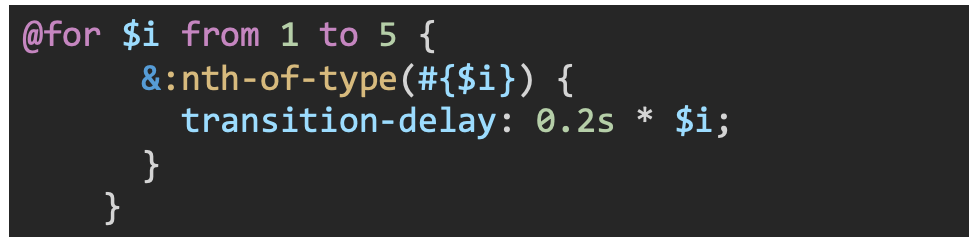
- @for문 사용하는 코드

from to : 부터 -1까지
through도 가능은 함 부터 까지
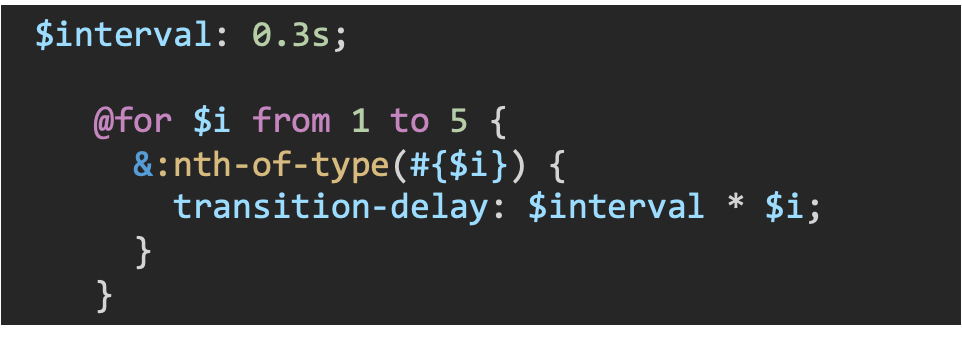
- 위 for문 조차 시간을 그때그때 바꾸고 싶을 수 있으니 따로 선언하여 재사용할 수 있음

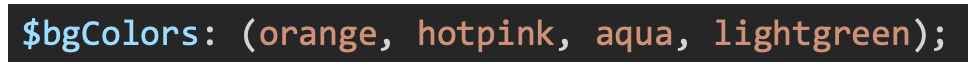
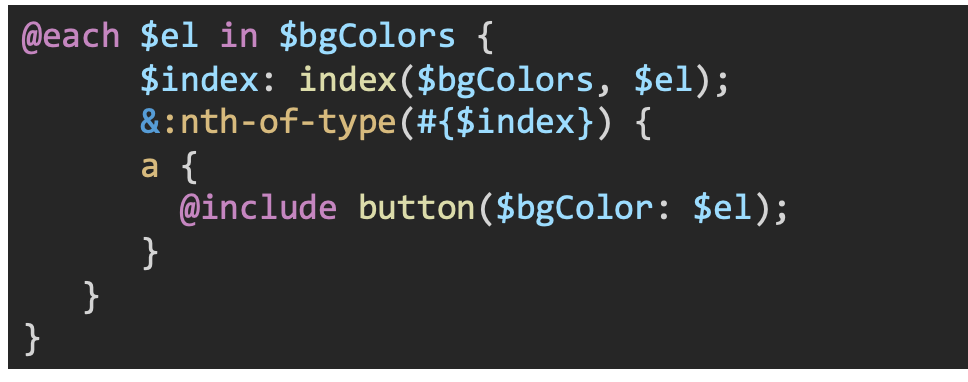
✅ 7.@each문
- forEach문과 유사하게 사용할 수 있음


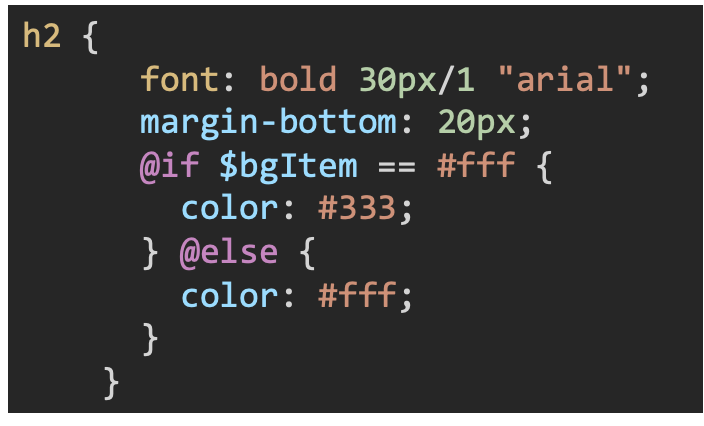
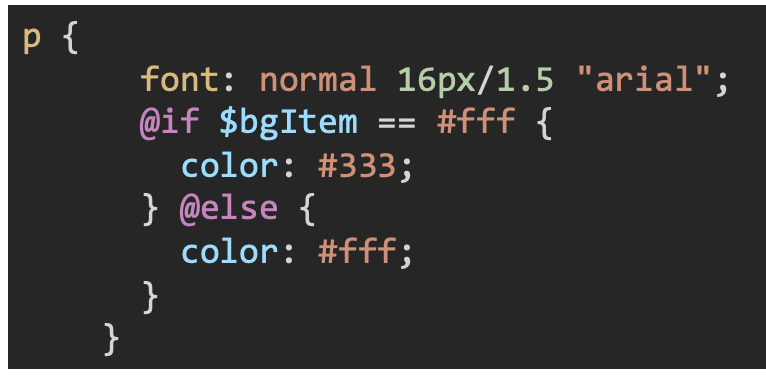
✅ 8.@if문
- 상황에 따라 변화를 주고 싶을 때 사용
- 예를 들어) hover했을 때 배경색을 변경하는 것 등