
버그
버튼 disable처리된 상태일 때 클릭 이벤트 버그가 있어 수정했다.
버튼이 항상 bottom:0으로 하단에 있다보니
버튼이 diabled되어있는 상태에서 스크롤을 내리다가 클릭이벤트가 있는 요소와 겹칠 경우
겹쳐있는 아래 요소의 클릭이벤트가 진행되는 문제였다.
해결 방법
disabled 되어있을 때 onClick을 undefined인 코드를 추가해 이벤트가 없도록 수정하였다.
새롭게 알게된 방법 : pointer-events
수정하면서 새롭게 알게된 CSS 속성 중에서 강제로 이벤트를 제어 할 수 있는 방법이 있어 기록한다.
pointer-events: auto;
pointer-events: none;
pointer-events: visiblePainted;
pointer-events: visibleFill;
pointer-events: visibleStroke;
pointer-events: visible;
pointer-events: painted;
pointer-events: fill;
pointer-events: stroke;
pointer-events: all; -
pointer-events: none
➡️ 요소가 포인터 이벤트의 대상이 되지 않는다. 그러나 해당 요소의 자손이 다른 pointer-events 값을 지정한 경우, 그 자손은 대상이 될 수 있다. -
pointer-events: auto
➡️ 요소가 pointer-events 속성을 지정하지 않은 것처럼 행동한다. -
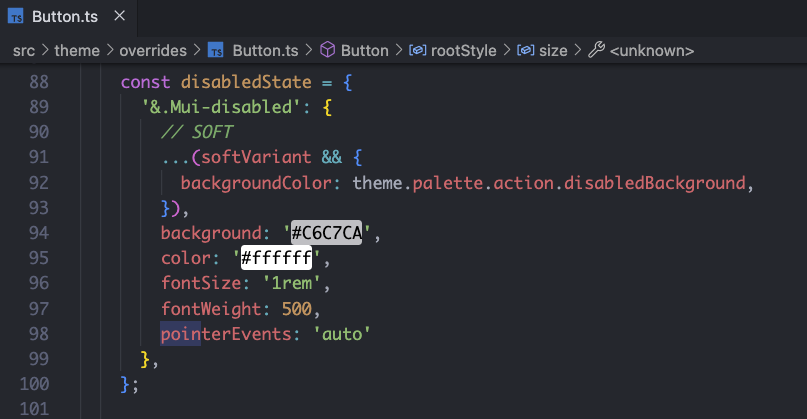
적용 사례
➡️ 공통으로 사용하고 있는 버튼.tsx파일에 pointerEvents속성을 추가하여 추가될 수 있도록 적용할 수 있다

참고: https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events

좋은 글이네요. 공유해주셔서 감사합니다.