1. 새로운 vscode 파일 오픈
2. 터미널에 npm init을 해줌
npm init -y3. 기본 설정해주기

1) ".vscode"폴더 만들기
2) .vsscode안에 "settings.json"파일 만들기
3) 2번 파일에 아래 코드 작성하여 세팅해주기
4. 프리티어 설치하기(자동으로 잘못된 문법 수정, 코드 정돈해주기)

1) 아래 프리티어 코드 터미널에 작성하여 설치하기
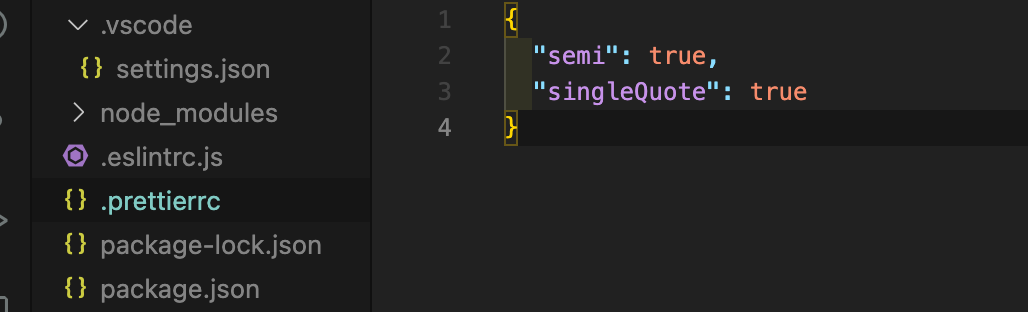
npm i -D prettier 2) ".prettierrc"파일 만들어서 안에 기본 세팅 코드 넣어주기
{
"semi": true,
"singleQuote": true
}5. eslint 설치하기(프리티어와 비슷하지만 보다 문법적으로 잘못된 부분 알려주는 역할, 에어비엔비 기준으로 설치)

1) 터미널에 아래 코드 작성하여 eslint 설치
npm i -D eslint 2) 에어비엔비에서 코드 규칙으로 여기는 eslint 설치
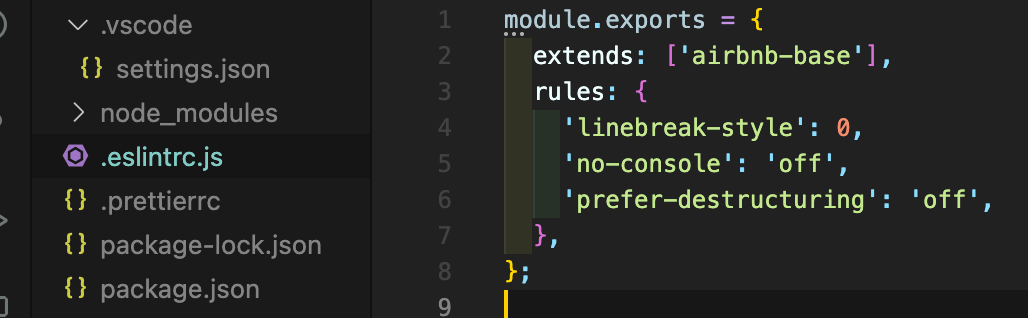
npm i -D eslint-config-airbnb-base eslint-plugin-imp3) ".eslintrc.js"파일 생성 후 아래 코드 넣어주기
module.exports = {
extends: ['airbnb-base'],
rules: {
'linebreak-style': 0,
'no-console': 'off',
'prefer-destructuring': 'off',
},
};6. 타입스크립트 설치하기
1) 터미널에 아래 코드 작성하여 타입스크립트 설치하기
npm install -D typescript
npm install -D @types/node2) 자바스크립트 최상단에 "@ ts-chek"라고 작성하면 그대로 사용할 수 있음
세팅 끝이다.
이제 하고자하는 작업에 따라 추가적인 라이브러리를 설치하여 시작하면 됨
개인적으로 express설치하여 시작 예정
