최근 절대 허용하지 않을 것 같던 '애플'도 허용한만큼 웹을 어느 기기에서도 사용할 수 있도록 만드는 것의 중요성이 더욱 높아지고 있죠!
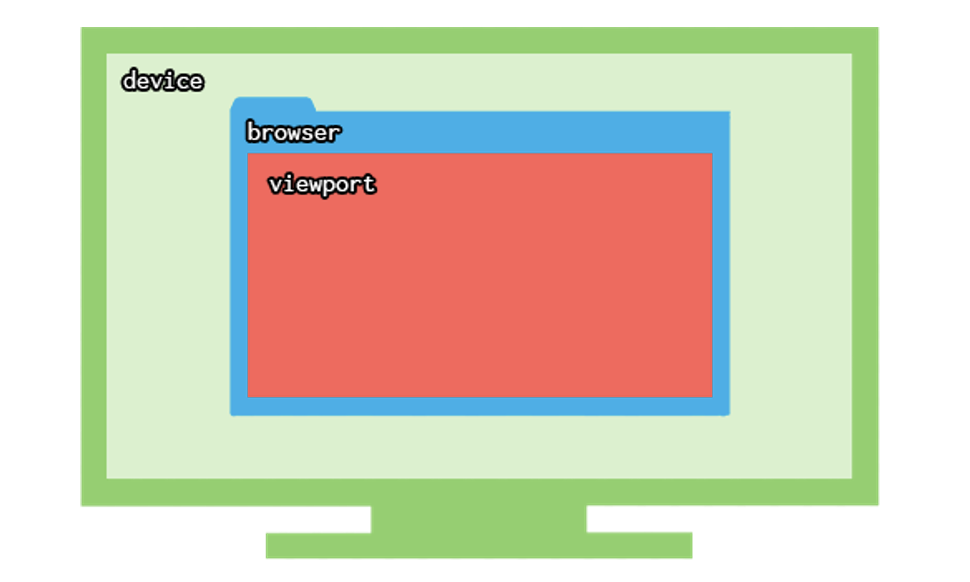
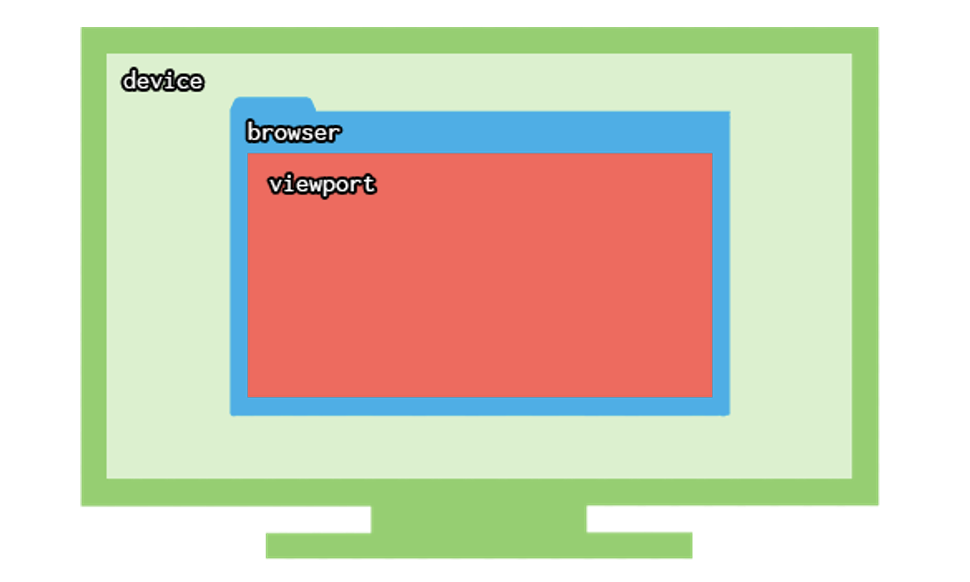
때문에 기기마다 다른 화면을 맞추기 위해 viewport의 개념을 더 잘 이해할 필요가 있습니다 아래 사진의 viewport, 눈에 보이는 화면의 크기를 말합니다.
다시 말해 웹페이지가 사용자에게 보여지는 영역을 의미합니다.

그렇다면 우리는 viewport를 어디서 확인할 수 있을까?
-
HTML문서를 오픈했을 때 자동으로 head태그에 "meta"태그 중
"meta name="viewport" content="width=device-width, initial-scale=1.0""를 통해 viewport의 크기를 지정해주고 있습니다. -
맥기준으로 "command + option + i"를 통해 개발자 도구에 들어가면
각 테블릿별 사이즈를 참고하여 기기의 Viewport에 맞는 화면을 확인하실 수 있습니다.
viewport의 크기에 따라 화면을 배치하기 위해 "@media"를 사용할 수 있습니다.

body{
background-color: coral;
}
@media screen and (max-width:700px){
body{
background-color: #C5BFF1;
}
}예제) body의 기본 배경화면은 coral 색입니다.
@media screen을 사용하여 view의 너비가 700px이하일 경우 #C5BFF1 색을 적용하라는 의미입니다.
- max-width : 700px;
-> 700px를 max로 여기겠다는 의미로 700보다 줄어드면 변경 - min-width
-> 700px를 min으로 여기겠다는 의미로 700보다 커지면 변경