
🌐 HTTP
HyperText Transfer Protocol
HyperText 를 Transfer 하기위한 Protocol
HyperText를 주고받을때 이런식으로 해라! 를 의미한다
여기서 중요한건 HyperText가 뭐냐는건데 간단하게 설명하면 특별한 기능을 가진 문자들이다
( HTML도 풀어서쓰면 HyperText Markup Language다 )
즉, HTTP는 특별한 기능을 가진 문자들을(HyperText) 주고받기 위한(Transfer) 약속(Protocol)을 의미한다
지금 작성하고있는 이 글도 굵게한다거나 기울어진다거나 색이칠해지는 특별한 기능이 있다!
현재 인터넷은 보통 TCP/IP 프로토콜 위에서 동작하며 포트번호로 80을 쓴다
📔 종류
HTTP 9.0 ⇒ HTTP1.0 ⇒ HTTP1.1 ⇒ HTTP 2.0 ⇒ HTTP 3.0
기본적으로 HTTP통신은 stateless 하다 ( 즉, 통신 전후를 기억하지 못한다 )
🐣 HTTP/9.0
그냥 단순하게 HTML문서를 보내는 기능만 있었다
- header도 없고,
- status code도 없고,
- Method는 GET만 있었다
🐥 HTTP/1.0
-
request에 버전정보가 붙고
GET /test.html HTTP/1.0 -
status code가 생기고
200 OK -
header 개념이 생겼다
⇒ GET, POST, HEAD Method
⇒ Context-Type
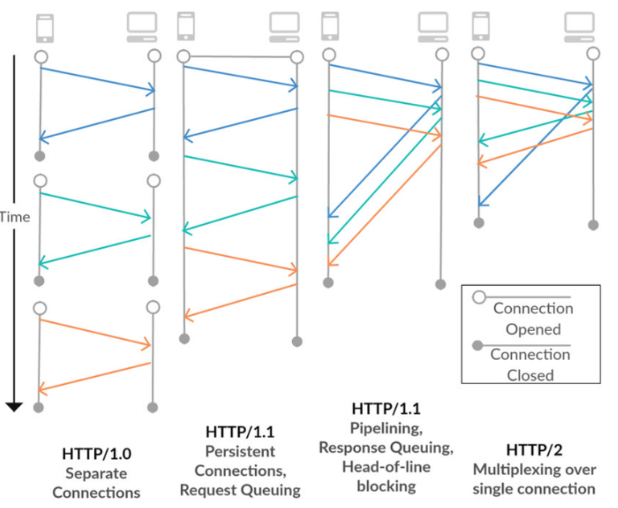
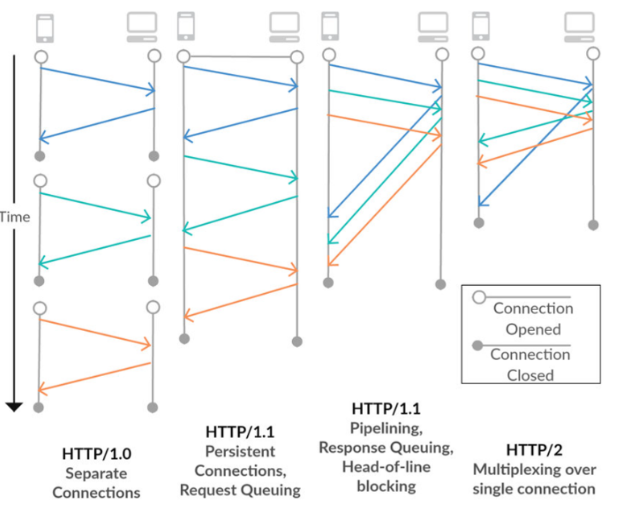
🤔 HTTP/1.1
Tomcat으로 처음 띄워본 서버의 HTTP 버전이다
여러가지 큰 변화가 있었다
- 커넥션 유지 ( Persistant Connection ), Keep-Alive
⇒ 한번 TCP연결을 해놓으면 원할때까지 계속 사용이 가능 - 파이프라이닝 ( Pipelieing )
⇒ 1.0 : request를 보내놓고 response가 도착할때까지 다른 request를 못보냄
⇒ 1.1 : request를 연속적으로 보내는게 가능 ( 대신 순서대로 response가 도착함 ) - request에 Host Header 추가
⇒ 하나의 IP에 여러개의 도메인 운영가능 ( 가상 호스팅 가능 )
⇒ 하나의 서버로 3개의 도메인 처리가능 - 인증절차 향상
⇒ 프록시 서버에서 Client 인증 가능
여기서 TCP 연결 시, 3 way handshaking 이 사용된다
간단하게 설명하면 다음과 같다
- 요청 시 SYN 보냄 ⇒ 요청 SYN 받음
- 응답으로 받은 SYN와 ACK ( 확인 ) 보냄
- 응답을 받았다고 서버에 ACK ( 확인 ) 보냄
이렇게 3단계로 이루어져 3 way handshaking 라 부른다
대충 연결할래? 그래! 그래! 의 과정이다
⚠️ 단점
대표적으로 Pipelining 에서의 단점과 header가 무겁다는 단점이 있다
먼저 Pipelining은 연속적으로 request를 보내고 가장 먼저 받은거부터 서버가 처리한다
⇒ 맨 처음 받은요청의 응답이 손실되면 이를 복구할때까지 다른 요청들은 응답을 받지 못한다 ( HOLB )
그리고 header의 경우 많은데이터가 필요한데 매번같은 정보를 담고있더라도 항상 포함되어야했다
😲 HTTP/2.0
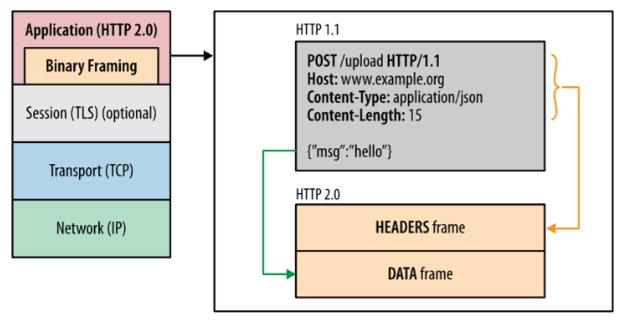
- binary frame과 Multiplexing
- Server Push
- header의 중복되는 데이터를 압축

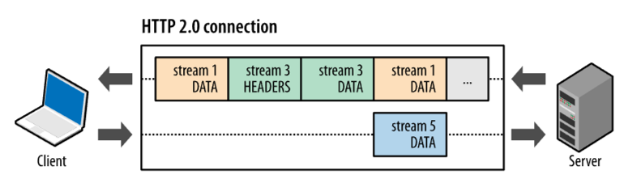
파이프라이닝의 문제를 해결하기위해 binary frame과 Multiplexing을 도입했다
HTTP 1.1 vs HTTP.2 vs HTTP/2 with Push - Manning
간단하게 말해 먼저 도착함에 상관없이 처리가 빠른거부터 응답을 보내는게 가능해졌다
⇒ 파이프라이닝의 HOLB는 개선했지만 TCP의 HOLB를 해결하지는 못했다
⇒ 결국 앞선 패킷이 전송에 실패하면 뒤따라오는 모든 패킷은 기다려야한다

기존 header를 binary frame 단위로 쪼개서 보내고 서버에서는 이걸 다시 조립해서 확인하는 식으로 동작하게 변하였다

그리고 이러한 Frame들을 전송하는데에 Stream이라는 통로를 이용한다
이 Stream들에 부여된 1 ~ 256 까지의 우선순위에 따라 높은 Stream으로 Frame을 보낸다
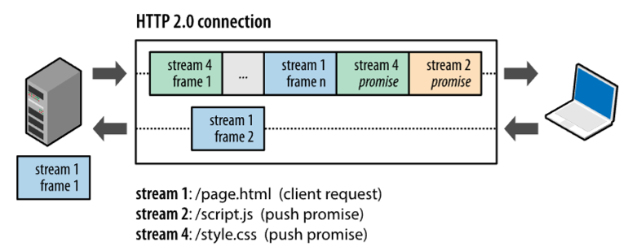
이외에 Server Push 라는 기능도 추가되었는데
간단하게 말하면 A.html이 필요로하는 B.css와 C.js가 있다고 가정했을때 A.html을 받고난 다음에 B.css와 C.js를 또 요청해야하는 과정을 없앤 것이다

위 이미지에서 clinet는 page.html만 요청했지만 서버가 알아서 js와 css도 같이 보내준다
이어서 허프만 코드라는걸 사용해서 header의 중복되는 데이터를 압축시켰다
💡 허프만코드?데이터의 빈도수에 따라 서로 다른길이의 부호를 줘서 데이터를 압축하는 방법
빈도수가 많으면 짧게, 빈도수가 작으면 길게 표현한다
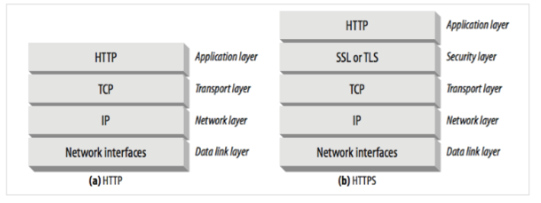
🔒 HTTPS
HTTP Secure의 약자로 HTTP + SSL/TLS 프로토콜이다
SSL ( Secure Socket Layer ) 와 TLS( Transport Layer Security ) 는 세션계층에 속하는 프로토콜이다
TLS는 SSL의 업데이트버전으로 엄밀히말하면 다르다만 이후 설명에서는 동일하게 생각해도된다
HTTPS가 적용되어있는지 알아보는 방법은 다음과 같이 URL 옆에 자물쇠 표시가 되어있는지를 확인해보면 된다
HTTP에서는 중간에서 악의적인 목적을 가지고 데이터를 변조하였을 때, 이 서버쪽에 도착한 정보가 변조된 데이터인지 아닌지를 확인하는게 불가능하다
HTTPS에서는 SSL/TLS를 이용하여 데이터를 암호화하고 이를 서로 인증된 상황에서만 복호화할 수 있는 구조로 만들어준다
따라서 중간에 데이터가 변조되었더라도 기존에 가지고있는 인증도구를 이용하여 변조유무를 확인할 수 있게된다
❓SSL/TSL
웹 서버와 브라우저 사이의 보안 프로토콜
대칭키를 이용한 방법과 공개키를 이용한 방법을 혼합해서 사용한다
대칭키를 이용한 방법에서는 통신의 양 측 모두 동일한 대칭키를 가지고 데이터를 암호화 / 복호화한다
즉, 데이터를 전송하는 입장에서는 전송할 데이터 + 대칭키로 암호화된 데이터 를 만들어내고
데이터를 수신하는 입장에서는 암호화된 데이터 + 대칭키로 원래의 데이터를 얻는다
이 방법은 수신측이 데이터를 열람하기 위해서는 대칭키가 필요하고,
송신측에서는 이 대칭키가 유출되면 데이터가 그대로 유출되는 문제가 있다
공개키를 이용한 방법은 개인키와 공개키의 키쌍으로 동작하며, A키로 암호화를하면 B키로 복호화를 할 수 있는 방식이다 ( 반대로도 가능 )
예를들어 서버측에서 공개키와 개인키를 가지고있는 상황이라 가정해보자
- 클라이언트측에서 서버측으로 연결을 요청한다
- 서버측에서 클라이언트가 사용할 수 있도록 공개키를 제공한다
- 클라이언트는 제공받은 공개키를 이용하여 데이터를 암호화하여 전송한다
- 중간에 데이터를 가로채려해도 개인키는 노출되지 않았으므로 열람하는게 불가능하다
- 서버측에서는 데이터를 개인키로 열람한다
의 과정으로 작동하는 방식이다
이 방식은 아예 개인키로 데이터를 암호화하고 공개키와 함께보내는 것으로 송신측의 신원을 보장하는 전자서명으로 응용이 가능하다
💡 공개키가 변조되면 데이터를 열람할 수 없으므로 신원특정이 가능하다
즉, 데이터가 열렸다 ⇒ 이 공개키는 저 사람이구나!!
❓인증서와 CA
접속하려는 서버가 그 서버가 맞는가???
통신에 필요한 공개키는 이거야!!!
CA( Certificate Authority ) 은 인증서역할을 할 수 있는 믿음직하고 신뢰성있는 기업을 의미한다

SSL 통신을 하기위해서는 CA를 통하여 인증서를 구입해야한다
CA에게서 인증서를 구입할때는 서버의 공개키를 CA측에 제공해야하며
인증서에는 해당 CA기관과 서버측의 공개키정보가 포함되어있다
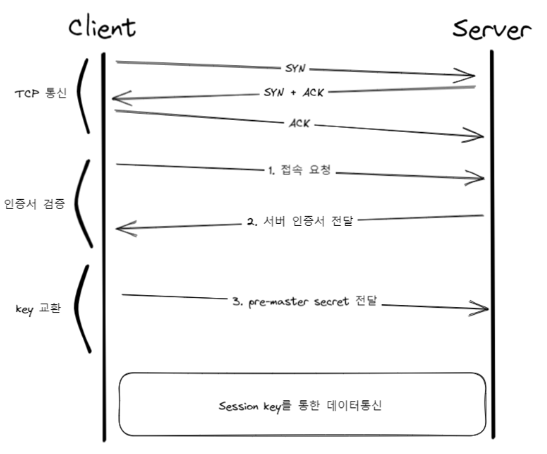
⚙️ SSL/TLS의 동작 방식

- Cipher Suites + 랜덤 문자열 A를 포함한 접속요청 ( Client Hello )
- Cipher Suite를 선택 + 랜덤 문자열 B + server pubkey + 서버 인증서를 전송 ( Server Hello )
- 서버 인증서안에 pubkey가 내장되어있으며 서버인증서는 CA pubkey로 열린다
- 브라우저에 있는 CA pubkey를 이용하여 인증서를 복호화하여 정상적인 사이트인지 확인,
랜덤 문자열 A,B를 이용하여 pre-master secret 생성 및 전송 ( server pubkey로 암호화 ) - 이후 Client와 Server 모두 pre-master secret와 랜덤문자열 A, B를 이용하여 session key(대칭키)를 생성한다
- 최종적으로 데이터통신이 종료되면 양측 모두 session key 를 폐기한다
💡 Cipher Suite
사용할 수 있는 암호화 알고리즘에 대한 정보
프로토콜, 키교환방식, 인증서검증방식, 메시지 인증방식 등에 대한 정보가 들어있다
SSL TLS에서 사용되는 암호화 스위트 (Cipher Suite) 란 무엇일까?
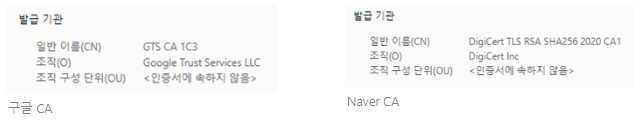
인증서에는 Hash값이 발급기관의 개인키로 암호화되어있는데 이 Hash값은 발급을 요청한 기관의 공개키 값이다
즉, 두 값이 일치하면 정상적으로 인증됨을 의미한다
인증서에 포함된 Hash값을 발급기관의 공개키로 복호화한 값
발급 신청기관의 공개키를 Hash로 만든 값

위 상황에서 최상위인 GlobalSign Root CA만 인증되면 아래 모든 인증서가 인증됨을 보장한다