자바에서 동적으로 웹페이지를 생성하기 위한 기술
크게 Java 코드를 베이스로 HTML코드가 있는 경우 ( Servlet ) / HTML를 베이스로 Java코드가 있는 경우 ( JSP ) 로 나뉜다
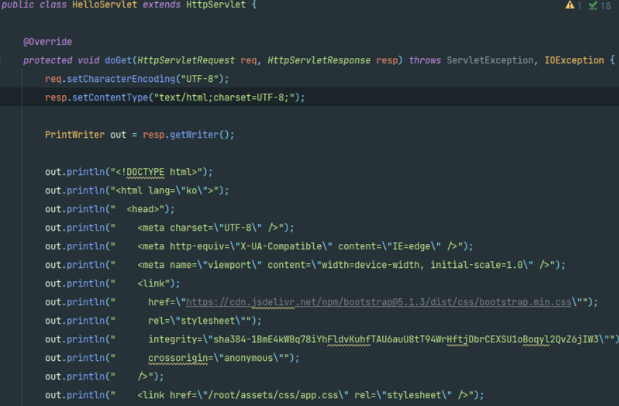
Servlet

위 이미지와 같이 Java코드 상에서 String으로 된 HTML 코드가 있는 모습이다.
크게 6단계로 동작하게 되는데
- 사용자가 보낸 HTTP 요청을 서블릿 컨테이너 ( ex : tomcat )로 전송
- ServletRequest / ServletResponse 객체 생성 ⇒ Init()
- web.xml에서 요청을 보낼 서블릿 확인
- service 메서드를 이용해 METHOD에 따라 처리
- 페이지 생성 후, response 객체를 이용해 응답
- destory() 이후, ServletRequest / ServletResponse 삭제
의 순서를 가진다
@WebServlet("/lifecycle")
public class LifeCycleTest extends HttpServlet {
public LifeCycleTest() {
System.out.println("생성자");
}
@Override
public void init() throws ServletException {
super.init();
System.out.println("init");
}
@Override
public void destroy() {
super.destroy();
System.out.println("destroy");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
System.out.println("service");
}
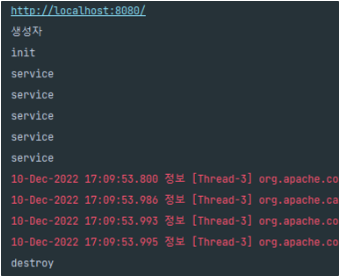
}위 코드를 실행하게 되면 아래와 같은 결과가 출력된다

문제점
가장 큰 문제점은 담아야하는 데이터가 너무 많기때문에 가시성의 문제와 IDE의 도움을 받지 못하는 문제가 있다
사용 예시
1. Init() 을 이용하여 JDBC 드라이버 연결
@WebServlet("/register")
public class RegisterServlet extends HttpServlet{
// JDBC Driver 로딩
@Override
public void init() throws ServletException {
super.init();
try {
Class.forName("com.mysql.cj.jdbc.Driver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}DB연결은 최초 한번만 실행해도 상관없으므로 lifeCycle에서 처음 한번만 실행되는 init() 에 작성
2. write.html에서 넘어온 데이터 받기
req.setCharacterEncoding("UTF-8");
// board/write.html 에서 form 으로 넘어온 파라미터 받기
String userId = req.getParameter("userid");
String subject = req.getParameter("subject");
String content = req.getParameter("content");3. 데이터 베이스 연결 / SQL 작성 / 자원반납
Connection conn = null;
PreparedStatement pstmt = null;
int result = 0;
try {
// DB 연결
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/{db_name}?serverTimezone=UTC", "{username}", "{password}");
String sql = "" +
"INSERT INTO board(user_id, subject, content) " +
"VALUES(?,?,?)";
// pstmt에 SQL 쿼리 할당
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userId);
pstmt.setString(2, subject);
pstmt.setString(3, content);
System.out.println(pstmt.toString());
// 쿼리실행 + INSERT 결과 정수 ( 0이 아니면 성공 )
result = pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}4. response html작성
resp.setContentType("text/html;charset=utf-8;");
// writer를 받아서 작성하면 body에 담겨져서 보내짐
PrintWriter out = resp.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html lang=\"ko\">");
out.println(" <head>");
out.println(" <meta charset=\"UTF-8\" />");
out.println(" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\" />");
out.println(" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />");
out.println(" <link");
out.println(" href=\"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css\"");
out.println(" rel=\"stylesheet\"");
out.println(" integrity=\"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3\"");
out.println(" crossorigin=\"anonymous\"");
out.println(" />");
out.println(" <link href=\"/assets/css/app.css\" rel=\"stylesheet\" />");
out.println(" <title>SSAFY</title>");
out.println(" </head>");
out.println(" <body>");
out.println(" <div class=\"container\">");
out.println(" <div class=\"row justify-content-center\">");
out.println(" <div class=\"col-lg-8 col-md-10 col-sm-12\">");
out.println(" <h2 class=\"my-3 py-3 shadow-sm bg-light text-center\">");
out.println(" <mark class=\"sky\">글쓰기 결과</mark>");
out.println(" </h2>");
out.println(" </div>");
out.println(" <div class=\"col-lg-8 col-md-10 col-sm-12\">");
if (result != 0) {
out.println(" <div class=\"card text-center bg-light\">");
out.println(" <h2 class=\"fw-bold text-primary pt-3\">등록 완료!!!</h2>");
out.println(" <div class=\"card-body\">");
out.println(" <p class=\"card-text\">글작성이 완료되었습니다.</p>");
out.println(" <button type=\"button\" id=\"btn-list\" class=\"btn btn-outline-primary\">");
out.println(" 글목록 페이지 이동...");
out.println(" </button>");
out.println(" </div>");
out.println(" </div>");
} else {
out.println(" <div class=\"card text-center bg-light\">");
out.println(" <h2 class=\"fw-bold text-danger pt-3\">등록 실패T.T</h2>");
out.println(" <div class=\"card-body\">");
out.println(" <p class=\"card-text\">");
out.println(" 글작성에 문제가 있습니다. <br />");
out.println(" 잠시 후 시도해주세요.");
out.println(" </p>");
out.println(" <button type=\"button\" id=\"btn-list\" class=\"btn btn-outline-danger\">");
out.println(" 글목록 페이지 이동...");
out.println(" </button>");
out.println(" </div>");
out.println(" </div>");
}
out.println(" </div>");
out.println(" </div>");
out.println(" </div>");
out.println(" <script");
out.println(" src=\"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js\"");
out.println(" integrity=\"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p\"");
out.println(" crossorigin=\"anonymous\"");
out.println(" ></script>");
out.println(" <script>");
out.println(" document.querySelector(\"#btn-list\").addEventListener(\"click\", function () {");
out.println(" location.href = \"/list\";");
out.println(" });");
out.println(" </script>");
out.println(" </body>");
out.println("</html>");JSP
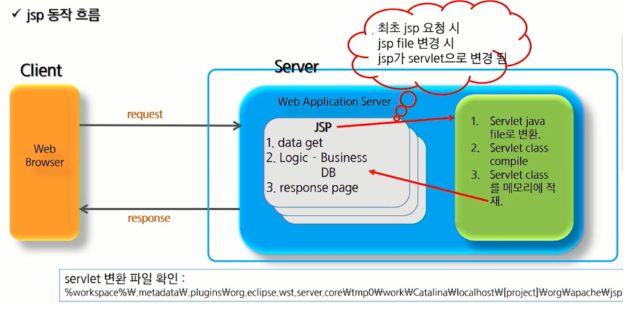
HTML코드를 베이스로 자바코드를 작성하는 방식의 동적 페이지 생성 기법이다
전용 문법이 따로 존재하며, IDE의 도움을 받을 수 있다

실행 시, 내부적으로 Servlet으로 변환한 다음 실행된다
문법
1. 선언
<%! 변수선언과 method 작성 %>HttpServletResponse나 HttpServletRequest등등 내장되어있는 객체들이 있다
2. 처리 ( scriptlet )
<% request나 response 처리 / if문 / for문 / 메소드 호출 등등 처리 %> Servlet에서의 service() 에 들어가는 코드의 역할을 한다
3. 출력
<%= 변수나 상수출력 %> == <% out.println("변수명") %>4. 주석
<%-- JSP 주석 --%>html 주석과 다르게 client에게 가면 사라진다
5. 지시자 ( Directive )
- page Directive : 현재 JSP에 적용될 속성등의 정보 제공
<%@ page attr1="val1"... %>- include Directive
<%@ include file=" jsp파일 경로" %>특정 JSP를 include하기 위해 사용 ( nav바 같은 경우 )
- taglib Directrive
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>JSTL이나 커스텀태그를 이용할때 사용
