앞으로 자주 사용할 React와 Redux 설치하는 방법!
기본적으로 터미널에서 명령어를 입력해서 다운을 받는다.
🚀 React 설치하는 방법
npx create-react-app '파일명'
// ex) npx create-react-app todo🪐 React 실행시키는 방법
npm start
yarn startnpm 혹은 yarn으로 실행 시킬 수 있다.
물론 npm, yarn이 설치된 상태에서 사용 가능 하다.
원래 npm을 주로 사용했는데 yarn이 좀 더 터미널에서 귀여운 이모티콘으로 알려줘서 요즘은 yarn으로 설치 및 실행 시키고 있다. 😄
🔭 Redux 설치하는 방법
npm add redux react-redux
yarn add redux react-reduxRedux를 사용하기 전에 2가지 패키지를 설치해줘야 한다.
바로, redux와 react-redux인데 이걸 띄어쓰기로 구분해서 1줄로 설치 가능하다.
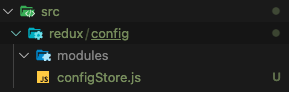
그리고 아래와 같이 src 폴더에 redux 관련 폴더 및 파일을 생성 해 준다.

Redux : 리덕스 관련 코드를 모두 몰아 넣을 곳
config : 리덕스 설정 관련 파일 전부
configStore.js : 중앙 state 관리소 -> 설정 코드
modules : state의 그룹
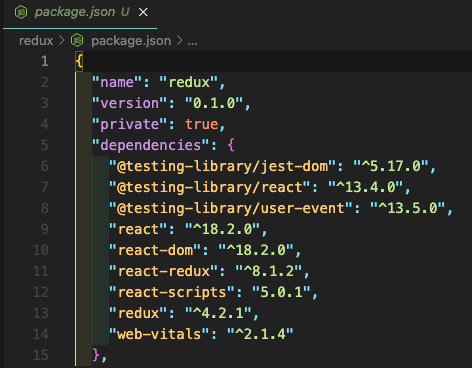
참고로 이렇게 설치한 패키지들을 확인할 수 있는데, 바로 'package.json'에서 확인 할 수 있다.

보면 Redux를 설치할때 추가한 패키지들도 잘 들어가 있음을 확인 할 수 있다.
추가로 내가 사용하고 있는 패키지들의 각 버전들도 함께 확인할 수 있기 때문에 좋다!

