HTTP
HTTP : HyperText Transfer Protocol
- 전송 가능 데이터
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 등등 거의 모든 데이터
- 서버 간 데이터 주고 받을 때도 대부분 HTTP 사용
버전
- HTTP/1.1 1997년 : 가장 많이 사용 , 요거 공부
- RFC2068(1997) -> RFC2616(1999) -> RFC7230~7235(2014)
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신 UDP 사용, 성능 개선
기반 프로토콜
- TCP : HTTP/1.1, HTTP/2
- UDP : HTTP/3
- 현재 HTTP/1.1 주로 사용

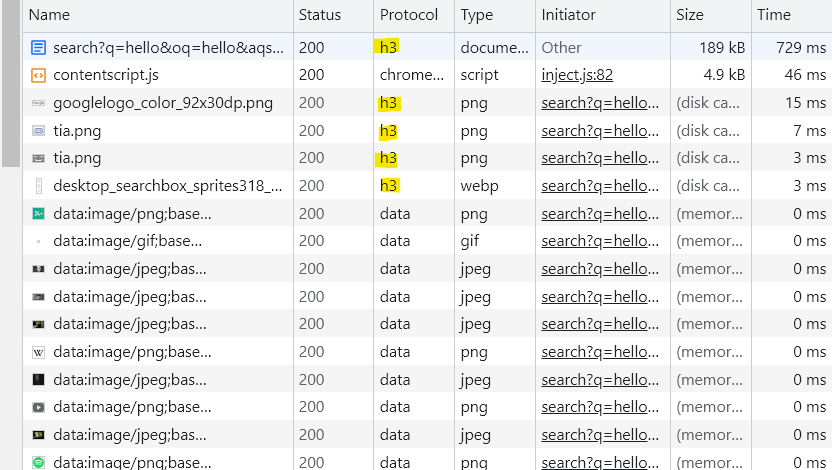
h3 : HTTP/3 사용 (h2 : HTTP/2 사용임)
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스)
- 비연결성
- HTTP 메세지 (메세지 주고 받으며 통신)
- 단순함, 확장 가능
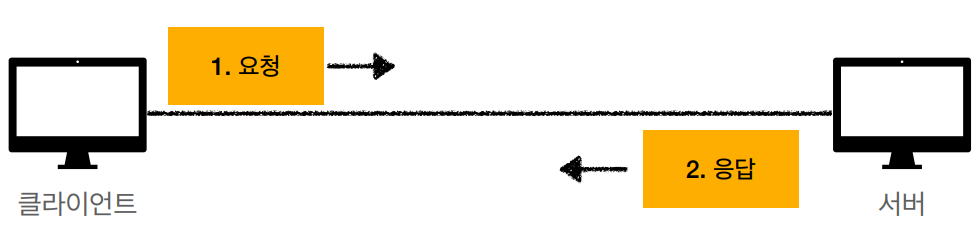
1. 클라이언트 서버 구조
- Request Response 구조 (응답 요청 구조)
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답

- 클라이언트와 서버를 구분한다!
- 서버 : 비즈니스 로직, 데이터 집중 클라이언트 : UI, 사용성 집중
- 각각의 목적에 맞게 발전할 수 있다!!
- 클라이언트가 request를 보내고 서버가 response 해준다
2. 무상태 프로토콜(Stateless 스테이스리스)
- 서버가 클라이언트의 상태를 보존하지 않는다
- 장점 : 서버 확장성 높음(스케일 아웃)
- 서버 증설을 무한히 해도 된다
- 단점 : 클라이언트가 추가 데이터 전송 -> 메세지 데이터량이 많다
Stateful(보존), Stateless(보존x) 차이
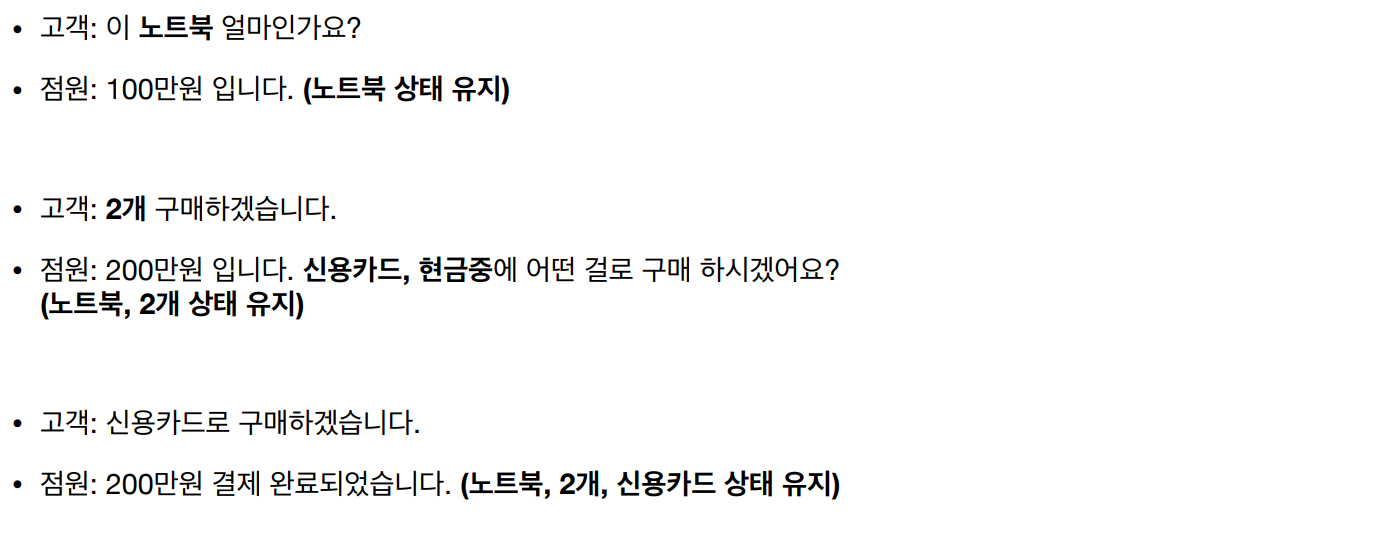
Stateful 예시

- 상태정보를 유지해 다음 질문의 문맥을 파악할 수 있다.
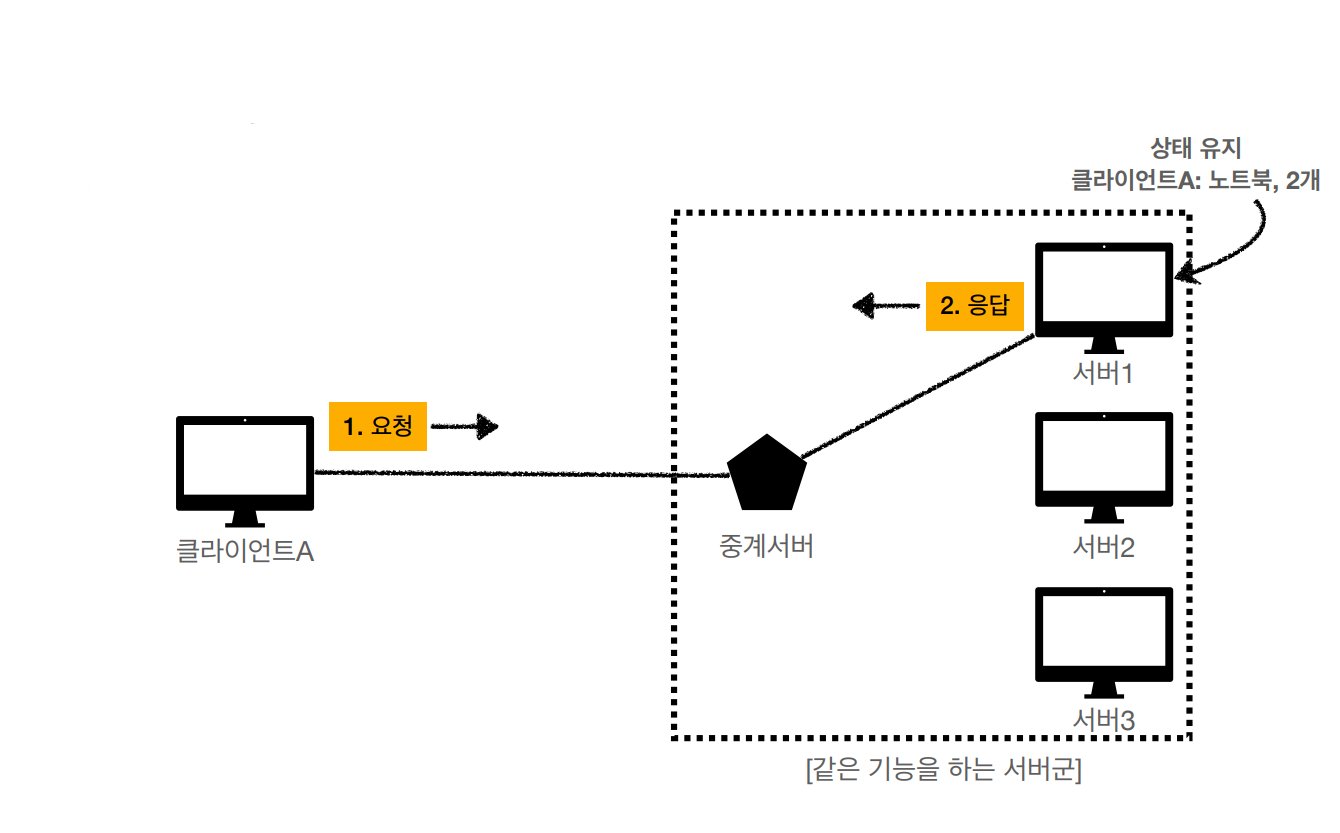
Stateful 구조

서버1에서 상태정보 저장 -> 서버1 하고만 통신가능!
서버1 장애시 문제!
Stateless
질문마다 점원이 바뀐다고 생각하면 된다

- 상태정보를 유지하지 않기 때문에 점원(서버)에 상태정보를 포함한 request를 보내야한다!
- 고객이 필요한 데이터를 순간마다 모두 점원에게 보낸다.
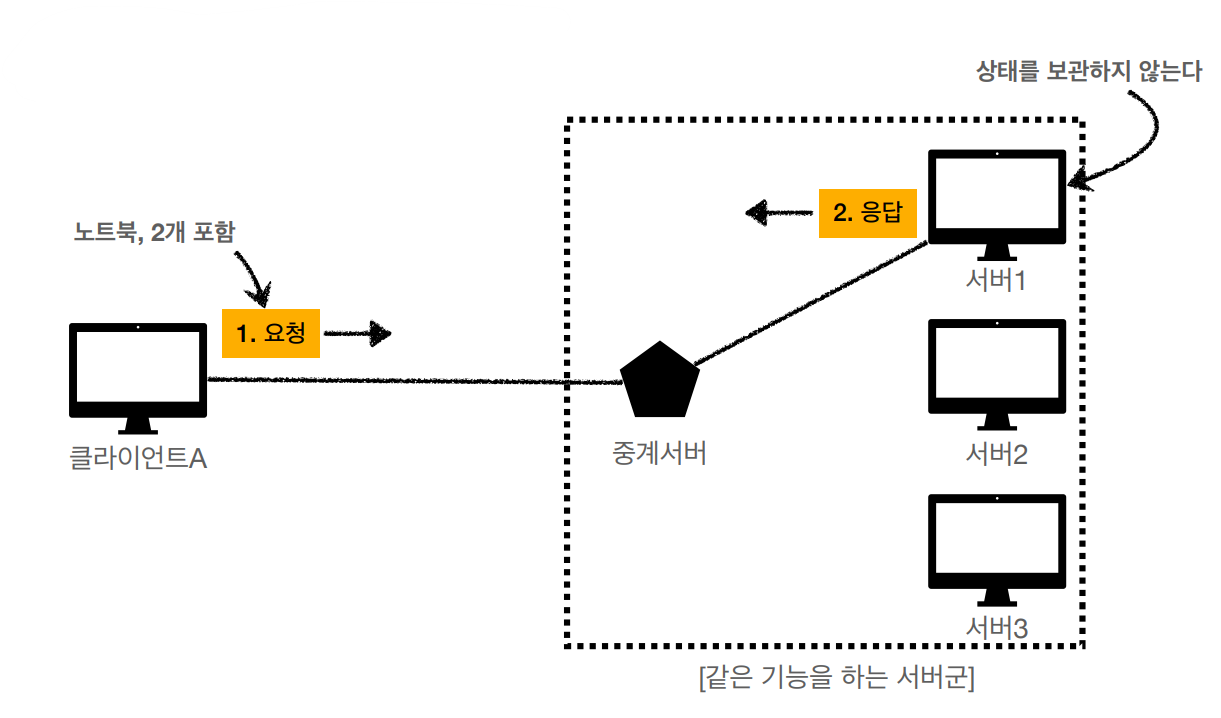
Stateless 구조

요청 메세지에 모든 데이터 담아서 전달 -> 서버1에서 상태정보 저장 X
서버1에 장애 시 -> 서버2에 연결하면 된다!
정리
- 상태유지 : 중간에 다른 점원(서버)로 바뀌면 안된다.
(다른 서버에서는 상태정보를 가지고 있지 않으니까) - 무상태 : 중간에 다른 점원(서버)로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
(갑자기 클라이언트가 증가해도 서버를 대거 투입할 수 있다.) - 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
Stateless 실무 한계
- 최대한 무상태로 설계하는 것이 좋다 -> 서버확장 때문에
- 하지만 상태유지를 해야만 하는 경우 있다. -> 로그인 기능
- 로그인 유무는 브라우저 쿠키, 서버세션을 이용해 서버에 상태 유지한다.
설계 시 최대한 무상태로 설계하지만 어쩔 수 없을 경우 최소한만 상태유지를 사용하여 설계한다.
3.비연결성(connectionless)
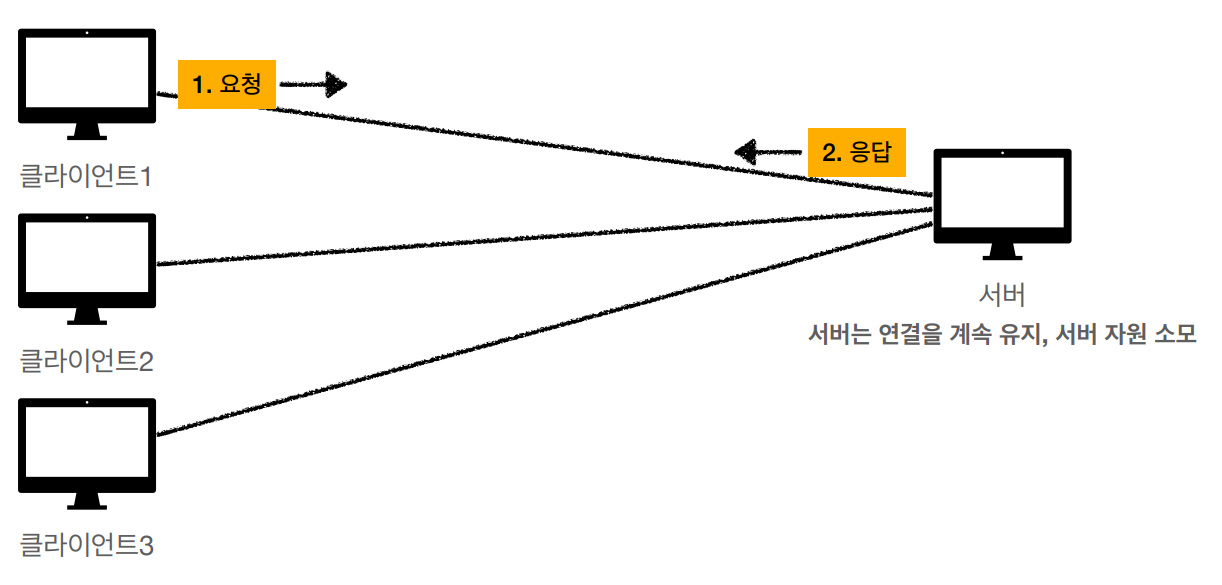
연결을 유지하는 경우

- 클라이언트 2, 3은 요청을 주고 받지 않더라도 서버와 연결되어있다 -> 서버자원낭비
- 수천개의 클라이언트와 요청을 주고 받을 때 서버자원이 부족할 수 있다.
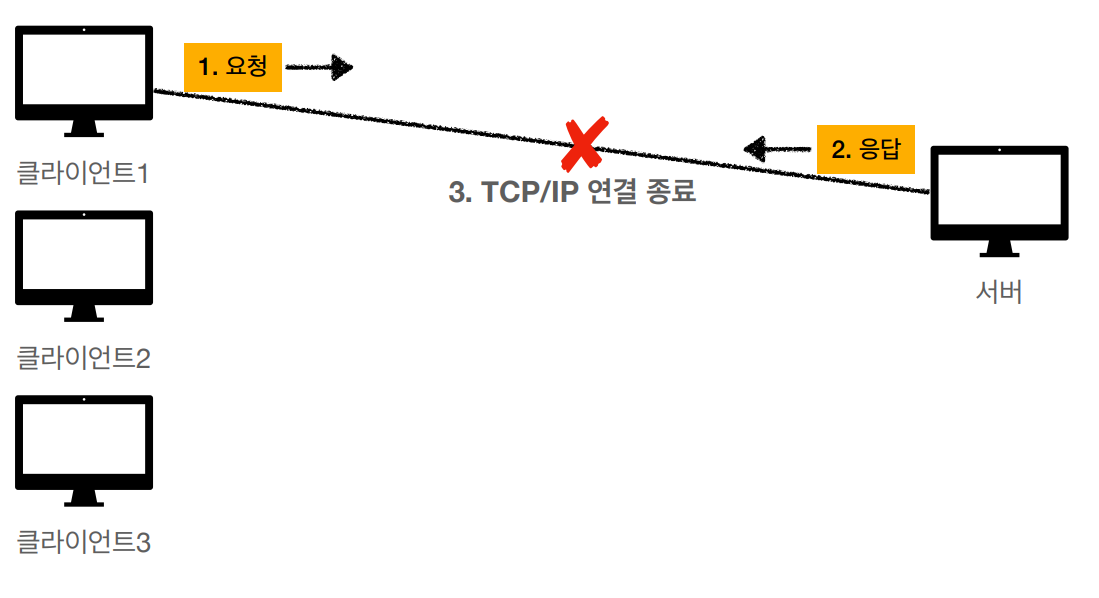
연결을 유지하지 않는 경우(HTTP)

- 요청과 응답이 끝난 후 TCP/IP 연결을 종료한다. -> 서버자원 최소한으로 사용
- 더 많은 클라이언트와 통신할 수 있다.
HTTP의 비연결성
- HTTP는 기본적으로 연결을 유지하는 않는 모델
- 필요한 요청만 처리하고 연결 해제!!
- 1시간 동안 수천명이 서비스 이용해도 실제 동시 처리 요청은 수십 개 이하
- 연결을 유지하지 않음으로써 서버자원 매우 효율적으로 사용
비연결성 한계 & 극복
- 한계 1 : TCP/IP 연결을 요청마다 새로 맺어야 한다 -> 매 번 3 way handshake
- 한계 2 : HTML 뿐만 아닌 수많은 데이터를 다운 받아야한다 ex) js, css, img
- 데이터마다 연결 맺고 끊고 한다면 문제발생
- HTTP 지속 연결(Persistent Connections)로 문제해결
-HTTP/2, HTTP/3에서는 더 최적화됨
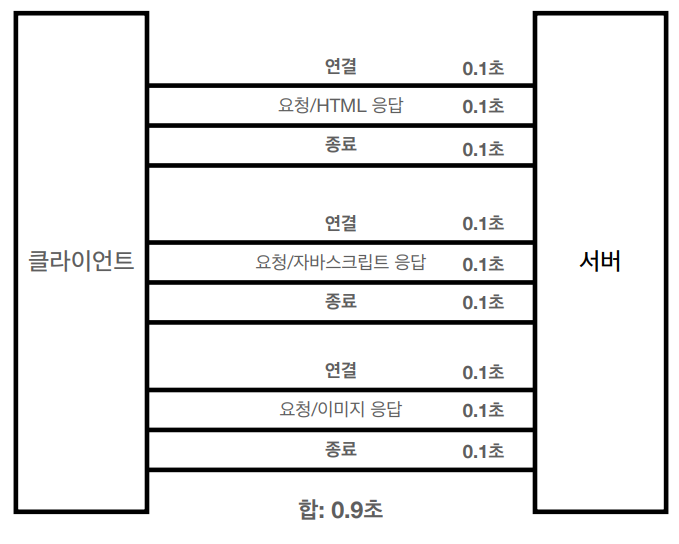
기존 비연결 구조

- 하나의 웹페이지를 받을 때도 데이터 별로 TCP/IP 연결을 수행해야된다.
- handshake 시간 추가
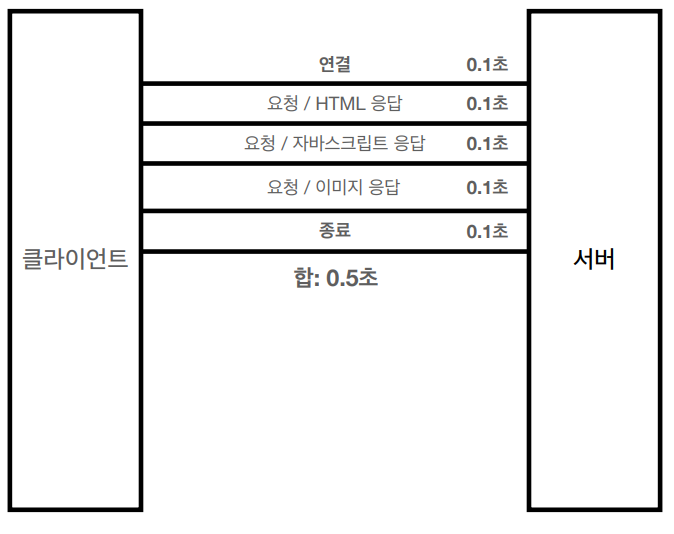
HTTP 지속 연결

- 하나의 웹페이지에 대한 데이터를 모두 받을 때까지 연결을 유지한다.
- 응답시간 최적화
웹 설계 시 비연결성 고려
- 선착순 이벤트같은 동시에 많은 접속요청이 들어오면 비연결구조여도 서버자원이 부족할 수 있다.
- 최대한 비연결성을 활용해 웹을 설계하자~
4.HTTP 메세지
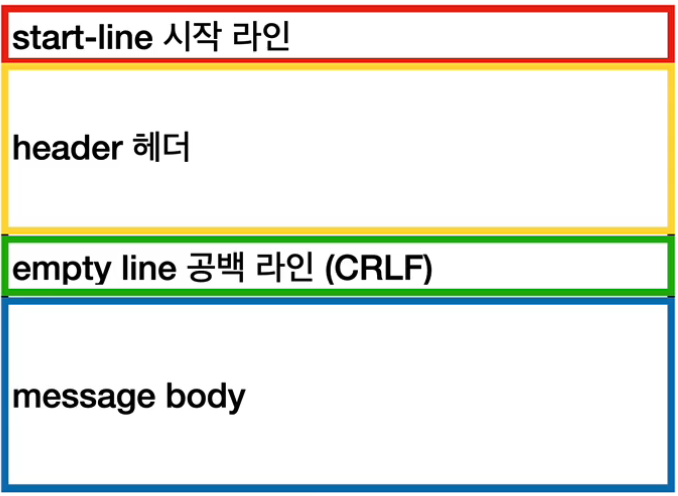
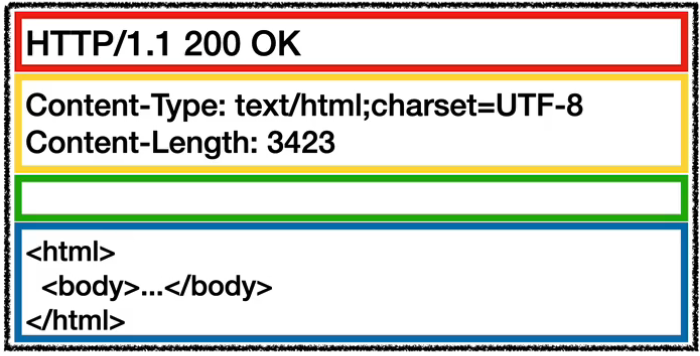
HTTP 메세지 구조

- 기본적인 구조는 같으나 요청과 응답 메세지의 내용은 다르다.
- empty line(CRLF)는 무조건 있어야한다.
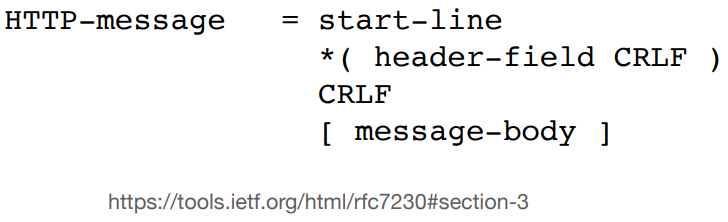
공식 스펙

- rfc7230에 작성된 공식 스펙
요청 메세지

- 요청메세지도 본문(message body) 가질 수 있다.
응답 메세지

시작 라인
요청메세지
Get /search?q=hello&hl=ko HTTP/1.1
-
start-line = request-line / status-line 으로 나뉨
- 요청메세지는 request-line이라고 한다.
- request-line : method SP(공백) request-target SP HTTP-version CRLF(엔터)
Get /search?q=hello&hl=ko HTTP/1.1
-
method : 서버가 수행해야 할 동작 지정
- GET : 리소스 조회
- POST : 요청 내역 처리
- PUT, DELETE ...Get /search?q=hello&hl=ko HTTP/1.1
-
request-target : absolute-path[?query]
- 절대경로 : "/"로 시작하는 경로
- 다른 경로 지정 방법도 있다.Get /search?q=hello&hl=ko HTTP/1.1
-
HTTP 버전
응답메세지
- start-line = request-line / status-line 으로 나뉨
- 응답메세지는 status-line이라고 한다
- status-line : HTTP-version SP status-code SP reason-phrase CRLF
- HTTP-version : HTTP 버전
- status-code : HTTP 상태 코드 : 요청 성공/실패 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- reason-phrase : 이유문구
- 사람이 이해할 수 있는 짧은 상태코드 설명 글
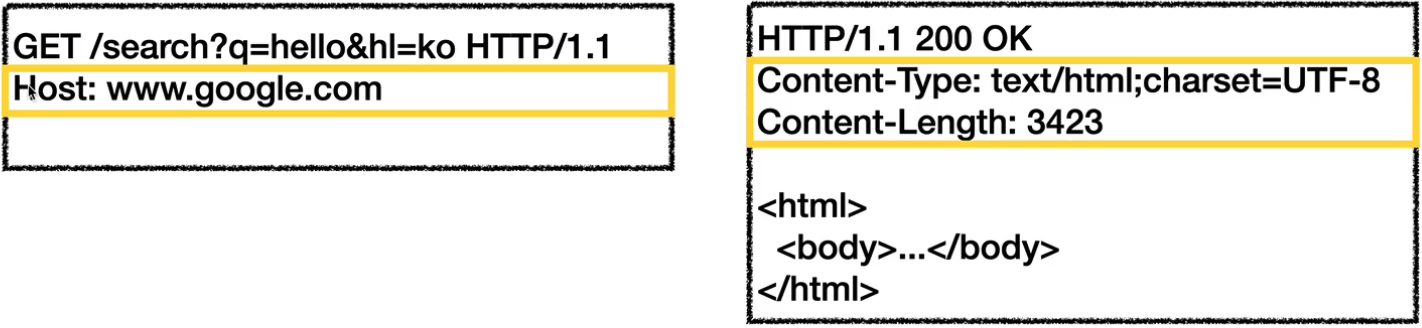
헤더 Header
- header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name은 대소문자 구분 X

용도
- HTTP 전송에 필요한 모든 부가정보 포함 -> body 제외 모든 메타데이터
- 메세지 바디 설명, 바디의 크기, 압축, 인증, 요청 브라우저 정보, 서버 애플리케이션 정보, 캐시관리 정보
- 표준 헤더 너무 많다.
- 필요시 사용자 정의 헤더 추가 가능
메세지 바디 message body
- 실제 전송할 데이터
- HTML문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송 가능
5. 단순함, 확장
- HTTP는 단순하다
- HTTP 메세지도 단순 -> 시작 - 머리 - 몸
6. 정리
- HTTP 메세지에 모든 것을 전송
- HTTP/1.1 기준으로 학습
- 클라이언트 서버 구조
- 무상태 프로토콜
- 비연결성
- HTTP 메세지
- 단순하지 ??
