
CORS란?
Cross Origin Resource Sharing
요청이 Same Origin, 즉 동일한 출처가 아닌 공유에 대한 접근을 막는 보안 정책이다.
요청을 한 도메인의 주소, 포트번호, 프로토콜이 모두 같아야지 해당 응답을 반응하는 정책이다.
예를 들어,
API서버의 도메인이 server.com이고,
요청한는 사이트의 도메인이 page.com이라면
요청을 하는 page.com의 도메인이 server.com의 도메인과 다르기 때문에 응답 요청을 막는 이유이다.
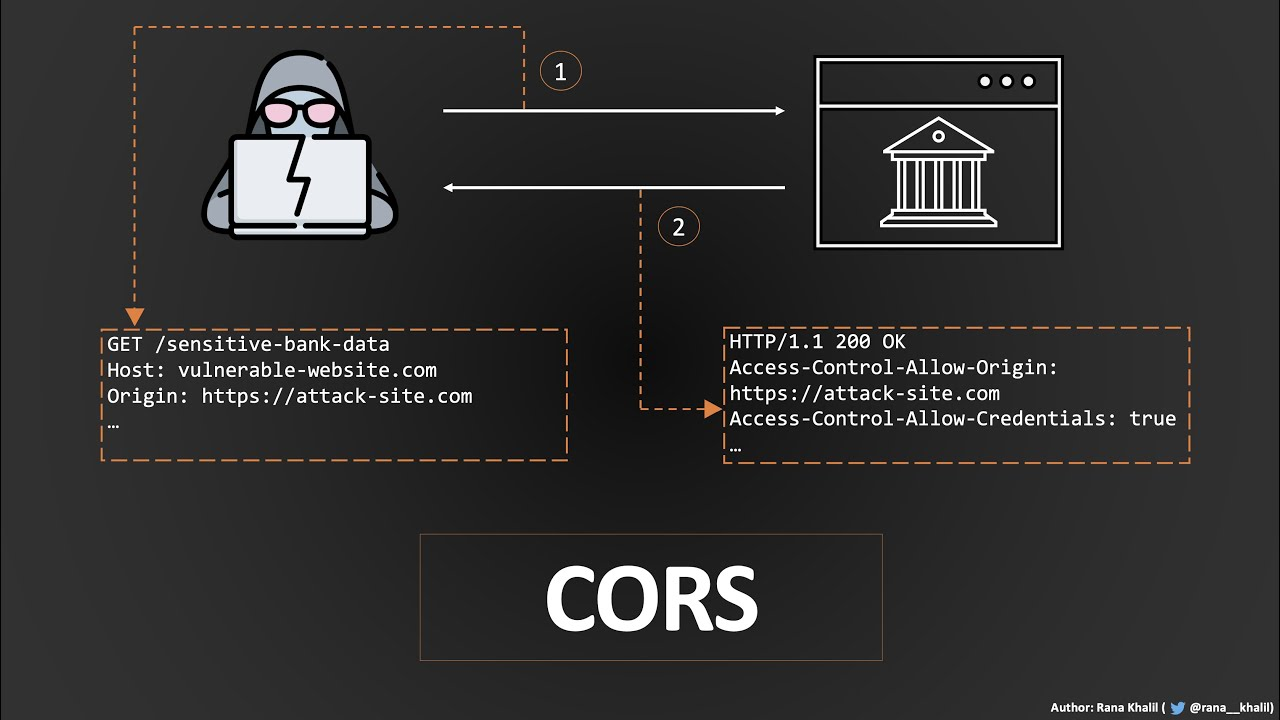
CORS 정책의 이유
만약, 다른 도메인의 응답을 처리할 수 있게 된다면,
다른 사이트를 접속했을 때, 해당 브라우저에서 다른 도메인의 요청을 받아 사용자의 인증 토큰을 받을 수 있기 때문이다.
예를 들어,
사용자가 example.com 에 접속을 했는데, 해당 사이트에서 www.naver.com에 요청을 보내고,
www.naver.com에서는 사용자에 대한 인증 토큰을 첨부해서 준다.
그렇다면 exmple.com에선 사용자의 naver에 대한 인증 권한을 받게될 수 있다는 것이다.
해결 방법
1. 서버에서 설정하기
쉬운 방법 중 하나로는, api 서버에서 따로 정책을 설정하는 것이다.
- Spring
@RestController
@CrossOrigin(origins = "example.com") // 도메인에 대한 Origin 허용
public class MyController {
@GetMapping("/example")
public String example() {
...
}
}Spring에서 @CrossOrigin 어노테이션을 통해서 특정 도메인에 대한 Origin을 허용할 수 있게 된다.
위 코드에선 API서버가 example.com에 대한 CORS를 허용하는 것이다.
- Django
django에선 django-cors-headers를 이용할 수 있다.
pip install django-cors-headers해당 명령어를 통해서 django-cors-headers를 설치한다.
INSTALLED_APPS = [
# ...
'corsheaders',
# ...
]
MIDDLEWARE = [
# ...
'corsheaders.middleware.CorsMiddleware',
# ...
]
django settings.py에서 위 설정을 추가한다.
또는, settings.py에 특정 도메인을 허용할 수 있다.
CORS_ORIGIN_ALLOW_ALL = True위는 모든 도메인을 허용하는 설정이다.
CORS_ORIGIN_WHITELIST = [
'http://example.com',
'https://example.com',
]위는 특정 도메인을 허용하는 설정이다.
2. 클라이언트에서 해결하기
CORS정책은 대부분 브라우저에서 막는 행위로 이루어지기 때문에, 브라우저에서 CORS정책 설정을 해주면 된다.

본 크롬 확장프로그램은 CORS 정책을 Unblock 해주는 프로그램이다.
요즘은 API서버를 많이 사용하다 보니, 도메인이 달라서 CORS설정을 서버에서 해주는게 필수가 됐다 !!

잘 읽고 갑니다~ ^^