display(block, inline, inline-block)
position(static, absolute, relative, fixed)
float(left, right)블록으로 쌓이는 엘리먼트 (display:block)
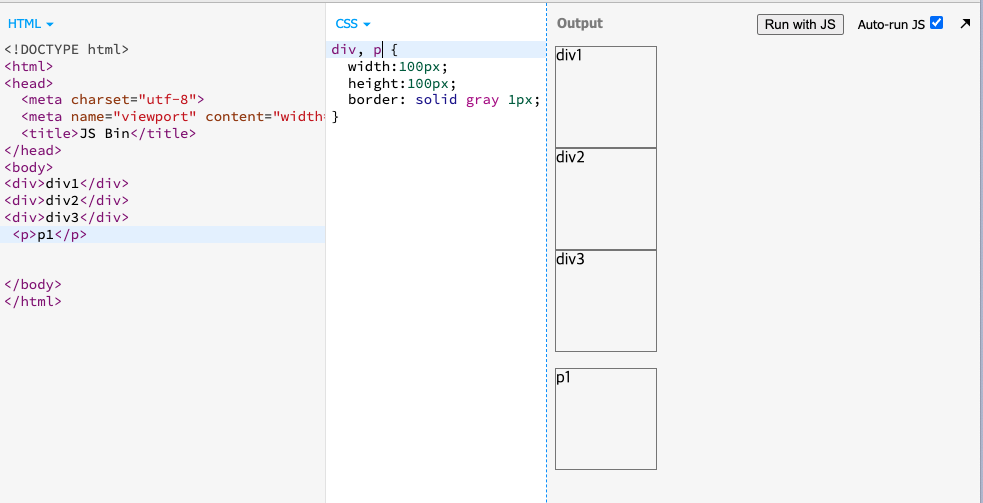
display 속성이 block이거나 inline-block 인 경우 그 엘리먼트는 화면에 위에서 아래로 쌓이듯이 채워진다. 대부분의 속성들이 display:block 이다. 
p 태그의 경우 자체적으로 margin을 가지고 있어 혼자 조금 떨어져서 화면에 나온다.
옆으로 흐르는 엘리먼트 (display:inline)
display 속성이 inline인 경우는 우측으로, 그리고 아래쪽으로 빈자리를 차지하며 흐른다. 참고) inline 속성의 엘리먼트는 높이와 넓이를 지정해도 반영이 되지 않는다..
좀 다르게 배치시키기 (position 속성)
position 속성을 사용하면 상대적/절대적으로 어떤 위치에 엘리먼트를 배치하는 것이 수월하다.
기본 배치에서 벗어나서 떠있기(float:left)
float 속성은 원래 flow에서 벗어날 수 있고 둥둥 떠다닐 수 있다.
일반적인 배치에 따라서 배치된 상태에서 float는 벗어난 형태로 특별히 배치된다. 따라서 뒤에 block 엘리먼트가 float된 엘리먼트를 의식하지 못하고 중첩되서 배치된다.
