
타입 변환
자바스크립트릐 모든 값은 타입이 있다. 타입은 다른 타입으로 변황 할 수 있는데, 의도적으로 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅이라 한다.
ex) 명시적 타입 변환
let x = 10;
let str = x.toString();
console.log(typeof str, str); //string 10개발자의 의도와 상관없이 표현식을 평가하는 도중 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환 되는 것을 암묵적 타입 변환 또는 타입 강제 변환이라 한다.
ex) 암묵적 타입 변환
let x = 10;
let str = x + '';
console.log(typeof str, str); //string 10명시적 타입 변환이나 암묵적 타입 변환이 기존 원시 값을 직접 변경하는 것은 아니다. 원시 값은 변경 불가능한 값이므로 변경할 수 없다. 즉, 타입 변환이란 기돈 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
위의 예제의 x의 값의 타입을 출력하면 여전히 number이다. 이를 생각해보면 암묵적 타입 변화는 기존 변수 값을 재할당하여 변경하는 것이 아닌, 표현식을 에러 없이 평가하기 위해 피연산자의 값을 암묵적 타입 변환해 새로운 타입의 값을 만들어 단 한 번 사용하고 버린다.
즉, 코드를 짤 때 암묵적 타입 변환을 고려하여 짜는 것이 중요하다.
- 자신이 작성한 코드에서 암묵적 타입 변환이 발생하는지
- 발생한다면 어떤 타입의 어떤 값으로 변환되는지
- 타입 변환된 값으로 표현식이 어떻게 평가되는지 예측한다.
- 명시적보다 암묵적이 안정성 있지만, 가독성도 따져봐야 한다. 예를들어, (10).toString() → 10 + '' 와 같이 타입변화는 똑같지만 간결도가 다르다.
📌암묵적 타입 변환
자바스크립트 엔진은 표현식을 평가할 때 개발자의 의도와는 상관없이 코드의 문맥을 고려해 암묵적으로 데이터 타입을 강제 변환할 때가 있다. 암묵적 타입 변환이 발생하면 문자열, 숫자, 불리언과 같은 원시 타입 중 하나로 타입을 자동 변환한다.
// 피연산자가 모두 문자열 타입이어야 하는 문맥
'10' + 2 // '102'
// 피연산자가 모두 숫자 타입이어야 하는 문맥
5 * '10' // '50'
// 피연산자 또는 표현식이 불리언 타입이어야 하는 문맥
!0 // true
if (1){ }문자열 타입으로 변환
문자열 연결 연산자의 역할은 문자열 값을 만드는 것이기 때문에 문자열 연결의 모든 피연산자는 코드의 문맥상 모두 문자열 타입이어야 한다. 때문에 암묵적으로 문자열이 아닌 피연산자들을 문자열로 변환시킨다.
// 연산자 표현식의 피연산자 암묵적 타입 변환
1 + '2' // '12'
// 표현식 평가할 때 코드 문맥에 부합하도록 암묵적 타입 변환
// 리터럴 표현식 삽입도 암묵적으로 변환된다.
`1 + 1 = ${1 + 1}` // '1 + 1 = 2'
// 숫자 타입
0 + '' // '0'
-0 + '' // '0'
1 + '' // '1'
-1 + '' // '-1'
NaN + '' // 'NaN'
Infinity + '' // 'Infinity'
-Infinity + '' // '-Infinity'
// 불리언 타입
true + '' // 'true'
false + '' // 'false'
// null 타입
null + '' // 'null'
// undefined 타입
undefined + '' // 'undefined'
// 심벌 타입
(Symbol()) + '' // TypeError
// 객체 타입
({}) + '' // '[object Object]'
Math + '' // '[object Math]'
[] + '' // ''
[10, 20] + '' // '10,20'
(function(){}) + '' // 'function(){}'
Array + '' // 'function Array() { [native code] }'숫자 타입으로 변환
산술 연산자의 역할은 숫자를 만드는 것이기 때문에 산술 연산자의 모든 피연산자는 코드 문맥상 숫자 타입이다. 때문에 숫자 타입도 암묵적 타입 변환이 된다. 숫자 타입은 피연산자를 숫자 타입으로 변환할 수 없는 경우는 산술 연산을 수행할 수 없기 때문에 평가 결과는 NaN이다.
1 - '1' // 0
1 * '10' // 10
1 / 'one' // NaN
// 비교 연산자의 경우 크기를 비교하기 때문에 모든 피연산자를 숫자 타입으로 맞춘다.
'1' > 0 // true
// 문자열 타입
+'' // 0
+'0' // 0
+'1' // 1
+'string' // NaN
// 불리언 타입
+true // 1
+false // 0
// null 타입
+null // 0
// undefined 타입
+undefined // NaN
// 심벌 타입
+Symbol() // TypeError
// 객체 타입
+{} // NaN
+[] // 0
+[10, 20] // NaN
+function(){} // NaN- 빈문자열(''), 빈 배열([]), null, false는 0으로, true는 1로 변환된다.
- 객체와 빈 배열이 아닌 배열, undefined는 변환이 안되어 NaN으로 표기된다.
불리언 타입으로 변환
if문이나 for문 같은 제어문 또는 삼항 조건 연산자의 조건식은 불리언 값, 즉 논리적 참/거짓으로 평가 되어야 하는 표현식이다. 조건식의 평가 결과도 암묵적 타입 변환한다.
자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy 값(거짓으로 평가되는 값)으로 구분한다. 즉, 제어문의 조건식과 같이 불리언 값으로 평가되어야 할 문맥에서 Truthy 값은 true로, Falsy 값은 false로 암묵적 타입 변환된다. Falsy 값 외의 모든 값은 모두 true로 평가되는 Truthy 값이다.
// Truthy 값 true
if ('') console.log('1');
if (true) console.log('2');
if (0) console.log('3');
if ('str') console.log('4');
if (null) console.log('5');
// 2 4
// Falsy 값 false
false
undefined
null
0, -0
NaN
''(빈 문자열)
// 아래 조건문은 모두 코드 블록을 실행한다.
if (!false) console.log(false + 'is falsy value');
if (!undefined) console.log(undefined + 'is falsy value');
if (!null) console.log(null + 'is falsy value');
if (!0) console.log(0 + 'is falsy value');
if (!NaN) console.log(NaN + 'is falsy value');
if (!'') console.log('' + 'is falsy value');
// 전달받은 인수가 Falsy 값이면 true, Truthy 값이면 false 반환
function isFalsy(v) {
return !v;
}
// 전달받은 인수가 Truthy 값이면 true, Falsy 값이면 false 반환
function isTruthy(v) {
return !!v;
}
// 모두 true를 반환한다.
isFalsy(false);
isFalsy(undefined);
isFalsy(null);
isFalsy(0);
isFalsy(NaN);
isFalsy('');
// 모두 true를 반환한다.
isTruthy(true);
isTruthy(' '); // 빈 문자열이 아닌 문자열은 Truthy 값
isTruthy({});
isTruthy([]);📌명시적 타입 변환
개발자의 의도에 따라 명시적으로 타입을 변경하는 방법은 다양하다. 표준 빌트인 생성자 함수(String, Number, Blooean)를 new연산자 없이 호출하는 방법과 빌트인 메서드를 사용하는 방법, 암묵적 타입 변환이 있다.
문자열 타입으로 변환
- String 생성자 함수를 new 연산자 없이 호출하는 방법
- Object.prototype.toString 메서드를 사용하는 방법
- 문자열 연결 연산자를 이용하는 방법
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법
// 숫자 타입 => 문자열 타입
String(1); // '1'
String(NaN); // 'NaN'
String(Infinity); // 'Infinity'
// 불리언 타입 => 문자열 타입
String(true); // 'true'
String(false); // 'false'
// 2. Object.prototype.toString 메서드를 사용하는 방법
// 숫자 타입 => 문자열 타입
(1).toString(); // '1'
(NaN).toString(); // 'NaN'
(Infinity).toString(); // 'Infinity'
// 불리언 타입 => 문자열 타입
(true).toString(); // 'true'
(false).toString(); // 'false'
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자 타입 => 문자열 타입
1 + ''; // '1'
NaN + ''; // 'NaN'
Infinity + ''; // 'Infinity'
// 불리언 타입 => 문자열 타입
true + ''; // 'true'
false + '' // 'false'숫자 타입으로 변환
- Number 생성자 함수를 new 연산자 없이 호출하는 방법
- parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
- +단항 산술 연산자를 이용하는 방법
- *산술 연산자를 이용하는 방법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 숫자 타입
Number('0'); // 0
Number('-1'); // -1
Number('10.53'); // 10.53
// 불리언 타입 => 숫자 타입
Number(true); // 1
Number(false); // 0
// 2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
// 문자열 타입 => 숫자 타입
ParseInt('0'); // 0
ParseInt('-1'); // -1
ParseFloat('10.53'); // 10.53
// 3. +단항 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
+'0'; // 0
+'-1'; // -1
+'10.53'; // 10.53
// 불리언 타입 => 숫자 타입
+true; // 1
-false; // 0
// 4. *산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
'0' * 1; // 0
'-1' * 1; // -1
'10.53' * 1; // 10.53
// 불리언 타입 => 숫자 타입
true * 1; // 1
false * 1; // 0불리언 타입으로 변환
- Blooean 생성자 함수를 new 연산자 없이 호출하는 방법
- !부정 논리 연산자를 두번 사용하는 방법
// 1. Blooean 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 불리언 타입
Blooean('x'); // true
Blooean(''); // false
Blooean('false'); // true
// 숫자 타입 => 불리언 타입
Blooean(0); // false
Blooean(1); // true
Blooean(NaN); // false
Blooean(Infinity); // true
// null 타입 => 불리언 타입
Blooean(null); // false
// undefined 타입 => 불리언 타입
Blooean(undefined); // false
// 객체 타입 => 불리언 타입
Blooean({}); // true
Blooean([]); // true
// 2. !부정 논리 연산자를 두번 사용하는 방법
// 문자열 타입 => 불리언 타입
!!'x'; // true
!!''; // false
!!'false'; // true
// 숫자 타입 => 불리언 타입
!!0; // false
!!1; // true
!!NaN; // false
!!Infinity; // true
// null 타입 => 불리언 타입
!!null; // false
// undefined 타입 => 불리언 타입
!!undefined; // false
// 객체 타입 => 불리언 타입
!!{}; // true
!![]; // true📌단축 평가
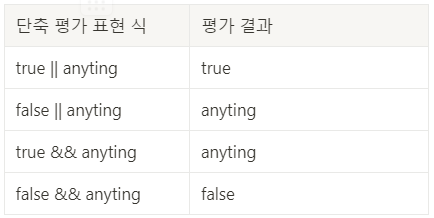
논리곱 연산자와 논리합 연산자는 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 이를 단축 평가라 한다.
단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우, 나머지 평가 과정을 생략하는 것을 말한다. 대부분의 프로그래밍 언어는 단축 평가를 통해 논리 연산을 수행한다.
논리 연산자를 사용한 단축 평가
논리곱(&&) 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다. 논리곱 연산자는 좌항에서 우항으로 평가가 진행된다.
// 첫 번째 피연산자도 true, 논리 연산의 결과를 결정하는 두 번째 피연산자도
// true로 나오기 때문에 문자열 'dog'를 그대로 반환한다.
'cat' && 'dog' // 'dog'
논리합(||) 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다. 논리합도 좌항에서 우항으로 평가가 진행한다.
// 첫 번째 피연산자가 true로 평가되기 때문에 두 번째까지 평가하지
// 않아도 아래 표현식을 평가할 수 있다. 때문에 논리합 연산의 결과를 결정한
// 첫 번째 피연산자 문자열 'cat'을 그대로 반환한다.
'cat' || 'dog' // 'cat'
// 논리합(||) 연산자
'cat' || 'dog' // 'cat'
false || 'dog' // 'dog'
// 논리곱(&&) 연산자
'cat' && 'dog' // 'dog'
false && 'dog' // false
// if문은 단축 평가로 대체 가능하다.
let done = true;
let message = '';
// if문
if (done) message = '완료';
// 단축 평가
message = done && '완료';
console.log(message) // 완료✅ 단축 평가가 유용하게 사용되는 사례
1. 객체에 들어갈 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
객체는 키와 값으로 구성된 프로퍼티의 집합인데, 만약 변수의 값이 null 또는 undefined인 경우 객체의 프로퍼티를 참조하면 타입 에러가 발생한다.
// 타입에러
let elem = null;
let value = elem.value; // TypeError
// 단축 평가를 사용하면 에러가 안 남.
let value = elem && elem.value; // null2. 함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 매개변수에 인수를 전달하지 않으면 undefined가 할당된다. 이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지한다.
// 단축 평가를 사용한 매개변수 기본 값
function getString(str) {
str = str || '';
return str.length;
}
getString(); // 0
getString('hi'); // 2
// ES6의 매개변수 기본 값
function getString(str = '') {
return str.length;
}
getString(); // 0
getString('hi'); // 2옵셔널 체이닝 연산자
ES11에서 도입된 옵셔널 체이닝 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다. 도입되기 전에는 논리 연산자를 사용해 단축 평가를 통해 변수가 null/undefined 인지 확인했다.
// 옵셔널 체이닝
let elem = null;
let value = elem?.value;
console.log(value); // undefined
// 단축 평가로 확인
// elem이 Falsy 값이면 elem으로 평가되고, elem이 Truthy 값이면 elem.value로 평가된다.
let value = elem && elem.value;
console.log(value); // null
// 좌항이 Falsy값중 0이나 ''은 객체로 평가될 때도 있다.
let str = '';
let length = str && str.length;
console.log(length); // ''
// 옵셔널 체이닝은 좌항이 Falsy값 이라도 null/undefined 가 아니면 우항의 프로퍼티 참조를 이어간다.
let str = '';
let length = str?.length;
console.log(length); // 0null 병합 연산자
ES11에 도입된 null 병합 연산자 ??는 좌항의 피연산자가 null/undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. 변수에 기본값을 설정할 때 유용함.
// 좌항의 피연산자가 null/undefined인 경우 우항의 피연산자를 반환
// 그렇지 않으면 좌항의 피연산자를 반환
let foo = null ?? 'string';
console.log(foo); // string- 변수에 기본값을 설정할 때 유용.
- 도입전에는 논리 연산자(||)로 단축 평가를 통해 기본값을 설정했지만, 좌항의 Falsy 값인 0, ''도 기본값으로 유효하면 이상한 동작이 발생.
- null병합 연산자는 좌항의 피연산자가 Falsy 값이여도 null/undefined 가 아니면 좌항의 피연산자 반환
// Falsy 값인 0, ''도 기본값으로 유효하면 이상한 동작이 발생
let foo = '' || 'string';
console.log(foo); // string
// 좌항의 피연산자가 Falsy 값이라도 null/undefined가 아니면 좌항의 피연산자 반환
let foo = '' ?? 'string';
console.log(foo); // ''