
🙄 자바스크립트의 오해
자바스크립트는 C++이나 자바같은 클래스 기반 객체 지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다. 헉헉헉헉...😥
즉 자바스크립트는 이루고 있는 거의 모든것이 객체이다.
(원시 타입 값을 제외하면) 거의 완벽한 객체 지향이라고 볼 수 있다.
그럼 무척 강조하는 객체지향 프로그래밍에 대해 알아보자..
객체지향 프로그래밍
특징이나 성질을 나타내는 속성이 있는 객체의 집합을 하나의 단위로 구성한 복합적인 자료구조를 객체라하며, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
✅ 객체의 특징
아래의 코드를 보고 객체의 중요한 포인트를 살펴보자.
const circle = {
redius: 5, // 상태
getDiameter(){ // 동작
return 2 * this.redius;
}
}- 객체는 객체의 상태
state를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 단위로 묶어 생각할 수 있다. - 객체의 상태 데이터 :
property - 객체의 동작 :
method - 다른 객체와 메세지를 주고받거나 데이터를 처리할 수도 있다.
- 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
상속과 프로토타입
상속은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 특징을 말한다.
🙋♀️ 왜 상속이 중요한가요??
가장 큰 이유는 코드의 중복을 막을 수 있기 때문이다.
예를 들어 생성자 함수 a()에서 넓이를 구하는 함수가 있는데,
지속적으로 넓이를 구해주어야 하는 동작을 해야한다. 그럼 상속이 필요한 동작이나 변수에 a()를 참조시키면 중복으로 선언할 필요가 없다.
👀 주의할점
아래는 생성자 함수로 상속되는 코드를 만들었는데, 생성자 함수가 생성하는 모든 객체 instance는 인스턴스를 생성할 때마다 메서드를 중복 생성하고 모든 민스턴스가 중복 소유하기 때문에 메모리가 불필요하게 낭비된다!
✅ 때문에 자바스크립트 에서는 프로토타입을 기반으로 상속을 구현한다.
// 잘못 된 케이스
// 인스턴스를 생성할 때마다 동일한 동작을 하는
// 메서드를 중복 생성하고, 모든 인스턴스가 중복 소유한다.
function Circle(r){
this.r = r;
this.getArea = function(){
return Math.PI * this.r ** 2;
}
}
const = circle1 = new Circle(1);
const = circle2 = new Circle(2);
// circle1.getArea === circle2.getArea // false
// 좋은 케이스
// 메서드를 공유할 수 있도록 프로토 타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype에 바인딩되어 있다.
function Circle(r){
this.r = r;
}
Circle.prototype.getArea = function(){
return Math.PI * this.r ** 2;
}
const = circle1 = new Circle(1);
const = circle2 = new Circle(2);
// circle1.getArea === circle2.getArea // true
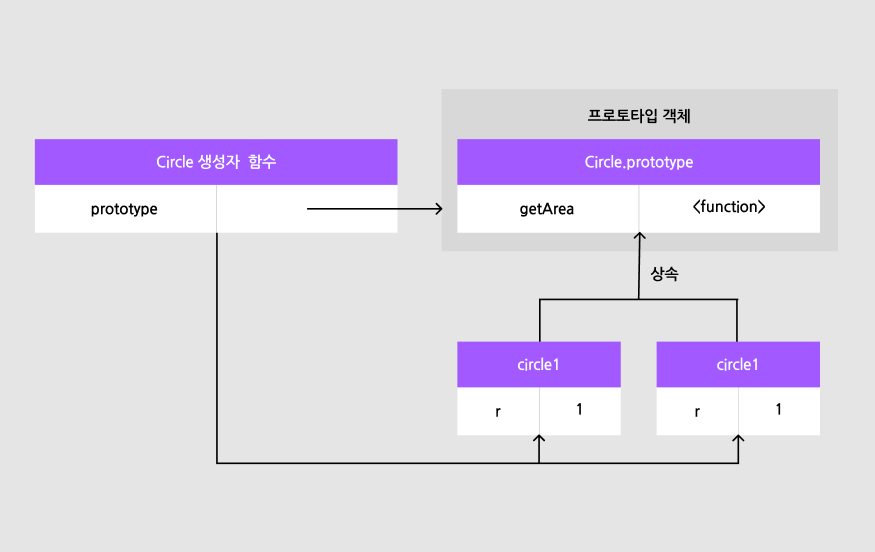
위 처럼 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입,
즉 상위 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받아 자산을 공우하여 사용할 수 있다.
프로토타입 객체
객체간 상속을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드)를 제공한다.
상속받은 하위 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다. (리액트의 state와 props 같은..🤔)
특징
-
모든 객체는
[[prototype]]라는 내부슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null인 경우도 있음)다. -
모든 객체는 하나의 프로토타입을 갖는다.
-
객체 리터럴에 의해 생성된 객체 :
Object.prototype -
생성자 함수에 의해 생성된 객체 : 생성자 함수의
prototype프로퍼티에 바인딩된 객체 -
__proto__접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근할 수 있다.[[prototype]]여기로 직접 접근은 안됨!
🙋♀️ 접근자 프로퍼티의 사용??
__proto__ 접근자 프로퍼티는 getter/setter 함수라고 부르는 접근자 함수 [[Get] , [Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티이다.
접근자 프로퍼티를 통해 새로운 프로토타입을 할당하면 setter가 호출된다.
const obj = {};
const parent = {x: 1};
// getter 함수인 get __proto__가 호출 됨
obj.__proto__;
// setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입 교체
obj.__proto__ = parent; // 1하지만 접근자 프로퍼티는 코드 내에서 직접 사용하는 것은 권장하지 않기 때문에 메서드를 사용하여 참조를 취득한다.
const obj = {};
const parent = {x: 1};
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;🍪 함수 객체의 prototype 프로퍼티
prototype 프로퍼티는 함수 객체만이 소유하며, 생성자 함수가 생성할 인스턴스(객체)의 프로토타입을 가리킨다.
// 함수 객체는 프로퍼티 소유
(functipon () {}).hasOwnProperty('prototype'); // true
// 일반 객체는 프로퍼티 미소유
({}).hasOwnProperty('prototype'); // false때문에 생성자 함수로 호출할 수 없는 함수, non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 프로퍼티와 프로토타입이 없다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| proto접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| porototyoe 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신의 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
리터럴에 의해 생성된 생성자 함수와 프로토 타입
객체 리터럴에 의해 생성한 객체와 Object 생성자 함수에 의해 생성한 객체는 생성 과정과 스코프, 클로저 등에서 미묘한 차이는 있지만 결국 객체로서 동일한 특성을 갖는다.
프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 생성자 함수로 생각해도 크게 무리가 없다. 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입의 차이는 아래의 차이가 있다.
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결되는 것을 보아 객체는 리터럴 표기법 또는 생성자 함수에 의해 생성되므로 모든 객체는 생성자 함수와 연결되어 있다.
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점과 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
1. 사용자 정의 생성자 함수와 프로토타입 생성 시점
내부 메서드 [[Construct]]를 갖는 함수 객체 화살표 함수, 일반 함수 (함수 선언문, 함수 표현식)로 정의한 함수 객체는 new 연산자와 함께 생성자 함수로 호출 가능하다.
constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 같이 생성된다.
2. 빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다. 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에서 생성된다.
생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
객체 생성 방식과 프로토타입의 결정
모든 객체는 추상연산에 의해 생성되는데, 추상연산은 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달 받는다. 그리고 자신이 생성할 객체에 추가로 프로퍼티 목록을 옵션으로 전달할 수 있다.
추상연산으로 인한 객체 생성 과정
- 빈 객체 생성
- 객체에 추가할 프로퍼티 목록이 인수로 전달(될 경우)
- 프로퍼티를 객체에 추가
- 인수로 전달받은 프로토타입을 자신이 생성한 객체의 내부 슬롯에 할당
- 생성한 객체 반환
즉, 프로토타입은 추상연산에 전달되는 인수에 의해 결정된다.
🙋♀️ 다양한 생성 방식으로 만들어진 객체의 프로토타입??
-
객체 리터럴
객체 리터럴에 의해 생성되는 객체의 프로토타입은Object.prototype이다. -
Object 생성자 함수
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다. 객체 리터럴과 마찬가지로 추상연산이 호출하여Object.prototype이다. -
생성자 함수
다른 연산자와 마찬가지로 추상연산OrdinaryObjectCreate가 호출된다. 이때 추상연산에 전달되는 프로토타입은 생성자 함수의prototype 프로퍼티에 바인딩 된 객체다. -
Object.create 메서드
-
클래스
프로토타입 체인
객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면, [[prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
