소개글
각종 컨퍼런스에 나온 강연들을 정리해보면서 공부해보고 있습니다.
이번 포스팅은 DEVIEW 2020에서 권문범님과 김민섭님께서 강연해주신 내용을 정리했습니다.
제목은 "NAVER CLOVA 이식하기: 내 앱에 Google Assistant, Apple Siri 같은 음성 비서" 이며 CLOVA VA에 관한 소개 및 적용에 대한 내용입니다.
말투는 편한 말투로 작성하니 양해 부탁드립니다.
발표내용
Voice Assistant (VA)
현재 다양한 VA가 존재한다
- Siri
- Google Assistant
- Alexa
하지만 한계점들이 있다
- 플랫폼의 한계
- 구현 난이도
- 낮은 한국어 인식률
Clova는 이러한 한계점을 보완하는 VA다
- 다양한 플랫폼 지원
- 쉬운 구현 난이도
- 높은 한국어 인식률
VA는 애플의 Siri나 안드로이드의 Google Assistant처럼 음성으로 활성화되고 특정 유형의 작업을 하는 소프트웨어입니다. 기존의 VA들을 위와 같은 한계점들이 있었지만, Clova는 이러한 한계점들을 보완한 VA라고 합니다.
CLOVA VA
소개
발화를 입력할 수 있는 수단
- 음성인식
- 키보드 입력
- 추천 검색어
정보 안내
사용자가 원하는 정보를 알아내기 위해, 음성 인식과 맥락을 파악하여 도메인을 찾고, 그에 맞는 내용을 표시
- 정보: 날씨, 주변맛집, 교통정보
- 컨텐츠: 영화, 음악, 뉴스, 오디오북
- 스마트홈: 기기(전구, 공기청정기, 에어컨) 제어
State 패턴
동작에 따라 각 화면마다 State를 정의하고, 해당 상태로 전환하기 위한 애니메이션을 독립적으로 동작하게 하기 위해서 Transition도 함께 정의함
- 가독성이 증가하고 확장이 용이
- 향후에 화면과 애니메이션이 늘어나도, 해당 State와 Transition만 정의해주면 됨
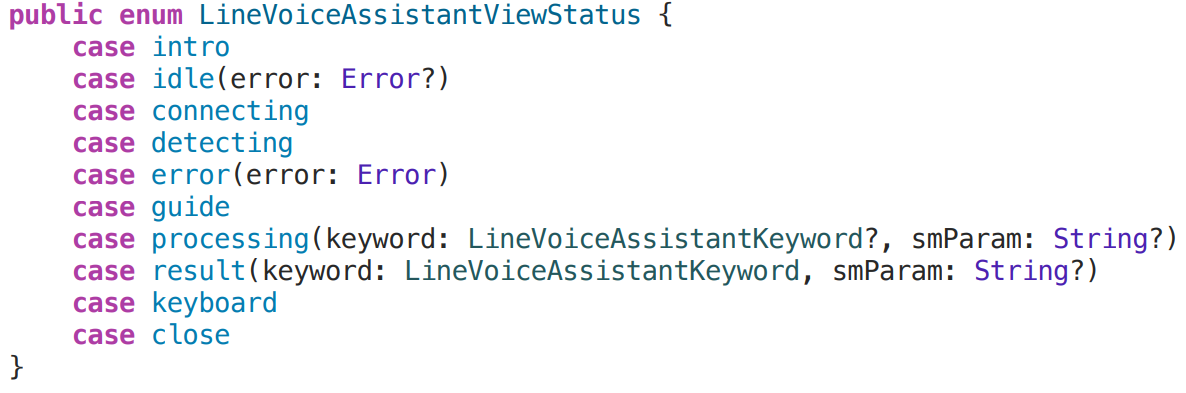
Enum을 통한 State 정의

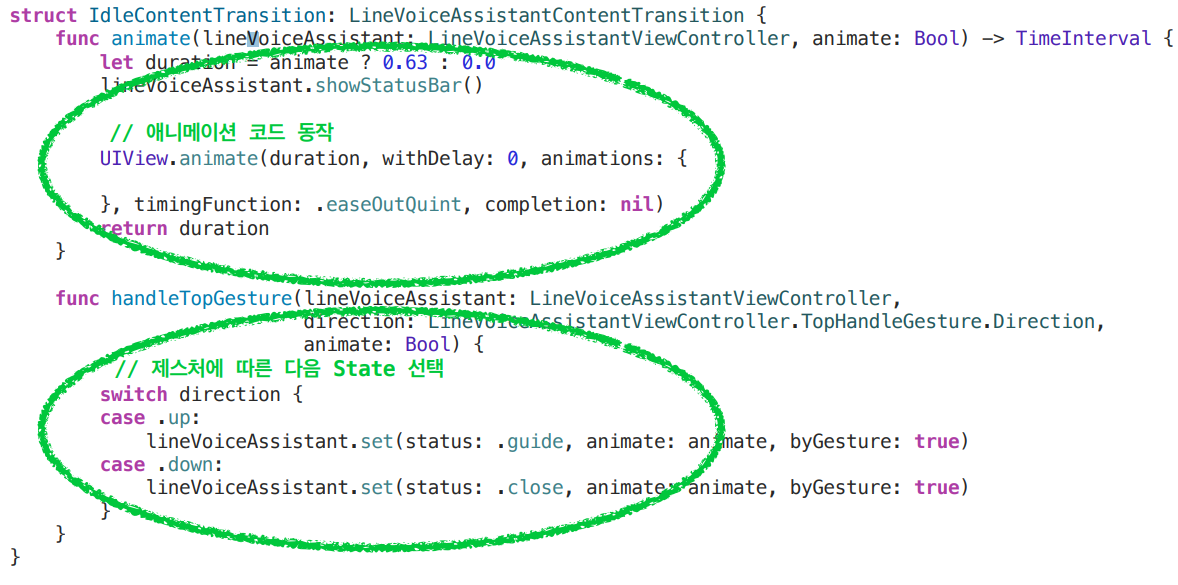
State와 함께 Transition도 정의

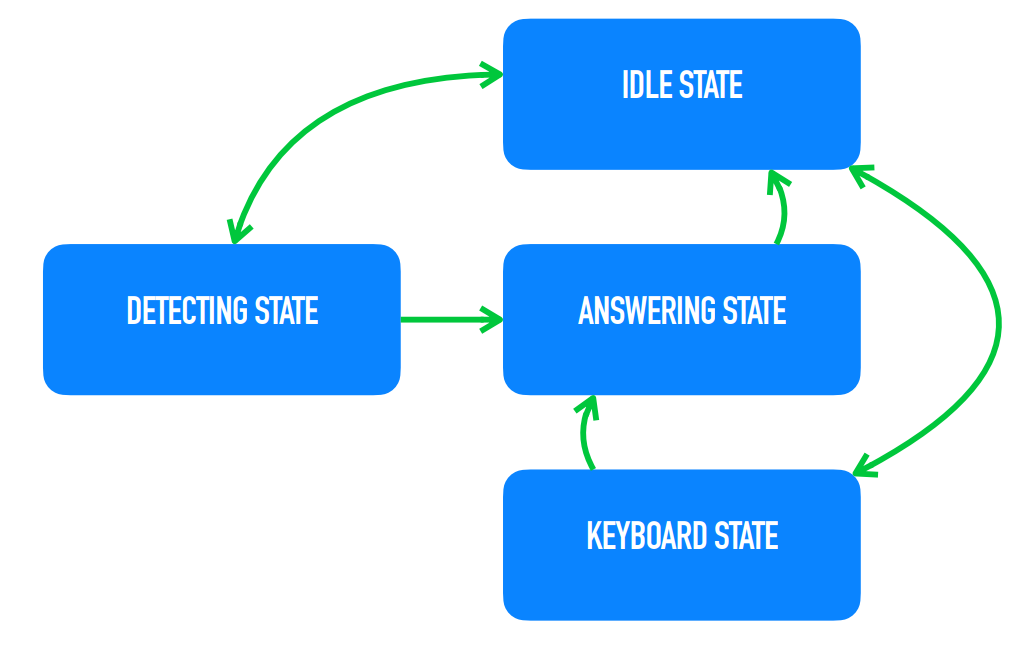
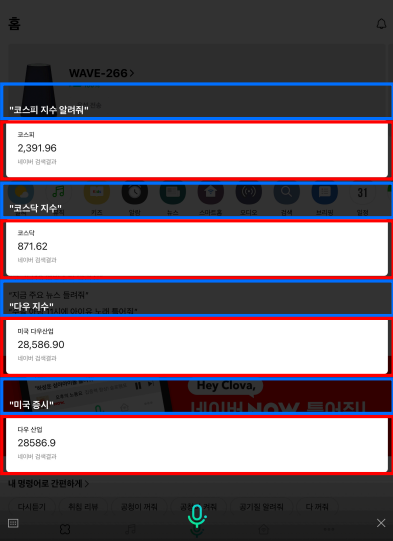
대표적인 State들의 변화

각 화면마다 State별로 나눠놓으니 확실히 깔끔해보이고 확장도 쉬워보였습니다!
바로 위 이미지에는 4개의 State만 표시되어있지만, Enum을 보면 실제로는 더 많이 있고, State별로 필요한 변수도 던져줄 수 있도록 구현해놓은 모습을 볼 수 있습니다.
Card list
결과 화면을 보여줄 때, 쓰이는 뷰
- UICollectionViewFlowLayout 사용 -> 원하는 위치에 각 셀의 좌표 정보를 지정해서 표시
- Layout 정보 재사용을 위해 자체적으로 Cache 구현 -> CachedFlowLayout

UITableView와 UICollectionView는 기본적으로 iOS가 자동으로 재사용함으로써 성능을 높여줍니다.
예를 들어, 스크롤로 인해 맨 위 셀이 사라지면 큐로 들어가고, 해당 셀의 정보가 맨 아래 셀로 재사용 됩니다.
하지만 Layout을 커스터마이징할 경우에는 정보가 재사용되지 않습니다.
그래서 Clova는 재사용을 위해 FlowLayout 클래스 내부에 캐시를 구현했다고 합니다.
모듈 사용
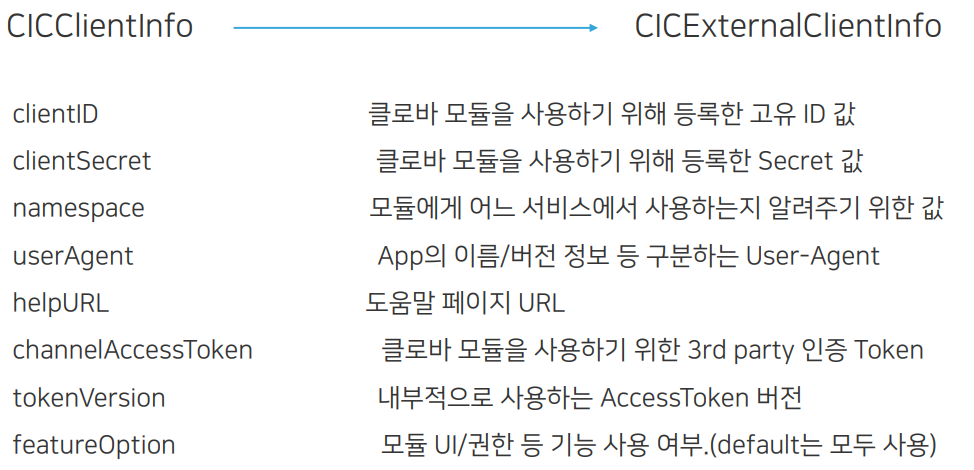
외부 서비스 설정

원래대로라면 Clova를 사용하기 위해서는 위에 있는 모든 정보가 필요하지만, ClCExternalClientInfo를 따로 만들어서 clientID, clientSecret, namespace, helpURL만 입력하면 사용할 수 있다고 합니다.
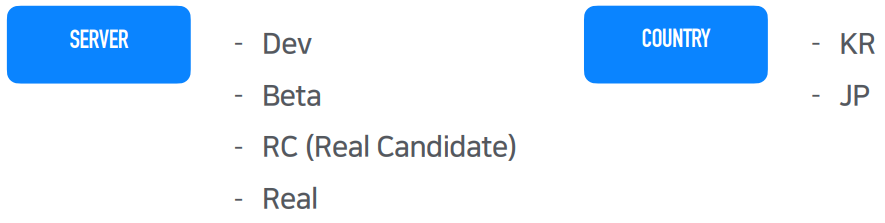
서버 및 국가 설정

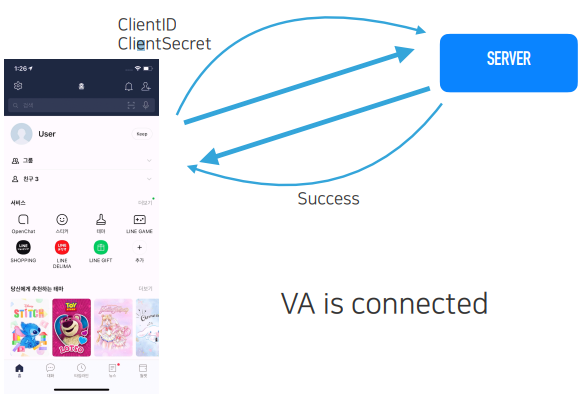
VA 연결 및 동작


결과 타입
- 웹 페이지 이동
- 카드 결과 표시
- 앱 호출 및 기능 실행
VA 적용
- 많은 기능들을 제공하는 서비스 - 은행 앱과 같이 상품과 메뉴가 많은 경우 및 O2O 서비스 내 추천, 예약, 주문
- 접근성이 필요한 서비스 - 음성으로 제어 가능한 서비스 제공
- 음성인식 개발 비용 - 음성인식을 사용하고 싶으나, 비용 문제로 보류 중인 개발사
강연 영상에서는 해당 예시들에 대한 영상 자료를 보여주고, VA 연동을 직접 시연해주십니다. 자세히 알고싶다면 영상을 보시는 것을 추천드립니다!