0. 예제 프로그램 설명

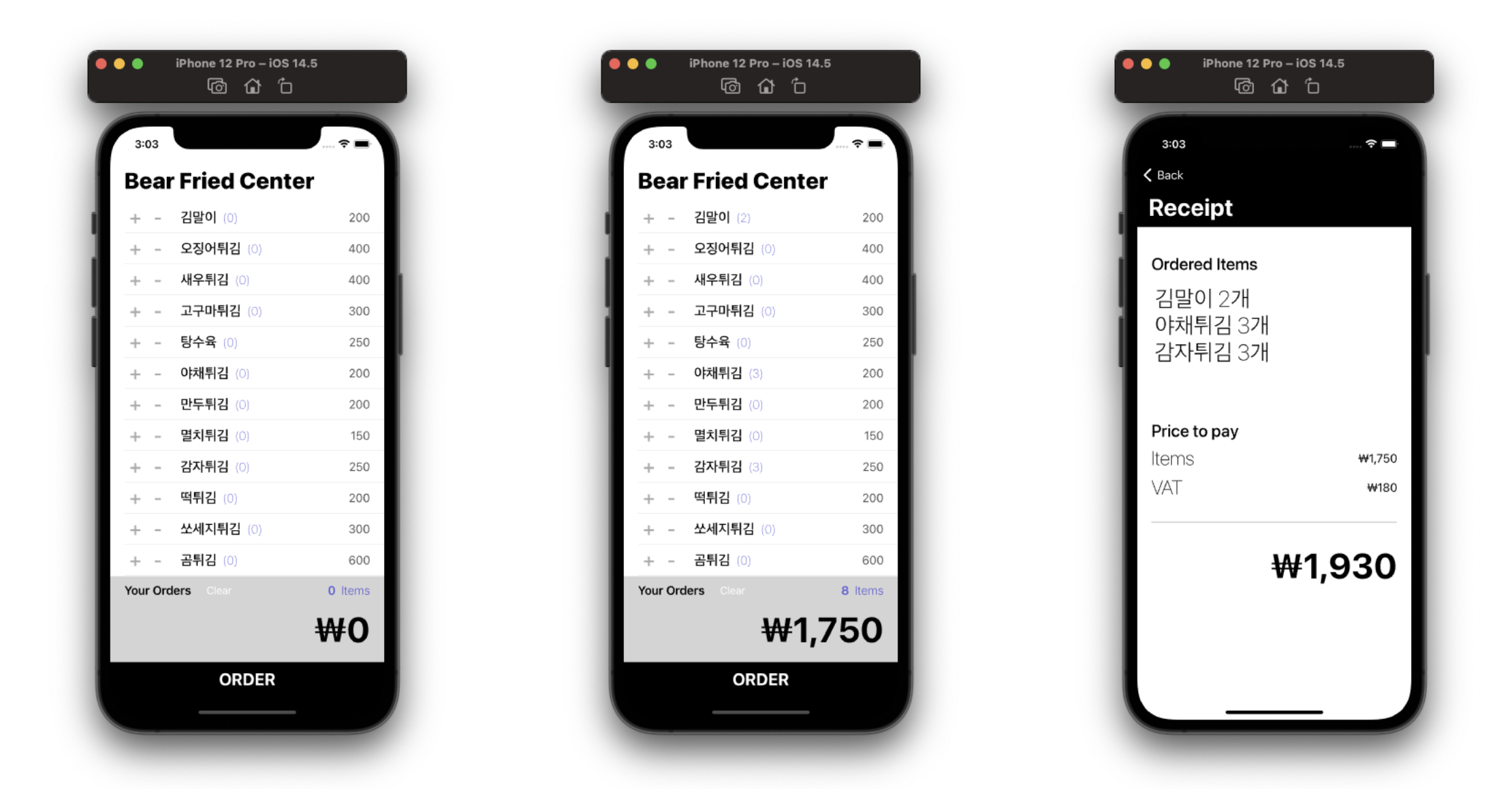
튀김 리스트를 json으로 불러오고, 하나씩 추가할 때 요청을 보내서 마지막에 가격까지 계산해주는 간단한(?) 어플리케이션을 만들었다.
1. 폴더 구조
곰튀김님 github 에 Step3 코드를 보면 된다.
Step3 : UIKit 으로만 짠 코드
Step3+Rx : RxSwift
Step3+Rx+MVVM : RxSwift + MVVM
으로 이미 완성되어있는 코드이다.
Step3+empty 를 열어서 강의를 따라가면서 진행했다.
그 안에는
Domain
Menu > Model > Model.swift - menu 에 대한 모델
Menu > Service > APIService.swift - 메뉴를 fetch 해오는 class
Pages
MenuList > VC, Cell
Order > VC
이런 구조로 이루어져 있다.
2. step3
1. 프로젝트 상황 가정
이론적으로 클라이언트 단은 API, 디자인이 나오고 나서 개발을 진행하지만, 실무에서는 그렇지 않은 경우가 많다. 우리는 API도 디자인도 모르는 상태에서 기획서만 보고 개발을 진행하는 것이다. API도 나중에 연결하고, 디자인도 나중에 넣을 것. -> 최적의 구조 MVVM~~
2. 개발~
ViewController == VC
1. Menu.swift - View를 위한 Model 생성 (View에 보여줄 것만 가진 모델)
struct Menu {
var name: String = ""
var price: Int = 0
var count: Int = 0
init(name: String, price: Int, count: Int) {
self.name = name
self.price = price
self.count = count
}
}2. MenuVC - menus (ViewModel 배열) 생성 후 tableView와 연결한다.
3. MenuListViewModel을 이용해서 메뉴 배열을 따로 관리하자. - View에 정보를 가져올 때는 VC에 viewModel 인스턴스를 생성해서 받아오면 된다.
// MenuListViewModel
class MenuListViewModel {
let menus: [Menu] = [
Menu(name: "보아", price: 1105, count: 0),
Menu(name: "태연", price: 309, count: 0),
Menu(name: "효연", price: 922, count: 0),
Menu(name: "슬기", price: 210, count: 0),
Menu(name: "웬디", price: 224, count: 0),
Menu(name: "카리나", price: 411, count: 0),
Menu(name: "윈터", price: 101, count: 0)
]
var itemsCount: Int = 5
var totalPrice: Int = 10000
}4. viewModel에 있는 정보인 totalPrice, itemsCount를 받아오게 해보자. 제대로 가져오는지 모르겠으니 onOrder 버튼을 누르면 총 가격이 100씩 더해지게도 만듦.
// MenuVC
class MenuViewController: UIViewController {
// MARK: - Life Cycle
// viewModel 인스턴스 생성해서 정보 받아오기
let viewModel = MenuListViewModel();
override func viewDidLoad() {
super.viewDidLoad()
updateUI()
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let identifier = segue.identifier ?? ""
if identifier == "OrderViewController",
let orderVC = segue.destination as? OrderViewController {
// TODO: pass selected menus
}
}
func showAlert(_ title: String, _ message: String) {
let alertVC = UIAlertController(title: title, message: message, preferredStyle: .alert)
alertVC.addAction(UIAlertAction(title: "OK", style: .default))
present(alertVC, animated: true, completion: nil)
}
// MARK: - InterfaceBuilder Links
@IBOutlet var activityIndicator: UIActivityIndicatorView!
@IBOutlet var tableView: UITableView!
@IBOutlet var itemCountLabel: UILabel!
@IBOutlet var totalPrice: UILabel!
@IBAction func onClear() {
}
@IBAction func onOrder(_ sender: UIButton) {
// TODO: no selection
// showAlert("Order Fail", "No Orders")
// performSegue(withIdentifier: "OrderViewController", sender: nil)
viewModel.totalPrice += 100
updateUI()
}
// updateUI로 따로 함수를 뺐음. 근데 우리가 이걸 매번 호출해줘야되냐..? 싫다.
func updateUI() {
totalPrice.text = "\(viewModel.totalPrice)"
itemCountLabel.text = "\(viewModel.itemsCount)"
}
}
extension MenuViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return viewModel.menus.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "MenuItemTableViewCell") as! MenuItemTableViewCell
let menu = viewModel.menus[indexPath.row]
cell.title.text = "\(menu.name)"
cell.price.text = "\(menu.price)"
cell.count.text = "\(menu.count)"
return cell
}
}5. 매번 updateUI() 불러야 해? 싫어!! viewModel이 바뀌면 view도 알아서 값이 바뀌어봐라!! -> Observable을 이용한다.
// 여기부터는 바뀌는 부분만 필기.
class MenuListViewModel {
let menus: [Menu] = [
Menu(name: "보아", price: 1105, count: 0),
Menu(name: "태연", price: 309, count: 0),
Menu(name: "효연", price: 922, count: 0),
Menu(name: "슬기", price: 210, count: 0),
Menu(name: "웬디", price: 224, count: 0),
Menu(name: "카리나", price: 411, count: 0),
Menu(name: "윈터", price: 101, count: 0)
]
var itemsCount: Int = 5
var totalPrice: Observable<Int> = Observable.just(10000)
}// MenuVC
var viewModel = MenuListViewModel()
var disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
viewModel.totalPrice
.map { $0.currencyKR() }
.subscribe(onNext: {
self.totalPrice.text = $0
})
.disposed(by: disposeBag)
}
@IBAction func onOrder(_ sender: UIButton) {
// TODO: no selection
// showAlert("Order Fail", "No Orders")
// performSegue(withIdentifier: "OrderViewController", sender: nil)
// viewModel.totalPrice += 100
// 근데.. viewMode.totalPrice (Observable)에 값을 어떻게 보낼건데..?
// Subject를 사용하자.
// 근데 onNext 는 값을 보내기만 하는데 어떻게 쌓지? -> scan
viewModel.totalPrice.onNext(100)
}6. PublishSubject : updateUI를 가격이 바뀌는 모든 로직 안에 쓰지 않아도, viewDidLoad에서 subscribe 한번만 해주면 값이 자동으로 바뀐다.
subject : observer가 값을 받아올 수도 있고 보낼 수도 있다
// MenuListViewModel
class MenuListViewModel {
let menus: [Menu] = [
// 생략
]
var itemsCount: Int = 5
var totalPrice: PublishSubject<Int> = PublishSubject()
}
// MenuVC
override func viewDidLoad() {
super.viewDidLoad()
// 처음 불러오기.
viewModel.totalPrice
.scan(0, accumulator: +) // 100 보내기만 하는걸 쌓아줌.
.map { $0.currencyKR() }
.subscribe(onNext: {
self.totalPrice.text = $0
})
.disposed(by: disposeBag)
}
@IBAction func onOrder(_ sender: UIButton) {
// Subject가 등장!
viewModel.totalPrice.onNext(100) // 100을 보내기만 함
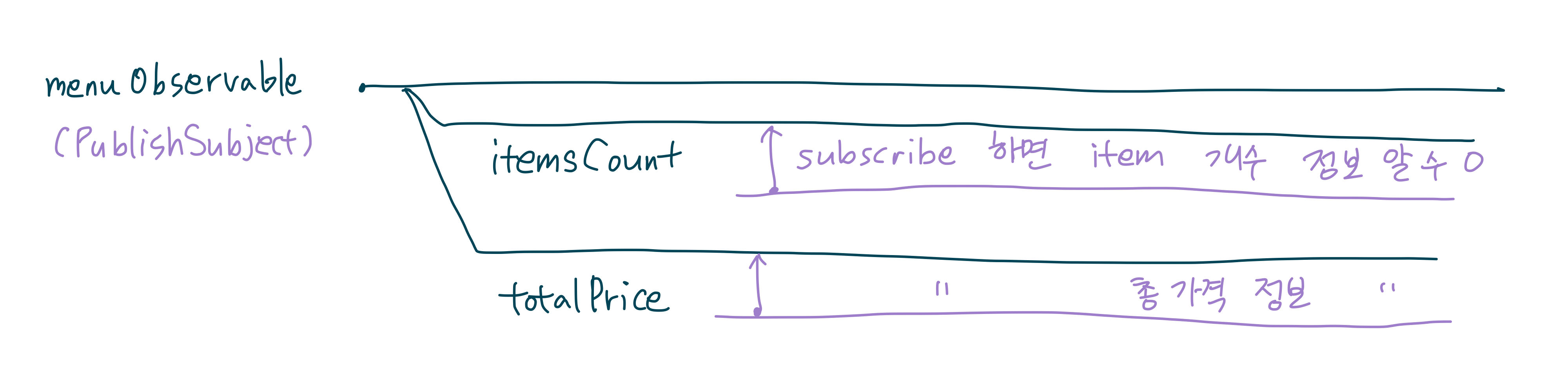
}그러면 menuList를 Subject로 바꾸고 지켜보다가 itemsCount, totalPrice를 거기서 가지고 오면 되겠네.
class MenuListViewModel {
// 그러면..? 메뉴 리스트를 지켜보다가 값을 가지고 오면 되겠네
// lazy var menuObservable = Observable.just(menus)
// 근데 메뉴는 정보를 받아서 바뀔 수도 있어야지?
// init으로 menu array를 빼면서 lazy도 뺄 수 있게 되었다.
var menuObservable = PublishSubject<[Menu]>()
lazy var itemsCount = menuObservable.map { menu in
menu.map { $0.count }.reduce(0, +)
}
lazy var totalPrice = menuObservable.map { menu in
$0.map { $0.price * $0.count }.reduce(0, +)
}
// Subject : 값을 보내줄 수도 있고, 값을 받아올 수도 있음.
init() {
let menus: [Menu] = [
Menu(name: "오지지", price: 15000, count: 0),
Menu(name: "SMTOWN", price: 39000, count: 0),
Menu(name: "오지지", price: 12000, count: 0),
Menu(name: "오지지", price: 12000, count: 0),
Menu(name: "오지지", price: 12000, count: 0),
Menu(name: "오지지", price: 12000, count: 0)
]
menuObservable.onNext(menus)
}
}이런 연결 관계를 stream 이라고 부른다.

7. RxCocoa 로 label, tableView binding
1. 위에서 viewModel 의 data들을 모두 Subject 로 바꾸었으니, view에서도 그것에 맞춰서 데이터를 받아서 화면에 나타내야 한다.
subscribe로 데이터를 받아올 수도 있지만
// viewDidLoad
viewModel.itemsCount
.map { "\($0)" }
.subscribe(onNext: {
itemCountLabel.text = $0
})
.disposed(by: disposeBag)RxCocoa 를 사용하여 bind 로 데이터를 받아올 수 있다!
// RxCocoa : RxSiwft 기능을 Extension 으로 UI 에 추가한 것.
// 일반 text와의 차이점은 bind 인데,
// subscribe 대신 bind(to: itemCountLable.rx.text) 를 하면,
// 순환 참조가 안생긴다.
// 대신 UI 작업이기 때문에 꼭 MainScheduler로 바꾸고 동작하게 해야한다.
viewModel.itemsCount
.map { "\($0)" }
.observeOn(MainScheduler.instance)
.bind(to: itemCountLabel.rx.text)
.disposed(by: disposeBag)2. tableView binding : tableView item 도 bind 할 수 있다.
// viewDidLoad
// bind 할 것 이므로 dataSource 연결 끊고 관련 코드 없애도 됨.
tableView.dataSource = nil
viewModel.menuObservable
.bind(to: tableView.rx.items(cellIdentifier: "MenuItemTableViewCell", cellType: MenuItemTableViewCell.self)) { index, item, cell in
//앞의 bind를 실행하면서 tableView의 items에 cellId, cellType을 넣으면
// (ObservableType) -> ((@escaping (Int, Sequence.Element, Cell) -> Void) -> Disposable)
// 위와 같은 escaping closure 를 리턴하게 됨.
// 그러면 함수를 실행 한 다음에 index, item, cell 을 가지고 tableView의 item에 정보를 전달할 수 있다.
cell.title.text = item.name
cell.price.text = "\(item.price)"
cell.count.text = "\(item.count)"
}그런데..? 실행은 되는데 테이블뷰에 데이터가 아무 것도 안나온다... menuObservable 이 PublishSubject라서 그렇다!!
8. Behavior Subject : 데이터는 이미 생성이 되었는데, 우리는 그 후에 menuObservable을 subscribe 해오니까 그 이전에 생성된 데이터는 받아올 수가 없다. Behavior Subject로 바꾼다.
// MenuListViewModel
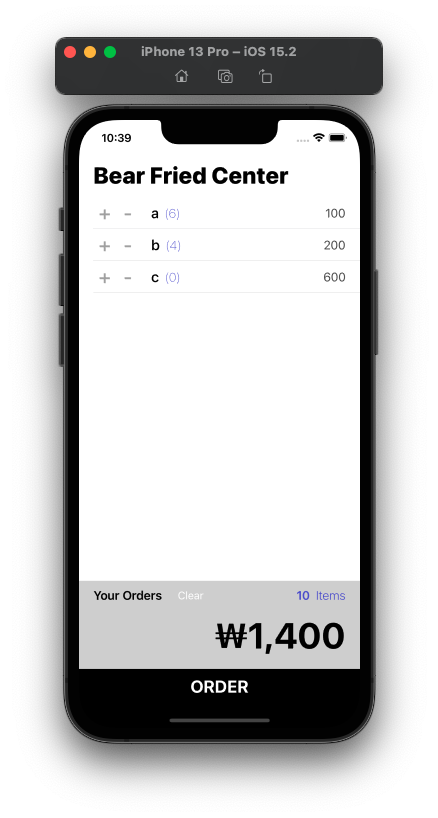
var menuObservable = BehaviorSubject<[Menu]>(value: [])제대로 작동하는지 확인해보기 위해 order 버튼을 누르면 tableView 아이템들이 바뀌게 만들어보자
// MenuVC
@IBAction func onOrder(_ sender: UIButton) {
viewModel.menuObservable.onNext([
Menu(name: "a", price: Int.random(in: 0..<10) * 100, count: Int.random(in: 0..<10)),
Menu(name: "b", price: Int.random(in: 0..<10) * 100, count: Int.random(in: 0..<10)),
Menu(name: "c", price: Int.random(in: 0..<10) * 100, count: Int.random(in: 0..<10)),
])
}
menuObservable에 배열만 바꿔보냈는데 itemsCount, totalPrice까지 알아서 잘 바뀐다.
9. 버튼 동작하게 만들기
1. clear 버튼
// clear 버튼을 누르면 count가 다 0으로 바뀌어야 한다.
// MenuVC
@IBAction func onClear() {
viewModel.clearAllItemSelections()
}
// MenuListViewModel
func clearAllItemSelections() {
// menu를 바꿔야하니까 menuObservable을 가져와서 menu count 0 으로 바꾼다.
menuObservable
.map { menus in
menus.map { m in
Menu(name: m.name, price: m.price, count: 0)
}
}
.take(1) // 버튼 눌렀을 때 한번 하고 죽어야함. 계속 남아있으면서 clear 하면 안됨.
.subscribe(onNext: {
self.menuObservable.onNext($0)
})
}2. + - 버튼 : cell 안에 있으므로, cell에서 처리해야한다.
방법1. viewModel을 cell에 변수로 넘겨주고 받아서 처리하기.
방법2. + - 버튼의 IBAction 안에서 실행할 함수를 tableView cell bind 에서 넘겨서 처리
방법3. delegate
class MenuItemTableViewCell: UITableViewCell {
@IBOutlet var title: UILabel!
@IBOutlet var count: UILabel!
@IBOutlet var price: UILabel!
// 방법1. viewModel을 넘겨주고 받아서 처리하던가.
var viewModel: MenuListViewModel! //을 받아서 처리하거나.
// 방법2. 쉬운 방법은 onChange를 넘겨서 처리.
var onChange: ((Int) -> Void)?
@IBAction func onIncreaseCount() {
onChange?(+1)
}
@IBAction func onDecreaseCount() {
onChange?(-1)
}
}
// MenuVC > viewDidLoad
viewModel.menuObservable
.bind(to: tableView.rx.items(cellIdentifier: "MenuItemTableViewCell", cellType: MenuItemTableViewCell.self)) { index, item, cell in
cell.title.text = item.name
cell.price.text = "\(item.price)"
cell.count.text = "\(item.count)"
cell.onChange = { [weak self] increase in
self?.viewModel.changeCount(item: item, increase: increase)
}
}
.disposed(by: disposeBag)
// MenuListViewModel
func changeCount(item: Menu, increase: Int) {
_ = menuObservable
.map { menus in
menus.map { menu in
// menu에 id 추가해서 관련된 부분 바꾸자.
if menu.id == item.id {
return Menu(id: menu.id, name: menu.name, price: menu.price, count: menu.count + increase)
} else {
return Menu(id: menu.id, name: menu.name, price: menu.price, count: menu.count)
}
}
}
.take(1)
.subscribe(onNext: {
self.menuObservable.onNext($0)
})
}10. fetch
지금까지 짠 방식으로 코드를 짜면 viewModel만으로 test를 진행하면 된다. test case를 만들기가 훨씬 쉬워진다. 앞서 가정한 것처럼 API가 나오기 전에 앱부터 제작할 때, API가 추후에 내려오면 model -> viewModel로 페칭을 한번 해주면 되고, 로직에 수정사항이 생기면 viewModel만 건드리면 된다.
// APIService
import Foundation
let MenuUrl = "https://firebasestorage.googleapis.com/v0/b/rxswiftin4hours.appspot.com/o/fried_menus.json?alt=media&token=42d5cb7e-8ec4-48f9-bf39-3049e796c936"
class APIService {
// 기존 fetch 코드
static func fetchAllMenus(onComplete: @escaping (Result<Data, Error>) -> Void) {
URLSession.shared.dataTask(with: URL(string: MenuUrl)!) { data, res, err in
if let err = err {
onComplete(.failure(err))
return
}
guard let data = data else {
let httpResponse = res as! HTTPURLResponse
onComplete(.failure(NSError(domain: "no data",
code: httpResponse.statusCode,
userInfo: nil)))
return
}
onComplete(.success(data))
}.resume()
}
// 근데 그러면 기존 프로젝트를 Rx로 리팩토링할 때 아예 다 새로만드나요?
// 아니요! 기존 fetch 함수를 사용하면 됩니다.
// legacy를 rx로 감싸서 리팩토링하면 된다.
static func fetchAllMenusRx() -> Observable<Data> {
return Observable.create() { emmiter in
fetchAllMenus { result in
switch result {
case .success(let data):
emitter.onNext(data)
emitter.onCompleted()
case .failure(let err):
emitter.onError(err)
}
return Disposables.create()
}
}
}// MenuListViewModel
init() {
_ = APIService.fetchAllMenusRx()
.map { data -> [MenuItem] in
struct Response: Decodable {
let menus: [MenuItem]
}
let response = try! JSONDecoder().decode(Response.self, from: data)
return response.menus
}
// menuItem -> menu
// menu에 extension 작성해서 바꾼다.
.map { menuItems in
var menus: [Menu] = []
// 원래 여기도 map으로 하려고 했으나 id에 index 를 사용하기 위해서 enumerated().forEach 사용
menuItems.enumerated().forEach { (index, menuItem) in
let menu = Menu.fromMenuItems(id: index, item: menuItem)
menus.append(menu)
}
return menus
}
.take(1)
.bind(to: menuObservable)
}// model -> view를 위한 model 로 바꾸는 코드.
extension Menu {
static func fromMenuItems(id: Int, item: MenuItem) -> Menu {
return Menu(id: id, name: item.name, price: item.price, count: 0)
}
}
이렇게 우리는 코드를 다 작성하고 API를 받은 후, fetch, init, extension만 추가해서 잘 동작할 수 있는 앱을 만들 수 있었다.
출처
유튜브 곰튀김님 RxSwift 4시간에 끝내기
https://youtu.be/iHKBNYMWd5I
RxSwift 4시간에 끝내기 github
https://github.com/iamchiwon/RxSwift_In_4_Hours