코드
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(btn)
btn.snp.makeConstraints { make in
make.top.equalTo(view.safeAreaLayoutGuide.snp.bottom).offset(-50)
make.left.right.bottom.equalToSuperview()
}
}bottom 은 진짜 bottom 에 붙이고, top 을 safeArea 의 bottom 에 붙인 후, 해당 View의 높이만큼 offset 을 주면 된다.
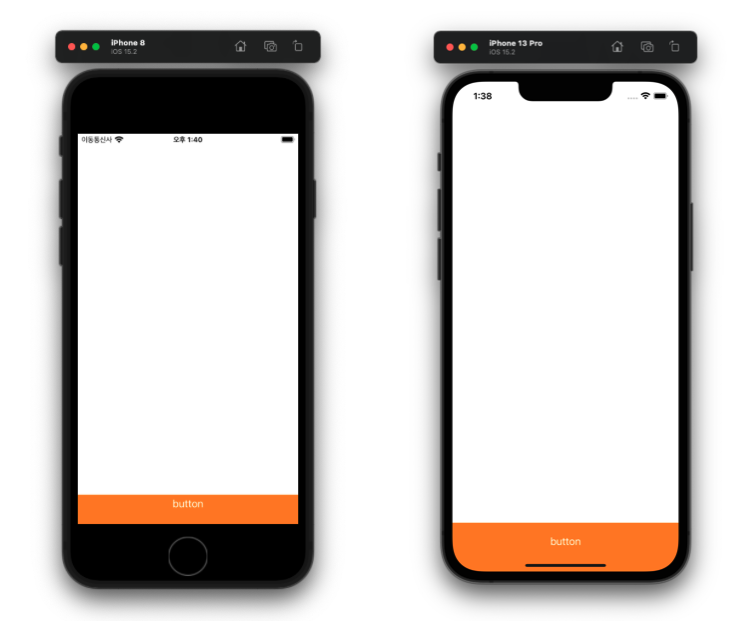
결과

그러면 노치가 없는 아이폰의 경우에는 Safe Area.bottom 과 bottom 이 같기 때문에 아래에 붙고, 높이는 50이 된다.
노치가 있는 아이폰의 경우에는 bottom 에 버튼이 붙고, Safe Area.bottom 으로부터 50 올라간 버튼이 생성되기 때문에, 높이는 50 + 34 (하단 노치 영역은 대체로 높이가 34 이다) = 84 가 된다.
버튼에 UIEdgeInset 을 줘서 버튼 내의 텍스트 위치를 조절했기 때문에, 이것은 약간 조정이 필요해보인다.

