Record Type?
Record<K, T>
키가 K타입이고, 값이 T타입인 객체 타입을 정의하는 방법이다.
type Record<K extends keyof any, T> = {
[P in K]: T;
};
사용법
// -------- 레코드 타입 --------
type MenuRecord = Record<string, number>;
const menuRecord: MenuRecord = {
hamburger: 100,
pizza: 200,
};
// -------- 인덱스 시그니처 --------
type Menu = {
[key: string]: number;
};
const menu: Menu = {
hamburger: 100,
pizza: 200,
};Record에 제네릭 타입으로 Key(string), Value(number)를 전달했다.
이는 인덱스 시그니처와 같이 객체 타입을 지정하는데 활용한다.
Record vs 인덱스 시그니처 비교
1. Key 리터럴 타입 사용
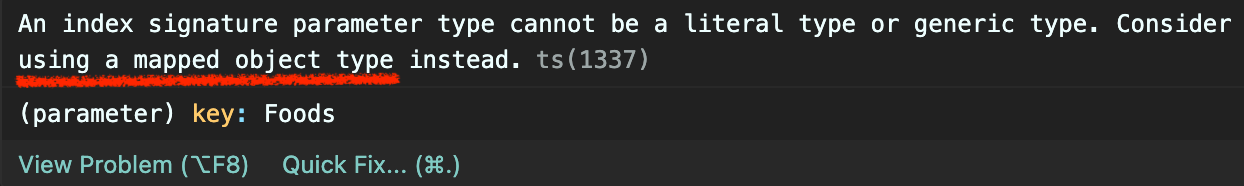
인덱스 시그니처에서는 key타입으로 리터럴 타입 사용이 불가능 하지만 Record Type에서는 가능하다
type Foods = "hamburger" | "pizza";
type Menu = {
[key: Foods]: number; // 에러: Key 리터럴 타입 사용이 불가능합니다.
};
const menu: Menu = {
hamburger: 100,
pizza: 200,
};
type MenuRecord = Record<Foods, number>;
const menuRecord: MenuRecord = {
hamburger: 100,
pizza: 200,
};위와 같이 인덱스 시그니처에 리터럴 타입을 사용하면 에러가 발생하며, 맵드 오브젝트 타입을 권장한다.

type Foods = "hamburger" | "pizza";
type Menu = {
[key in Foods]: number;
};
const menu: Menu = {
hamburger: 100,
pizza: 200,
};
2. Key의 명시성
인덱스 시그니처를 사용하면 아래와 같이 food와 같은 키워드로 키값의 의도를 표현할 수 있지만 Record 사용시 key값의 타입만 정의한다.
type Menu = {
[food: string]: number; // => 에러
};
type MenuRecord = Record<string, number>;
참조
https://cheeseb.github.io/typescript/typescript-record/
https://developer-talk.tistory.com/296