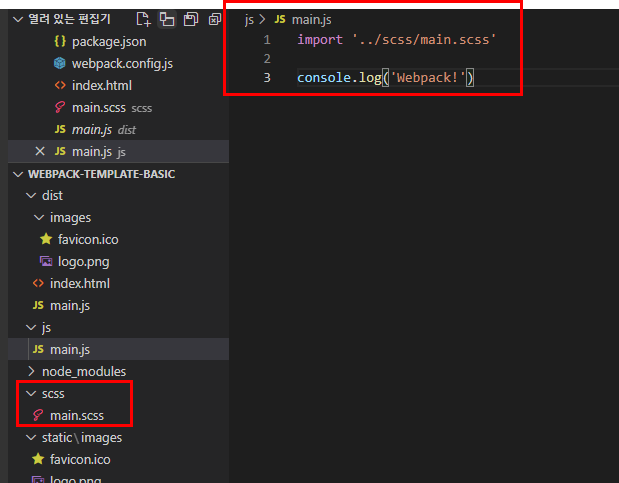
- 지난 게시물에 했던 css폴더에서 이어서 진행합니다
scss 문법추가
- css 파일을 scss로 변환해줍니다


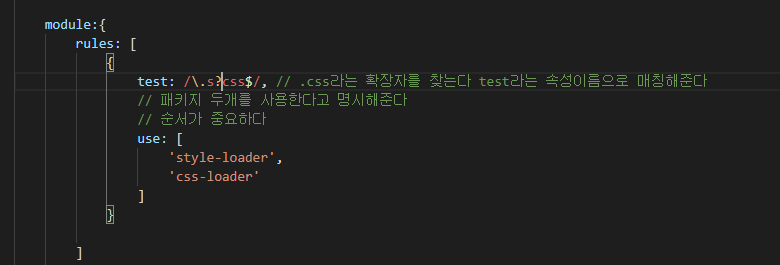
- 정규표현 (?앞의 s가 있을수도, 없을수도 있다는 의미 scss,css 다읽을수 있게 해준다)
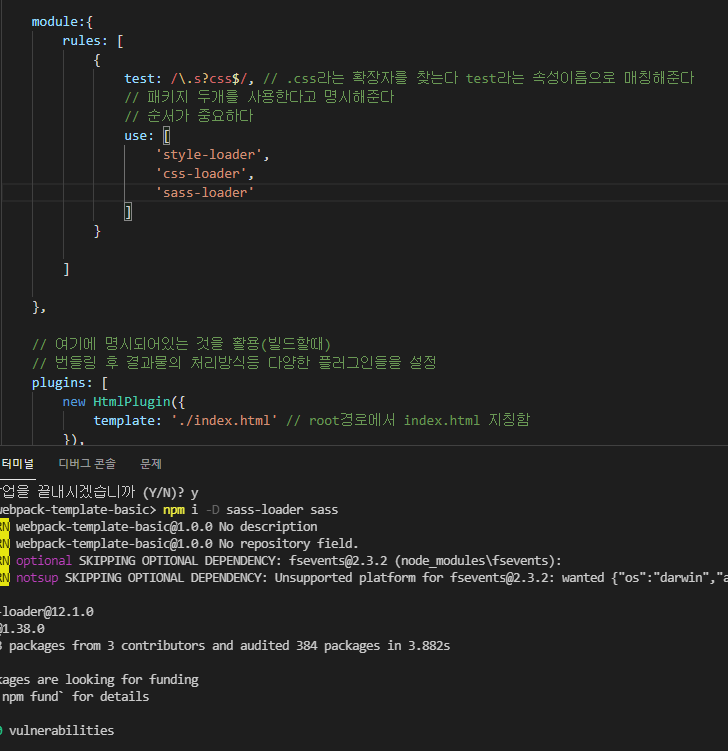
npm i -D sass-loader sass // scss읽어주는 ssas loader와 sass 패키지 두개 다운

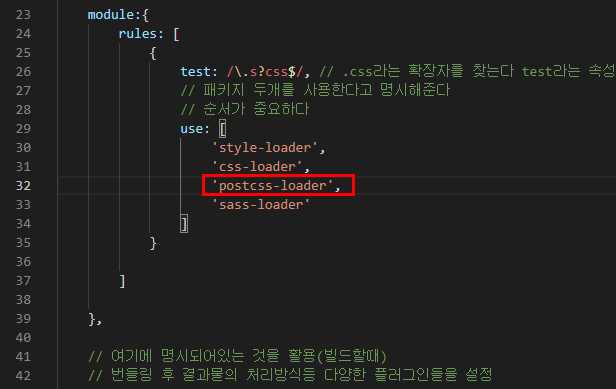
- sass-loader 추가

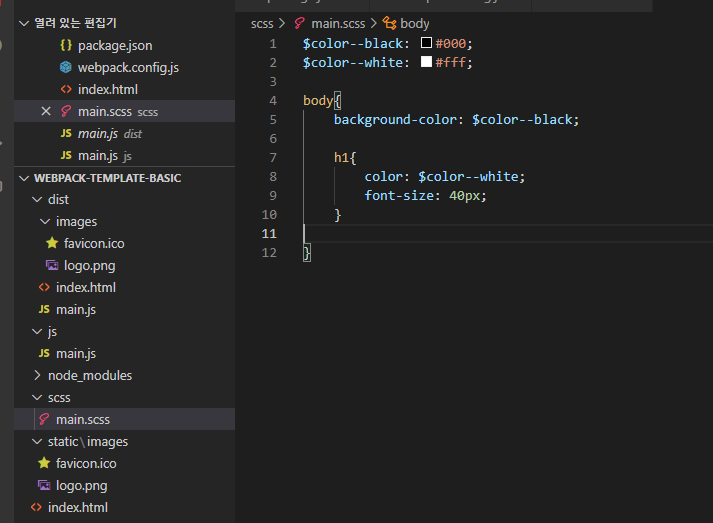
- scss 수정
AutoPrefixer 설정
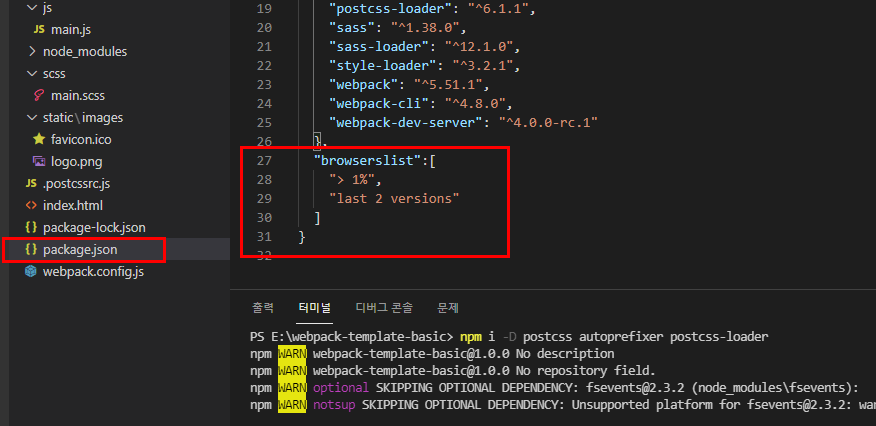
npm i -D postcss autoprefixer postcss-loader-
postcss, autoprefixer, postcss-loader 패키지 설치
-
autoprefixer가 공급업체 접두어



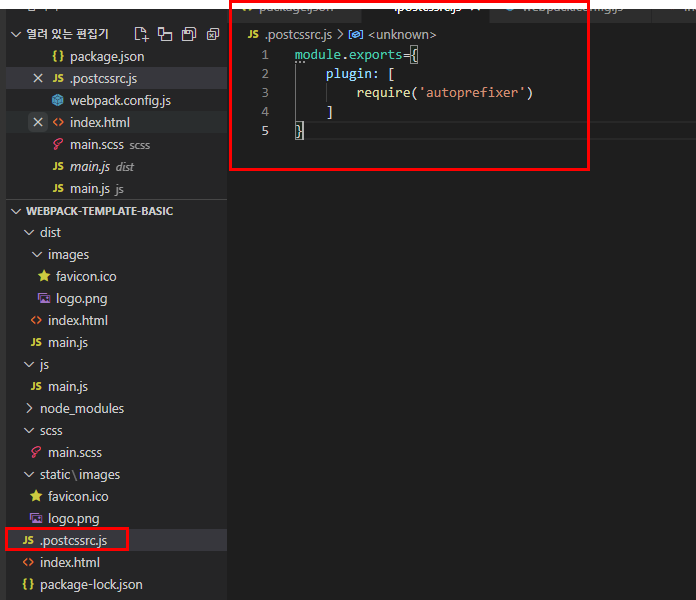
- .postcssrc.js 생성
- 위의 사진과 같이 작성
- package.json 들어가서 사진과 같이 작성

module.exports={
plugin: [
require('autoprefixer')
]
}
---------------------------------------------------------------------
"browserslist":[
"> 1%",
"last 2 versions"
]babel 설정
npm i -D @bable/core @babel/preset-env @babel/plugin-transform-runtime-
총 세개의 패키지를 다운로드합니다
-
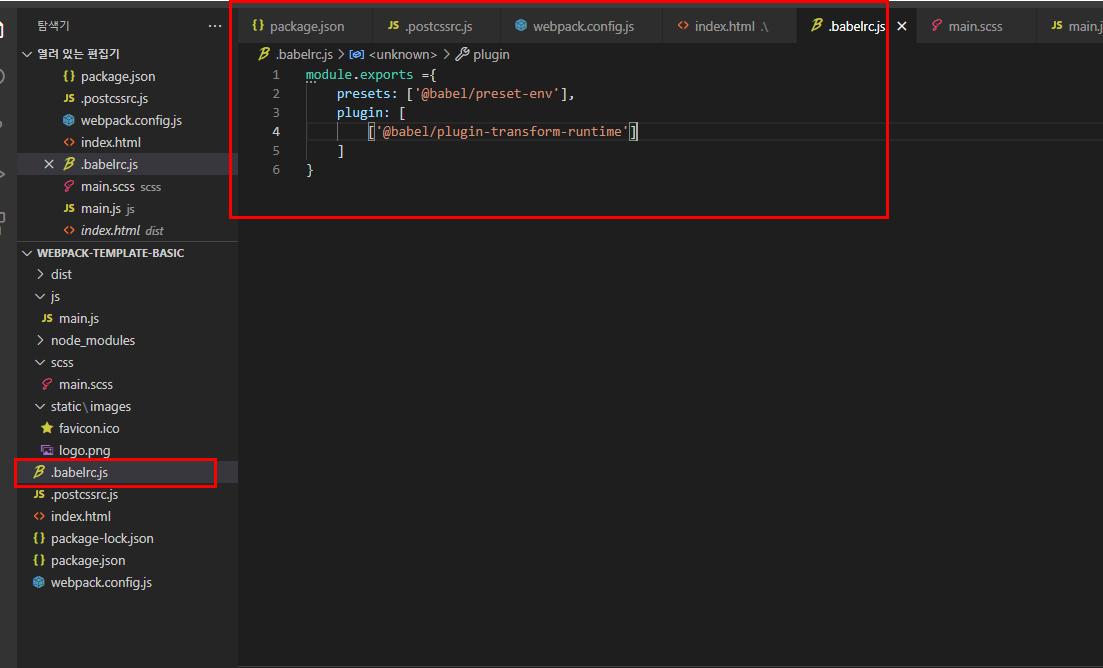
.babelrc.js 만들고 사진과 같이 작성

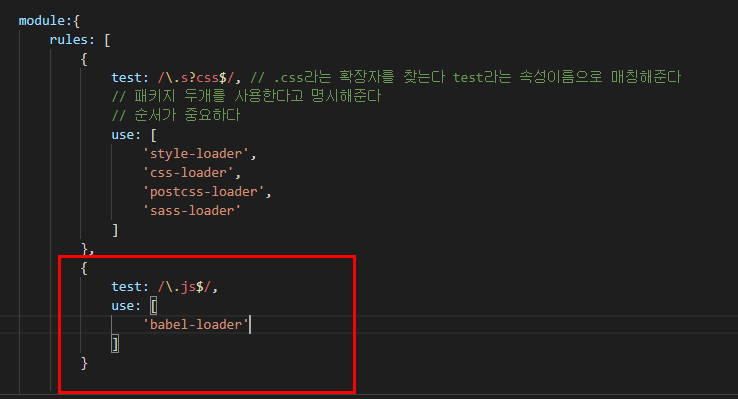
- babel loader를 즉 위의 파일을 읽기위해 webpackconfigjs에 설정을 추가시켜준다

npm i -D babel-loader설치가 끝나면 babel설정은 끝입니다.

