api 사이트 : https://postcode.map.daum.net/guide
위의 API 사용법을 참고했다
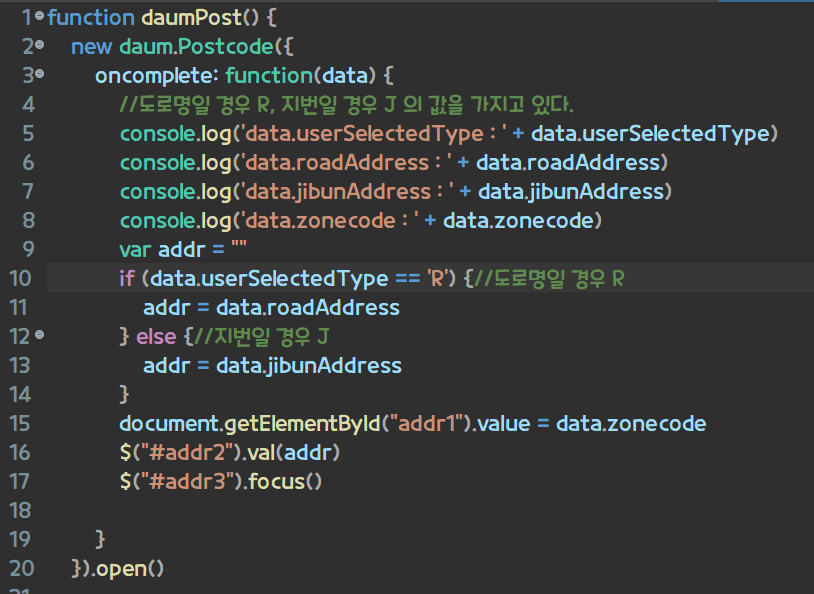
daumPost.js파일이다
function daumPost() {
new daum.Postcode({
oncomplete: function(data) {
//도로명일 경우 R, 지번일 경우 J 의 값을 가지고 있다.
console.log('data.userSelectedType : ' + data.userSelectedType)
console.log('data.roadAddress : ' + data.roadAddress)
console.log('data.jibunAddress : ' + data.jibunAddress)
console.log('data.zonecode : ' + data.zonecode)
var addr = ""
if (data.userSelectedType == 'R') {//도로명일 경우 R
addr = data.roadAddress
} else {//지번일 경우 J
addr = data.jibunAddress
}
document.getElementById("addr1").value = data.zonecode
$("#addr2").val(addr)
$("#addr3").focus()
}
}).open()
}
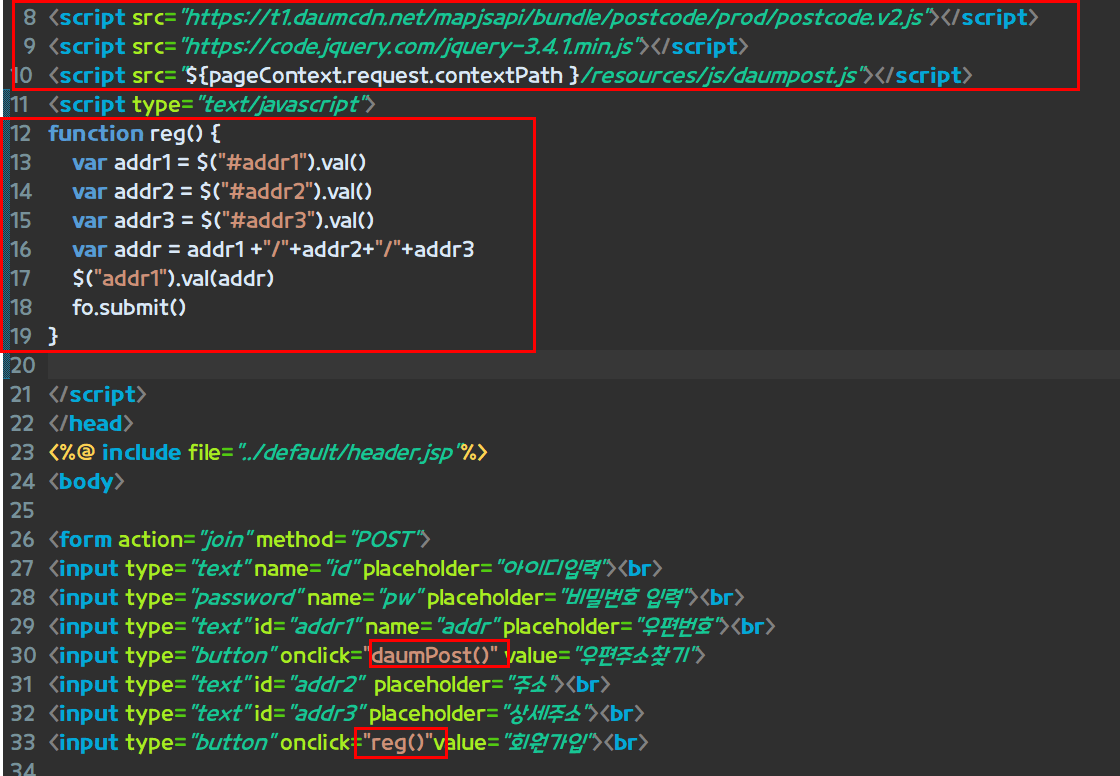
jsp 파일이다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/daumpost.js"></script>
<script type="text/javascript">
function reg() {
var addr1 = $("#addr1").val()
var addr2 = $("#addr2").val()
var addr3 = $("#addr3").val()
var addr = addr1 +"/"+addr2+"/"+addr3
$("addr1").val(addr)
fo.submit()
}
</script>
</head>
<%@ include file="../default/header.jsp"%>
<body>
<form action="join" method="POST">
<input type="text" name="id" placeholder="아이디입력"><br>
<input type="password" name="pw" placeholder="비밀번호 입력"><br>
<input type="text" id="addr1" name="addr" placeholder="우편번호"><br>
<input type="button" onclick="daumPost()" value="우편주소찾기">
<input type="text" id="addr2" placeholder="주소"><br>
<input type="text" id="addr3" placeholder="상세주소"><br>
<input type="button" onclick="reg()"value="회원가입"><br>
</form>
</body>
<%@ include file="../default/footer.jsp"%>
</html>