Paging Library란?
- 로컬 데이터베이스 또는 네트워크(Remote)의 데이터를 페이지 단위로 UI에 쉽게 표현할 수 있도록 도와주는 라이브러리다.
기능
- 페이징된 데이터의 메모리 내 캐싱.
- 요청 중복 제거 기능이 기본으로 제공되어 앱에서 네트워크 대역폭과 시스템 리소스를 효율적으로 사용할 수 있습니다.
- 사용자가 로드된 데이터의 끝까지 스크롤할 때 구성 가능한
RecyclerView어댑터가 자동으로 데이터를 요청합니다. - Kotlin 코루틴 및 Flow뿐만 아니라
LiveData및 RxJava를 최고 수준으로 지원합니다. - 새로고침 및 재시도 기능을 포함하여 오류 처리를 기본으로 지원합니다.
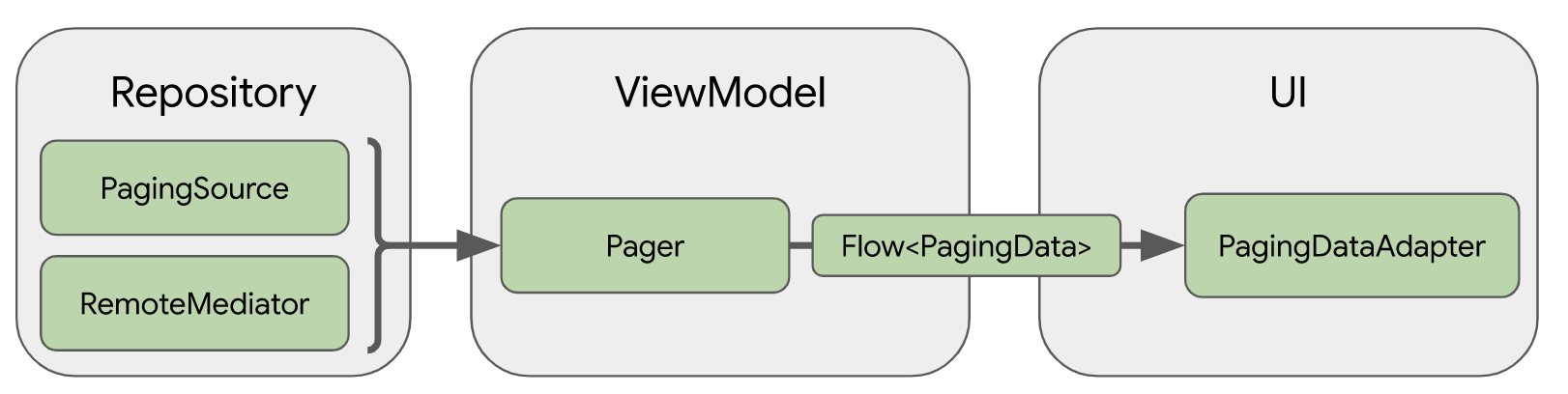
아키텍처

Repository Layer
📍Paging Data - 페이징된 데이터의 Container역할. 데이터가 새로고침될 때마다 이에 상응하는 PagingData가 별도로 생성된다.
📍Paging Source - 데이터 소스를 정의하고 데이터를 가져오는 방법을 정의
📍RemoteMediator - 네트워크(Remote)에서 불러온 데이터를 로컬 데이터베이스에 캐시(Cache)하여 불러오는 것을 담당한다. 오프라인 상태에서도 캐시된 데이터를 불러옴으로 유저 경험을 향상시켜줄 수 있다.
ViewModel Layer
📍Pager - Repository Layer에서 구현된 PagingSource과 함께 PagingData 인스턴스를 구성하는 반응형 스트림을 생성한다. PagingSource에서 데이터를 로드하는 방법, 옵션을 정의한 PagingConfig 클래스와 함께 사용된다.
UI Layer
📍PagingDataAdapter - PagingData를 RecyclerView에 바인딩하기 위해 사용
구현해보기
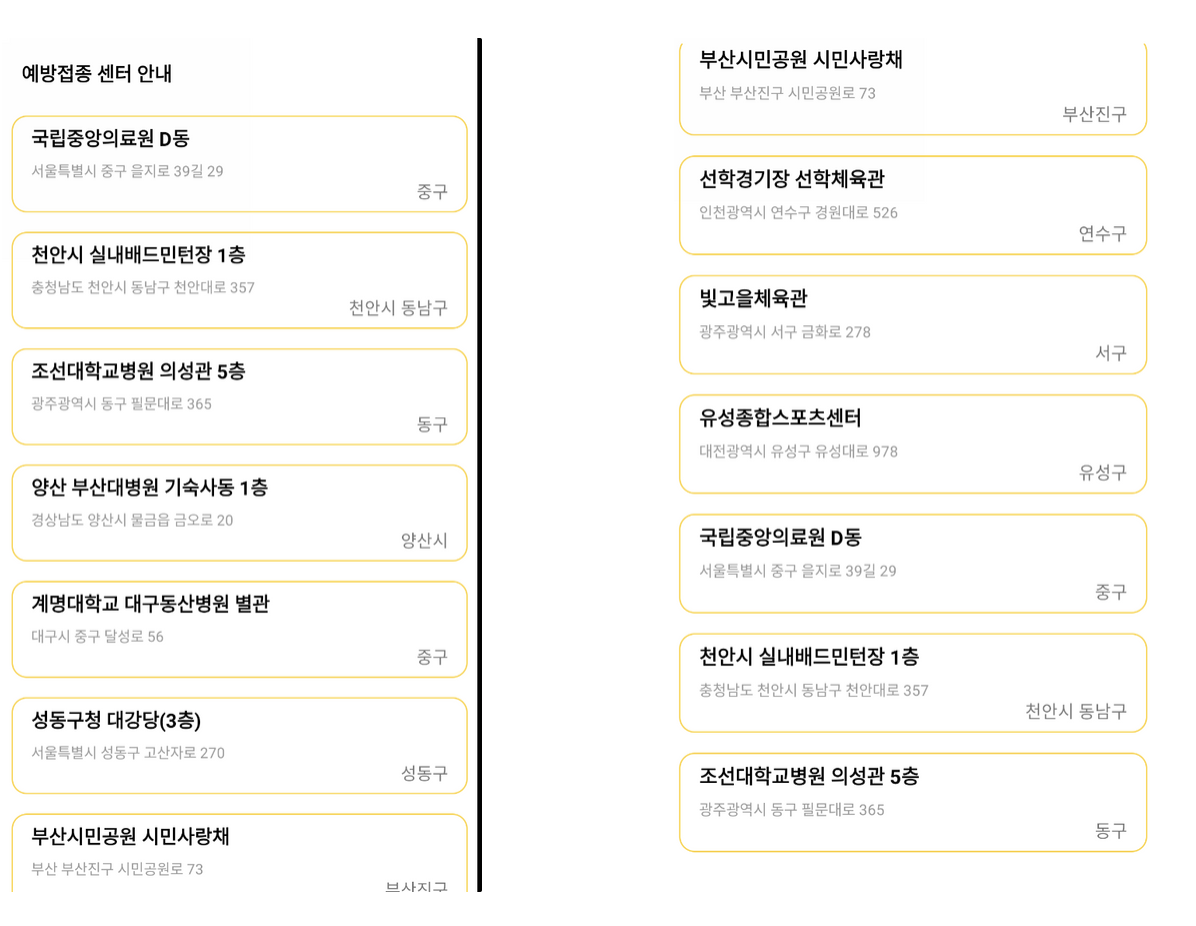
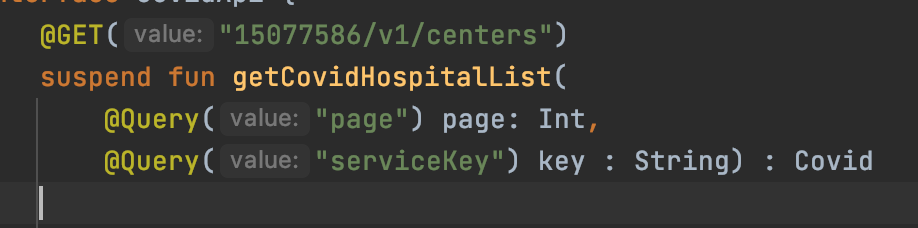
사용 OpenApi - 코로나 19 예방접종센터 조회 서비스

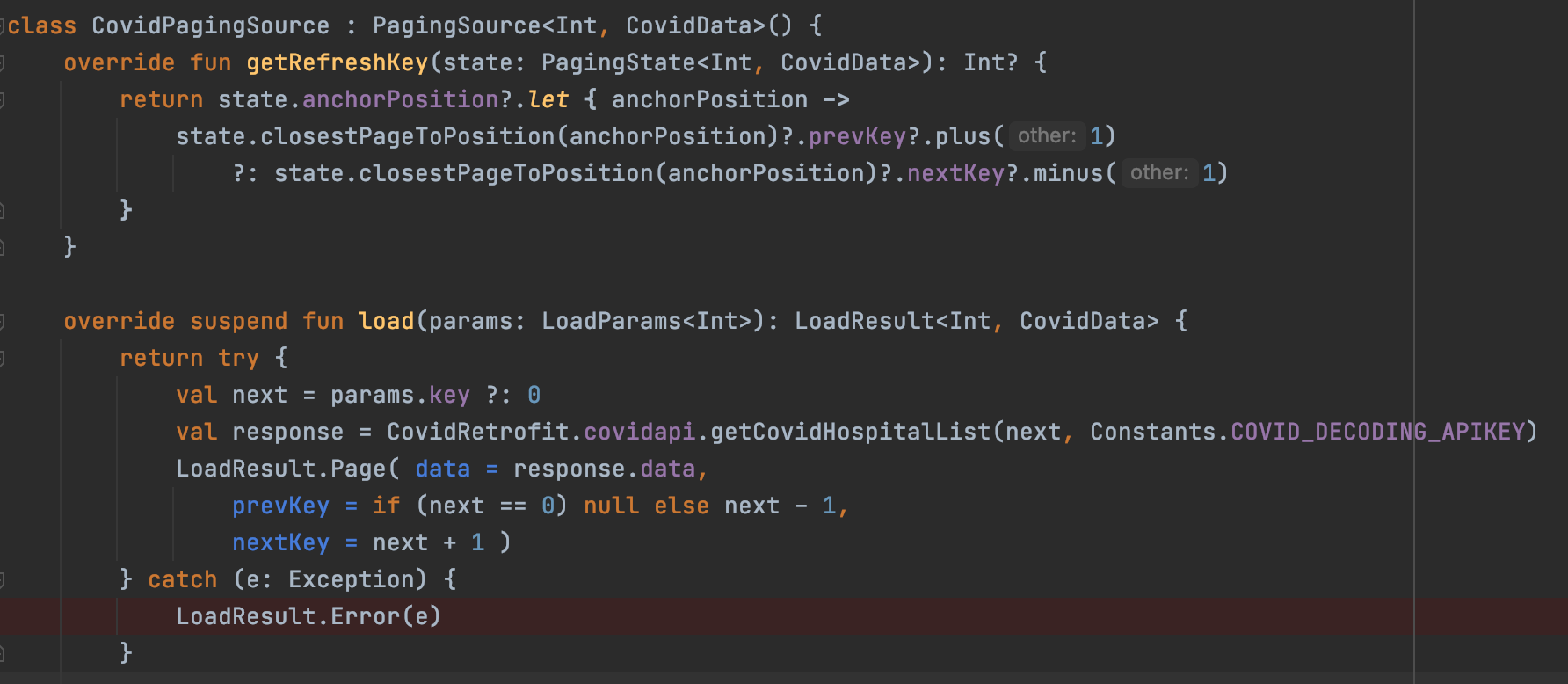
- Paging Source 정의하기
-
데이터 소스를 정의하고 이 소스에서 데이터를 가져오는 방법을 정의한다.

load(params: LoadParams)
-
load 함수는 사용자가 스크롤 할 때마다 데이터를 비동기적으로 가져온다.
- LoadParams는 로드 작업과 관련된 정보를 가지고 있다.
params.key에 현재 페이지 인덱스를 관리하고, 처음 데이터를 로드할 때에는 null이 반환된다.
params.loadSize는 가져올 데이터의 갯수를 관리 - response가 성공하면
LoadResult.Page를 반환하고 실패하면LoadResult.Error객체를 반환한다. - LoadResult.Page는 데이터와, 이전 Key, 다음 Key 값을 포함
getRefreshKey()
- LoadParams는 로드 작업과 관련된 정보를 가지고 있다.
-
스와이프 Refresh나 데이터 업데이트 등 현재 목록을 대체할 새 데이터를 로드할 때 사용
-
가장 최근에 접근한 인덱스인
anchorPosition으로 주변 데이터를 다시 로드
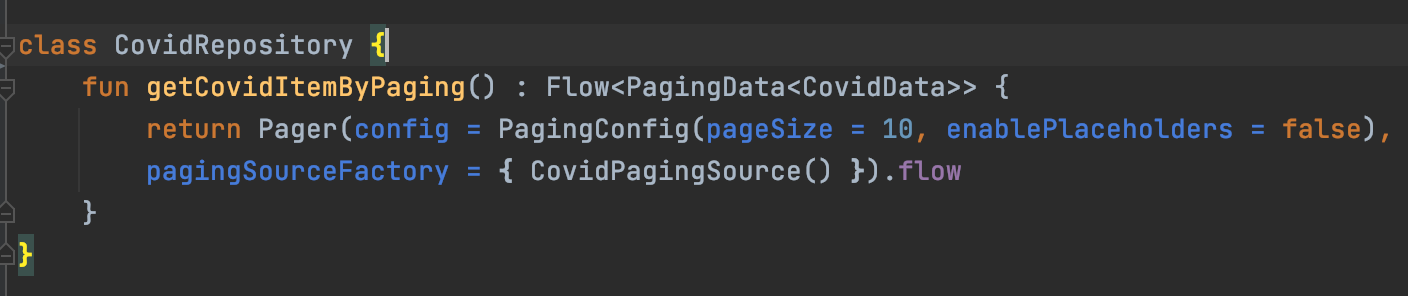
- PagingData 빌드 및 구성
-
Repository에서 Pager와 PagerSource를 사용하여 PagingData로 반환 ( 이때 여기서는 Flow 형태로 반환)
-
PagingSource구현에서 페이징된 데이터의 스트림이 필요

- pageSize : 각 페이지에 로드할 데이터 수
- enablePlaceholders : 플레이스 홀더 사용 여부
pagingSourceFactory
- PagingSource 인스턴스를 생성
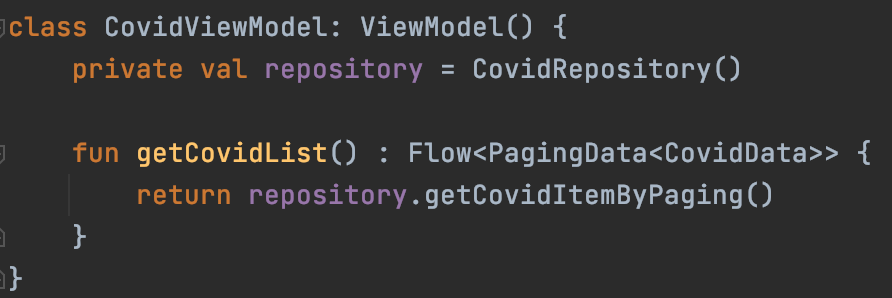
- ViewModel에서 PagingData 요청 및 캐시

-
Repository에서 PagingData를 가져오고
cachedIn(viewModelScope)를 사용하여 캐싱을 해줄 수 있다.
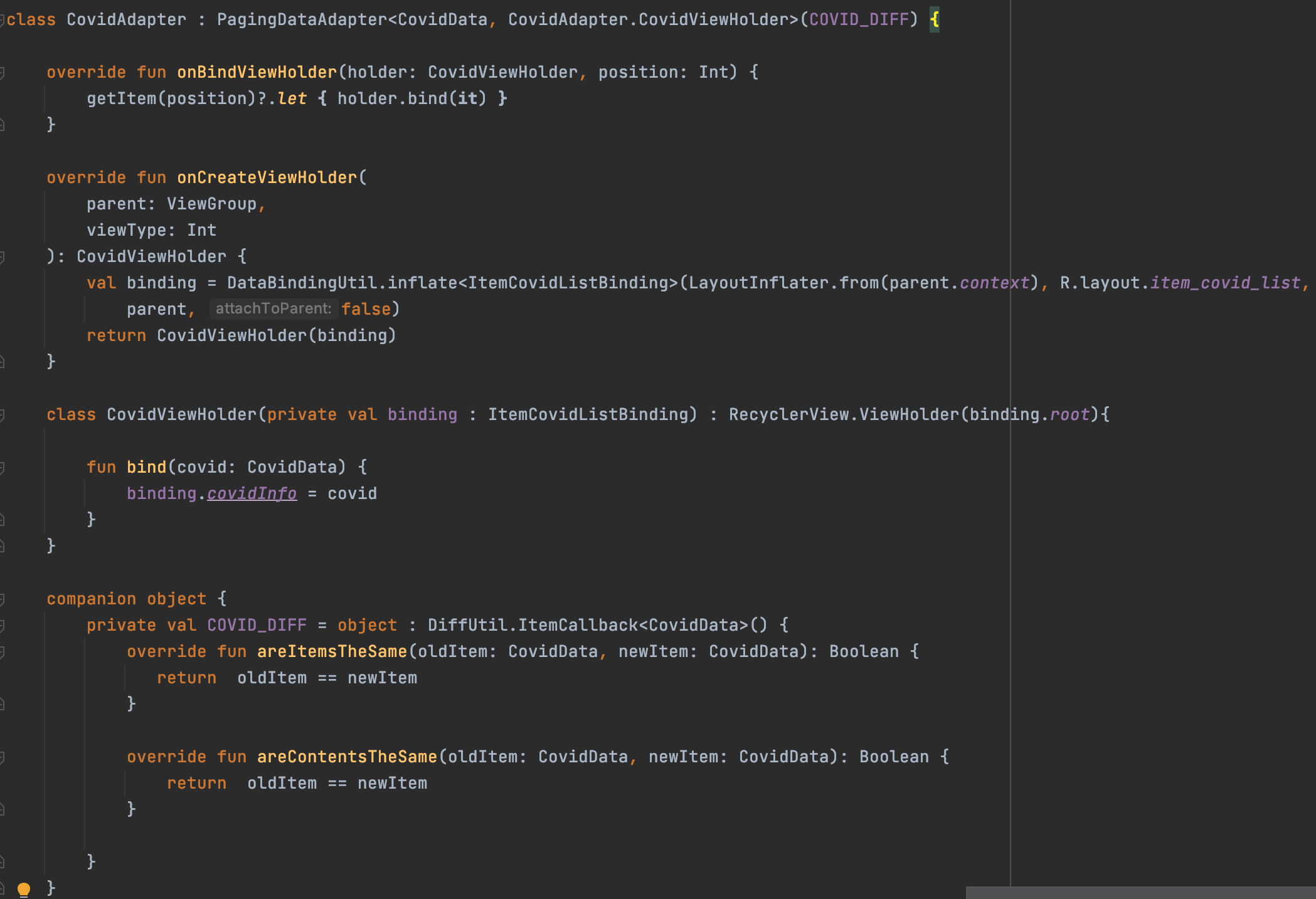
- PagingData Adapter 정의 (Recyclerview)

- PagingDataAdapter를 이용하고
DiffUtil를 사용한다. (기존 RecyclerView.Adapter와 매우 비슷하다.)
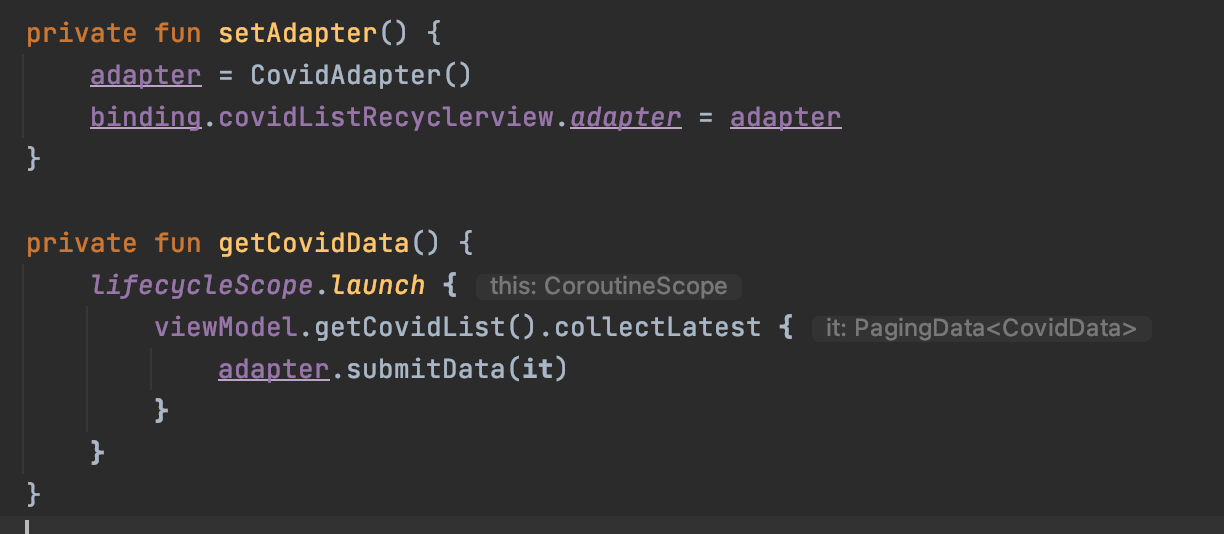
- Fragment에서 ViewModel로 전달받은 데이터를 Adapter로 전달하기

- adapter를 선언해주고, PagingDataAdapter의
submitData()는 suspend 함수이기 때문에 코루틴을 사용하여 호출한다.
🔦주의🔦
코루틴을 사용하여 호출하기 때문에 fun 앞에 suspend를 붙여야 한다!!
(supsend를 붙이지 않으면 LoadResult.Error를 반환한다)

🐥결과물🐥