
오늘은 Floating Button에 대해서 이야기 해보려고 합니다!
❓ Floating Button이란?

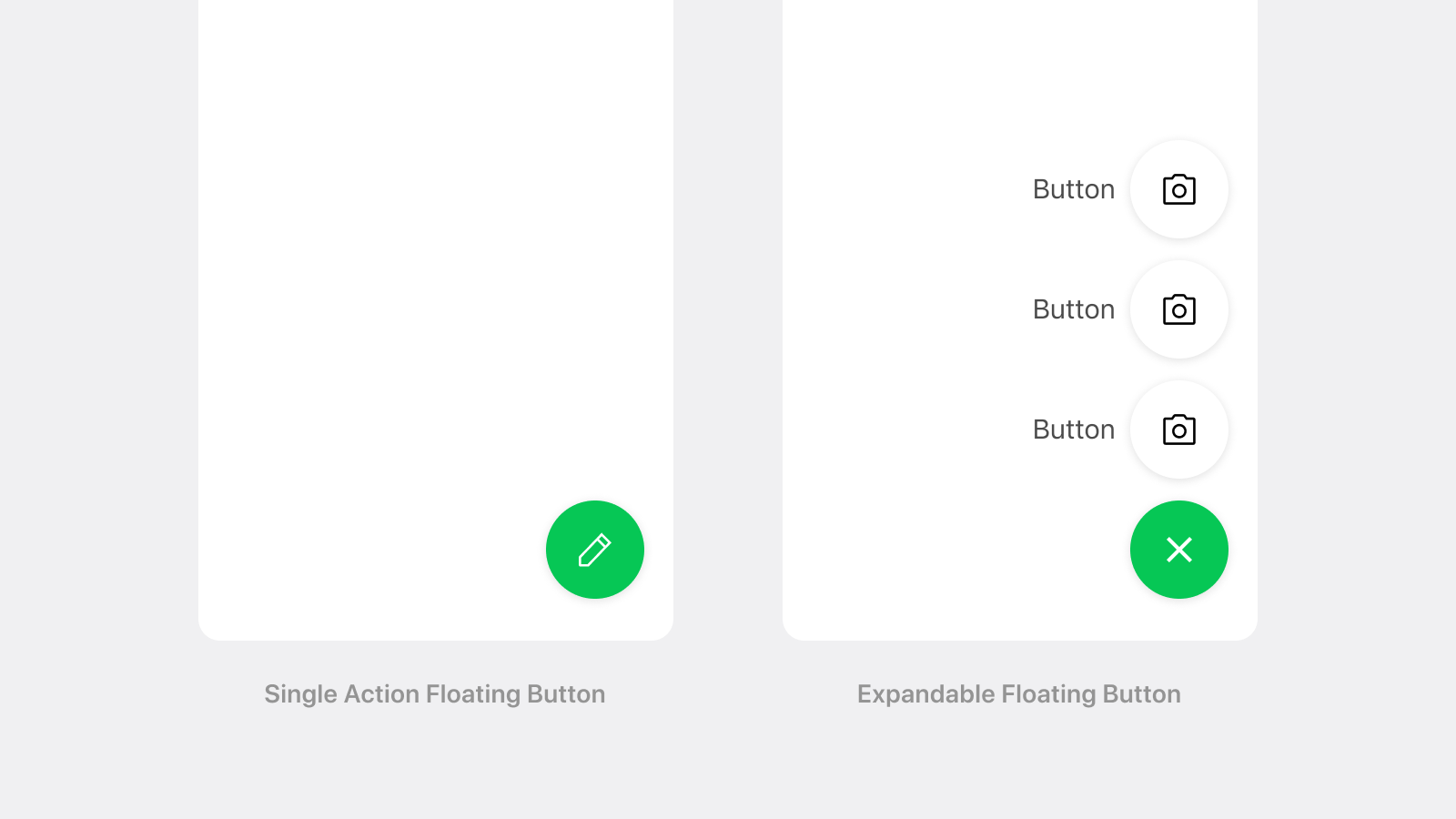
글을 작성한다거나 무엇을 추가할 때, 저 위치에 저런 모양의 버튼이 있는 것을 꽤나 자주 볼 수 있습니다.
화면 위에 "띄워져" 있기 때문에 Floating Button이 아닌가 싶습니다.
😶 Floating Button 사용방법
- build.gradle에 material 추가
- theme 적용
- floating button 사용
- 1. build.gradle에 라이브러리 추가하기
먼저 build.gradle(:app)에 라이브러리를 추가해줍니다.
version은 바뀔 수 있으니 해가 지남에 따라 버전체크 해보시기 바랍니다.
//AndroidX용
implementation("com.google.android.material:material:1.8.0")근데!! 많은 분들의 글을 보면 라이브러리를 이렇게 추가하기도 하더라구요.
//Support Library 시절(?)
implementation (“com.android.support:design:26.1.0”)이건 이전의 Support Library용 이고, 이젠 AndroidX를 권장한다고 합니다.
되도록이면 AndroidX로 migration 하는 것을 추천드립니다.
gradle.properties에 밑코드를 붙여넣기하여 마이그레이션 하세요!
android.useAndroidX=true
android.enableJetifier=true- 2. Theme 적용
res/value/theme 내에 있는 parent코드를 이렇게 변경해주세요.
theme.xml
<style name="Theme.DreamOrReality" parent="Theme.AppCompat.Light" />
<!--Floating Button의 테마 (Meterial을 상속하기 때문에 꼭 MaterialComponents로 해주어야 해요!-->
<style name="Theme.Fab" parent="Theme.MaterialComponents.Light.DarkActionBar"/>Manifest.xml 파일 내 theme이 "Theme.프로젝트명" 이렇게 부여된 모든 Activity의 테마는 일반 테마를 적용하고,
저같은 경우에는 Floating Button을 사용하는 특정 페이지만 적용하고 싶기 때문에 name이 Theme.Fab인 style을 하나 더 만들어서 Manifest 파일에 theme을 변경해주었습니다!
AndroidMenifest.xml
<!--StudyActivity는 Theme.Fab (Floating Button) 테마를 적용-->
<activity
android:name=".StudyActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.Fab">
</activity>
<!--HomeActivity는 Theme.DreamOrRelity (일반) 테마를 적용-->
<activity
android:name=".HomeActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.DreamOrReality">
</activity>- 3. floating button 넣기
이젠 그냥 원하는대로 디자인 적절히 해서 넣으면 끝입니다!
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:textAlignment="center"
android:layout_margin="15dp"
android:text="+ 글작성"
android:backgroundTint="@color/원하는 색상"
tools:ignore="RtlCompat,RtlHardcoded" />생각보다 별거 아닌데 gradle 라이브러리때문에 애를 조금 먹은것 같네요..
