React를 공부하는 자들이라면 webpack, babel에 대한 이해도는 필수라고 생각합니다.
자! 그럼 webpack과 babel에 대해서 알아보도록 합시다.
잠깐, 모듈번들러 뜻은 무엇인가요?🧐
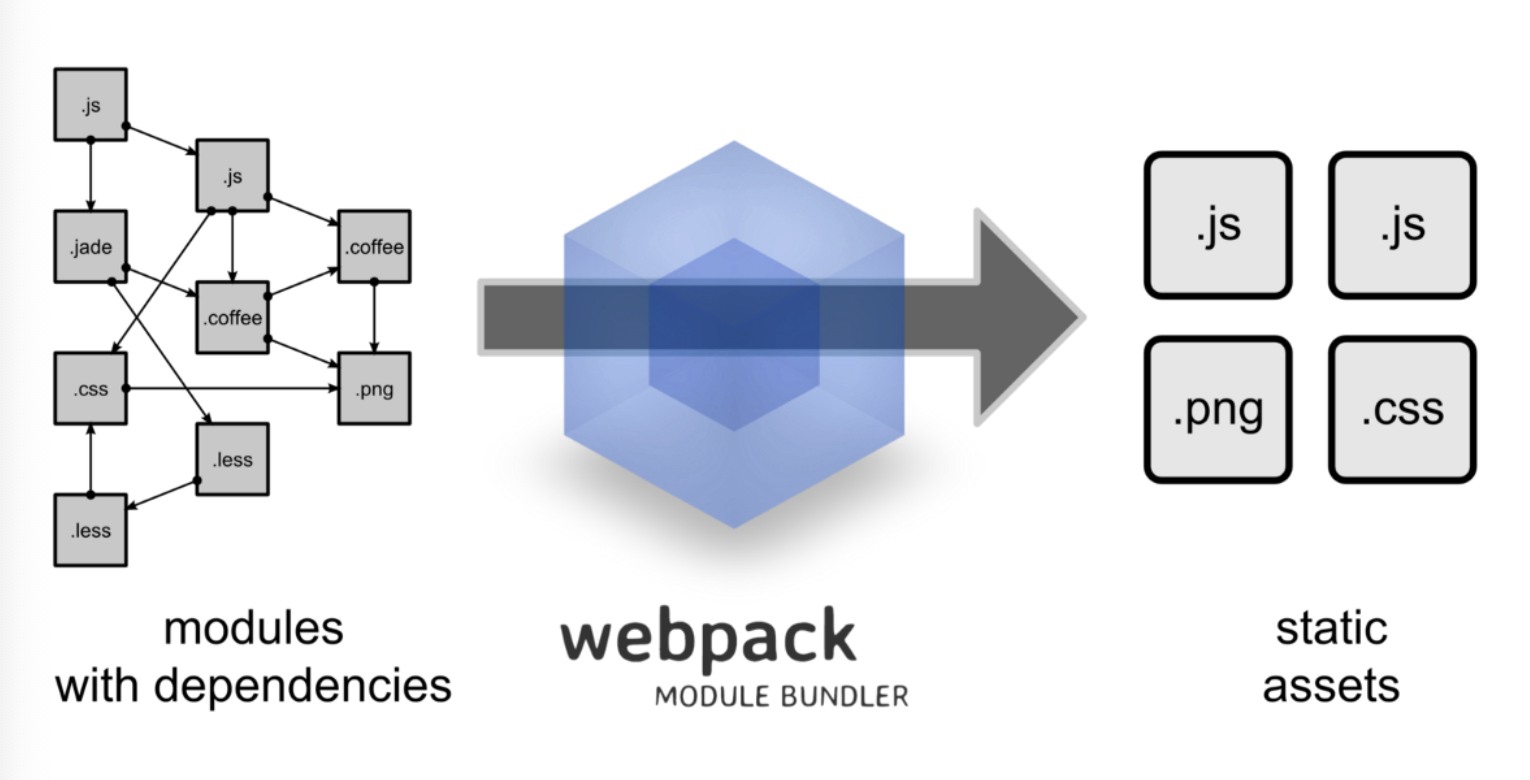
=> 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미합니다.
코딩을 할 때 편의를 위해 여러 개의 모듈로 나눠서 작업하는 경우가 많습니다. 하지만 브라우저에서 파일단위 모듈 시스템을 이용하는 것은 네트워크 비용 낭비를 유발할 수 있습니다. 이러한 문제 때문에 여러 개의 모듈을 하나의 파일로 묶어서 보낼 모듈 번들러가 필요하게 됩니다.
모듈 번들러중에서 가장 유명한 것이 webpack 입니다.
webpack

웹팩이 애플리케이션을 처리할 때 프로젝트에 필요한 모든 모듈을 매핑하고, 하나 이상의 번들을 생성하는 종속성 그래프를 내부적으로 빌드합니다.
webpack 의 중요한 속성 4가지 !
1. Entry
자바스크립트가 로딩하는 모듈이 많아질수록 모듈간의 의존성은 증가합니다. 종속성 그래프를 구축하기 위한 시작점을 Entry라고 합니다. 웹팩은 entry 를 통해서 모듈을 로딩하고 하나의 파일로 묶습니다.
2. Output
웹팩에게 번들 파일을 어디에 생성할지, 어떤 이름으로 할 것인지를 알려줍니다. main output파일일 경우는 기본값이 ./dist/app.js (파일 이름은 변경 가능합니다.)
3. Loader
기본적으로 웹팩은 자바스크립트 및 JSON 파일만 읽을 수 있습니다. 하지만, Loader를 사용하면 웹팩이 다른 유형의 파일을 처리하고 이를 애플리케이션에서 사용하고 종속성 그래프에 추가할 수 있는 유효한 모듈로 변환할 수 있습니다.
- babel-loader : ES6를 ES5로 변환합니다. test: /.js$/ 같이 파일을 정규표현식으로 지정합니다.
- css-loader(style-loader) : 웹팩은 모든 것을 모듈로 다루기 때문에 CSS 파일을 자바스크립트로 변환해서 로딩해야 합니다. test: /.css$/ 로 작성. style-loader는 자바스크립트로 변경된 스타일시트를 동적으로 돔에 추가하는 로더입니다. css-loader와 함께 사용됩니다. (웹 호환성을 위해서 prefixes 를 설정해 postcss-loader를 해주는 것도 잊지말아주세용 )
4. Plugin
plugin 은 웹팩의 기본적인 동작 외 추가적인 기능을 제공하는 속성입니다. loader 는 파일을 해석하고 변환하는 과정에 관여하고, plugin 은 결과물의 형태를 바꾸는 역할을 합니다.
- UglifyJsPlugin : 로더로 처리된 자바스크립트 결과물을 난독화 처리하는 플러그인입니다
- ExtractTextPlugin : CSS 전처리기인 SASS를 style.css 파일로 따로 번들링하는 플러그인입니다.
const path = require('path') // 경로 쉽게 조작하도록
const { webpack } = require('webpack')
const LoaderOptionsPlugin = require('webpack/lib/LoaderOptionsPlugin');
module.exports = {
name : 'word-relay-setting',
mode: 'development', // 실서비스 : production
devtool: 'eval', // 빠르게 하겠다.
resolve: {
extensions: ['.js','.jsx'] // 확장자를 알아서 찾아줌
},
entry : {
app : ['./client',], // client에서 wordrelay를 불러오고 있어서 굳이 안적음
}, // 파일을 읽고
module: {
rules: [{
test: /\.jsx?/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['last 2 chrome versions'],
},
debug: true,
}],
'@babel/preset-react'],
}
}]
}, // 모듈을 적용한 후
plugins: [
new LoaderOptionsPlugin({ debug: true }),
],
output: {
path : path.join(__dirname, 'dist'), // 현재 폴더 안에 디스트 안에 있는 파일들을 합쳐줌
filename : 'app.js'
} // 출력
}Babel ?
크로스 브라우징의 문제로 바벨이 탄생하게 되었다. 여기서 크로스 브라우징은 브라우저나 플랫폼마다 보여지는 모습이 다른 경우가 많은데, 이러한 차이를 최소화하여 브라우저, 환경에 영향을 최소한으로 받고 해당 웹 서비스를 사용할 수 있게 최적화를 하는 작업을 말한다. 일부 최신 브라우저에서만 동작하는 기능을 그렇지 않은 브라우저에서 구현해야할 경우, 기능을 단순화 하거나 생략해야 하는 경우가 발생하기도 한다.
이러한 크로스 브라우징 이슈를 해결하기 위해 생겨난 툴이 바벨이다.
ES6+ 버전의 자바스크립트나 타입스크립트, JSX 등 다른 언어로 분류되는 언어들에 대해서도 모든 브라우저에서 동작할 수 있도록 호환성을 지켜준다. 바벨은 이렇게 추상화 수준을 유지한 채로 코드를 변화시키는 트랜스파일러의 역할을 한다.
바벨을 통해 ES6+의 자바스크립트 코드는 하위 버전으로 변환되고, 그로 인해 IE나 다른 브라우저에서 동작할 수 있게 만든다.
module.exports = {
presets: [
[
'@babel/preset-env',
{
targets: {
chrome: '79', // 크롬 79까지 지원하는 코드를 만든다
ie: '11' // ie 11까지 지원하는 코드를 만든다
}
}
]
]
}
만약 특정 브라우저 버전 이상을 지원해야 할 경우 바벨 설정파일에서 targets 속성 값으로 지정해 주면 된다.
예를 들어서 크롬 79 이상, IE 11 이상을 지원해 주는 코드로 변환하고 싶다면 아래와 같이 바벨 설정 파일을 바꾸어 주면 된다.
npx babel app.js 을 입력하면 적용이 된다.
실무에서는 바벨을 직접 사용하는 경우보다는 웹팩으로 사용하는 경우가 더 많다.
이 때 로더 형태로 제공되는 'babel-loader'를 사용한다. 첫번째 예시에 적힌 것 처럼 !
- webpack의 babel-loader와 babel의 차이?
babel-loader은 웹팩에서 바벨을 로드할때 쓰는 것이랍니다 (웹팩과 바벨을 연결해주는 것일뿐)
웹팩과 바벨 설정은 아래의 블로그에 자세하게 설명되어 있으니 참고 부탁드립니다.
https://berkbach.com/%EC%9B%B9%ED%8C%A9-webpack-%EA%B3%BC-%EB%B0%94%EB%B2%A8-babel-%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%9C-react-%EA%B0%9C%EB%B0%9C-%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%84%B1%ED%95%98%EA%B8%B0-fb87d0027766