
본 포스팅은 코어자바스크립트 라는 책을 기반으로 작성되었습니다.
1. javascript 의 데이터 할당
1) 데이터 할당과정
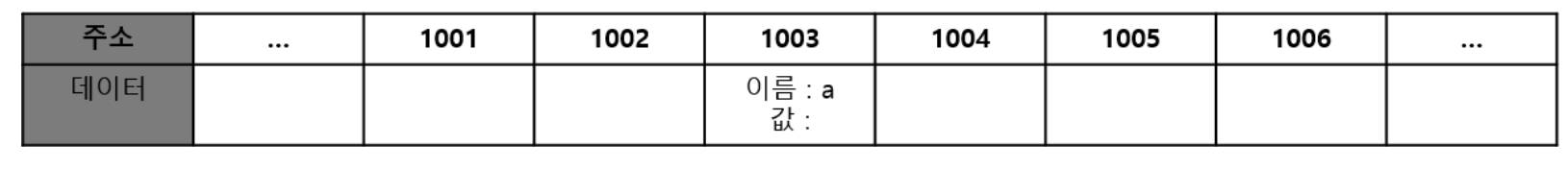
메모리주소와 식별자

var a ; 로 a 라는 변수를 선언했을 때의 메모리 상황입니다.위의 그림을 해석하자면, 1003이라는 메모리 주소에 a라는 이름의 식별자를 부여했다는 뜻입니다.
따라서 a라는 이름을 활용하여 1003 주소에 데이터를 넣고, 가져올 수 있습니다.
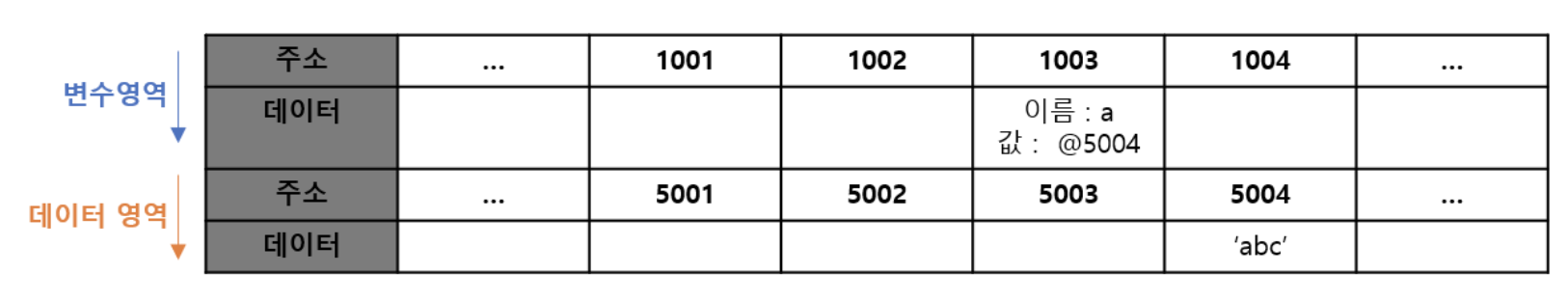
데이터 할당

javascript는 a라는 식별자에 바로 데이터를 저장하지 않고, abc라는 값을 저장할 새로운 공간을 찾거나 없으면 만든 뒤에 해당 값을 저장한 후, 해당 주소값을 a에 저장합니다.
왜 바로 할당하지 않을까요?
데이터 변환의 자유
javascript 의 경우, java 와 다르게 var 라는 키워드에 number, boolean, string 등의 형태의 데이터를 마음대로 변환하여 대입할 수 있는 이유가 바로 앞서 설명드린 것과 같은 방식으로 데이터를 할당하기 때문입니다.
즉, 각각의 데이터 즉 숫자자료형 문자자료형 등등은 그 데이터의 단위가 다르고 미리 확보하는 데이터 공간의 크기가 제각각입니다. ( 숫자 - 8 byte, 영어- 1byte 등..)
만약 변수영역에 바로 값을 대입한다고 가정하였을때, 미리 잡아놓은 공간보다 큰 데이터가 새로 할당이 된다면 부족한 공간 만큼 늘리는 작업이 필요하게 될 것입니다. 몇 가지 예시가 더 있지만 생략하도록 하겠습니다.
이러한 이유로 변수영역에서 값을 바로 할당하지 않고 저장하려는 데이터에 따라서, 데이터 영역의 공간을 새로 만들고, 그곳의 주소를 변수 영역에 할당하는 것이 이유입니다.
효율적인 메모리관리
이렇게 변수영역과 데이터영역을 나눠서 관리되는 것은 반복적인 데이터를 저장할때도 도움이 됩니다.
예를 들어 숫자 5를 500개의 변수에 할당하는 작업을 한다고 가정해봅시다.
변수영역에 값을 바로 할당한다면, 숫자형은 8byte를 사용하니, 8 500 = 4000byte가 필요하게 됩니다.
하지만 변수영역과 데이터영역을 나눈다면, 주소공간의 크기를 2byte라고 했을 때, 2 500 + 8 = 1008 byte 공간이 필요하게 됩니다.
굳이 불필요한 메모리를 사용할 필요가 없게되는 것이죠.
