CRA를 사용하지 않고, webpack과 babel로 직접 구축한 프로젝트에 환경변수 설정을 하다가 삽질한 내용을 정리하고자 합니다.
'리액트에서 환경변수 적용하기' 키워드로 구글링하다가 보면
dotenv 패키지 설치 > 프로젝트 루트에 .env 파일 생성 > REACT_APP 으로 시작하는 변수 작성 > process.env.<변수명> 으로 환경변수에 접근
위와 같이 하면된다고 한다. 실제로 CRA로 생성한 프로젝트에서는 해당 방법으로 어려움없이 환경변수를 설정했었다. 이번에도 이렇게하면 되겠지하고 적용을 하였지만, 되지않았다..!
1. dotenv란 ?
"dotenv"란, .env 파일에 선언한 변수를 process.env에 로드해주는 무의존성 모듈이다.
os 와 path 모듈을 통해, .env 파일의 절대 경로를 찾고, fs 모듈로 .env 파일을 물리적으로 읽어들여 process.env 에 key-value 형식으로 담고있다.
여기서 os, path, fs 모듈은 Node.js 가 기본적으로 제공하는 모듈 중 하나이다. 이처럼 dotenv는 Node.js의 기본 환경에서 실행되도록 의도된 패키지이므로 무의존성 모듈이라고 할 수 있다.
React는 Node.js가 아니다 😀
Node.js는 React를 사용해 개발된 프로그램이 실행될 수 있는 런타임 환경을 제공하는 것이지, React와 직접적인 관계가 있는 것이 아니다.
Node.js는 webpack이 config 파일의 설정을 바탕으로 정적 파일들을 번들링하고, npm start로 개발용 서버를 올려 번들링된 파일을 실행할 수 있는 환경을 제공해주는 자바스크립트 런타임이다.
즉, React 프로젝트의 자바스크립트 파일은 Node.js 그 자체가 아니기 때문에 특정 패키지가 필요하면 npm을 통해 설치하고 /node_modules 에서 import 해서 의존적으로 사용해야 한다. 때문에 /src 하위의 파일에서는 os, path, fs 모듈들을 찾을 수 없었던 것이다. ( dotenv 만 설치했기 때문! )
2. dotenv로 환경변수를 사용하는 방법 ?
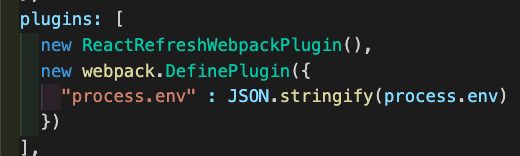
1 ) webpack의 DefinePlugin 을 사용해 process.env라는 전역 변수를 정의해준다.

/src 루트에 .env 파일을 만들고 환경변수들을 적어주면 된다. "REACT_APP"을 붙일 필요는 없지만 다른 환경변수들과의 충돌을 방지하기 위해 구분가능한 prefix를 붙여주는 것은 좋을 거 같다.

2 ) 대체 dotenv-webpack
npm install dotenv-webpack --save-dev설치해주고 webpack config 파일에서 플러그인에 추가해주면 된다.
const Dotenv = require("dotenv-webpack")
module.exports = {
...
plugins: [
new Dotenv(),
]
}이방법은 해보지 않았지만, 찾아보다가 간단한거 같아서 같이 정리하였다.

