리액트 라이프 사이클에 대해 알고는 있지만 정확하게 정리해본 적은 없는 거 같아서 정리하게 되었습니다.
리액트 라이프 사이클이란?
리액트는 컴포넌트 기반의 view를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프 사이클 즉, 컴포넌트의 생명주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 랜더링되기 전인 준비 과정에서 시작하며 페이지에서 사라질 때 끝이난다.
Mount(탄생) > Update, Re-render(변화) > Unmount(죽음)

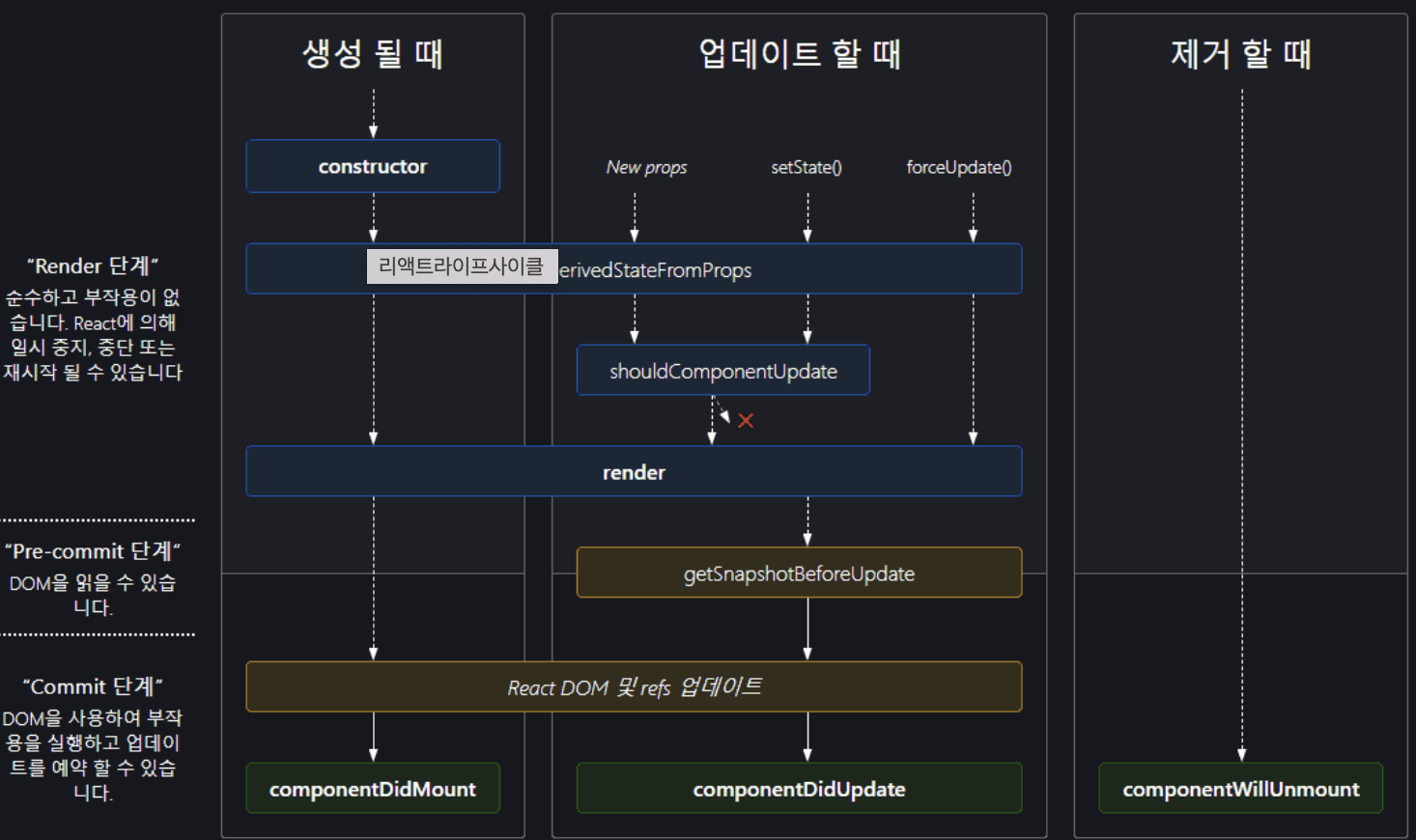
Mount
1. constructor()
- 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드
- 컴포넌트가 마운트되기 전에 호출
2. getDerivedStateFromProps(nextProps, prevState)
- props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트 될 때 호출
3. render()
- 우리가 준비한 UI를 렌더링하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 호출
4. componentDidMount
- 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
- 즉 트리에 삽입된 직후에 호출
Update, Re-render
사용자가 화면에 뷰를 다시 새롭게 보여주는 것,
Virtual DOM에서 변경된 혹은 업데이트된 내용을 이전 값과 비교해서 변경된 값을 다시 렌더링 해주는 (DOM 트리를 업데이트 해주는) 것을 의미한다.
업데이트 과정을 거친다. 또는 조화과정을 거친다 라고 표현한다.
- 컴포넌트 상태가 변하는 경우는 다음과 같은 상황에서 발생
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
1,2,3 이 발생하게되면 다음과 같은 순서로 메서드가 호출된다.
1) props변경, state변경, 부모 컴포넌트 리렌더링
2) getDerivedStateFromProps: 마운트에서도 호출되는 메서드. props의 변화에 따라 state에도 변화를 주고 싶을 때 사용한다.
3) shouldComponentUpdate : 컴포넌트가 리렌더링을 해야할지 말아야 할지 결정한다. true, false값을 반환해야하며, false를 반환하면 작업을 중지하고 컴포넌트가 리렌더링 되지 않는다.
(대체형 : PureComponent / hooks에서는 React.memo, useMemo, useCallback ..)
4) render : 컴포넌트를 리렌더링한다. this.forceUpdate함수를 호출하면 앞의 과정을 생략하고 render함수를 호출한다. 함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
5)getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 직전에 호출한다.
6) componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출된다.
Unmount
DOM에서 제거되어 화면에서 사라지는 시점
componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드 / 예를 들어 로그아웃시 주 구성 Component를 해제하기전에 사용자 세부정보와 모든 인증 토큰을 지운다거나 setInterval을 clear한다거나 할 수 있다.
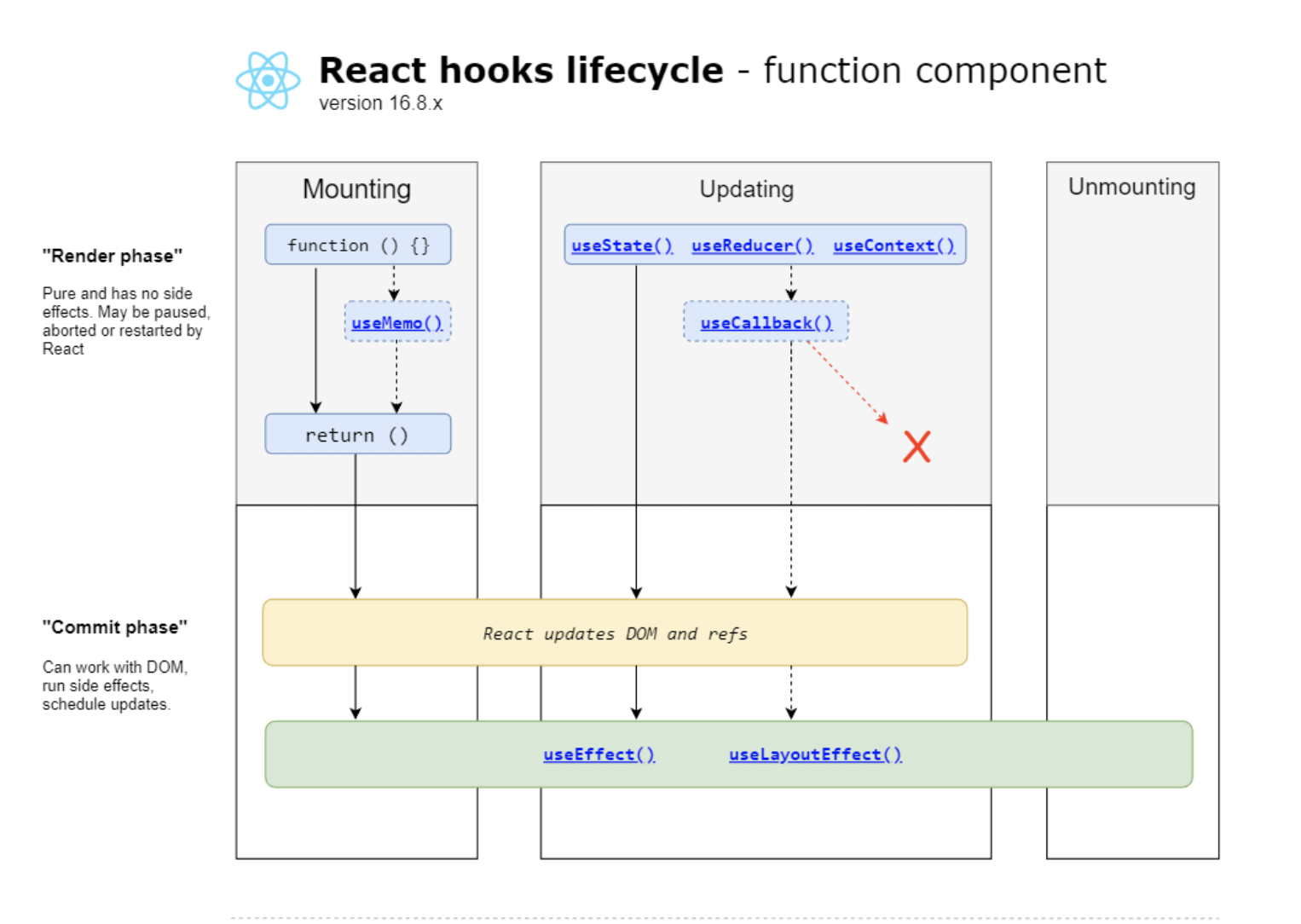
React Hook lifeCycle :)
hook에서는 위의 class형에서 사용하는 라이프사이클 만큼 정확하게 매칭되지는 않지만 대체할 수 있는 hook들이 있고 이것들을 통해 lifeCycle을 관리합니다.



정리를 너무 잘하셔서 퍼갑니다.
출처 남겼습니다.
감사합니다.