
Postman 설치
HTTP 요청 테스트를 하기 위해서는 서버로 요청을 보내는 프로그램이 필요합니다. 여러가지가 있지만 저는 postman을 사용합니다. 아래 주소로 들어가서 postman을 다운로드 받은 후 설치합니다.
이미 설치되어 있는 분은 넘어가도 됩니다.
https://www.postman.com/downloads/
테스트용 코드 작성

이전에 만들어두었던 blog 패키지 아래에 있는 test 패키지에 HttpControllerTest라는 자바 파일을 만든다.
그 후에 HttpControllerTest 파일 안에서 클래스가 정의되어 있는 곳 위에 @RestController 어노테이션을 단다.
@RestController
public class HttpControllerTest {
}@RestController
사용자가 요청 시, Data를 응답해주기 위해 사용되는 어노테이션
@Controller
사용자가 요청 시, HTML 파일을 응답해주기 위해 사용되는 어노테이션
이제 HttpControllerTest 클래스 안에 4가지의 요청에 대한 응답을 보내는 메서드를 만든다.
@GetMapping("/http/get")
public String getTest() {
return "get 요청";
}
@PostMapping("/http/post")
public String postTest() {
return "post 요청";
}
@PutMapping("/http/put")
public String putTest() {
return "put 요청";
}
@DeleteMapping("/http/delete")
public String deleteTest() {
return "delete 요청";
}순서대로 Get, Post, Put, Delete 역할을 한다.
getTest() 위에 있는 어노테이션 @GetMapping("/http/get") 은 base_url/http/get 으로 GET 요청을 보내면 이 메서드를 실행하하는 뜻의 어노테이션이다.
@PostMapping("/http/post") 또한 base_url/http/post로 POST 요청을 보냈을 경우에 해당 메서드를 실행하라는 뜻의 어노테이션이다.
참고로 프로젝트 수정 후에는 항상 재실행 해줘야 테스트가 원활히 된다.
요청 테스트
브라우저로 요청
이제 테스트 해 볼 차례이다. 이제 프로젝트를 실행하고 아래의 주소로 접속해본다.
http://localhost:8080/http/get

잘 접속이 된다면 위와 같이 뜰 것이다.
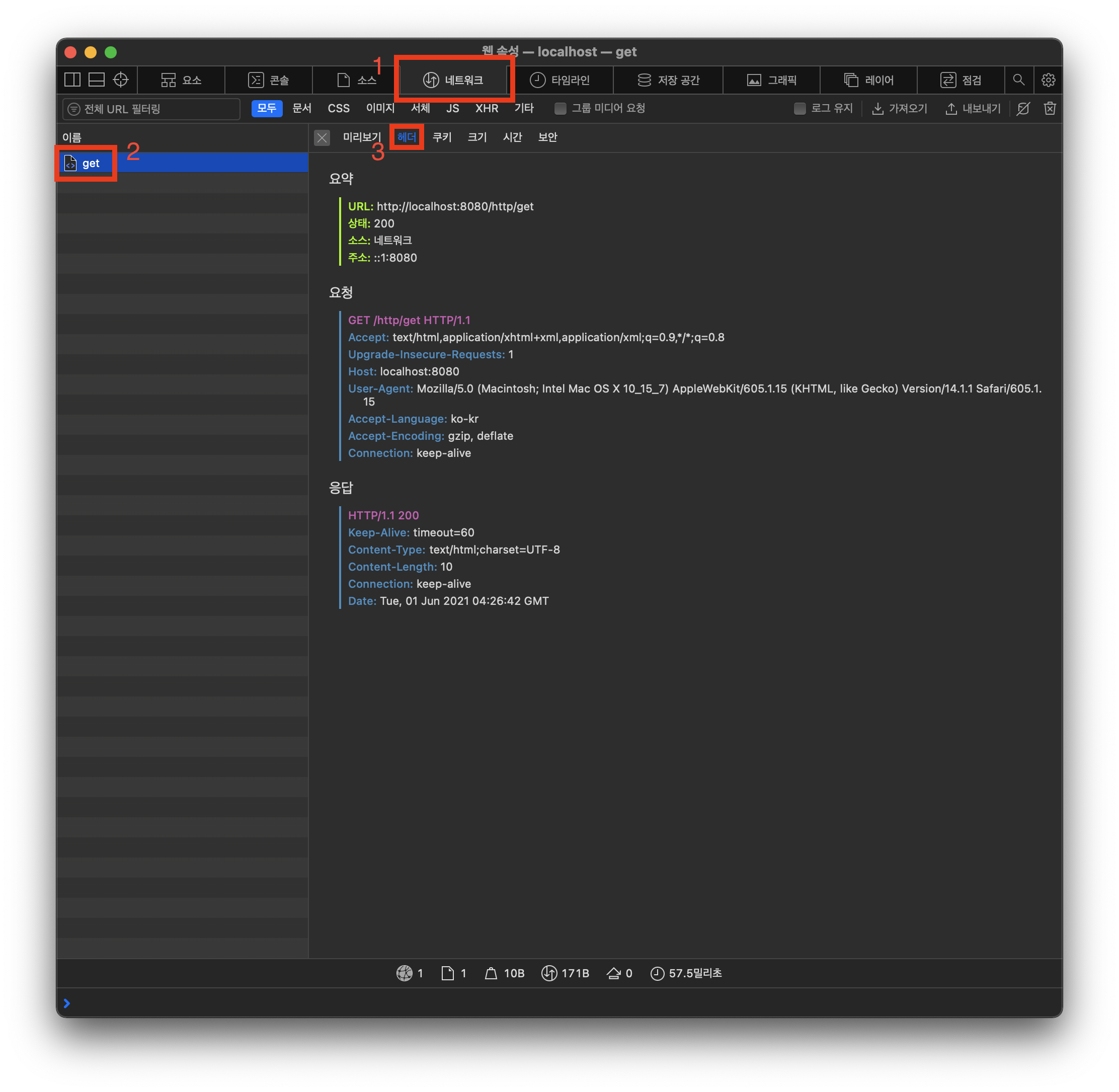
사파리에서는 OPT+CMD+I, 크롬에서는 F12를 누르면 웹 속성을 볼 수 있다. 웹 속성 창을 연 후에 제일 상단에 있는 네트워크를 들어간다. 그리고 새로고침을 한번 헤주면 get이라는 파일이 나올텐데, 클릭 후 헤더를 클릭한다.

위와 같은 내용이 나오는데, 이 페이지에서 요청한 HTTP 메서드와 HTTP 버전, 등등의 정보를 알 수 있다.

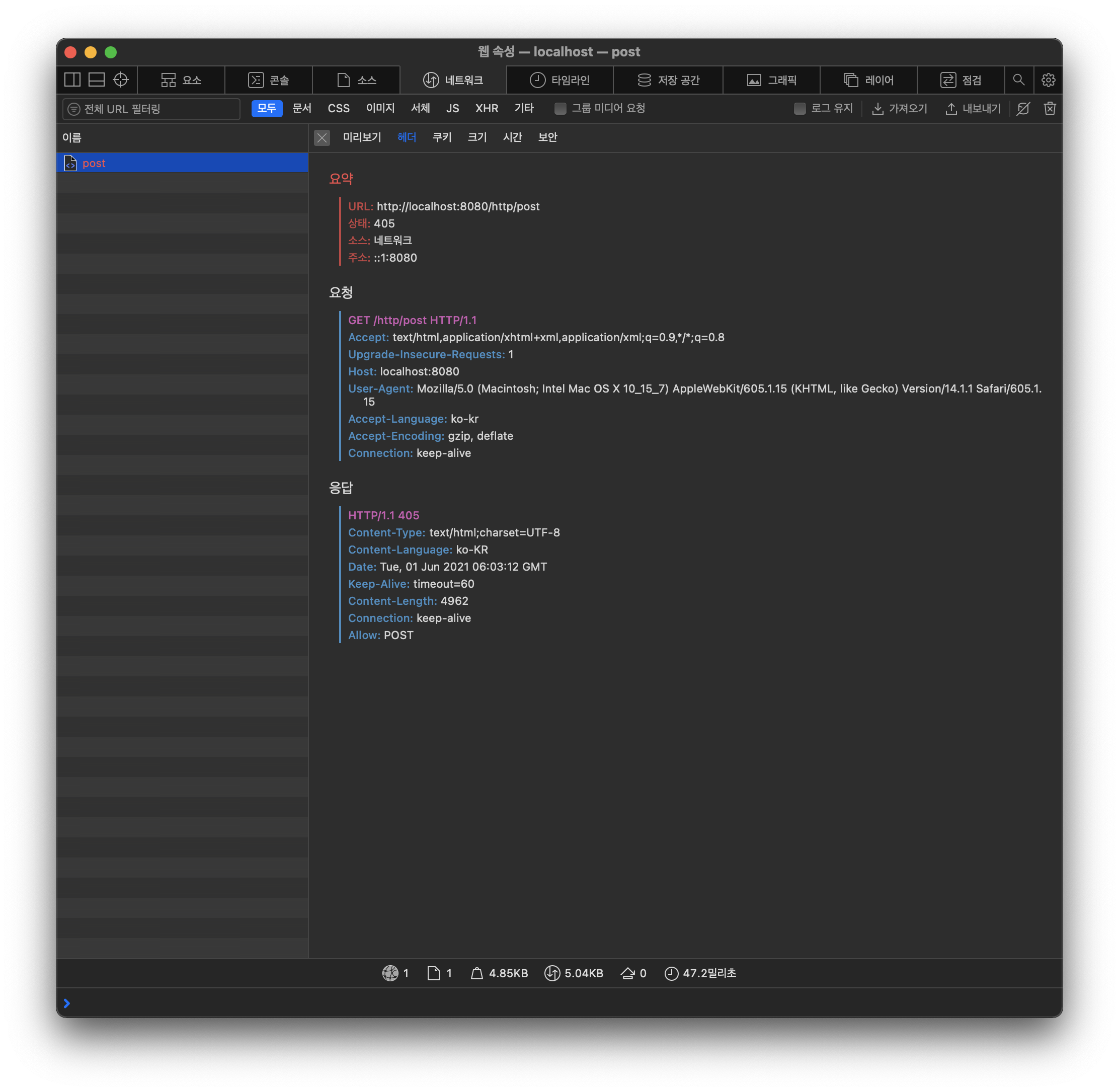
http://localhost:8080/http/post 로 접속하면 페이지는 오류페이지가 뜨고 웹속성은 위와 같이 요약 부분이 빨간색으로 나오고 상태번호가 405로 뜬다. post 뿐 아니라 put, delete도 마찬가지이다. 그 이유는 브라우저에서 주소장에 입력하면 Get 요청으로만 보낼 수 있기 때문이다. 이 때문에 테스트 할 때에 postman이 필요하다.
Postman으로 요청

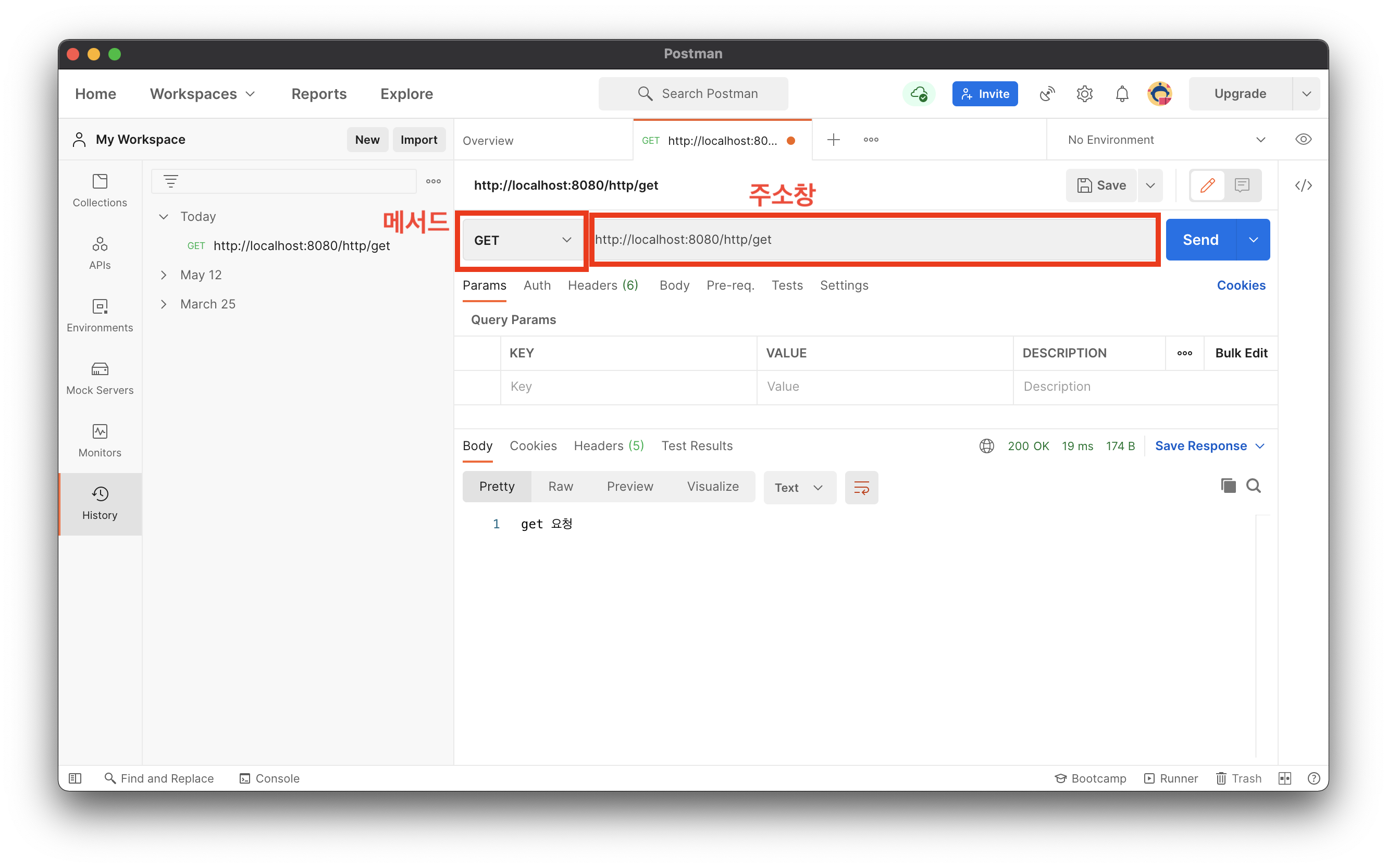
포스트맨을 실행하고 새 request 창을 연 후에 메서드를 GET, 주소장에 http://localhost:8080/http/get 을 입력 후 Send 버튼을 눌러본다. 그럼 요청에 응답이 잘 오는 것을 알 수 있다.
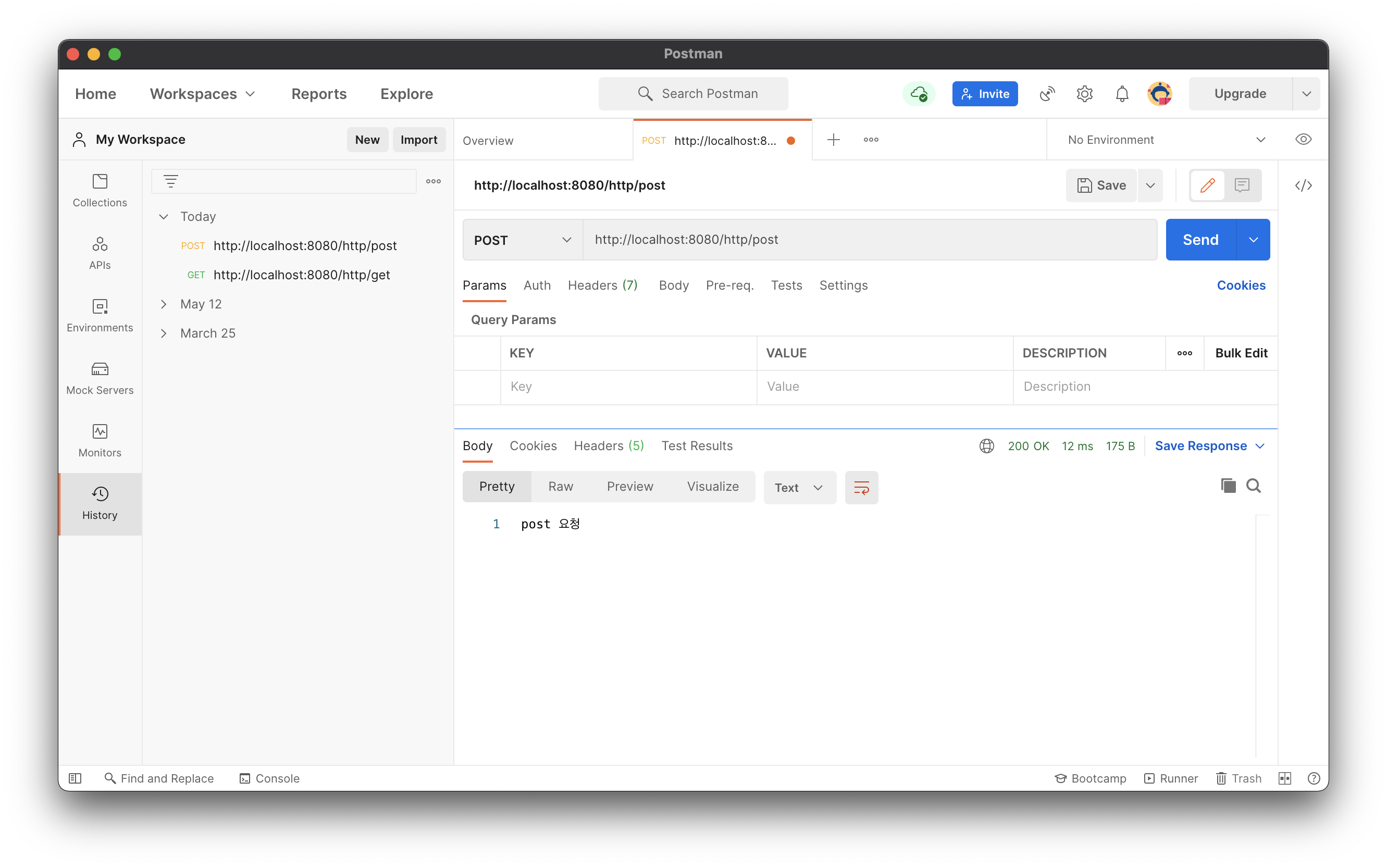
이제 Post 요청을 보내보려면 메서드를 Post로 바꾸고 URL도 post로 바꾸면 된다.

이와 같이 post 요청이 잘 반환되는것을 확인했고, put, delete도 모두 잘 되는것을 알 수 있다.
데이터 실어 보내기
Member
멤버변수 작성
프로젝트에서 src - main - java - com.***.blog - test 패키지에 Member라는 자바 파일을 만든다. 그리고 클래스 안에 멤버변수들을 만든다.
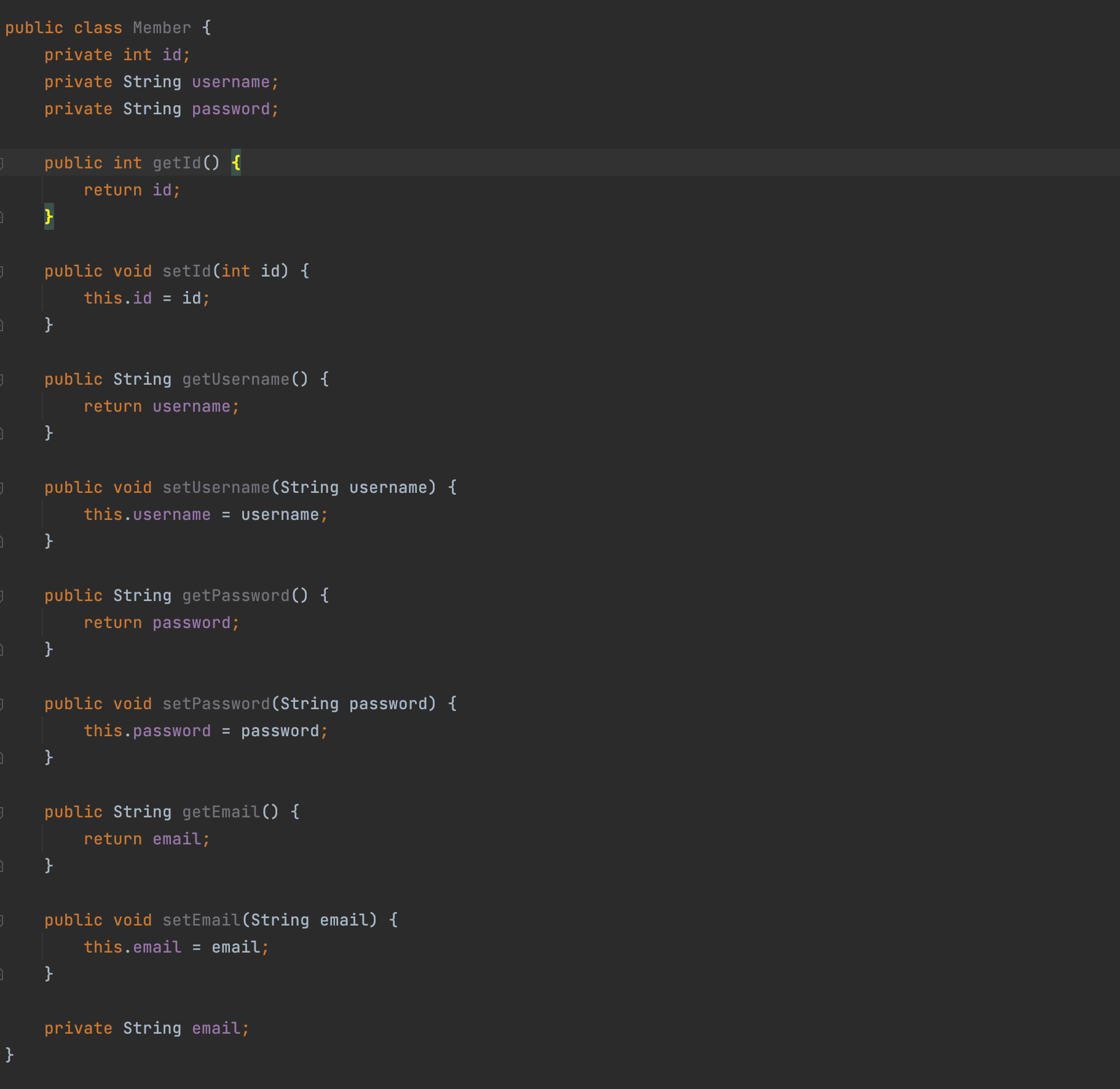
public class Member {
private int id;
private String username;
private String password;
private String email;
}Getter, Setter
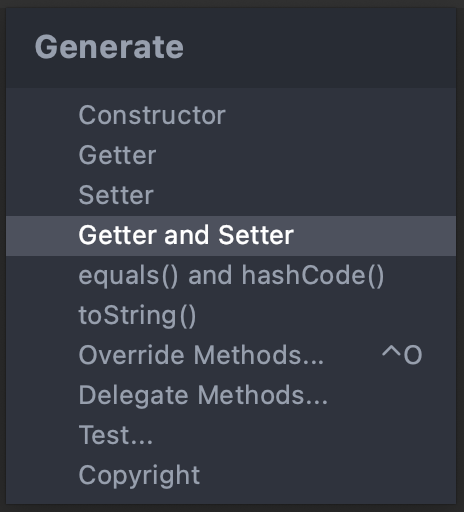
그리고 이 멤버변수들에 대한 getter와 setter를 만들어야 한다. 클래스 안에 커서를 놓고 CMD + N을 누르면 창이 하나 뜬다.

여기서 Getter and Setter를 선택 후,

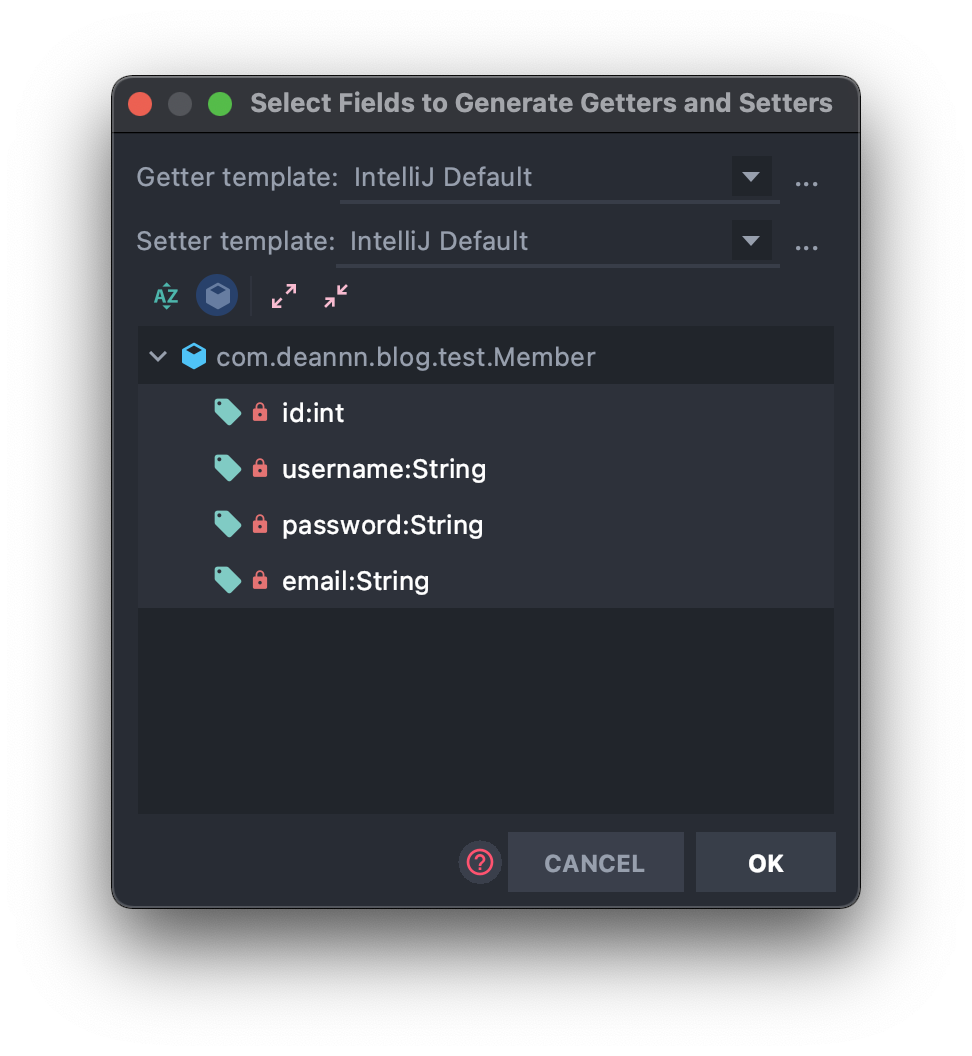
Getter, Setter를 생성할 변수들을 고른 후에 OK 버튼을 누르면 된다.
우리는 모든 변수에 대해 만들어야 하므로 모두 선택 후 OK를 누르면 된다.

그럼 이렇게 Getter와 Setter를 생성해 줄 수 있다.
Constructor (생성자)
클래스 생성자도 만들어야 한다. Getter, Setter를 만들 때 처럼 CMD + N을 누르면 나오는 창에서 Constructor을 클릭한다.

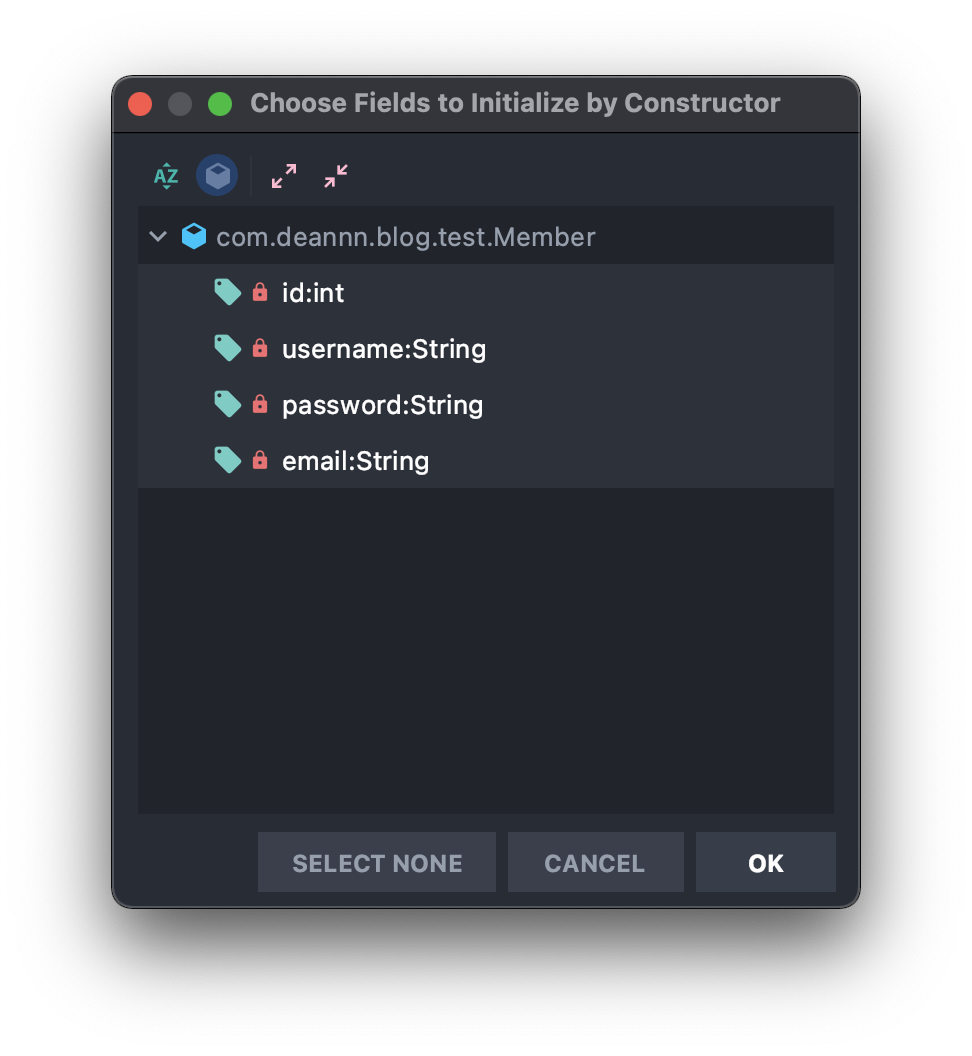
그럼 또 이런 창이 뜨는데, 생성자에서 가질 파라미터로 받을 멤버변수들을 고르는 것이다. 우리는 다 선택 후에 OK를 누른다.

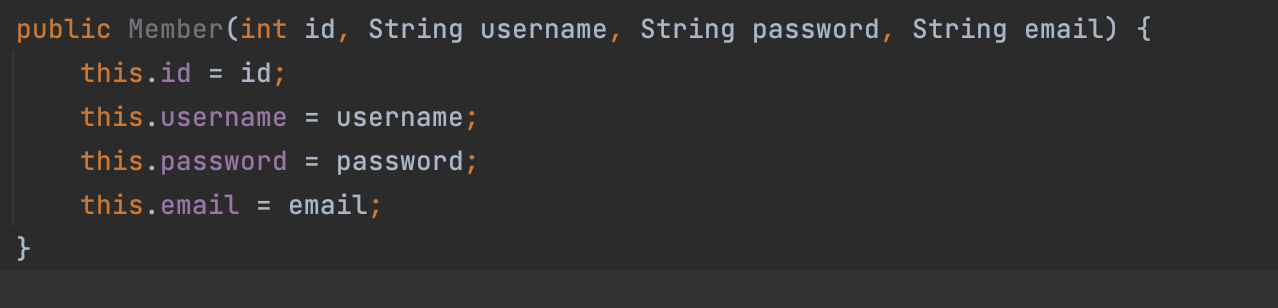
그럼 이렇게 생성자가 만들어 진 것을 볼 수 있다.
GET 방식
데이터타입 변수를 파라미터로 받기
HttpControllerTest.java 파일을 열고 getTest() 메서드를 수정한다.
@GetMapping("/http/get")
public String getTest(@RequestParam int id, @RequestParam String username) {
return "get 요청: " + id + ", " + username;
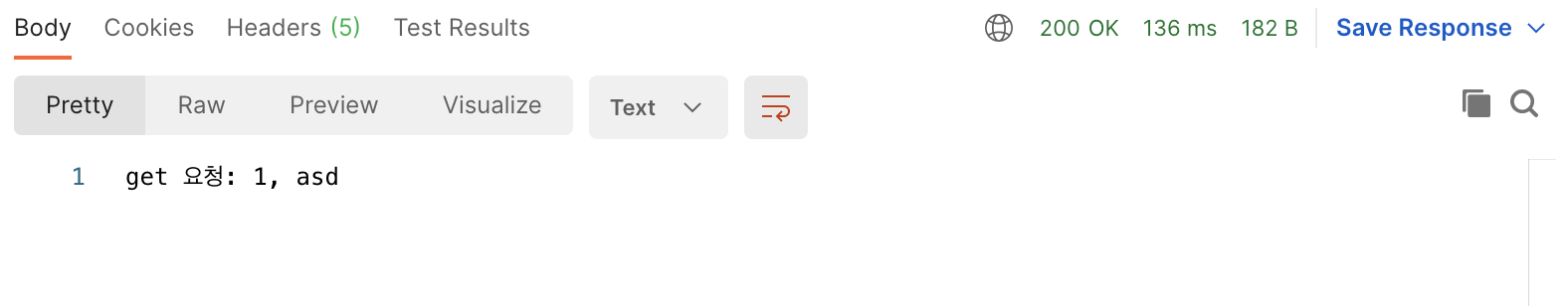
}그리고 포스트맨으로 GET 요청을 보내는데 URL을 http://localhost:8080/http/get?id=1&username=asd 로 보내본다.

쿼리스트링을 통해 id, username을 넘겨주면 위와 같이 값을 받는것을 확인할 수 있다.
객체를 파라미터로 받기
데이터타입을 파라미터로 받게 되면 데이터가 여러개를 입력받을 때, 하나씩 지정을 해야 하는 불편함이 있다. 만약 받을 변수들이 클래스의 멤버변수에 포함되면 아래의 방법도 가능하다.
getTest() 메서드를 수정한다.
@GetMapping("/http/get")
public String getTest(Member m) {
return "get 요청: " + m.getId() + ", " + m.getUsername();
}그리고 다시 포스트맨에서 위와 동일한 요청을 보낸다.

id와 username은 Member 클래스의 멤버변수에 포함된다. 따라서 id와 username을 파라미터로 받아 이 값들을 멤버변수로 가지는 객체로 만든 후 그 값을 활용할 수 있다.
이 때에 주의할 점은 쿼리스트링에서 키값을 클래스의 멤버변수 명과 동일하게 해줘야 한다. 오타라도 생기면 값이 멤버변수로 들어가지 못한다.
POST 방식
x-www-form-urlencoded
HttpControllerTest.java 파일을 열고 postTest() 메서드를 수정한다.
@PostMapping("/http/post")
public String postTest(Member m) {
return "post 요청: " + m.getId() + ", " + m.getUsername() + ", " + m.getPassword() + ", " + m.getEmail();
}post 요청에서도 요청을 받을 때 get과 동일하게 객체로 파라미터를 받을 수 있다.
하지만 get과는 다른점이 post, put, delete는 쿼리스트링을 통해 데이터를 보내주지 않는다. body에 실어서 보내야 한다.

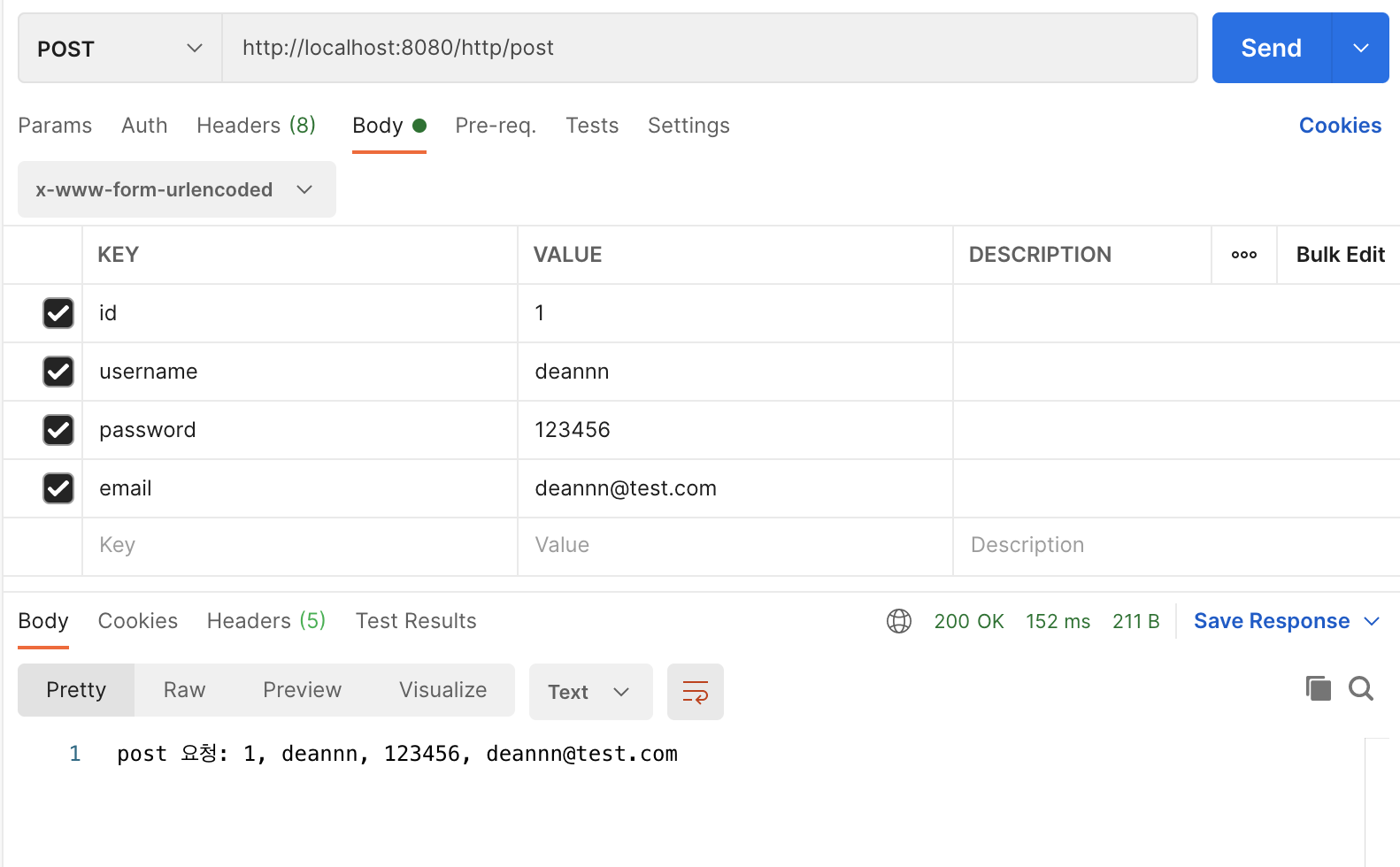
포스트맨에서 URL을 http://localhost:8080/http/post 로 변경 후 Body 탭으로 이동한다. 그리고 그 아래 none이라고 선택되어있는 것을 x-www-form-urlencoded로 선택한다. 그 후 키와 밸류를 위 사진과 같이 넣어서 보내면 응답값으로 다시 돌려받은 것을 확인할 수 있다.
x-www-form-urlencoded
html에서
<form>태그를 통해 데이터를 보내는 것과 같은 데이터 형식
Text
이제 일반 텍스트를 보내보려고 한다.
@PostMapping("/http/post")
public String postTest(String text) {
return "post 요청: " + text;
}postTest() 메서드를 위처럼 다시 고쳐본다.
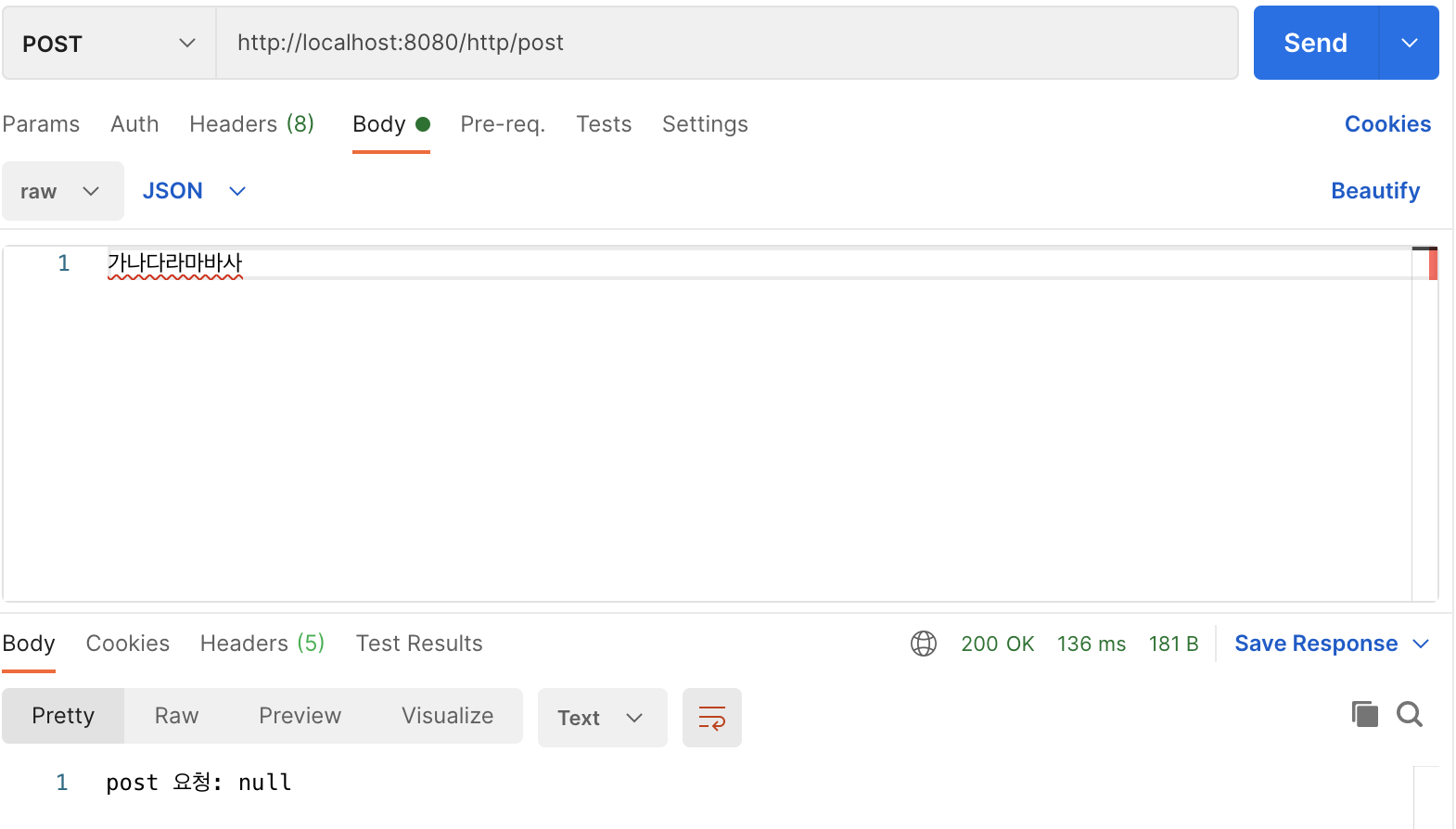
그리고 포스트맨에서 x-www-form-urlencoded로 선택되어 있던 것을 raw로 바꿔주고 아래에는 아무 내용이나 적어본다.

하지만 값이 제대로 나오지 않고 null이 뜬다. getTest() 메서드에서 파라미터를 각각 받을 때 앞에 @RequestParam이라고 어노테이션을 붙인 적이 있다. post같은 경우에는 바디로 데이터를 받기 때문에 @RequestBody 어노테이션을 붙여주고 포스트맨으로 다시 요청을 보내본다.
@PostMapping("/http/post")
public String postTest(@RequestBody String text) {
return "post 요청: " + text;
}
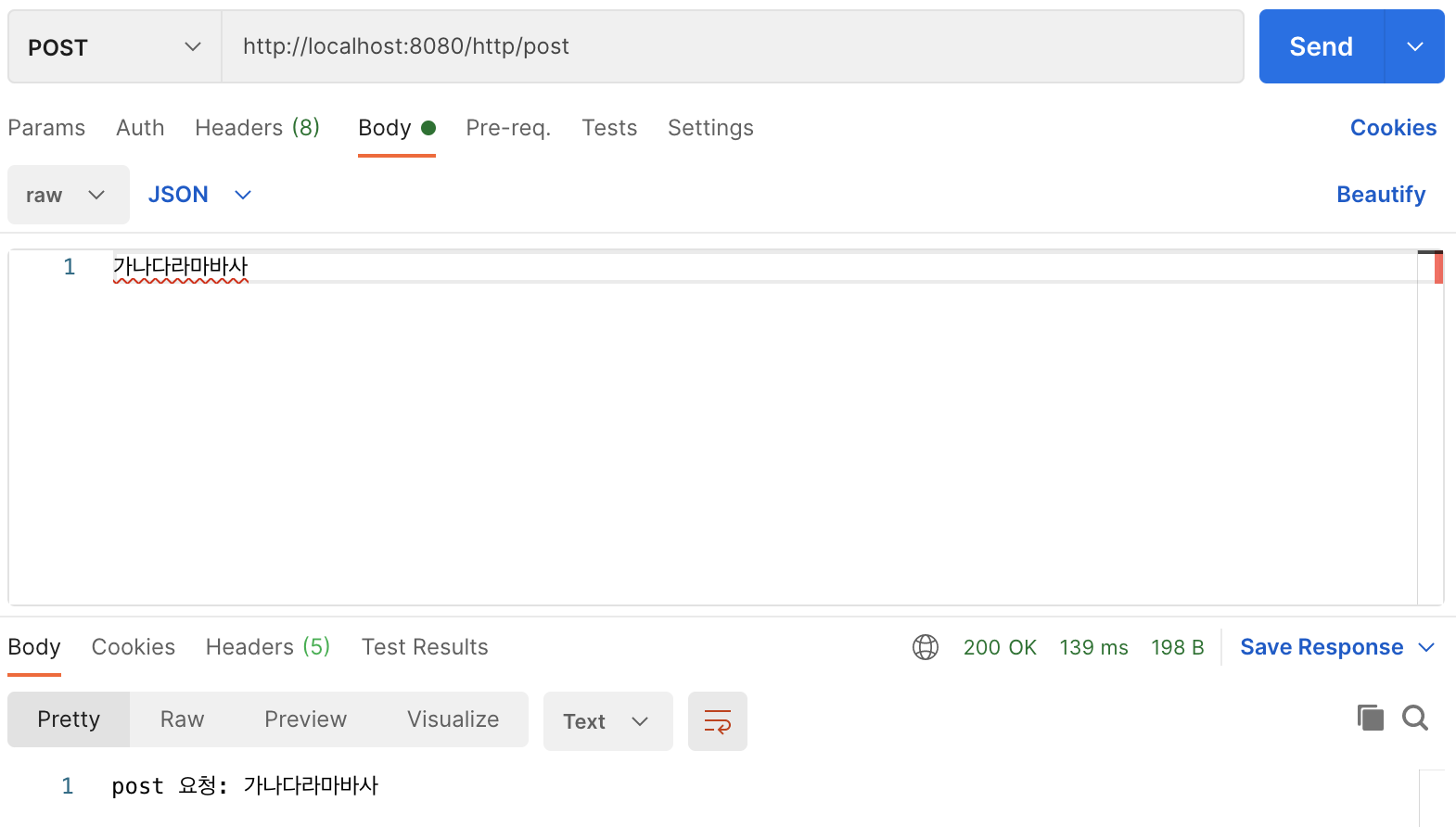
이제는 결과값이 제대로 나오는 것을 확인할 수 있다.
JSON
이제 JSON 데이터 형식을 보내보자.
{
"id": 1,
"username": "deannn",
"password": 123456,
"email": "deannn@test.com"
}보내는 데이터를 위와 같이 입력하고 응답값을 보면

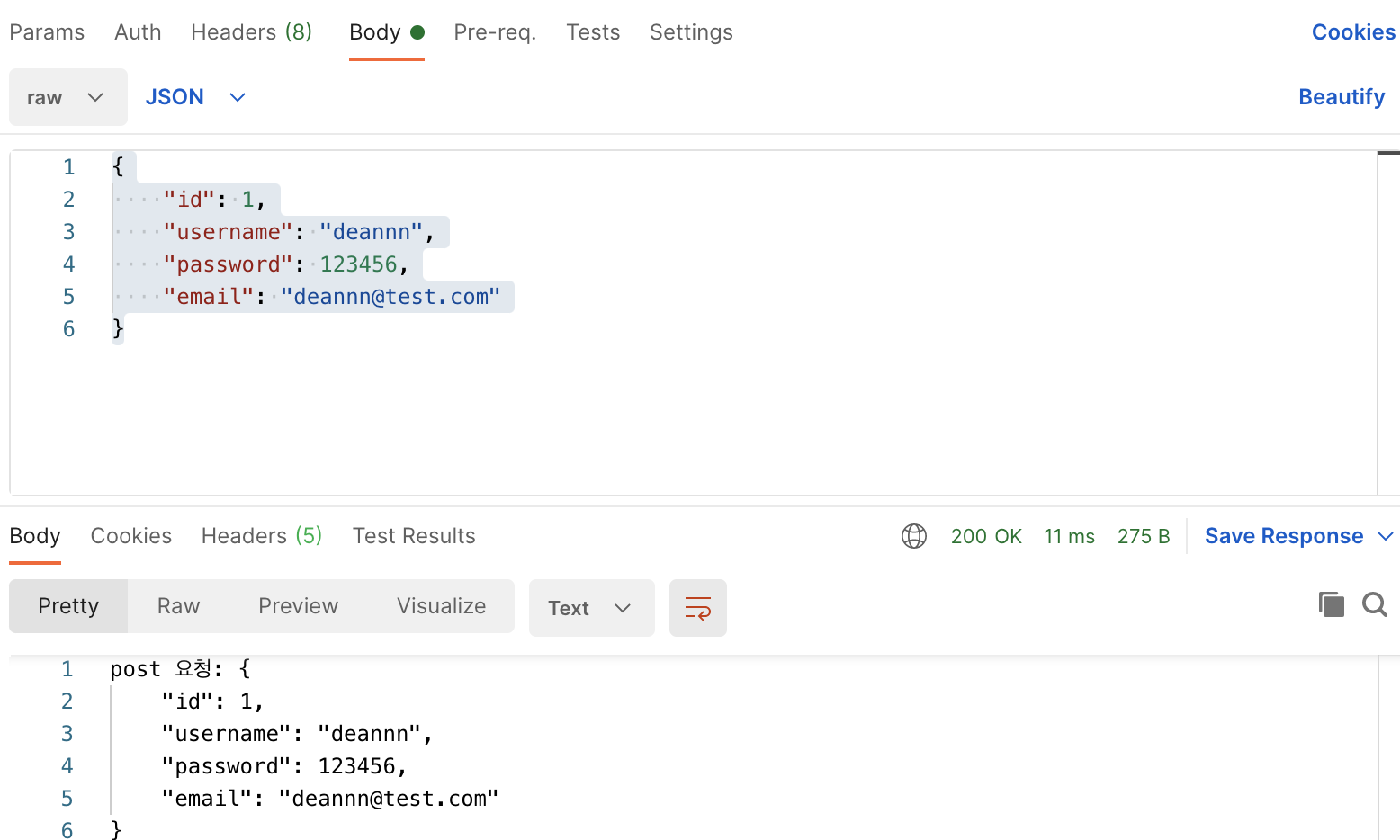
이렇게 나온다. 보내는 데이터의 생김새는 JSON이지만 MIME Type이 Text/plain으로 보내기 때문이다.
그럼 이제 입력창 위에 Text를 JSON으로 바꾸면 요청의 MIME Type이 application/json으로 바뀐다.

하지만 그래도 이전과 동일하게 나온다. 그 이유는 서버에서 해당 데이터를 그대로 받아서 출력하기 때문이다.
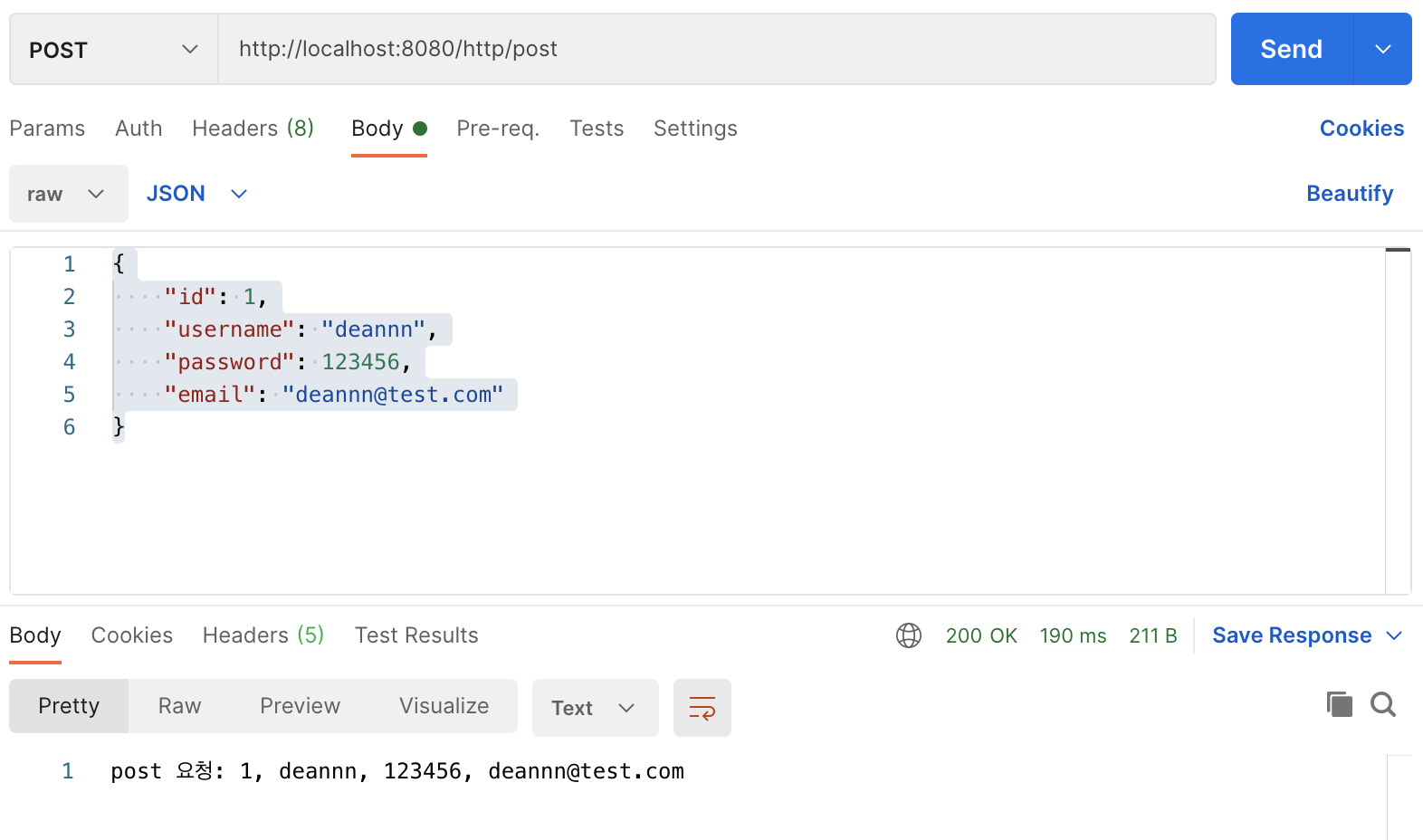
@PostMapping("/http/post")
public String postTest(@RequestBody Member m) {
return "post 요청: " + m.getId() + ", " + m.getUsername() + ", " + m.getPassword() + ", " + m.getEmail();
}postTest() 메서드를 위처럼 고치고 다시 요청을 보내면

이렇게 잘 나오는 것을 확인할 수 있다.
이와 같이 json 데이터처럼 key-value 형태의 보냈을 때 object로 맵핑하여 받는 역할을 하는 것이 Spring Boot의 MessageConverter이다. 이는 위에서 GET 메서드 요청을 받을 때와 x-www-form-urlencoded 데이터 형식도 마찬가지이다.
PUT, DELETE
put과 delete는 post 형식과 같다.
