
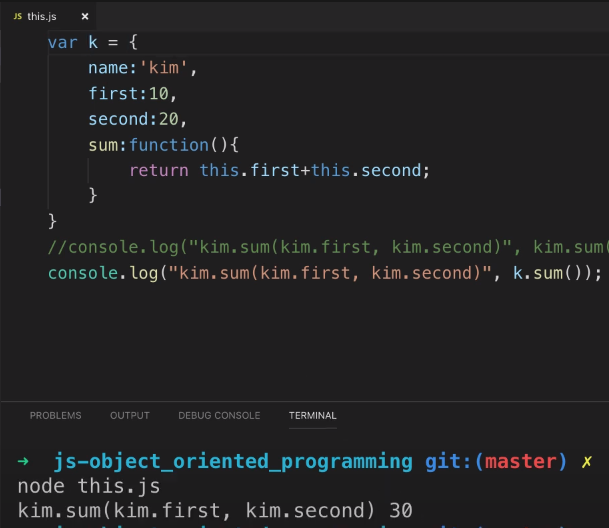
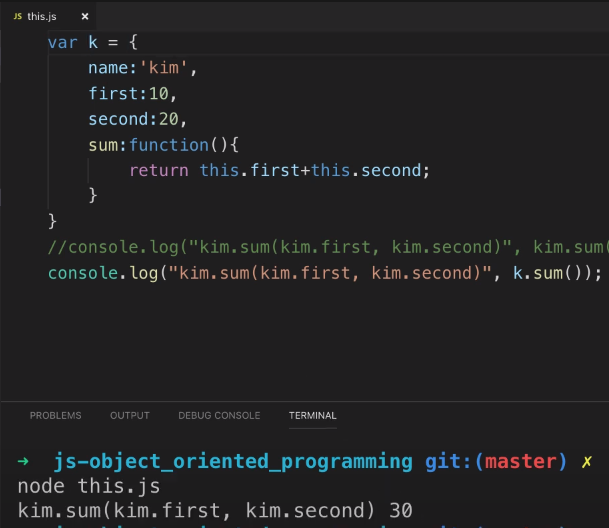
어떤 함수가 있다면
그 함수가 자신이 속해있는 객체를 가르키는 특수한 키워드가 this
return 부분에 this.first+ this.second 부분은
k.first + k.second 로도 대체 가능하다
하지만 객체명 k 가 변한다면 ? 모두 바꿔줘야 하는 불편함이 생긴다
그렇지만 this 로 작성함으로써 객체명이 변환되도 this지칭으로 상관없이 작동한다 .


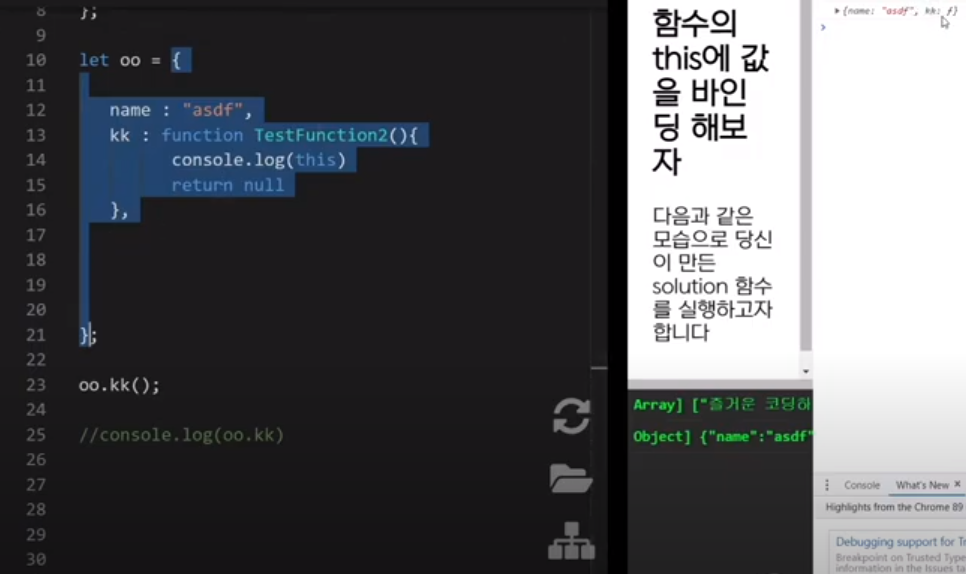
this 는 oo.kk()에서
kk() 함수 앞에있는
oo 가 this 가 된다.

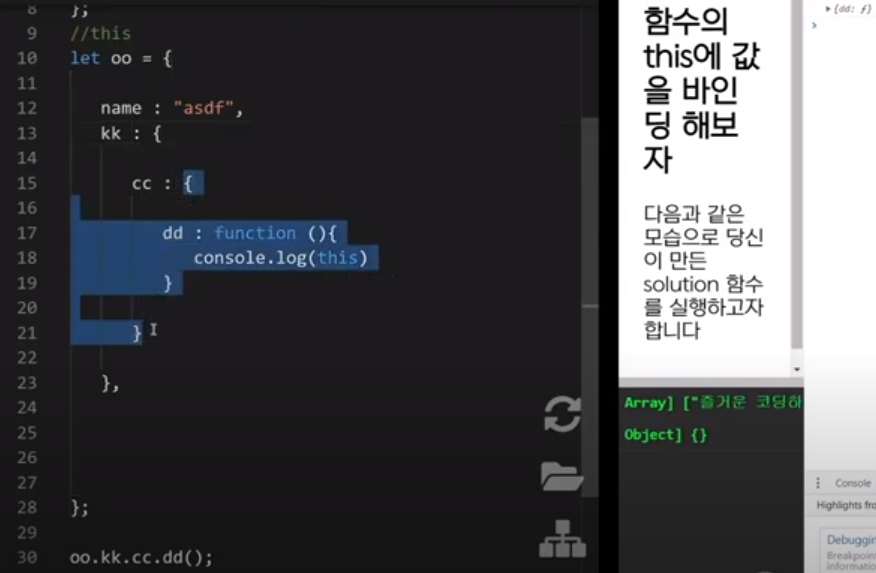
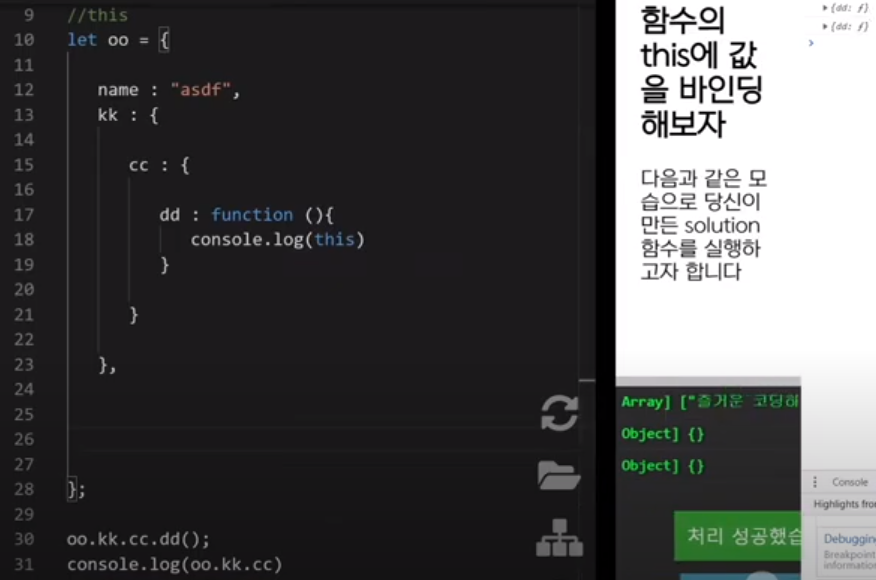
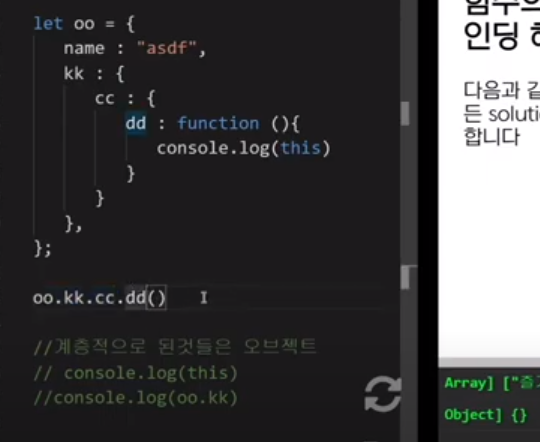
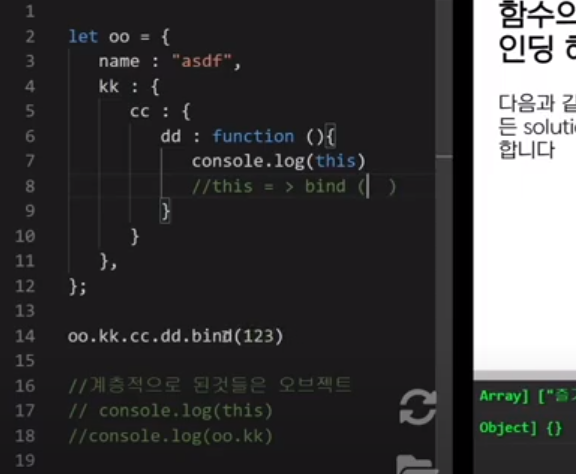
여기서 oo.kk.cc.dd() 에서
dd() 함수앞에있는
oo.kk.cc 가 this가 된다.

console.log를 찍어봐도 똑같이 출력된다.

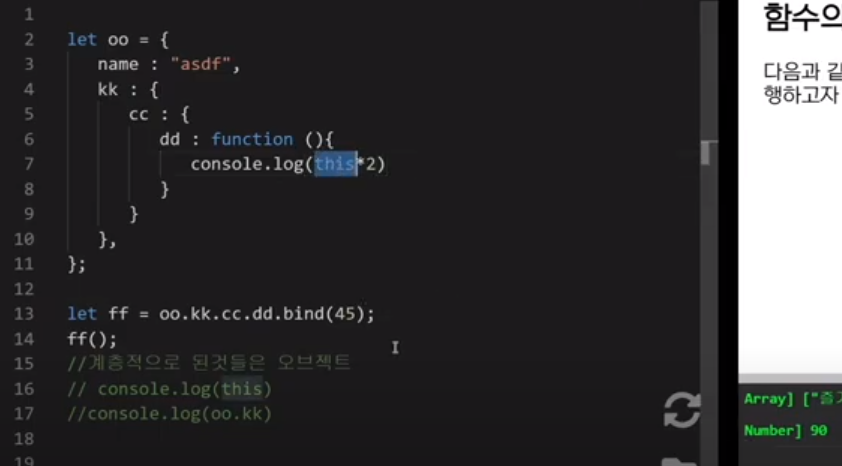
bind는 오브젝트말고 함수에만 사용되는 내장함수인데
다시 함수를 리턴시킨다.
여기서 this는 45가 된다

여기서는 this 는 cc 오브젝트 안의 것이다.

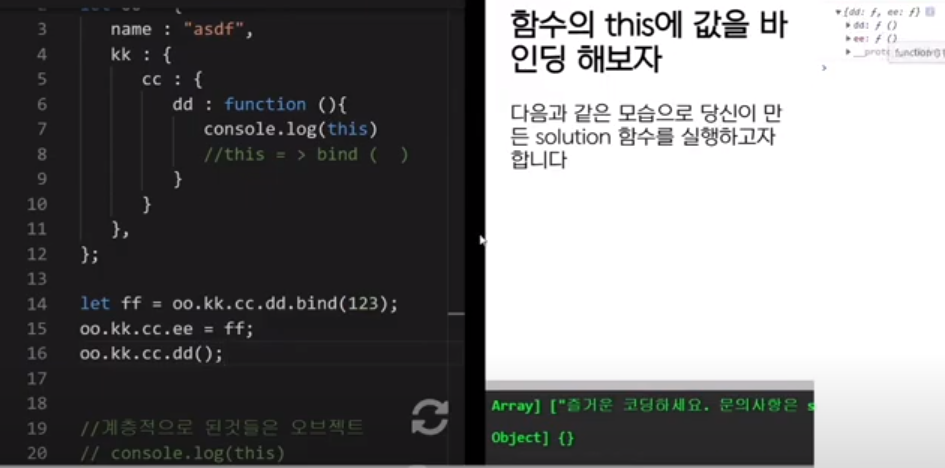
bind로 다시 함수를 리턴
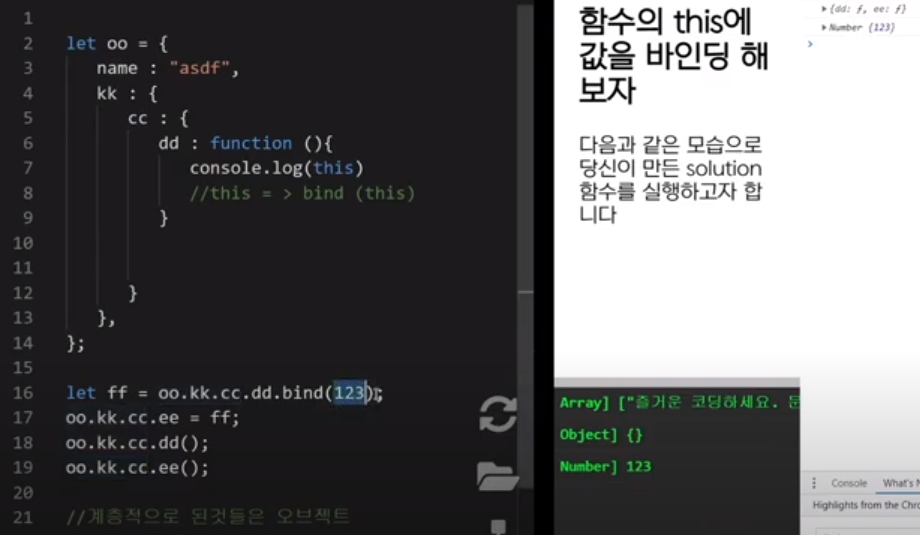
무조건 123이 나온다

bind로 함수 리턴되서 ee는 변수지만
dd()를 출력하니 ff의 함수리턴으로 새롭게 ee가 할당됨으로써
dd,ee가 함수로 출력되는것을 볼수있다.
여기서 ee와 dd는 같은 함수가 아니다.
dd의 this에 123이 입력되서 새롭게 생긴함수가 ee이다.

dd()는 this 로 cc내의 존재하는 모든것을 출력시키지만
ee()는 bind(123)으로 리턴된 함수로 Number 123이 출력된다
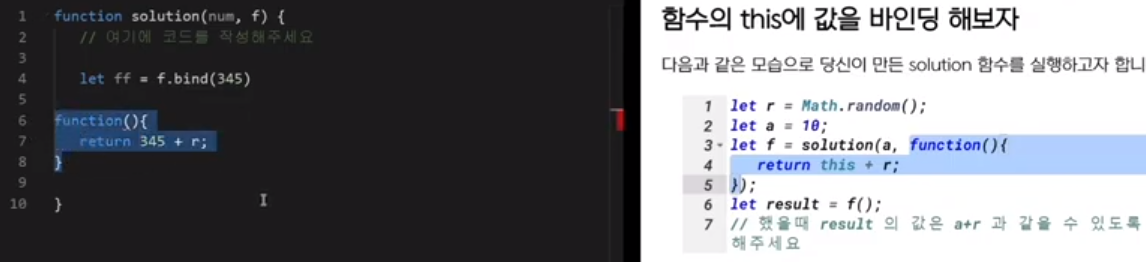
bind를 해주면 this를 고정해 줄 수 있다.

이때 f.bind를 하면 this에 345가 입력되면서
아래와같이
return 345+r 인 함수값과 동일한 리턴값이 나오게된다.

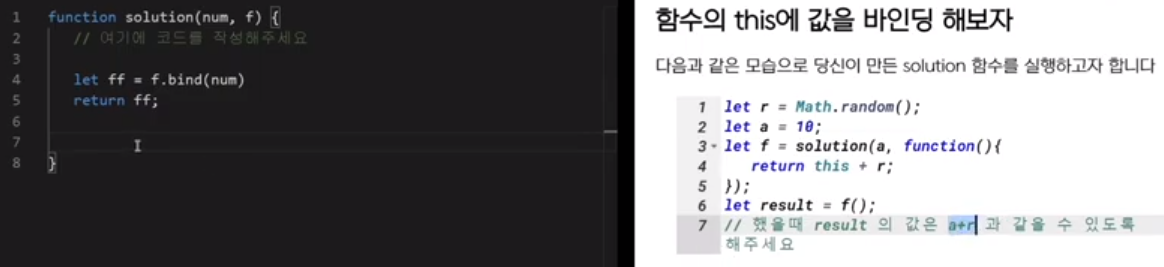
이문제의 result가 a+r과 같을수 있도록 하는것은
bind에 첫번째 인자 a와 같은 num을 지정해주면 a+r 과 같게된다