pakege.json
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"lint": "next lint"
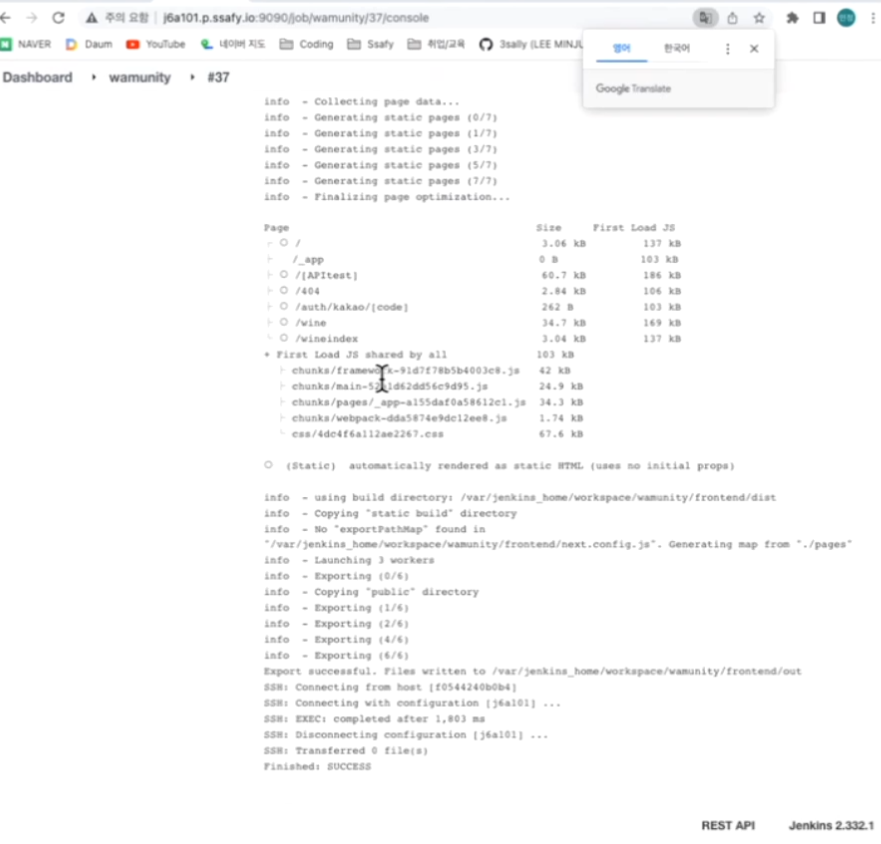
},넥스트가 빌드할때 빌드만 하면 안되고 next export 까지 해줘야 정적파일이 html이 생긴다
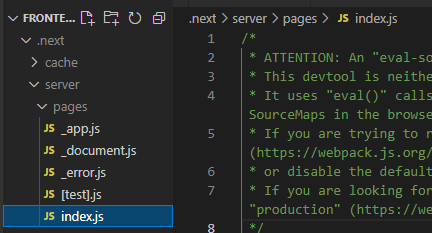
next build 는 .next 폴더 생성
next export 는 out 폴더 생성
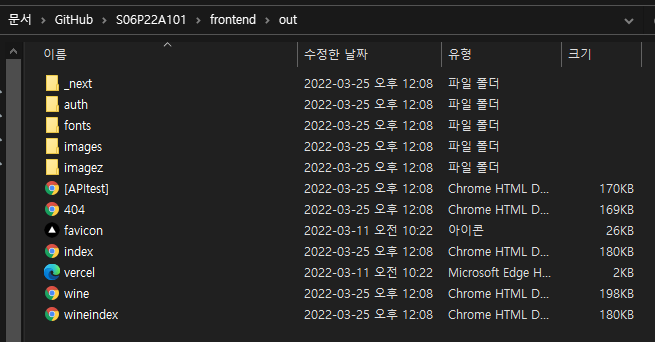
export를 하면 out가 생기고 그 안에 index.html이 있다


/** @type {import('next').NextConfig} */
// next.config.js 파일
const nextConfig = {
reactStrictMode: true,
images: {
loader: "akamai",
path: "/",
},
env: {
BACK_EC2: process.env.BACK_EC2,
},
api_domain: "http://j6a101.p.ssafy.io",
};
const withImages = require("next-images");
(module.exports = nextConfig), withImages;






위 방법이 안된다면

npx next build
out/index.html 말고 이 부분을 배포