
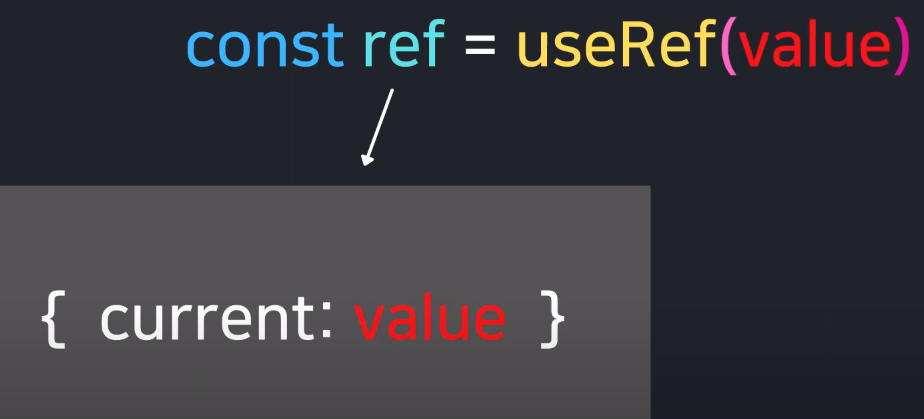
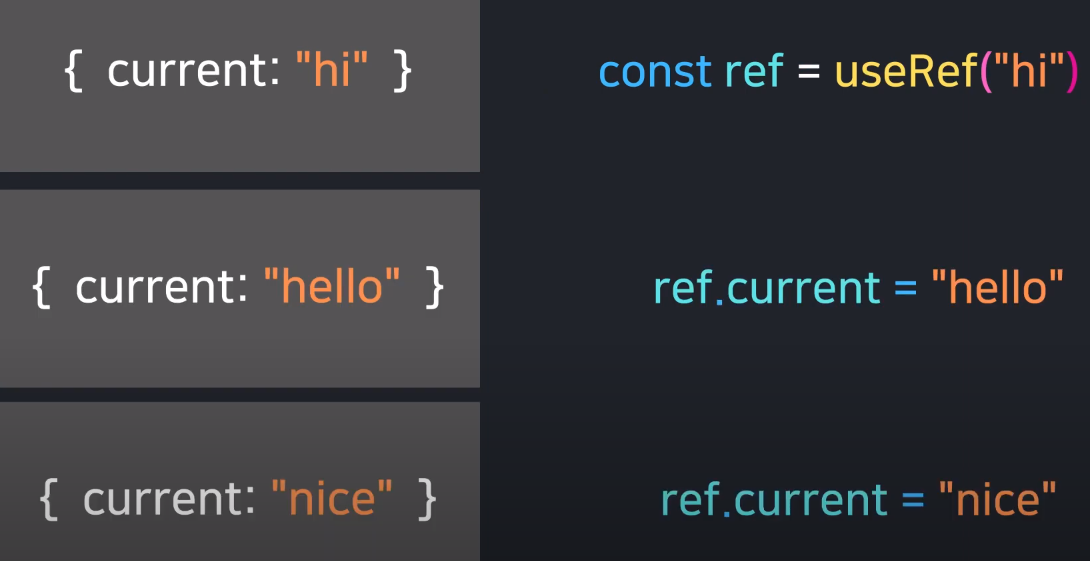
useRef를 부르면 ref 오브젝트를 반환해준다
ref오브젝트는 current 키와 처음 초기값은 value로 지정된다.

사용온도
1. 저장공간
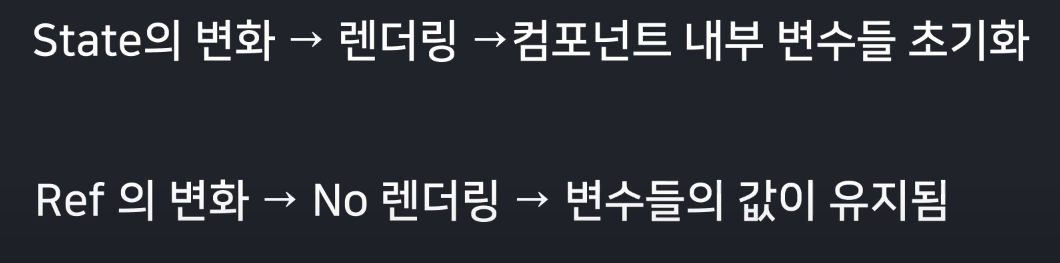
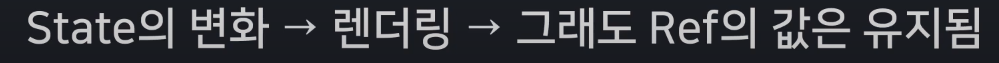
컴포넌트가 unMount 되기전까지 값을 유지한다 . 즉 useRef는 컴포넌트의 전생애 유지된다.
useRef는 State와 마찬가지로 어떤값을 저장하기위해 사용되지만 두개는 차이점이있다.


변경시 렌더링을 발생시키지 말아야하는 값은 useRef를 사용한다
- Dom 접근
Document.querySelector() 와 비슷하다


우리가 접근하고자하는 input 태그의 ref 속성으로 현재의 useRef 값을 준다.
useRef는 일반적인 자바스크립트 객체이다 즉 heap 영역에 저장된다
그래서 어플리케이션이 종료되거나 가비지 컬렉팅 될 때 까지 참조할 때 마다 같은 메모리 주소를 가지게 되고
같은 메모리 주소를 가지기 때문에 === 연산이 항상 true를 반환하고, 값이 바뀌어도 리렌더링 되지 않는다.
하지만 함수 컴포넌트 내부에 변수를 선언한다면, 렌더링 될 때마다 값이 초기화 된다.
