
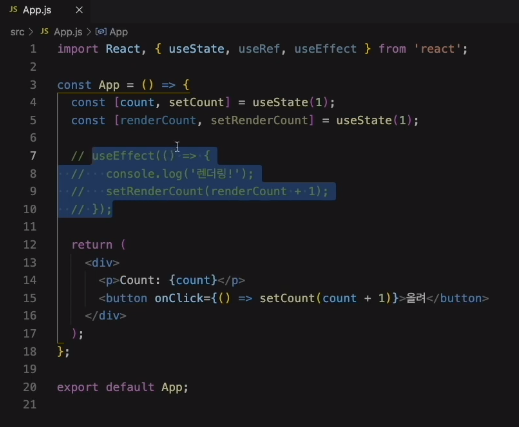
setCount로 state 값이 변경되면 App 컴포넌트가 재실행된다
let 으로 지정된 변수는 저런식으로 함수를통해 값을 변경시켜도 재 렌더링되진않는다,
하지만 state값이 변하는 순간 다시 컴포넌트가 재 랜더링되는데
useEffect 또한 다시렌더링 된다
하지만 그 유즈이펙트안에 다시 setRenderCount 안에 state 값이 또다시 +1이 됨으로써
다시 렌더링이 되고 그러면 다시 컴포넌트가 재렌더되고
그 렌더된 값은 다시 useEffect를 호출하게 된다

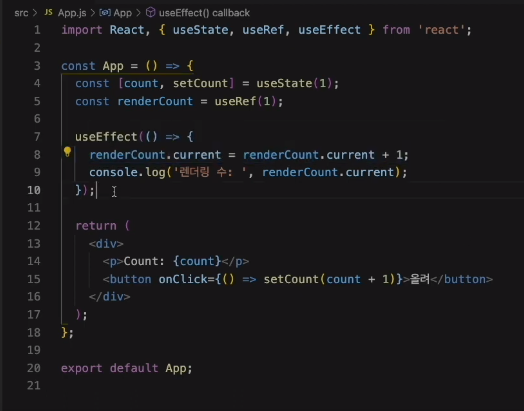
이 무한루프의 방지로 useRef 는 상태값이 변해도 다시 리렌더링을 하지 않는다
