디자인 패턴이란?
과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 그 방법에 이름을 붙여서 이후에 재사용하기 좋은 형태로 특정 규약을 만들어서 정리한 것.
DI(Dependency Injection)
- 컴포넌트 간의 의존 관계를 소스코드 내부가 아닌 외부 설정 파일 등을 통해 정의하게 되는 디자인 패턴 중 하나
- 객체를 직접 생성하지 않고, 외부에서 주입한 객체를 사용하는 방식
- 인스턴스 간 디커플링을 만들어준다 ➡️ 유닛테스트 용이성 증대
패턴에 대해 공부하다보면 제일 많이 만나는 말이 '의존'인데 처음에 이 말이 왜이리 어렵게 느껴지던지,, 그래서 나는 이렇게 해석하기로 했다.
Model은 Controller와 View에 의존하지 않아야한다.
= Model 내부에 Controller와 View에 관련된 코드가 있으면 안된다.
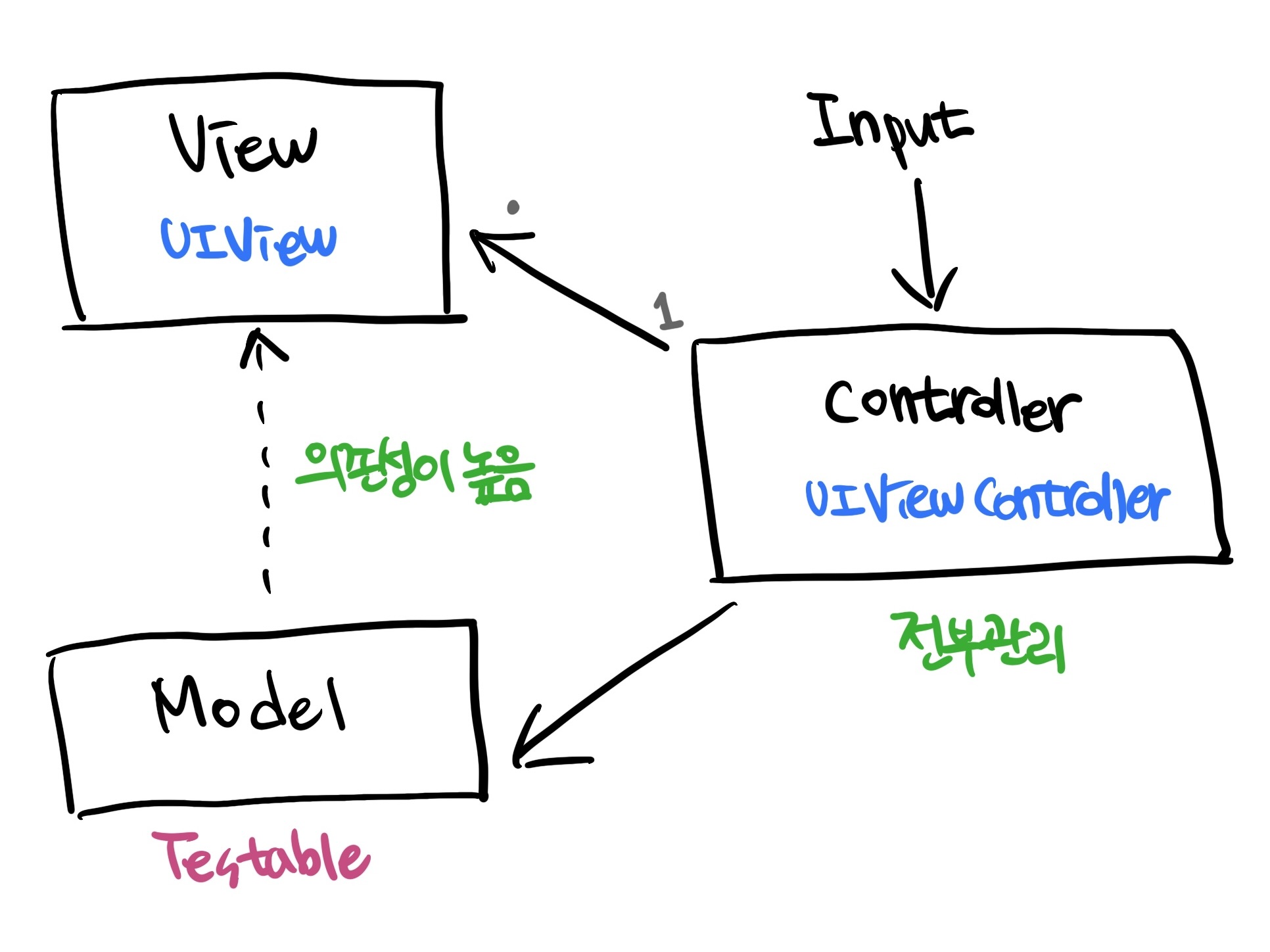
MVC 패턴 (Model+View+Controller)
역할에 따라 구분해서 코드를 나눠보자.

Activity나 Fragment가 View와 Model을 함께 관리하는 형태
함께 혼용되다 보니 코드가 지저분해지고 비즈니스 로직과 View의 관점적인 부분에서 분리가 안됨
➡️ 버그를 만들기 쉬운 코드
MVC 패턴을 지키기 위한 규칙들
-
Model은 Controller와 View에 의존하지 않아야 한다.
-
View는 Model에만 의존해야 하고 Controller에는 의존하면 안 된다.
-
View가 Model로부터 데이터를 받을 때는 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.
View = UI(레이아웃) + Model로부터 받은 데이터 -
Controller는 Model과 View에 의존해도 된다.
Controller는 Model과 View의 중개자 역할이자 전체 로직을 구성하기 때문에 -
View가 Model로부터 데이터를 받을 때는 반드시 Controller에서 받아야 한다.
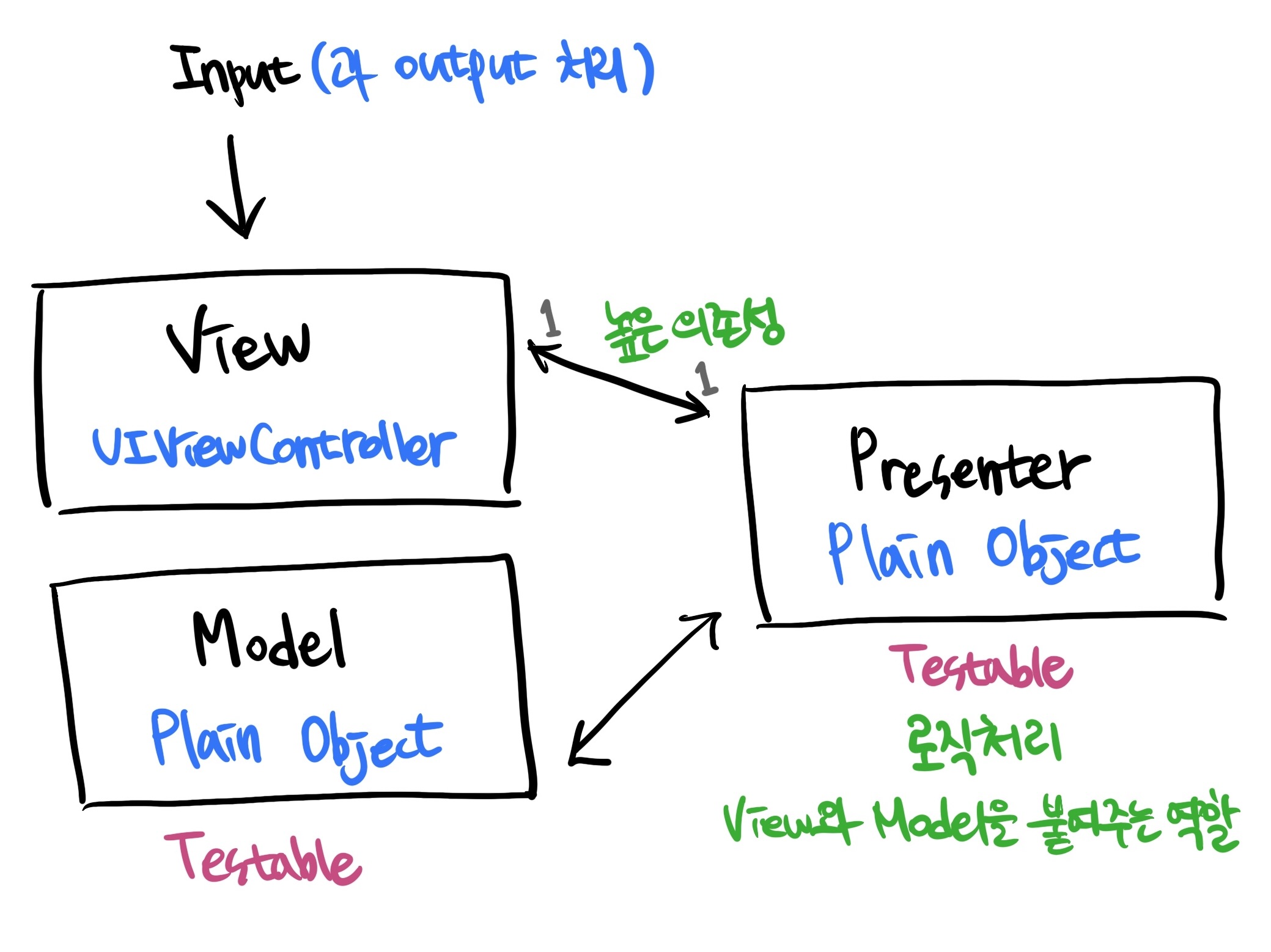
MVP 패턴 (Model + View + Presenter)
화면과 로직을 분리하자. (유닛테스트 가능)

-
View : 사용자에게 보여지는 UI
인터페이스, Activity나 Fragment ViewController의 뷰 콜백을 받도록 구성한다. -
Model : 앱에서 사용할 데이터에 관련된 행위와 데이터를 다룬다.
-
Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달한다.
비즈니스 로직과 View를 제어하고, Model과 View를 함께 관리한다.
인터페이스를 통해 뷰에 넣어줄 데이터를 단순하게 추상화한다.
이 또한 View와 Presenter의 의존성이 높은건 어쩔 수 없다.
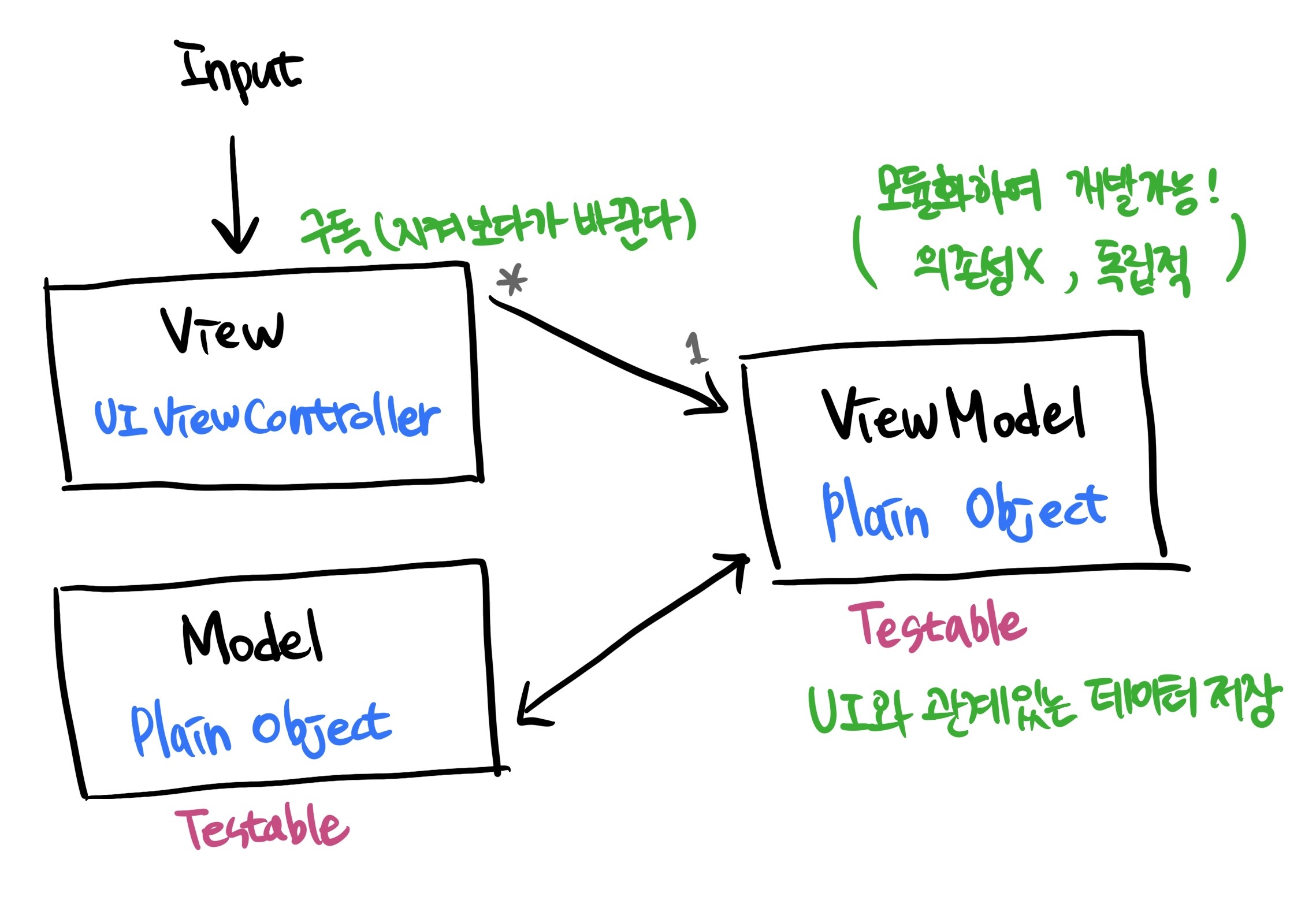
MVVM 패턴 (Model + View + View Model)
화면에 알아서 그려. 나는 데이터만 바꿀게!

ViewModel
View를 표현하기 위해 만들어진! View를 위한 Model!
UI와 관계 있는 데이터를 저장한다.
필요한 데이터를 관리하여 바인딩해주고, 비즈니스 로직을 담당해 데이터를 처리하는 요소.
View는 ViewModel을 지켜보고 있다가 (=구독) 데이터에 변화가 생기면 반영한다.
➡️ 옵저버 패턴을 통한 콜백으로 뷰 제어한다.
ViewController 보일러 플레이트 코드(별 수정 없이 반복적으로 사용되는 코드)를 쉽게 제거할 수 있고,
모듈화하여 개발이 가능하기 때문에 의존적이지 않고 독립적이다.


덕분에 잘보고 갑니다 !