Firebase 콘솔 설정
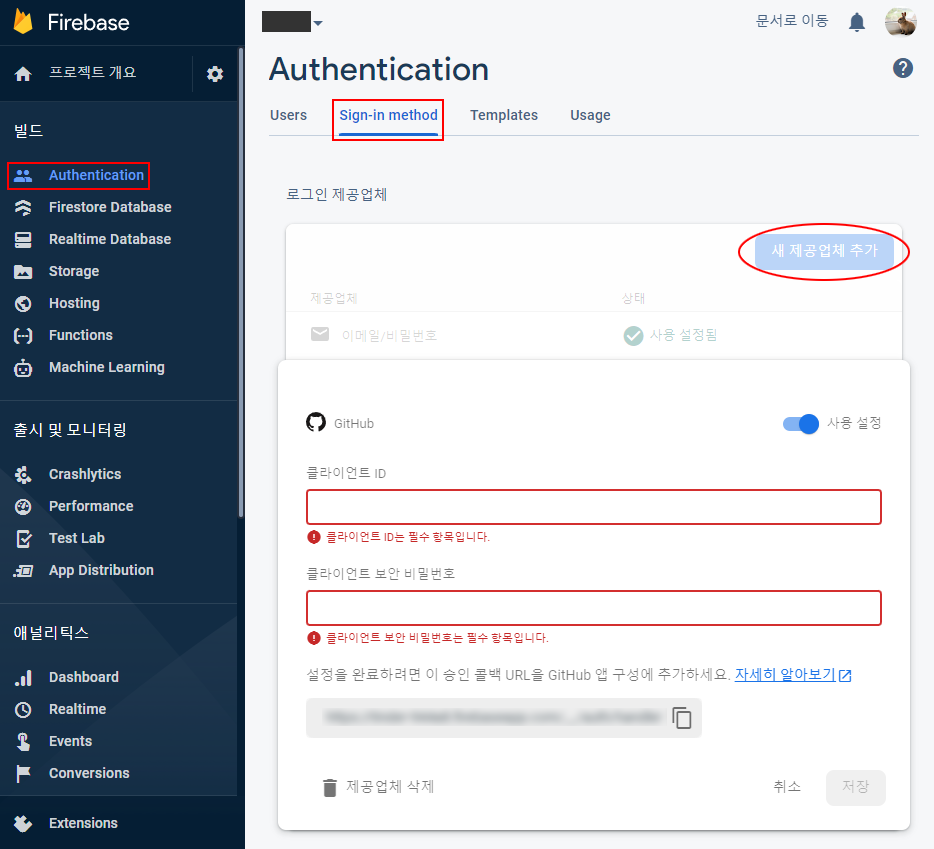
안드로이드 프로젝트에 Firebase 추가는 필수입니다. 그 다음 Firebase 콘솔의 좌측바에 있는 Authentication 메뉴 선택 → Sign-in method → 로그인 제공업체에서 GitHub 선택을 하시고 나면 아래와 같은 화면이 뜰 거에요.

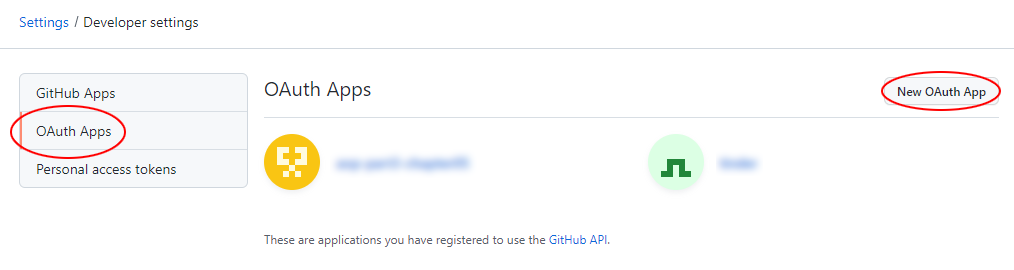
클라이언트 ID와 보안 비밀번호를 필수 입력하고, GitHub 앱 구성에 승인 콜백 URL을 문구가 뜹니다. 이 조건을 충족하려면 GitHub 홈페이지에 로그인한 후, Settings → Developer settings 페이지로 이동합니다.

OAuth Apps 메뉴로 들어가 New OAuth App을 클릭해 앱등록을 합니다.

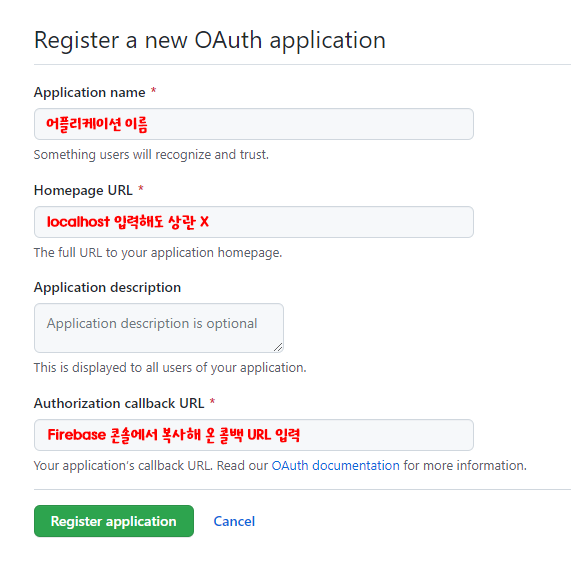
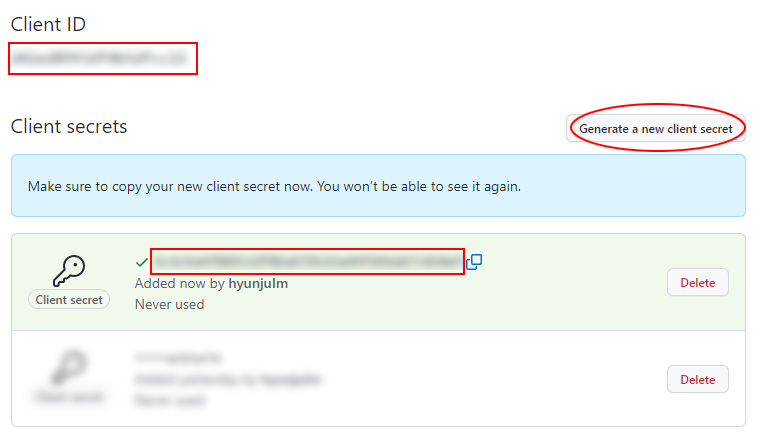
테스트용이라 나머지는 대충 입력해도 상관없지만, 위에 Firebase 콘솔 깃허브 설정 페이지 맨 하단에 있었던 콜백 URL을 붙여넣기는 꼭 지켜주셔야 합니다 !! Register application 버튼을 누르고 나면 클라이언트 ID와 보안 비밀번호를 확인할 수 있습니다.

만약 Client secrets가 비어있다면 [Generate a new alient secret] 버튼을 눌러 새로 생성해주고 복사해주세요. 그리고 다시 Firebase 콘솔로 돌아와 클라이언트 ID와 보안 비밀번호에 각각 붙여넣기 해주세요.
SHA 지문 찾기
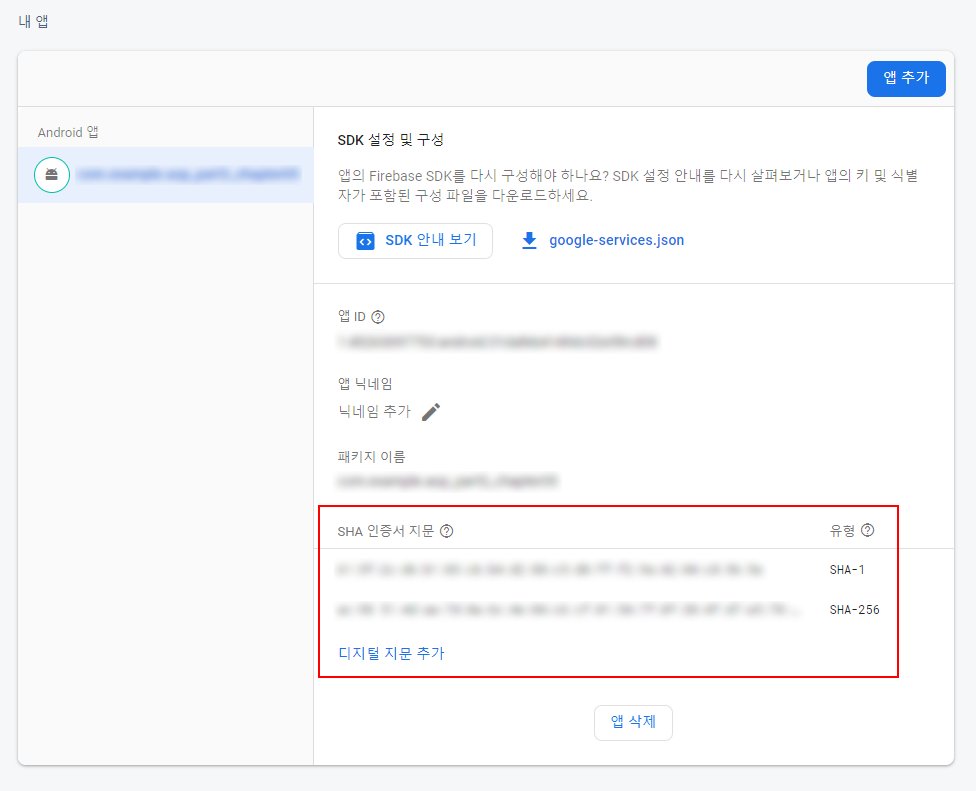
설정 마지막 단계로 SHA 인증서 지문을 등록해야 합니다. (저는 이 부분을 못보고 지나쳤다가 시간을 많이 버렸습니다😂 모두들 시간 아끼세요,, 흑흑) Firebase 콘솔에서 현재 우리가 작업하고 있는 프로젝트 설정으로 들어가게 되면 내 앱에 [SHA 인증서 지문 - 디지털 지문 추가]가 있어요!

그런데 이 SHA 지문을 어떻게 얻느냐 💁🏻♀️!!
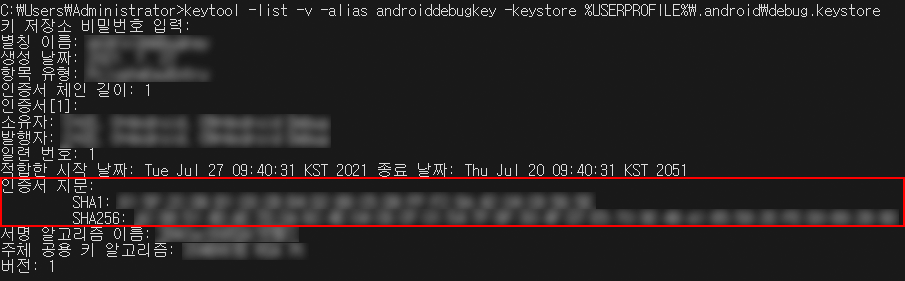
cmd를 관리자 권한으로 실행해주시고 아래 내용을 붙여넣기 해줍니다. 그런데 만약 ['keytool'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.] 문구가 뜬다면 당황하지 말고 JDK 환경변수 설정을 확인해보세요! 제대로 설정되어 있지 않거나 java가 설치되지 않았을 경우 저 문구가 뜹니다.
keytool -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore위 내용을 입력하고 나면 [키 저장소 비밀번호 입력]이 뜰 것입니다. 디버그 키의 비밀번호는 android입니다. 철자 한 자 한 자 입력해야해요! 비밀번호를 입력하고 나면 인증서 지문이 뜨는데 SHA1, SHA256을 복사해서 Firebase [SHA 인증서 지문 - 디지털 지문 추가]에 붙여넣기해주고 저장합니다.

안드로이드 코드 작성
이제 코드를 작성할 차례입니다. 먼저 app/build.gradle 파일에 Firebase 인증 Android 라이브러리의 종속 항목을 선언합니다.
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:28.4.1')
// Declare the dependency for the Firebase Authentication library
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-auth-ktx'
}GitHub 로그인이 필요한 Activity의 코드입니다. 자세한 설명은 주석으로 달아놓았어요 😀 !!
class LoginActivity : AppCompatActivity() {
private lateinit var binding: ActivityLoginBinding
private lateinit var auth: FirebaseAuth
// 빌더로 OAuthProvider의 인스턴스를 생성
private val provider = OAuthProvider.newBuilder("github.com")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityLoginBinding.inflate(layoutInflater)
setContentView(binding.root)
auth = Firebase.auth
initGitHubLoginButton()
}
private fun initGitHubLoginButton() {
binding.loginGithubButton.setOnClickListener {
if (TextUtils.isEmpty(binding.emailEditText.text.toString())) {
Toast.makeText(this, "깃허브 아이디를 입력해주세요.", Toast.LENGTH_LONG).show()
} else {
// 선택사항: OAuth 요청과 함께 전송하고자 하는 커스텀 OAuth 매개변수를 추가로 지정합니다.
provider.addCustomParameter("login", getInputEmail())
auth.startActivityForSignInWithProvider( /* activity= */this, provider.build())
.addOnSuccessListener(
OnSuccessListener<AuthResult?> { authResult ->
auth.signInWithCredential(authResult.credential!!)
.addOnCompleteListener(this@LoginActivity) { task ->
if (task.isSuccessful) {
finish()
} else {
Toast.makeText(this, "깃허브 로그인 실패", Toast.LENGTH_LONG).show()
}
}
})
.addOnFailureListener(
OnFailureListener {
Toast.makeText(this, "Error : $it", Toast.LENGTH_LONG).show()
})
}
}
}
}
코드까지 작성하고 실행하면 이제 안드로이드 어플에서 GitHub 로그인이 가능해집니다 🙋🏻♀️
더 궁금하신 점이 있으시다면 아래 문서들도 참고해주세요 -!
https://firebase.google.com/docs/auth/android/github-auth?hl=ko#kotlin+ktx
https://docs.github.com/en/developers/apps/building-oauth-apps/authorizing-oauth-apps