브라우저의 동작 원리를 이해하기 위해 잘 나와있는 블로그를 참조해서 작성하였습니다.
브라우저란
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다.
자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
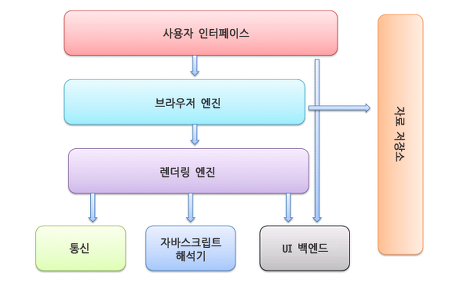
브라우저의 주요 구성 요소
사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
렌더링 엔진
요청한 콘텐츠를 표시.
예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
통신
HTTP 요청과 같은 네트워크 호출에 사용됨.
이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행.
자료 저장소
이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.

렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. 물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데
문서의 내용은 보통 8KB 단위로 전송된다.
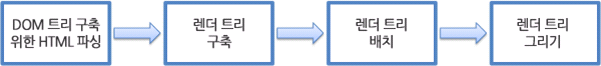
다음은 렌더링 엔진의 기본적인 동작 과정이다.

예를 들어 HTML 문서를 파싱 과정을 예시로
- HTML 문서를 파싱 > "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환
- 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱
- 스타일 정보와 HTML 표시 규칙은 "렌더 트리" 라고 부르는 또 다른 트리를 생성
- 렌더 트리는 정해진 순서대로 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하여 화면에 표시
- 렌더 트리 생성 후 배치 시작 (각 노드가 화면의 정확한 위치에 표시되는 것을 의미)
- UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그림.
일련의 과정들이 점진적으로 진행되며
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다.
네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
파싱
파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
파싱은 문서에 작성된 언어 또는 형식의 규칙에 따르는데 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다.
파싱은 어휘 분석과 구문 분석이라는 두 가지로 구분
파서는 보통 두 가지 일을 하는데 자료를 유효한 토큰으로 분해 하는 어휘 분석기(토큰 변환기 라고도 부름)가 있고
언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서가 있다.
어휘 분석기는 공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.
파싱 과정은 반복된다.
규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청한다.
맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미다.
파서 트리는 최종 결과물이 아니다. 파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예가 된다.
소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환한다.