Native Application
각각 OS에 맞게 주어진 개발 소프트웨어
장점
해당 OS 에서 주어진 가이드와 프레임워크로 앱들이 개발되어 디바이스의 주어진 모든 자원과 기능을 활용 할 수있음
또한 최신 기능들을 바로 탑재할수가 있고 OS가 허용하는 한 디바이스의 전후 카메라 , 각종 센서 , 내부 파일 시스템에 직접 접근이 가능함
스마트폰의 기능을 최대한 활용할 수있는 고 퀄리티 앱을 구현가능
단점
각각에서 만들어야하기 때문에 공수가 2배로 든다 그리고 새로운 버전을 만들때마다 검수 기간이 다르기때문에
시간을 맞춰서 동시에 출시하기가 까다롭다.
요약
우수한 성능의 앱을 구현가능하지만
개발에 관한 공수와 관리가 까다롭다.
개발에 사용되는 언어
IOS
- Objective-C ( 예전에 많이 사용됬음 )
- Swift ( 작년에 혁신적으로 업데이트 되어 리액트처럼 컴포넌트 단위로 구현하기에 편리함과 조금 더 쉬워졌다고 한다. 최근 사용자가 늘고있는 추세 )
Android
- Java
- Kotlin
Hybrid Application
하이브리드 앱(웹앱)은 웹 개발 방식으로 모바일 UI를 제작한 후 아이폰/안드로이드 웹뷰로 패키징하여 앱스토어에 출시하는 방식이고 적은 비용으로 빠르게 개발할 수 있습니다.
장점
네이티브 앱 방식의 5분의 1 정도의 개발 비용만으로 개발할 수 있으며 최근에는 하이브리드 앱 제작 기술이 좋아져서 동작도 빠르고, 개발기간도 3~4개월 이내로 짧아서 초기 스타트업에 적합한 방식입니다.
상대적으로 적은 비용으로 아이폰/안드로이드 양쪽 스토어 출시가 가능하고 앱 업데이트도 매번 심사를 받지 않고 서버 배포만으로 기능 추가가 가능한 방식입니다.
예로 들어서 네이버앱이 하이브리드앱으로 구현되어있다고 한다.
순수 네이티브 앱으로 만들기도 하고
IONIC 또는 Adobe PhoneGap 등의 프레임워크를 사용하기도 한다.
단점
구현을 어떻게 하냐에 따라서 스토어에서 아래와 같은 거절 될 수 있는 사유가 분명히 존재 합니다.
웹뷰앱 정책 위반
구글 플레이스토어 정책 이슈
메뉴들에 웹사이트 URL만 연결해서 제작한 경우, 유튜브 외부 영상 링크만 연결된 앱은 심사가 거절됩니다.
웹뷰 앱은 사업자등록 인증을 통해서 본인 혹은 회사 홈페이지를 인증하면 되나
관계가 없는 외부 웹사이트만 넣어서 제작한 앱은 웹뷰앱 정책 위반 사유가 됩니다.애플 앱스토어 정책 이슈
모든 사용자가 제한 없이 이용할 수 있는 앱이 아닌 특정 회사의 내부 용도로 사용하도록 제작된 앱은 앱스토어 출시가 제한된다고 합니다.
웹사이트(홈페이지 등)를 앱에 걸어서 제작하는 웹뷰 전용 앱은
앱스토어 심사에서 "웹 브라우징과 다름이 없는 앱은 앱스토어 출시 승인이 어렵다"라는 리젝의 결과가 나온다(연구원마다 주관적인 요소가 많아서 심사 기준이 달라집니다)
최근들어서는 해당 앱도 심사가 많이 거절되고 있기 때문에 이슈사항으로 안내드립니다.Cross-Platform Application
한 가지의 개발 언어와 프레임워크로 아이폰/안드로이드 양쪽 앱스토어에 출시할 수 있습니다.
2~3년 전까지는 페이스북이 주도하던 리액트 네이티브가 모바일 크로스 플랫폼 중 가장 활발하게 발전하고 있었으나 현재는 1~2년 사이 구글이 주도하는 플러터라는 플랫폼이 빠르게 성장하고 있습니다.
또한 들리는 소문을 따르면 리네는 사내에서 더 이상 추가 개발을 하지 않는다고 하며 새로운 오픈소스를 발표를 목적으로 다른 프레임 워크를 만들고 있다고 합니다 (off the record)
크로스 플랫폼은 네이티브 앱과 비교하면 개발 속도가 빠르고 성능은 네이티브와 크게 차이가 나지 않는다는 장점이 있습니다.
또한 네이티브 앱의 경우 코드 몇 글자만 고치더라도 결과를 보려면 전체 소스를 다시 빌드하는 컴파일(빌드) 타임이 있고 이 시간이 짧으면 수 초이지만 길면 수 분에 이르기 때문에 개발 속도가 느립니다.
프로젝트 하나를 네이티브로 개발하는데 빌드를 최소 수 천 번에서 수 만 번 해야 하기 때문에 빌드 타임이 짧아지거나 없어진다는 것은 굉장한 개발 생산성 향상과 비용 절감을 가져옵니다.
그래서 리액트 네이티브와 플러터는 코드 수정후 핫리로딩이라는 방식으로 수정한 결과를 에뮬레이터 상에서 바로 보여주어 컴파일/빌드 타임을 없애고 수정 후 결과를 바로 확인할 수 있도록 하여 개발 생산성을 증대시키고 있습니다.
더불어 한 번 코드를 작성하면 아이폰/안드로이드 앱 둘 다 제작이 가능하고 네이티브 개발 기술을 익히지 않아도 네이티브에 가까운 앱을 제작할 수 있기 때문에 네이티브 앱 개발 수요의 일부가 리액트 네이티브와 플러터로 조금씩 이동하고 있는 것 같습니다.
높은 숙련도가 필요한 네이티브 앱 방식에 비해 크로스 플랫폼은 상대적으로 쉬운 언어와 기술 기반으로 되어 있습니다.
또한 이 크로스플랫폼 방식 안에 웹뷰까지 더해진다고 하면 하이브리드 앱의 더 상향화된 버전이라고 생각할 수 있겠다.
프레임워크
- React Native
- Flutter
- Xamarin
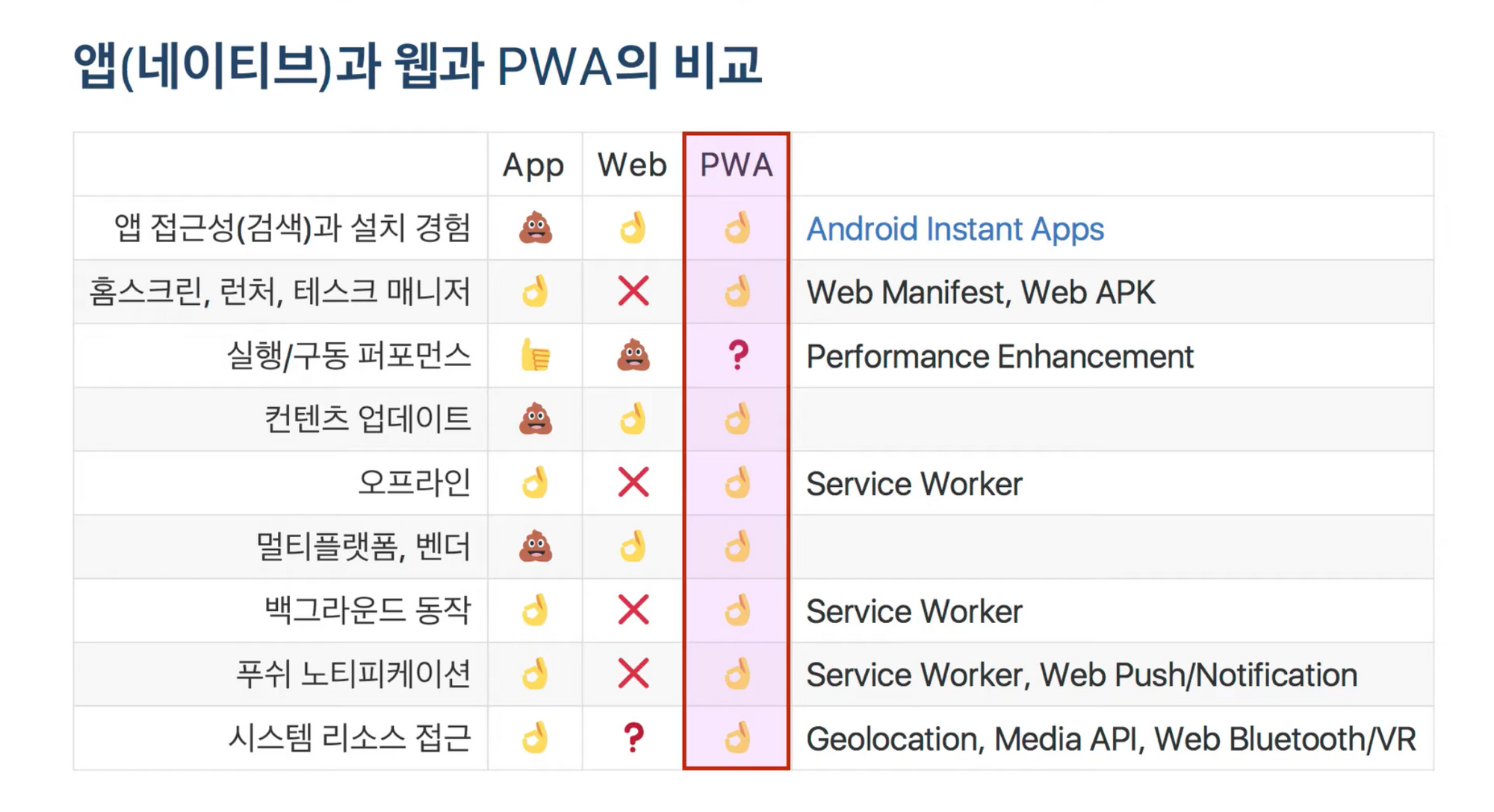
Progressive Web Application
개발하기 쉽고 사용하기 편리한 새로운 방법론으로 탄생된 앱으로
모바일 웹의 한계를 브라우저의 새 기능 ( 발전 ) 을 통해 향상시킵니다.
모바일 OS 기능을 사용하는 웹 페이지를 만들수가 있습니다..
어떻게 디바이스에 접근이 가능하냐 ( 브라우저가 지원 함 ) 브라우저마다 조금 다르기는 하나
현재 구글과 MS에서 적극적으로 밀고 있는 추세 ( 사파리에서는 소극적이나 점진적으로 변하고있다고 함 )
일반 웹브라우저와의 차이점
- 모바일에서 단순히 웹에 접근하기만 하면 웹앱이 실행됨.
- 즐겨찾기 기능을 통해서 아이콘 설정이 되어 앱이 설치 되는 기능을 함.
- 네이티브 앱 같이 홈 스크린에서 스플래쉬 스크린을 통해서 실행가능함
- 최신 데이터와 백그라운드 동기화된 데이터 모두 다 사용 가능.
- 오프라인 상태에서도 실행이 가능함.
- 네이티브 앱 과 같이 설치(캐쉬) 된 파일과 캐쉬 된 데이터를 사용 가능함.
- 네이티브 앱과 같이 빠른 사용자 경험을 제공
- 구글 등에서 검색이 가능하도록 최적화도 가능 (서버사이드 렌더링을 제공해 SEO에 최적)
- 위치기능 지원, 푸시알람과 홈스크린에 접근 가능함.
기존 웹사이트 프로젝트를 PWA로 전향하는 경우가 많아지고 있음.
사용자 경험에서 확실한 향상을 보여주고있음.
-
트위터의 네이티브 앱 vs PWA 앱 사용자 경험 비교영상
https://www.youtube.com/watch?v=3cIee4VfD9s
1:13 분 부터 비교영상이 나옴.

[출처 : https://www.youtube.com/watch?v=BZUEEby0HEU]
단점
아직 앱으로써 쓰기엔 제한적이다.
브라우저 지원은 현재 Android 용 Firefox 58+, 모바일 Chrome 및 Android 웹 뷰 31+, Android 32+ 용 Opera로 제한되어 있지만 가까운 장래에 개선 될 거라고는 한다.