이전글 : SwiftData 알아보기 (2)
위 글에서 @Query 에 대해 짚어보다가
@Query는 정렬, 정렬, 필터링 및 애니메이션 변경을 구성하는 간단한 구문을 제공합니다.
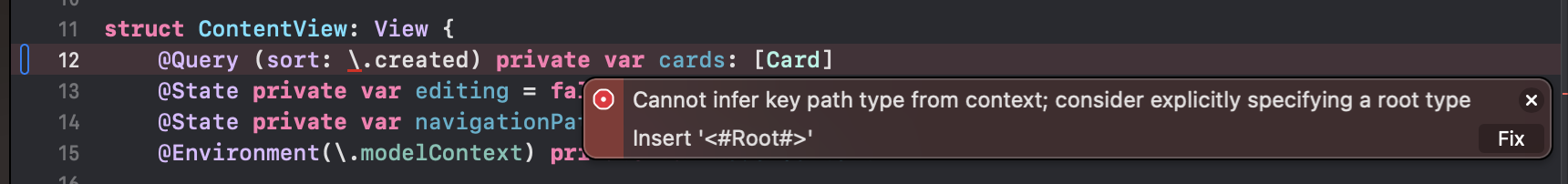
@Query (sort: \.created) private var cards: [Card]이 코드를 만났는데요!
sort: \.created
이 부분! 샘플 코드의 Card 구조체에는 created 라는 프로퍼티가 없고 creationDate은 존재했는데 뭘 기준으로 정렬하는건지 궁금해서 이것저것 찾아봤습니다!
그래서 Query 공식문서를 탐방했고..?

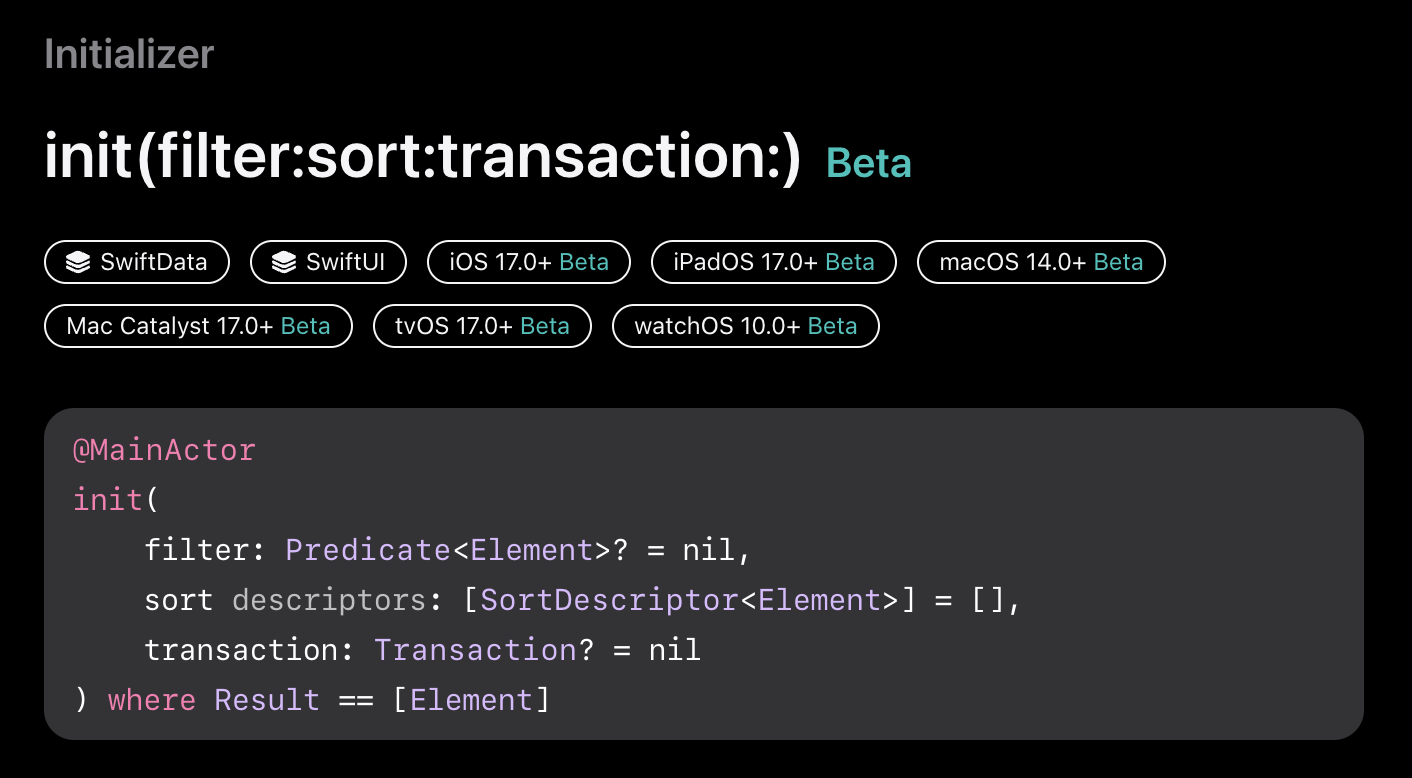
'음 sort는 [SortDescriptor<Element>] 형식이구나..'

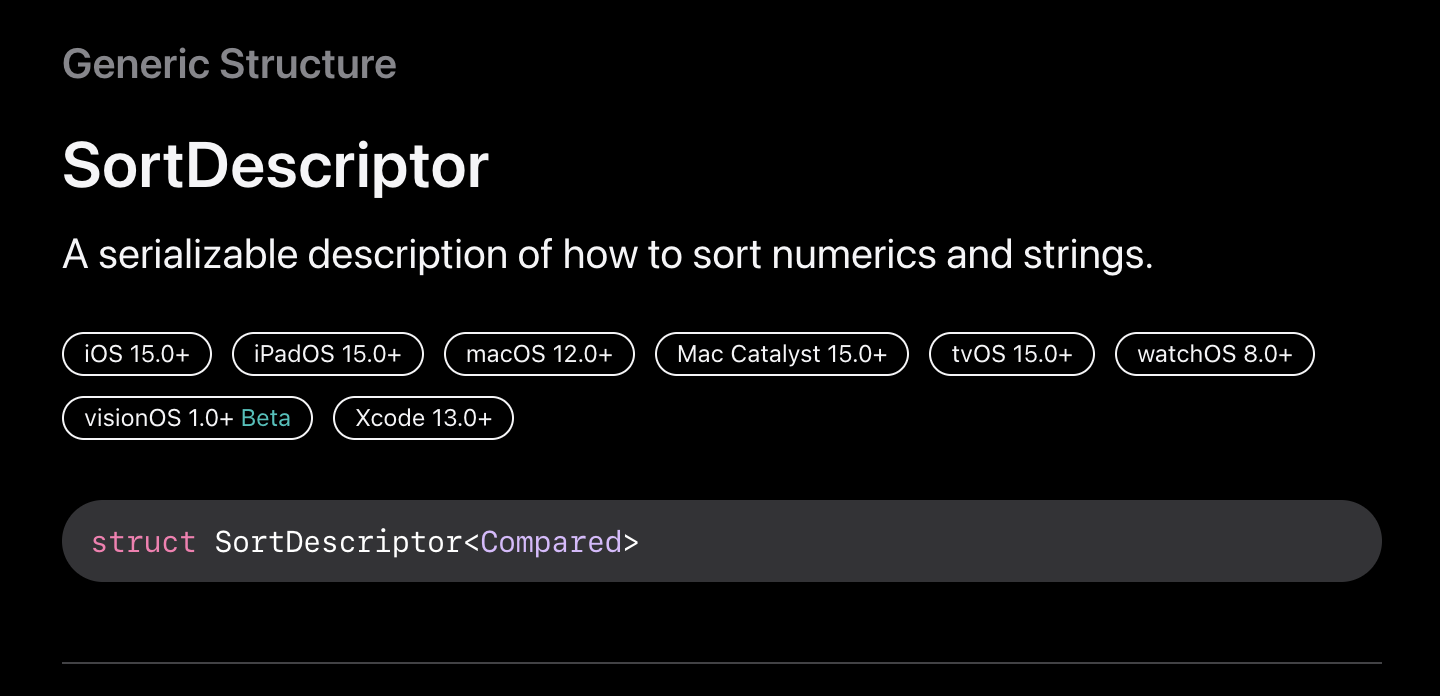
'Compared.type에 의해 결정한다고?' 그건 또 뭐지..? 하면서 타고타고 가다가

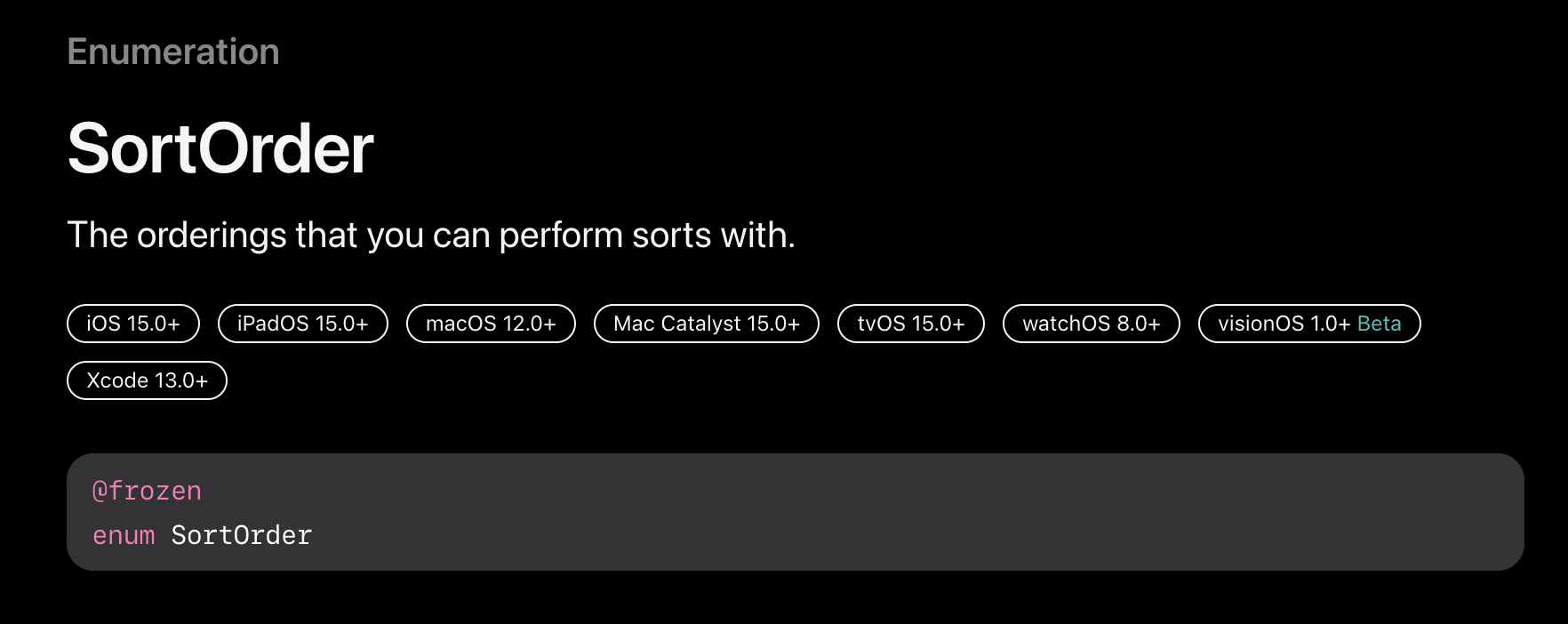
SortOrder까지 왔는데요.
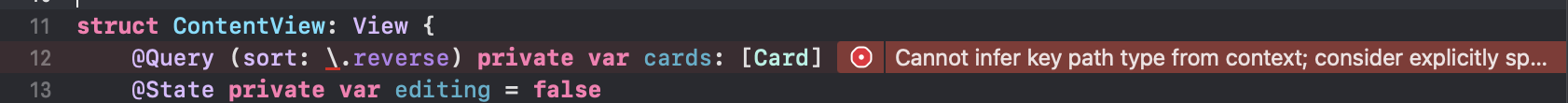
현재는 forward(오름차순)와 reverse(내림차순) 정도만 정의되어 있었고
영상에서 소개됐던 created는 볼 수 없었습니다. 😅



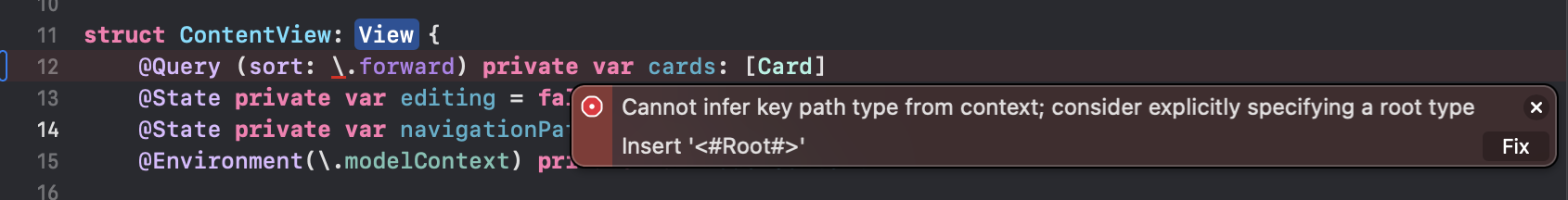
셋 다 코드를 쳐봐도 제대로 동작하지 않았고, 오류는 동일했습니다.
Cannot infer key path type from context; consider explicitly specifying a root type
컨텍스트에서 키 경로 유형을 유추할 수 없으므로 루트 유형을 명시적으로 지정하는 것이 좋습니다.결과적으로 문제가 해결되진 않았지만 보라색, 하얀색을 보아하니 어느정도는 공식 문서에 있는대로 forward, reverse 만 있는 상태가 맞는 것 같고 created 는 추후에 업데이트 되지 않나 기대해봅니다. 오류를 어떻게 해결하면 좋은지 아직 몰라서 때문에 패스! SortDescriptor를 이용한 코드가 없었기 때문인지 아닌지도 아직 모르겠네요. 조금 더 사용해봐야겠습니다 ㅎㅎ 삽질 끝!
짧은 결론 : 아직 안되더라!
23.07.02 수정 : 됩니다!
import Foundation
import SwiftData
@Model
class Note {
@Attribute(.unique) var id: String
var content: String
var createdAt: Date
@Relationship(inverse: \Tag.notes) var tags: [Tag]
init(id: String, content: String) {
self.id = id
self.content = content
self.createdAt = .now
}
}라는 모델 객체를 선언하고
struct NoteListView: View {
@Environment(\.modelContext) private var context
@Query(sort: \.createdAt , order: .reverse) var allNotes: [Note]
var body: some View {
// 생략
}
}이렇게 Note 객체에서 Sort할 수 있는 기준인 Date 타입을 선택하면 된다.
