기분 전환을 위한 깃허브 꾸미기~ ㅋㅋ
-
현재 Github Profile 주소
-
Header, Footer, Github Stats, Top Langauge, Project 기여도, 사용하는 framework 등등을 다양하게 꾸밀 수 있다
프로필 Repository 만들기
프로필을 위한 README 파일을 만들 경우에는 주의해야 할 사항이 몇 가지가 있다.
1. Repository명은 Github 본인 유저명과 똑같아야 한다.

- Repository는 public으로 만들어야 한다.
- Repository에는 README.md 파일이 필수적으로 있어야 한다.
- README.md에 프로필을 꾸미기 때문..!
만약 프로필에 관한 코드를 보고 싶다면..!!
-
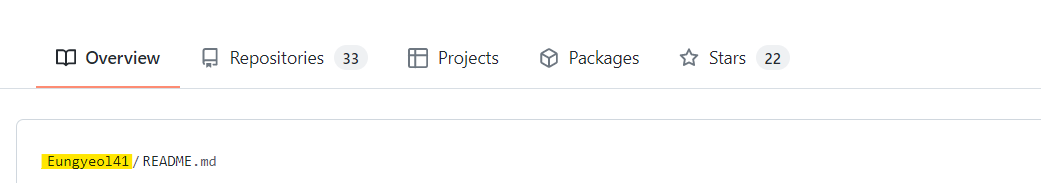
Github > 프로필 : user ID로 된 부분(형관펜 부분)을 Click!

-
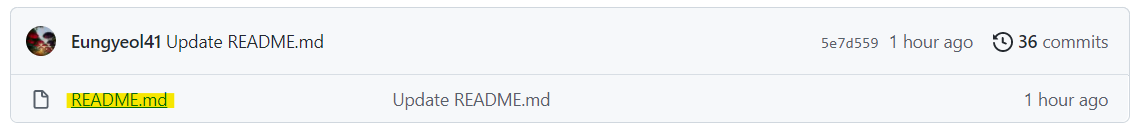
README.md 파일 Click!

-
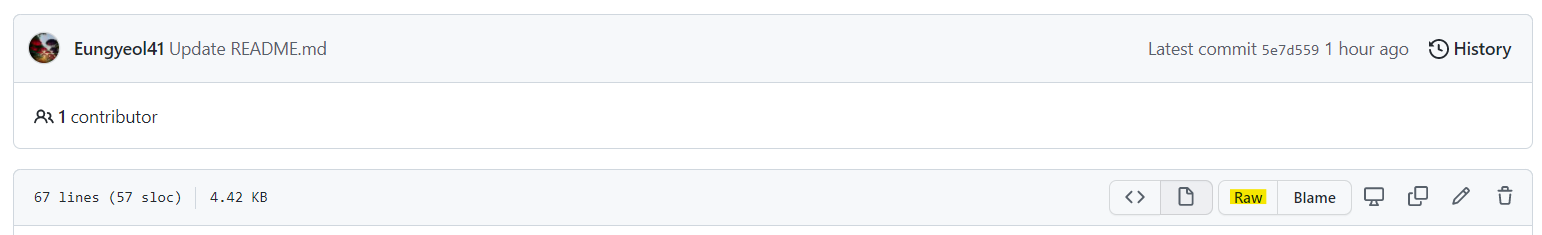
Raw클릭 시 코드 확인 가능!

프로필 꾸며보기
- README.md 파일에 작성하기
Header & Footer
위의 github 참고함.
https://github.com/kyechan99/capsule-render#how-to-use
// 현재 내가 사용한 코드


// 편의에 따라 바꾸는 코드 -- text문구, 색상코드, height, fontSize 등
// header

// footer
Github Stats & Top Language
-
참고할 GITHUB 주소
// 초반에 사용한 코드
[](https://github.com/anuraghazra/github-readme-stats)
[](https://github.com/anuraghazra/github-readme-stats)
// 색상, style 등 변경해서 사용하기
// 추가해서 사용할 경우 userId 뒤에 &로 연결해서 입력
// 색상코드는 #을 붙이지 않고 사용
// 그라데이션 색상을 사용할 경우에는 각도, 들어갈 색상을 쭉 나열해주면 된다.
[](https://github.com/anuraghazra/github-readme-stats)
// ===== 많이 사용한 언어 확인하기 =====
// 제일 기본적인 style
[](https://github.com/anuraghazra/github-readme-stats)
// 간단한 표시 style
// 이를 사용할 경우에는 layout과 custom_title을 모두 사용해준다.
[](https://github.com/anuraghazra/github-readme-stats)위의 코드를 사용했더니 아래, 위로 카드가 나열되서 보기 좀 불편했음..
// 내가 사용한 코드
<a href="https://github.com/Eungyeol41"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api?username=Eungyeol41&show_icons=true&include_all_commits=true&hide_border=true&bg_color=30,7F7FD5,86A8E7,91eae4&title_color=fff&text_color=fff" alt="SOKURI's github stats" /></a>
<a href="https://github.com/Eungyeol41"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=Eungyeol41&layout=compact&hide_border=true&bg_color=30,91eae4,86A8E7&title_color=fff&text_color=fff" /></a>
// 변경 코드
// 아래의 코드는 제일 기본적인 코드임.
// user명만 변경해서 사용하는 코드
// icon, 테두리 사용 여부 등 변경해서 사용하기
<img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api?username='user ID'" /></a>
<img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api/top-langs/?username='user ID'&layout=compact" /></a> Trophy로 살펴보기
-
참고할 SITE
-
기본 light 버전
- margin 추가 -
dark 버전
- margin 추가 & DarkMode & 테두리 제거
// 내 코드_Light
<img src="https://github-profile-trophy.vercel.app/?username=Eungyeol41&margin-w=15&row=2&column=4">
// DarkMode 코드
<img src="https://github-profile-trophy.vercel.app/?username=Eungyeol41&margin-w=15&row=2&column=4&no-frame=true&theme=onedark">
// 변형할 코드
// margin, light/dark 모드, 테두리 등
[](https://github.com/ryo-ma/github-profile-trophy)Project 기여도
- 주의할 점
- 현재는 변경됬을 수도 있지만.. 내가 생성한 Repo가 아닌 경우 기여도가 나오지 않는 경우가 있었음.
// 내가 사용한 코드
[](https://github.com/soyeon-noh/Art_Recycle.git)
// 변경해서 사용할 코드
[]('해당 Repository가 있는 주소')SKILL
기본적으로 많이 사용하는 style
- 참고할 SITE
이 사이트에서 SKILL에 따른 코드 가져옴.
https://simpleicons.org/

// 내가 사용한 코드
<img src="https://img.shields.io/badge/JAVA-007396?style=flat-square&logo=Java&logoColor=white"/>
// 변경해서 사용하기
// 로고명, 색상 등을 정해주면 된다.
<img src="https://img.shields.io/badge/'skill명'-'skill에 따른 코드'?style=flat-square&logo='로고명'&logoColor='글자 색상'"/>새로 찾은 움직이는 style
- 현재 많이 사용할 수 있는 게 아니라서 좀 안타깝다..ㅜㅜ
- 코드 얻을 수 있는 SITE
이 사이트에서 원하는 아이콘들 선택해서 markdown 선택하면 README.md에 바로 붙여넣기 할 수 있는 코드가 나오게 된다!!
https://techstack-generator.vercel.app/
움직이는 거 자체를 올리려고 했지만..
하나씩 너무 크게 나와서.. 포기..ㅜㅜ
프로필 설정하기 전에 궁금하다면... 사이트에서 확인하시길..★ ㅜㅜㅜ// 내가 사용한 코드
// JavaScript, Github, MySQL
<div style="display: flex; align-items: flex-start; justify-content: center;">
<img src="https://techstack-generator.vercel.app/js-icon.svg" alt="icon" width="58" height="58" />
<img src="https://techstack-generator.vercel.app/github-icon.svg" alt="icon" width="58" height="58" />
<img src="https://techstack-generator.vercel.app/mysql-icon.svg" alt="icon" width="58" height="58" />
</div>방문자 수 계산해보기
-
HITS 계산 사이트



유익해요~