
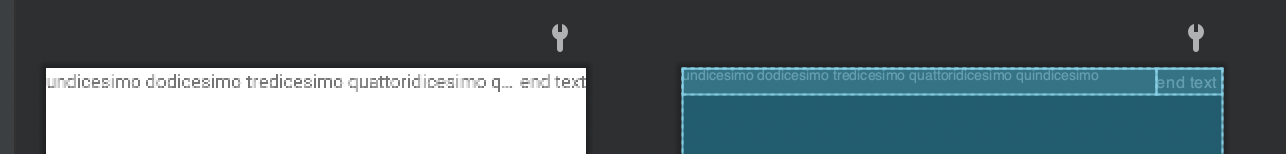
왼쪽 TextView의 말줄임 처리를 위해 width=0dp로 설정하면 말줄임 처리가 되지 않을 때는 오른쪽 TextView가 왼쪽 TextView와 붙지 않습니다.

말줄임 처리를 위해 width 영역을 0dp로 설정하면서 해당 width가 고정되었기 때문입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="undicesimo dodicesimo tredicesimo quattoridicesimo quindicesimo"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/tv_end"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintTop_toTopOf="parent"
android:ellipsize="end"
android:maxLines="1"/>
<TextView
android:id="@+id/tv_end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="end text"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
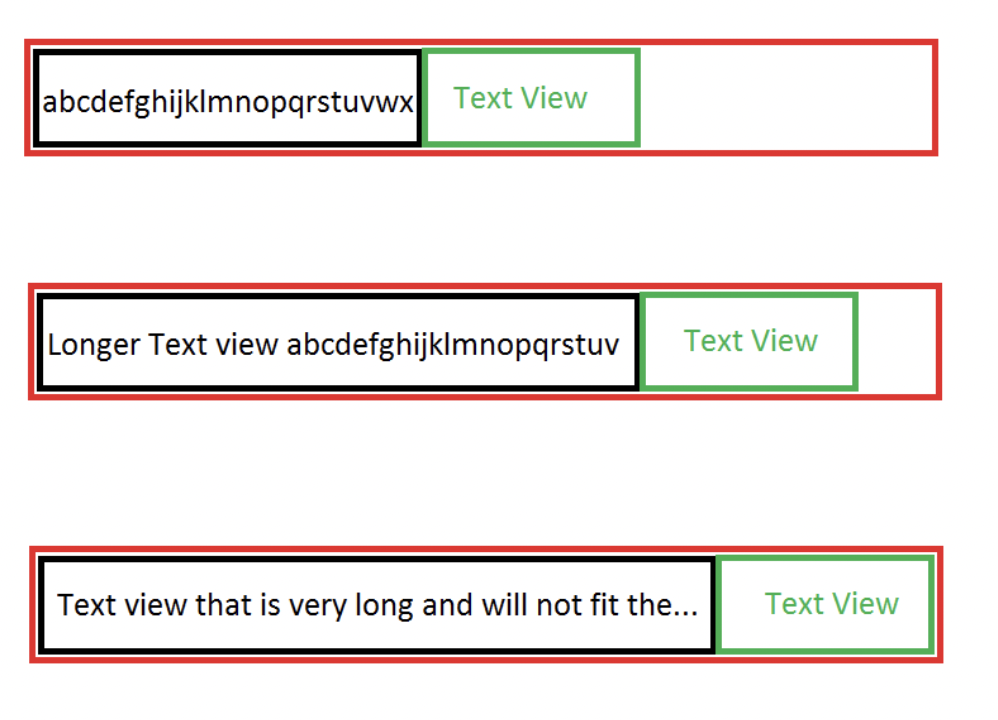
위와 같이 오른쪽 TextView가 왼쪽 TextView의 길이에 따라 왼쪽에 붙어서 출력하되, 말줄임 처리시 본인의 자리를 확보할 수 있도록 하기 위해서 chain과 constraintWidth_default
를 사용합니다.
constraintLayout_chainStyle
전체 width안에 모든 뷰들이 들어와야 하기 때문에 chain을 걸어서 뷰 옆에 누가 있는지 명시해주어야 합니다. width를 사용하므로 horizontal, 뷰들이 서로 뭉쳐져야 하기 때문에 chainStyle은 packed을 사용합니다.
horizontal chain을 걸기 위해서는 각 뷰들의 start, end가 쌍방으로 옆의 뷰들을 가리켜야 합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hi"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/tv_end"
app:layout_constraintTop_toTopOf="parent"
android:ellipsize="end"
android:maxLines="1"/>
<TextView
android:id="@+id/tv_end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="end text"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@id/tv_content"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
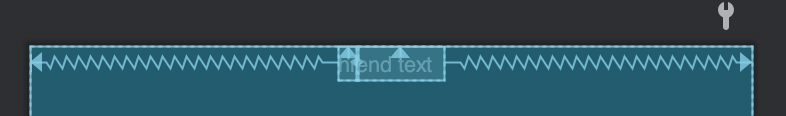
왼쪽 TextView(hi)의 width를 wrap_content로 변경하면 chain이 제대로 걸렸음을 알 수 있습니다.
constraintWidth_default
말줄임 처리되는 TextView의 width는 텍스트의 길이에 따라 유동적으로 달라지므로 xml에서 width 값을 지정할 수 없습니다. 그래서 0dp를 사용하여 말줄임 처리가 될 영역을 포함하여 max 영역을 지정해주는 것입니다.
우리는 width=0dp로 설정하되 layout_constraintWidth_default attr를 사용하여 width를 뷰 크기에 맞추도록 해줍니다.
위의 코드에서 TextView(id="tv_content")의 width를 다시 0dp로 수정,
app:layout_constraintWidth_default="wrap"로 변경하면 width가 wrap_content일 때 처럼 packed이 걸린 모습을 확인할 수 있습니다.
하지만 저희는 왼쪽으로 붙은 상태를 원하기 때문에
app:layout_constraintHorizontal_bias="0.0"만 더 추가해주면 됩니다. 왼쪽 TextView에 horizontal_bias를 0으로 주어서 왼쪽으로 붙이겠다는 뜻입니다.


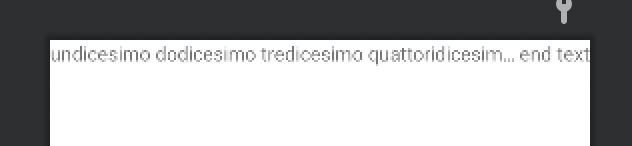
말줄임 처리가 적용되지 않았을 때 왼쪽으로 둘 다 잘 붙어서 나옵니다. 말줄임이 적용되면 end text가 없어지지 않고 제대로 나오는 것도 알 수 있습니다.
전체 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="undicesimo dodicesimo tredicesimo quattoridicesimo quindicesimo"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/tv_end"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap"
app:layout_constraintHorizontal_bias="0.0"
android:ellipsize="end"
android:maxLines="1"/>
<TextView
android:id="@+id/tv_end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="end text"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@id/tv_content"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>