배우고 싶은 게 ? 배워야 할 게 하도 많아서 뭐부터 할까 하다 Next.js로 왔다.
항상 개발자들은 공식문서를 봐야된다고 하기에,,
공식문서에 있는 나만의 블로그 만들기를 따라가며 Next와 친숙해지려 했다.
다 따라 만들고 나서, 이제 블로그에 정리해볼까 ? 하고 setup을 하려하니, 리액트의 cra 처럼 시작해도 문제 없겠다 싶어 실행했다.
블로그 만들기에선 setup을 다음과 같이 하는데,
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"나는 그냥
npx create-next-app@latest만 했다. 그랬더니 처음 블로그 셋업에서는 없던 질문들이 튀어나옴
✔ Would you like to use TypeScript with this project? … No / Yes
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use src/ directory with this project? … No / Yes
✔ Would you like to use experimental app/ directory with this project? … No / Yes
✔ What import alias would you like configured? … @/*
일단 간단한 질문들이라 노, 예스를 필요에따라 했더니 설치가 됐다.
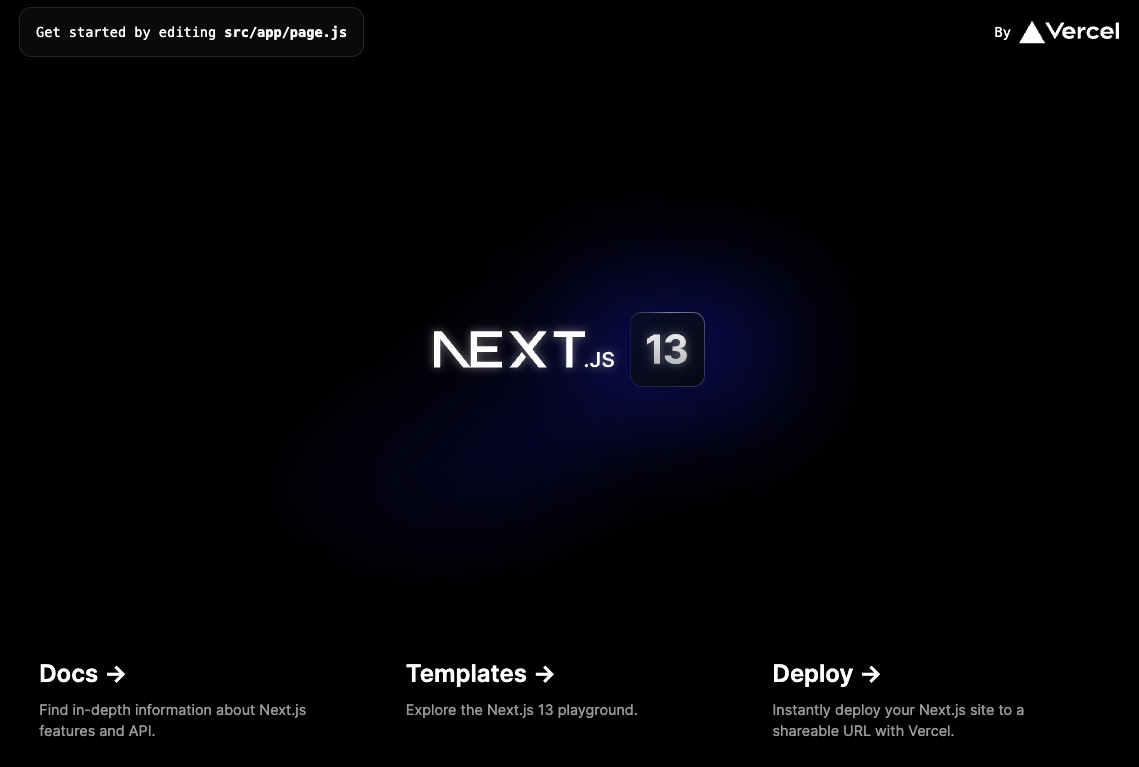
그리고 npm run dev 했더니

13이 나왔다. 아 ! 블로그 만들기는 13 이전 버전이었구나 ?!
이렇게 된거 13이나 다시 공부하지 뭐 ~
next 한 번 적당히라도 이해하고나면, 포트폴리오 사이트를 next로 만드는 게 목표!