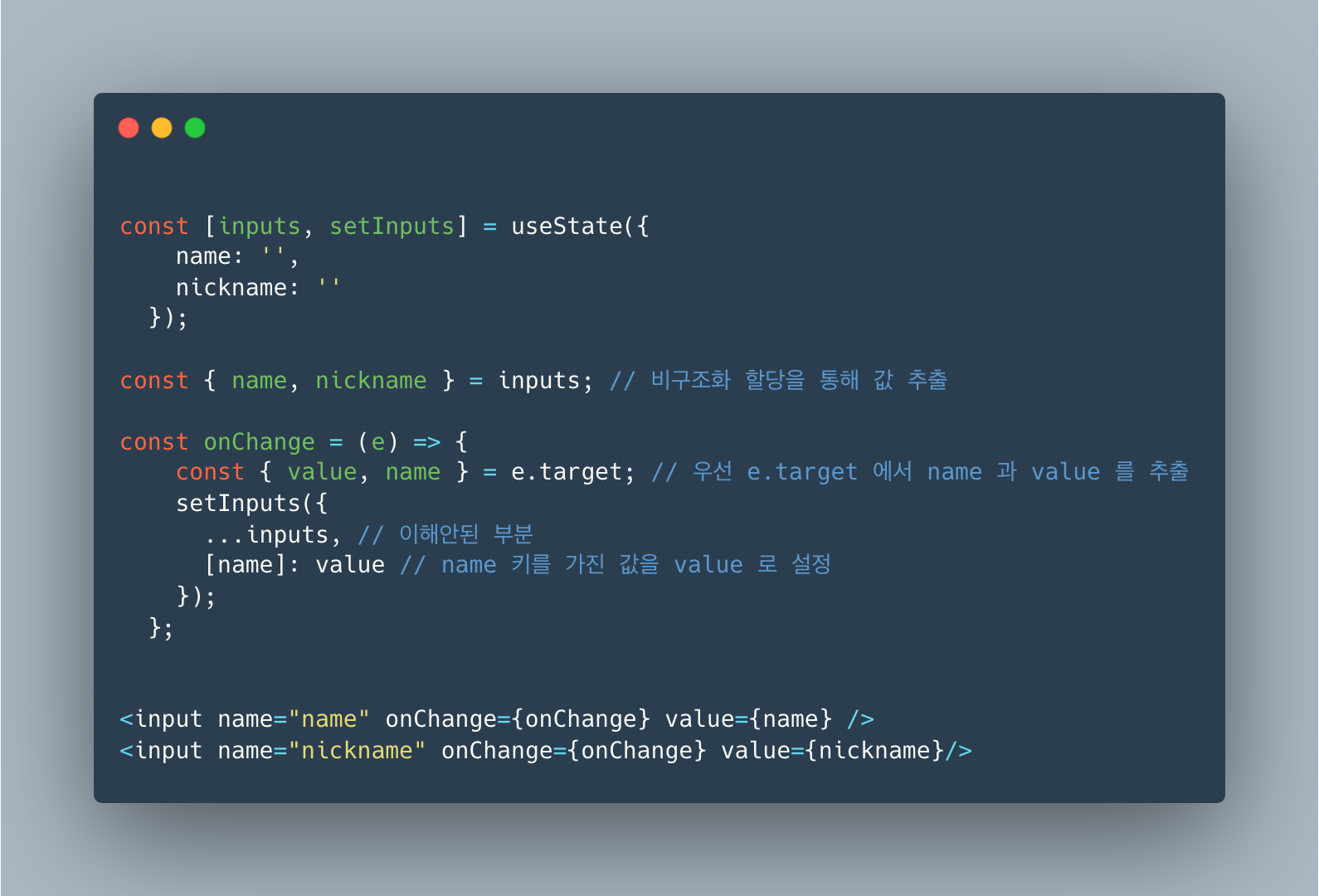
2개 이상의
input을 쓸 때, 앞의input값을 가져와야하기 때문에 스프레드 문법이 쓰인 것
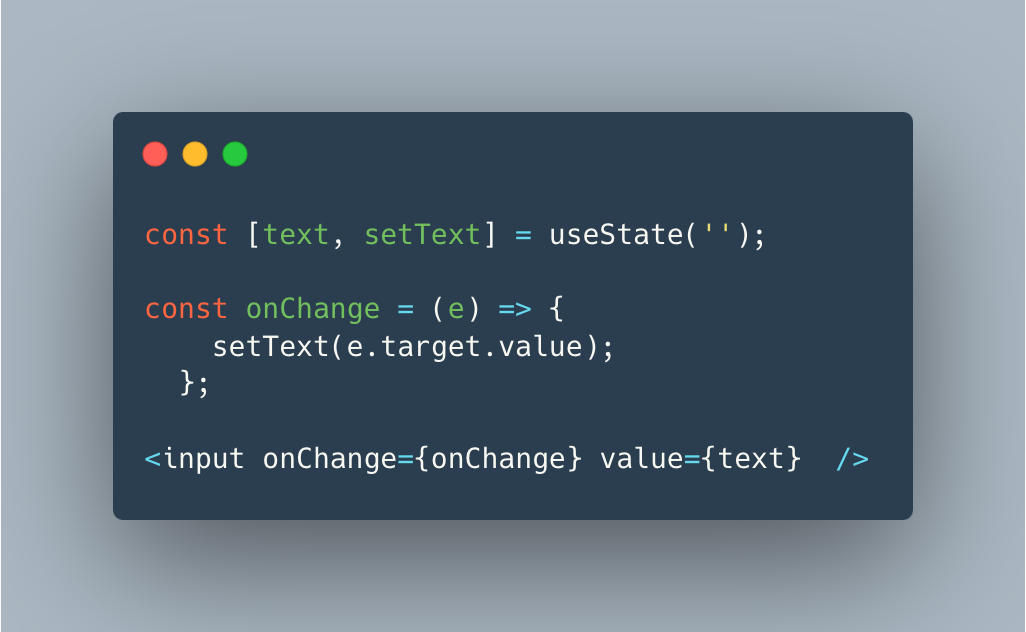
input이 한 개일 때 onChange 함수
단순히 하나의 input을 핸들링 할때는 target.value 만 해도 작동했다.

input이 두 개(이상)일 때 onChange 함수
근데 두 개 이상이 되면서 input을 하나의 함수로 관리할 때, …을 왜 쓰는지 이해가지 않았다.

갑자기 setInputs를 객체로 받으며서 ...inputs 를 왜 쓰는거야 대체 라고 깊은 고민에 빠졌다.
이해하기
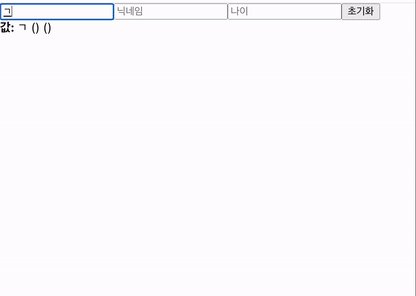
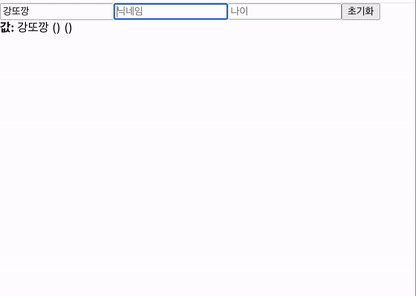
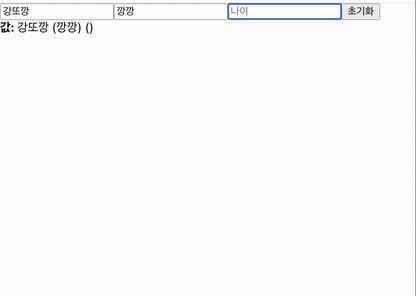
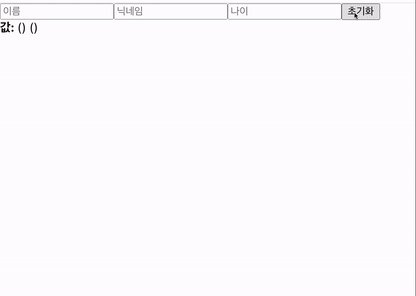
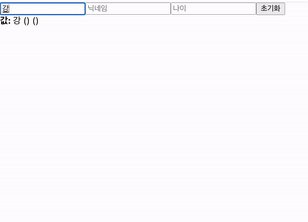
다음 gif로 빠른 이해를 도울 수 있을 것 같다.

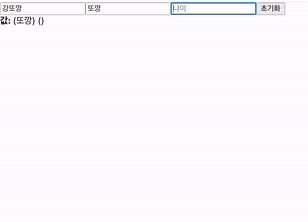
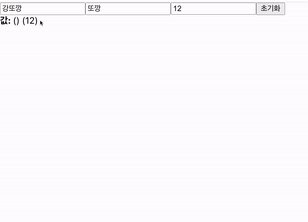
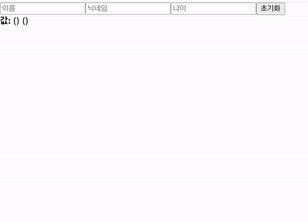
…inputs 를 제거하기 전엔 이름, 닉네임, 나이 칸에 작성하는 내용이 화면에 보이지만

…inputs 를 제거한 후에는 이름 작성 후 닉네임에 가면 이름으로 작성한 값은 보이지 않는다. 그 다음 나이를 적었을 때도 동일하다.
spread하여 앞에 적은 input 값을 같이 가져와야 하는 것이다.
이것도 별거 아닐 수 있지만 왜 이렇게 되는지가 이해 안돼 한참을 봤다.
다들 너무 쉬워서 그냥 지나갔나..?
그냥 지우고 확인해보면 바로 눈에 들어와서 그랬는가보다.
왜 지우고 확인해 볼 생각을 안했었는지 ㅎㅎ;;
그래도 이렇게 하나 하나씩 이유를 알고 가는 게 즐겁다 😋