알고리즘 문제를 열심히 풀다 맞닥뜨린 parseInt와 Number.
뭐, 둘다 문자열로 된 숫자들 바꿔주는 용으로 입맞에 맞춰 대충 쓰자~
그래도 조금은 알아볼까..?
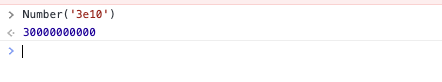
사실 이 둘을 비교하려고 갖고 오게 된 이유는 문자열 '3e10' 을 변환시키면서부터였다.
프로그래머스에서 입력받는 값이 전부 숫자인지 아니면 문자가 섞인 숫자인지를 구분하는 알고리즘 문제를 풀고 있었는데, 자꾸 한 가지 테스트에서 에러가 나는 것이다.
뭔가 싶어서 질문하기에 가보니, 3e10을 넣었을 때 false가 나와야 하는 걸 넣어보라고 한다.
false로 지정해놓고 테스트하니 true가 나오네..? 왜지??
Scientific Notation 과학적 표기법
과학적 표기법이란, 어떤 양을 소수 부분과 10의 거듭제곱으로 나타내는 표기법.
갑자기 과학적 표기법이라니? 보자보자..
Any real number can be written as x × 10y, which in e-notation is written as xEy.
모든 실수는 x × 10y로 표기할 수 있으며 전자 표기법에서는 xEy로 표기합니다.
JavaScript에서 전자 표기법의 형식은 정수, 숫자 또는 부동 소수점 뒤에 e 또는 E가 오고 10의 거듭제곱을 곱한 것입니다.
뭔 말이야, 싶다면 다음 예시를 보면 바로 이해 쌉가능
10e1 은 100 , 10e-1 는 1이다.
그렇기 때문에 3e10은 3 * 10의 10제곱이다.

다시 parseInt와 Number로 돌아와서.
이 둘은 무슨 차이가 있어서 나눠 놨을까?
그 답은 금방 찾을 수 있었다.
차이점
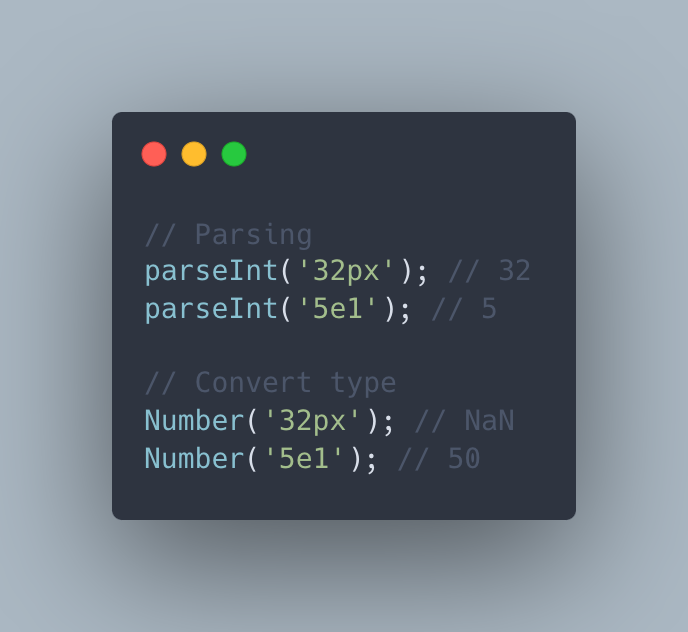
Number()유형을 변환하는 반면 parseInt는 입력 값을 구문 분석한다.

parseInt 는 하나의 문자열 내에서 문자를 만나기 전까지의 숫자를 출력해준다.
그림에서 보듯, 32px을 parseInt해주니 32가 출력되는 걸 알 수 있다. p라는 문자를 만나기 전까지의 숫자를 출력해주는 것이다 ..!
Number전체 문자열을 변환하려 한다.
Number는 받는 값 전체를 보고 숫자로 변환하려 한다. 그래서 32px은 숫자가 아니므로 NaN이 출력되고,
'5e1' 은 위에서 공부한 과학적 표기법으로 인해 숫자 50이 나오는 것이다.
parseInt 조금 더 알아보기
그럼에도 사실 혼용되어 사용할 수 있는 Number와 parseInt.
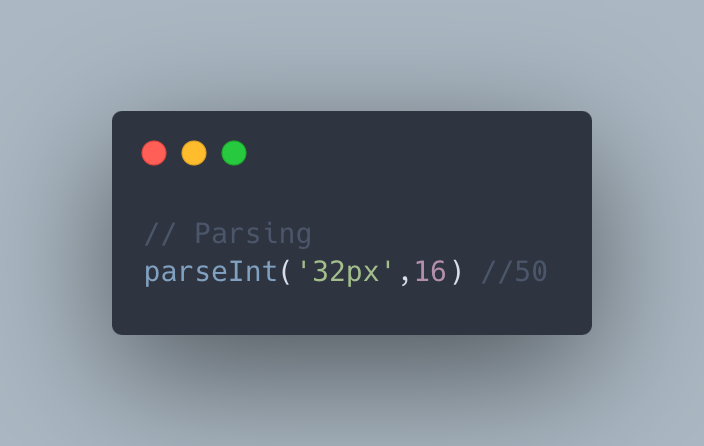
parseInt는 뒤에 추가 매개변수를 받을 수 있다. (옵션)

parseInt(string, radix)매개변수
string
파싱할 값입니다. 문자열이 아닐 경우 ToString 추상 연산을 사용해 문자열로 변환합니다. 문자열의 선행 공백은 무시합니다.
radix Optional
string의 진수를 나타내는 2부터 36까지의 정수입니다. 주의하세요. 기본 값이 10이 아닙니다! Number 자료형이 아닌 경우 Number로 변환합니다.
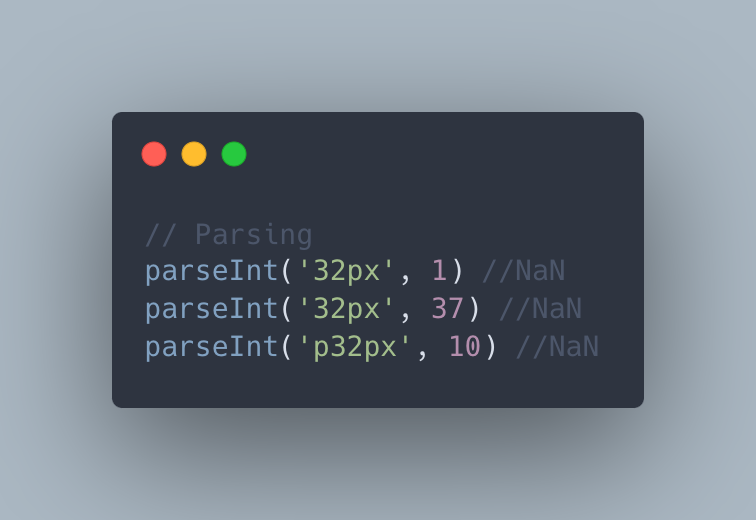
radix를 쓰면서도 주의사항이 있다.
NaN을 반환하는 경우

- radix가 2보다 작거나 36보다 큰 경우.
- 공백이 아닌 첫 문자를 숫자로 변환할 수 없는 경우.
추가로 파싱하는 순서는 중요하지 않지만, 다음의 값이 이렇게 나오는구나~ 를 아래에서 보자.
(추가) parseInt가 파싱하는 순서
parseInt는 양의 부호 +와 음의 부호 -를 인식합니다. 부호 인식은 선후행 공백을 제거한 후 첫 번째 단계로서 수행되며, 부호를 찾을 수 없으면 알고리즘은 다음 단계로 넘어갑니다. 부호를 찾은 경우 부호를 제거하고, 나머지 문자열에 대해 숫자 파싱을 진행합니다.
진수 인자로 지정한 값은 (필요한 경우) 숫자로 변환됩니다. 변환 후의 값이 0, NaN, Infinity 중 하나(undefined는 NaN으로 변환)라면 JavaScript는 다음을 가정합니다.
- 입력 값이 "0x" 또는 "0X"(0과 대/소문자 X)로 시작하는 경우 radix를 16으로 간주하여 나머지 문자열을 16진수로 파싱합니다.
- 입력 값이 그 외의 다른 값으로 시작하면 radix는 10(10진수)입니다.

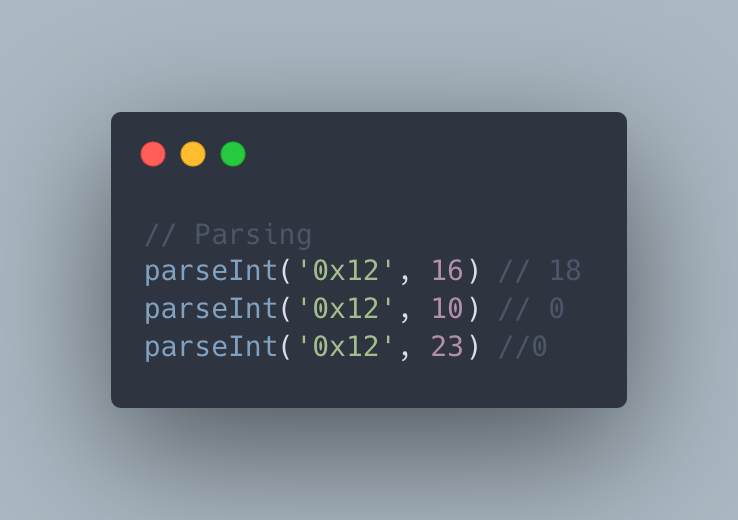
그림에서 보듯, 0x로 시작하는 문자는 자바스크립트에서 16진수로 간주한다.
그래서 0x12는 알아서 16진수의 값인 18로 출력되며, 이때 뒤에 매개변수인 16을 넣지 않아도 18이 출력된다. 다만 그 외의 진수에는 당연하게도 인식하지 못하니, x앞의 숫자인 0만 인식하여 0으로 출력되는 점은 참고사항이다.