책 Node.js 교과서(개정 2판)를 공부 중, 내 PC에 Node.js 개발환경을 설정을 해야했다. 이 책을 참고하여 이번 포스팅에서는 1. Node 설치, 2. 내 PC에 Node, npm 설치가 정상적으로 완료되었는지 확인하기, 3. VS Code에 Node 개발 환경 세팅하기(with. git bash)을 해보겠다.
내 PC에 이미 있는 개발환경
- VS Code(비주얼 스튜디오 코드)
- git bash
이미 내 PC에 설치되어 있으므로 이 포스팅에서는 위의 개발 환경 설치에 관한 내용은 생략함
1. Node 설치하기
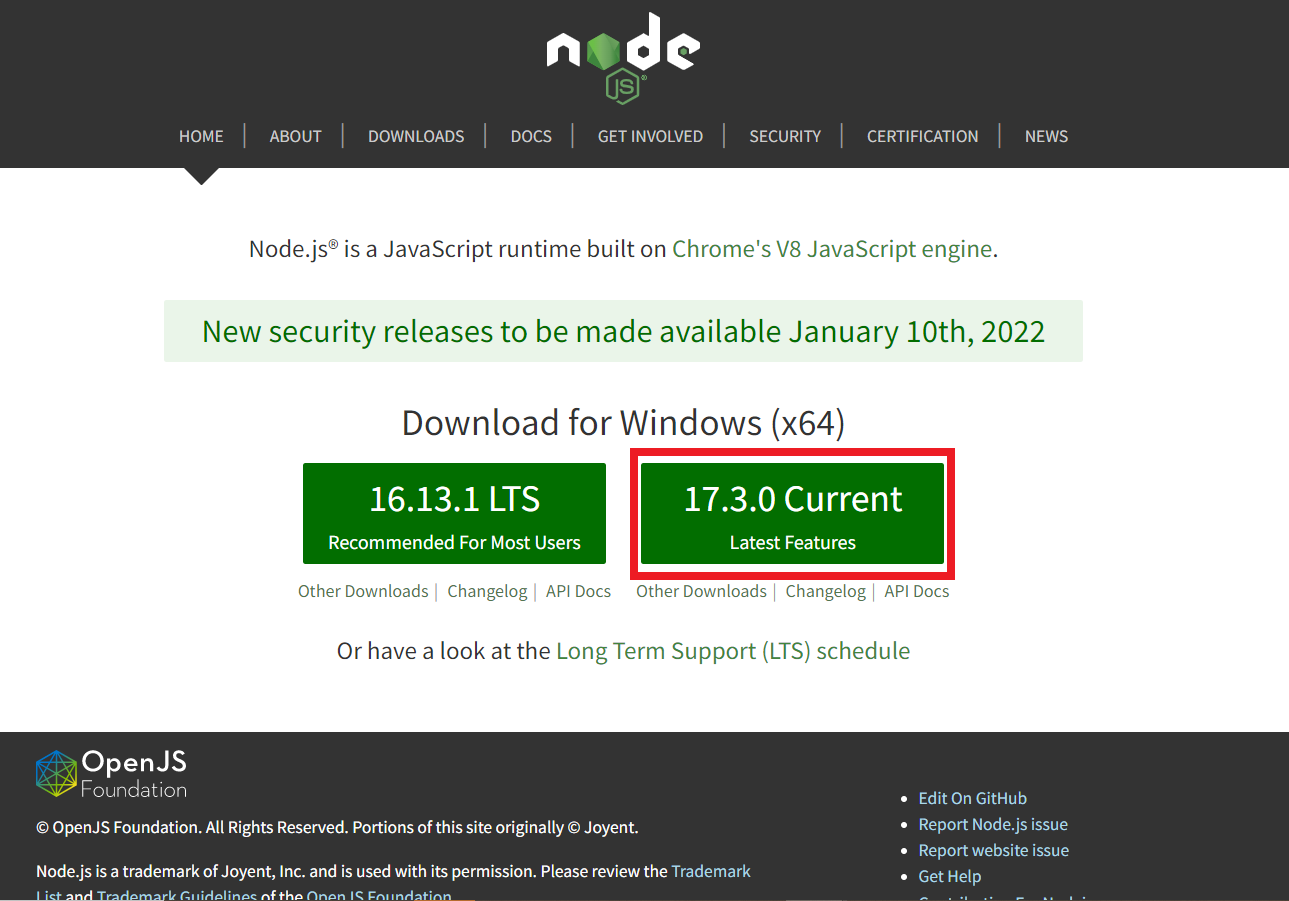
Node 공식 사이트(https://nodejs.org)에 접속한다.

빨간색 박스로 표시한 17.3.0 Current를 설치한다.
(2022-01 기준이므로 버전은 상이할 수 있음)

Setup Wizard가 뜨면 Next를 클릭한다.


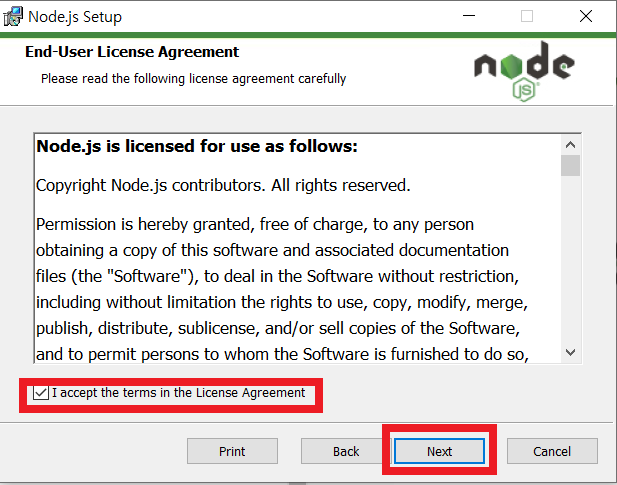
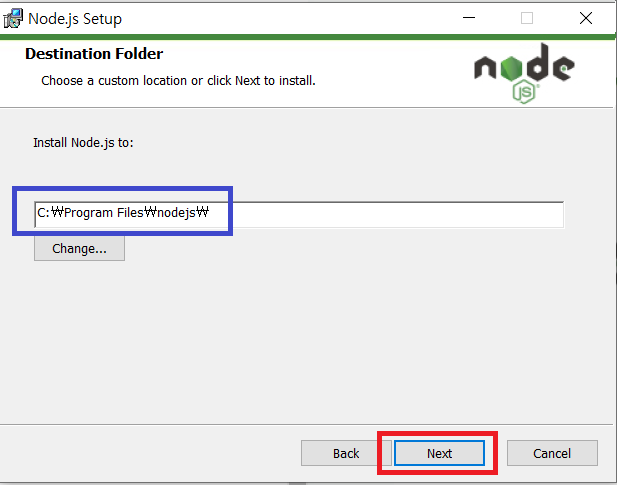
설치할 경로가 나오는데 아무것도 건들이지 않고 Next를 눌러준다.
보통 개발 프로그램들은 기본으로 지정된 경로에서 바꾸지 않아야 추후에 귀찮은 에러가 발생하지 않는다..

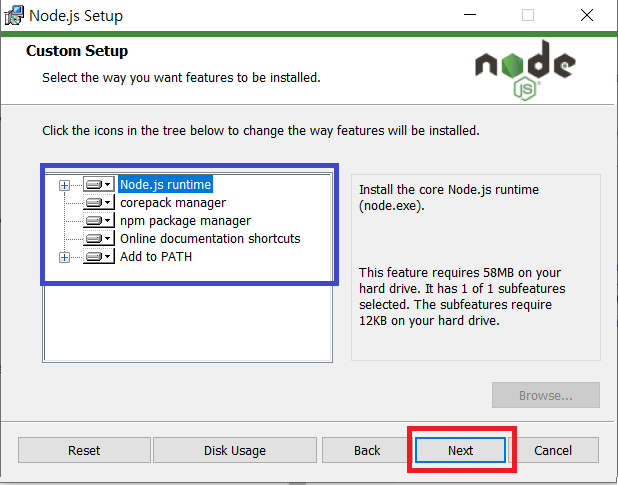
Node 사용을 위해 기본적으로 설치되는 것들이다. Next를 눌러주면 된다.
- Node.js runtime : 노드 런타임
- corepack manager : 패키지 관리자 버전을 관리
- npm package manager : 노드 패키지 관리자
- Online documentation shortcuts : 온라인 문서 바로가기
- Add to PATH : 명령 프롬프트에서 노드 명령어를 사용할 수 있게 해주는 시스템 환경 변수

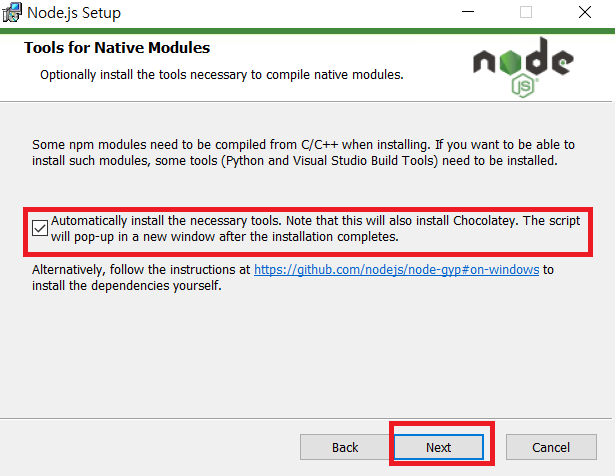
Tools for Native Modules 화면이 나오는데, 체크박스에 체크하고 Next로 넘어간다.

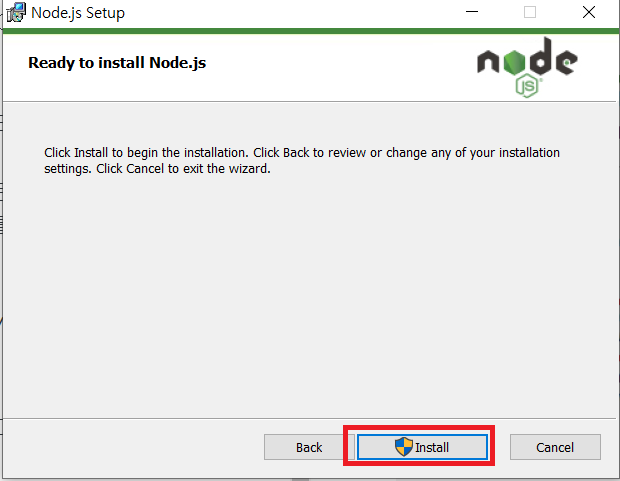
그리고 대망의 Install.

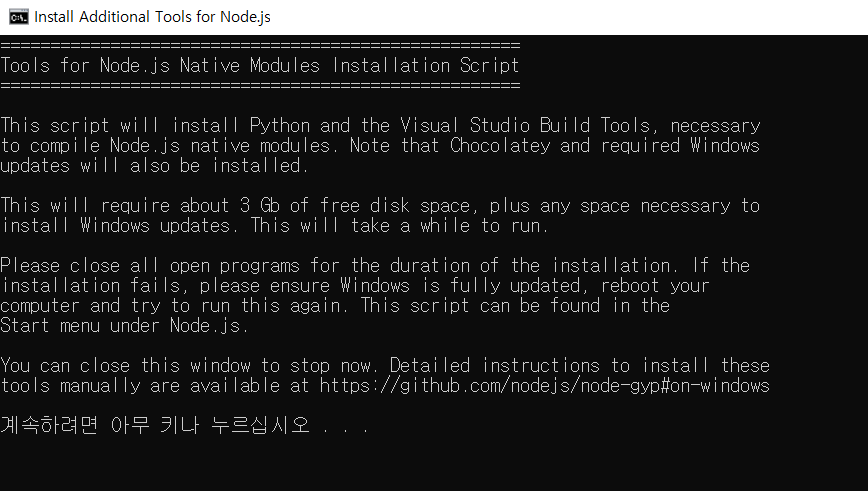
설치를 하고 finish를 누르면 추가 도구 설치 화면이 뜨는데, 아무키나 눌러도 된다.
총 2번정도 누르라고 뜨는데, 나는 a를 2번 눌렀다.

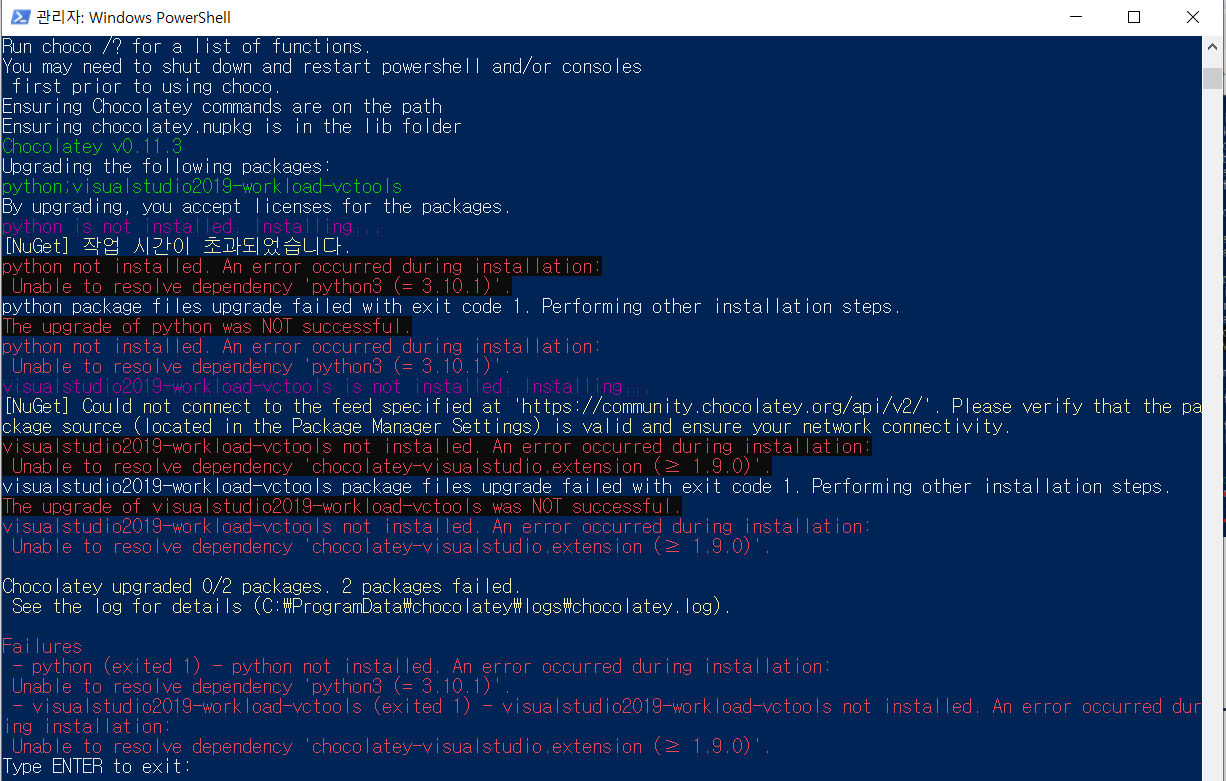
누르고 나면 뭔가 많이 뜬다.여기서 맨 아래에 Type ENTER to exit: 이 표시되면 설치가 완료된 것이다. 그 때, ENTER을 누르면 종료된다.
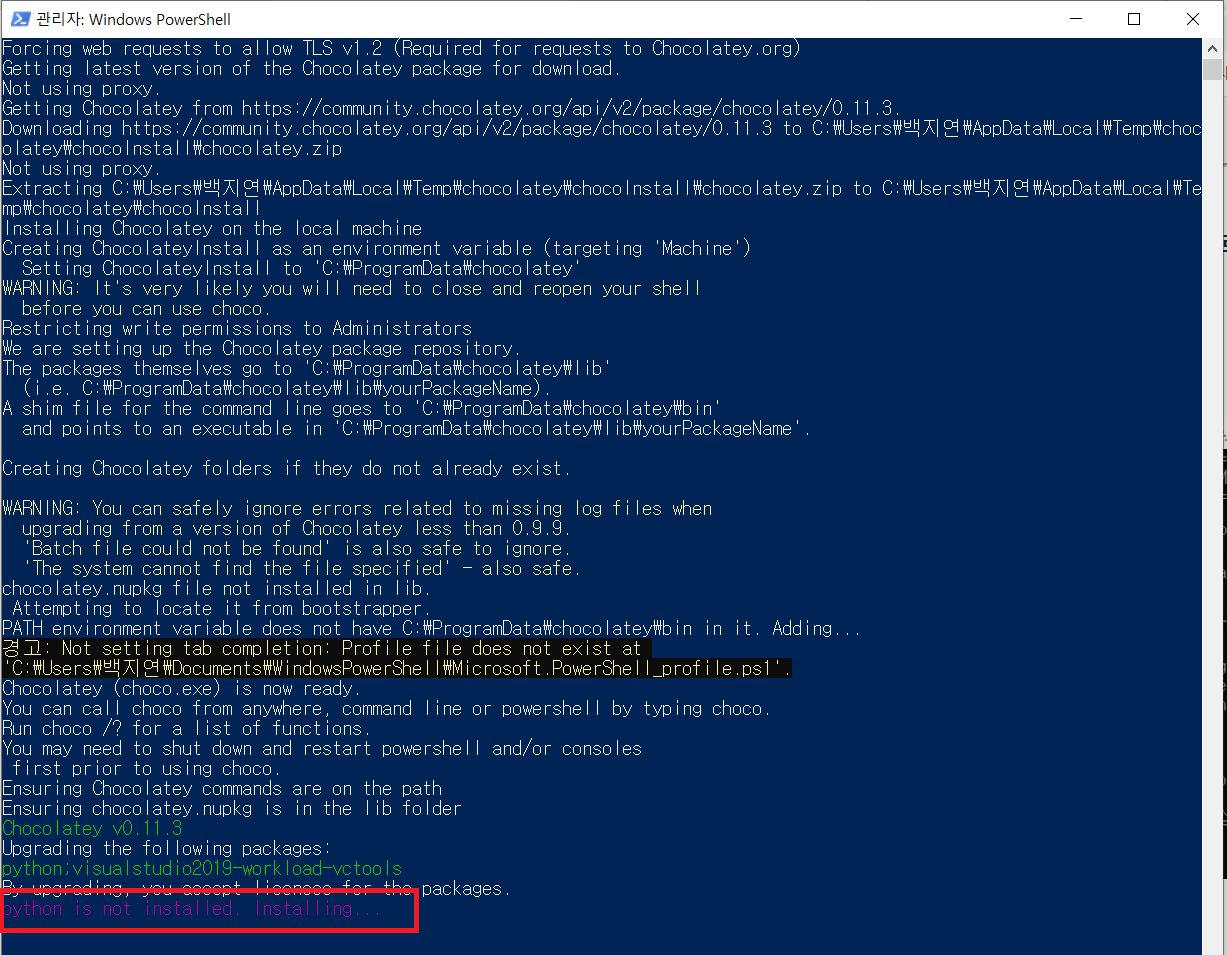
그러나 나는 보라색의 문구가 떴다.

자세히 읽어보니
python is not installed. Installing..
이라는 문구이다.
뭐지? 하고 고민하고 있던 찰나 내가 원하는 Type ENTER to exit:이 나오면서 문제가 해결되었다.
(왜 이런 오류가 났는지, 왜 해결됐는지? 아시는 분은 댓글 주세요!)

2. 내 PC에 Node, npm 설치가 정상적으로 완료되었는지 확인하기
키보드에서 window + s를 누르고 검색창에 cmd(명령 프롬프트)를 검색 후 실행한다.


아래 명령어를 입력해 노드 버전을 확인한다.
node -v 
출력 결과
위에서 설치했던 node의 버전이 출력된다.
v17.3.0npm(노드 패키지 매니저)도 추후에 사용할 것이라 npm 버전도 확인한다.
npm -v 
출력 결과
8.3.0+ npm 버전 업데이트 명령어
npm install -g npm3. VS Code에 Node 개발 환경 세팅하기(with. git bash)
준비된 개발 환경
- VS Code(비주얼 스튜디오 코드)
- git bash
- Node.js
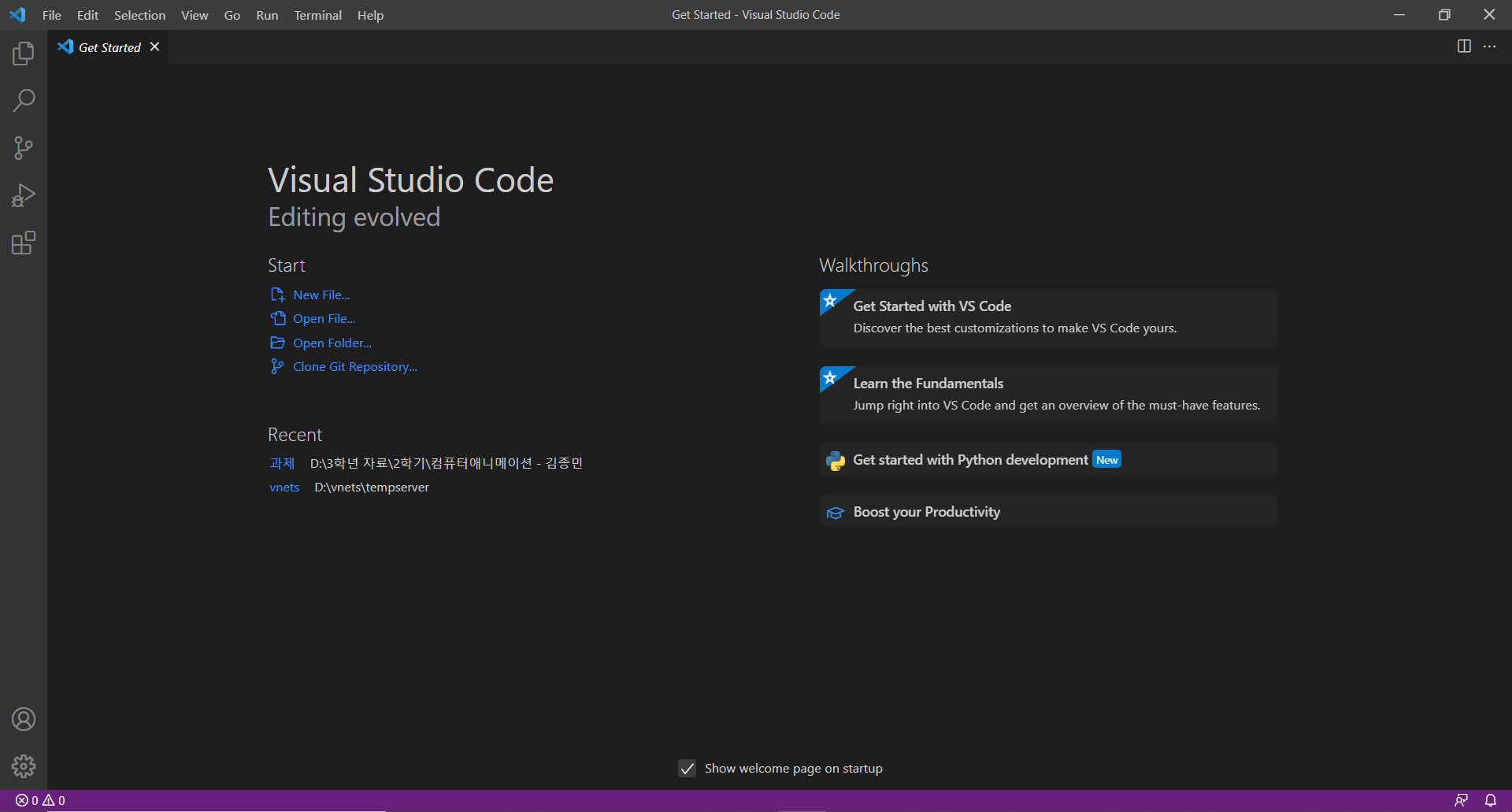
위의 개발 환경들이 모두 준비되었으면 VS Code를 실행한다.

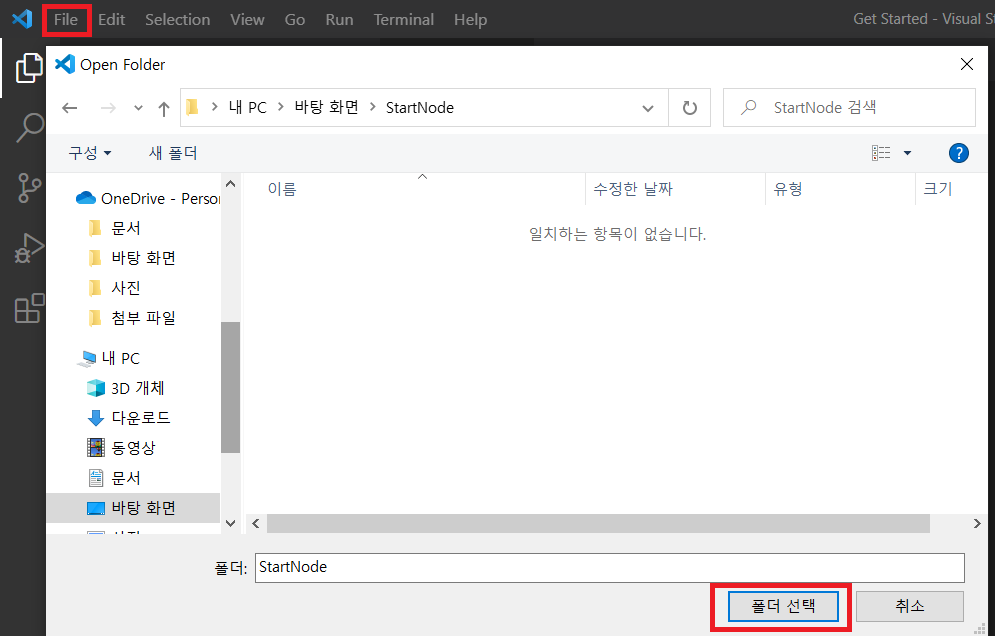
내가 실행할 폴더를 File -> Open Folder을 통해 불러온다.

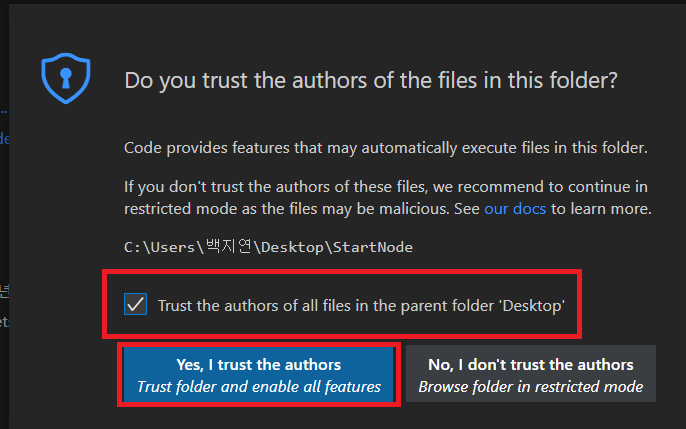
이런 팝업이 뜨게 되는데 체크박스를 체크하고 Yes를 누른다.

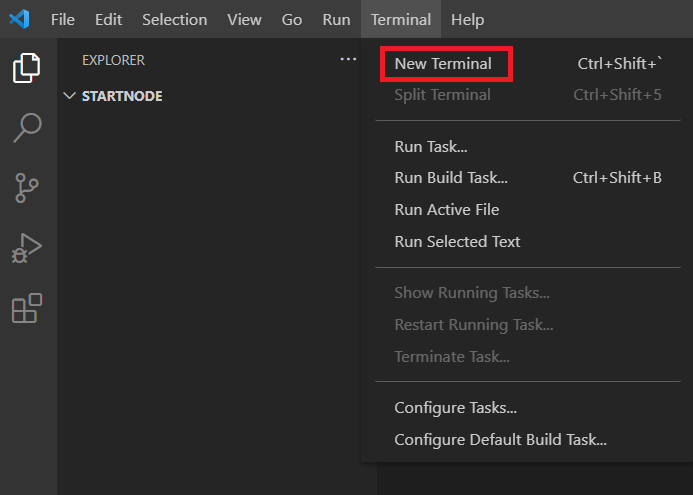
VS Code 상단에 Terminal -> New Terminal을 누른다.

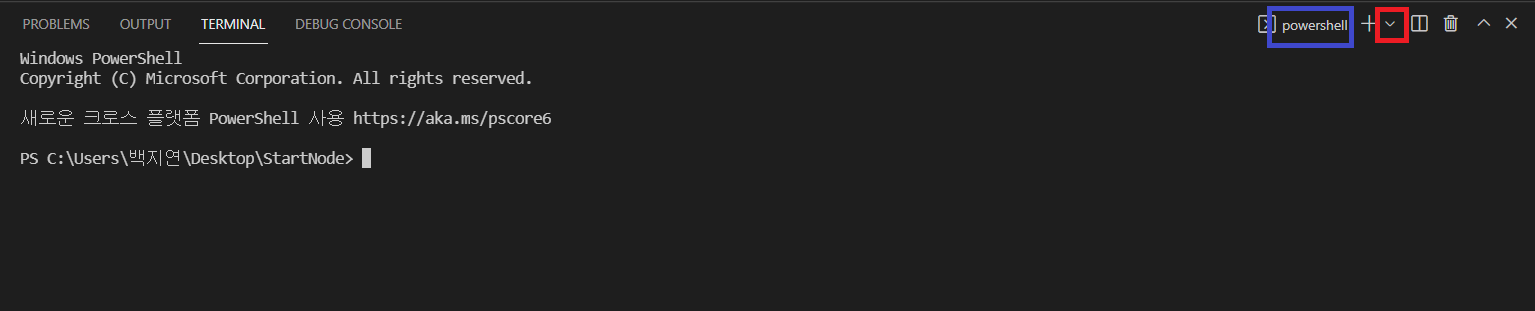
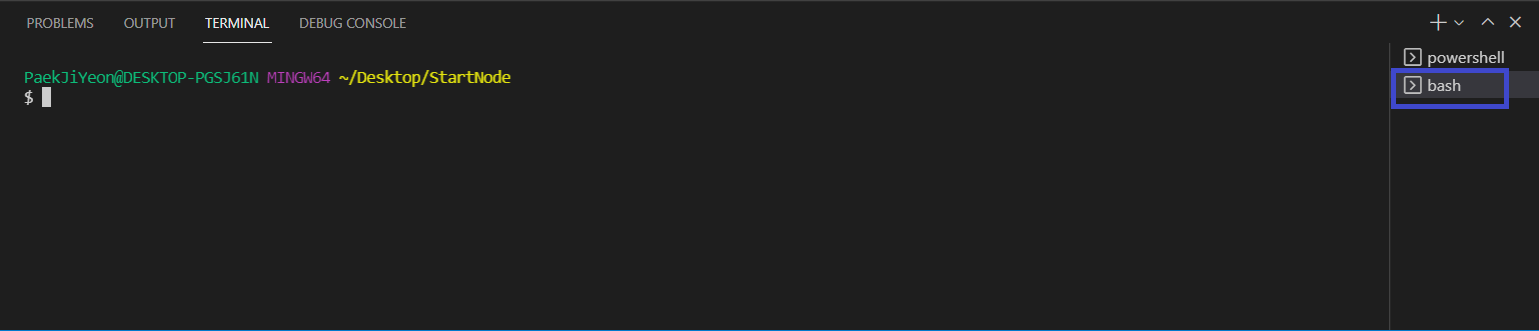
이렇게 새로운 Terminal이 생성이 되는데, 현재는 powershell이라고 되어있다. 빨간색 박스로 표시한 v 버튼을 클릭한다.

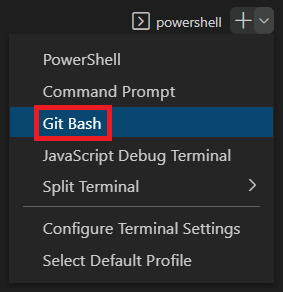
Git Bash라고 되어있는데, 이걸 클릭해준다.

powershell이 bash로 변하게 된다!

이렇게 하면 개발환경 세팅이 끝난다. 앞으로 node.js를 열심히 공부해보겠다!🧐
잘못된 정보 수정 및 피드백 환영합니다!!



node 공부 지켜보겠습니다,,,^^