학습한 내용
jQuery 효과
jQuery는 선택자로 선택된 태그를 사라지게 하거나 나타나게 할수있다
css 제어
jQuery는 태그의 css를 제어할 수 있는 함수를 제공
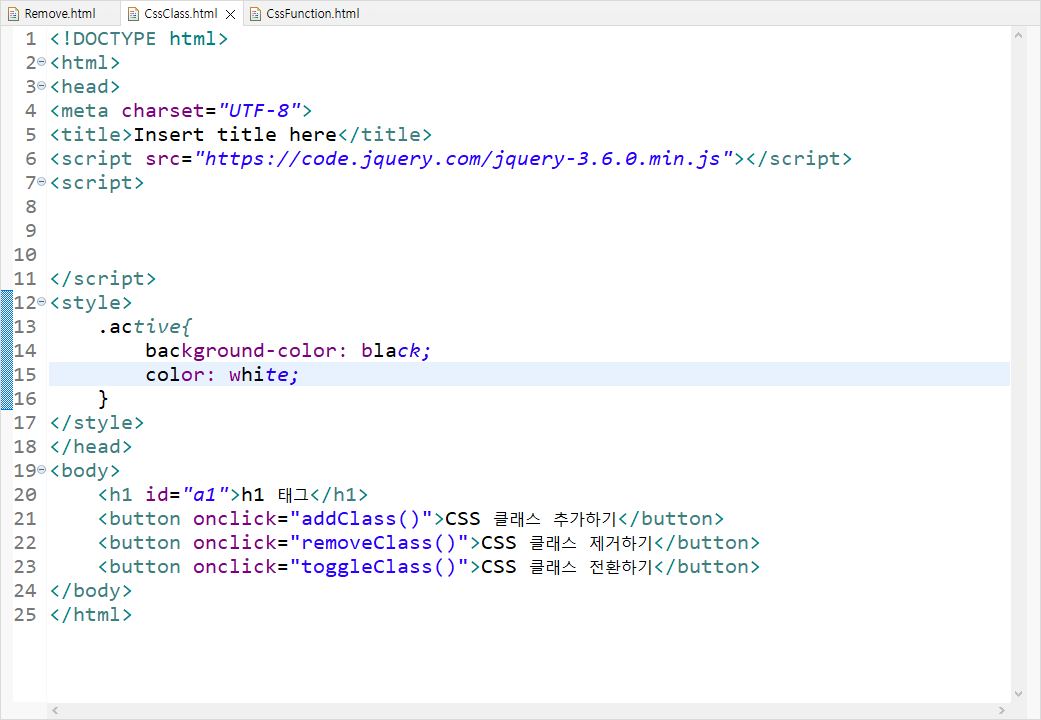
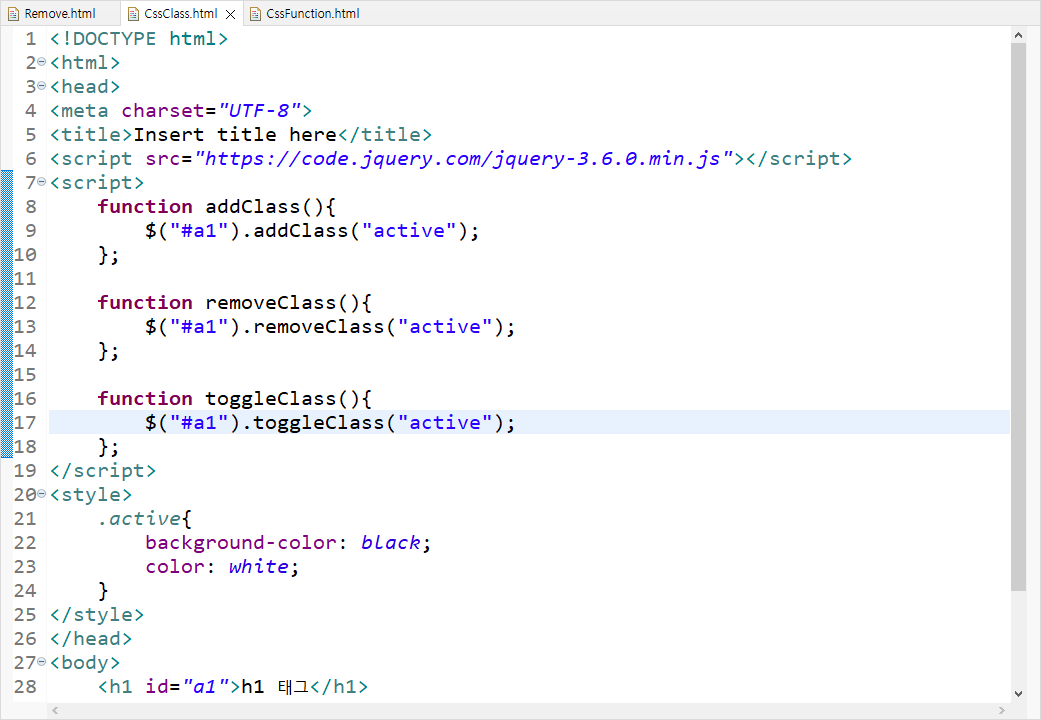
addClass: css class를 설정
removeClass: css class를 제거
toggleClass: 지정된 클래스가 없으면 설정하고 있으면 제거
css: css 속성을 가져오거나 설정
1





 CSS 클래스 추가하기 버튼을 누르면 css(배경-검정, 텍스트-흰색)가 적용된다
CSS 클래스 추가하기 버튼을 누르면 css(배경-검정, 텍스트-흰색)가 적용된다
 CSS 클래스 제거하기 버튼을 누르면 적용되었던 CSS가 제거된다
CSS 클래스 제거하기 버튼을 누르면 적용되었던 CSS가 제거된다

 토글을 이용하면 CSS 추가와 제거를 전환 할 수 있다
토글을 이용하면 CSS 추가와 제거를 전환 할 수 있다
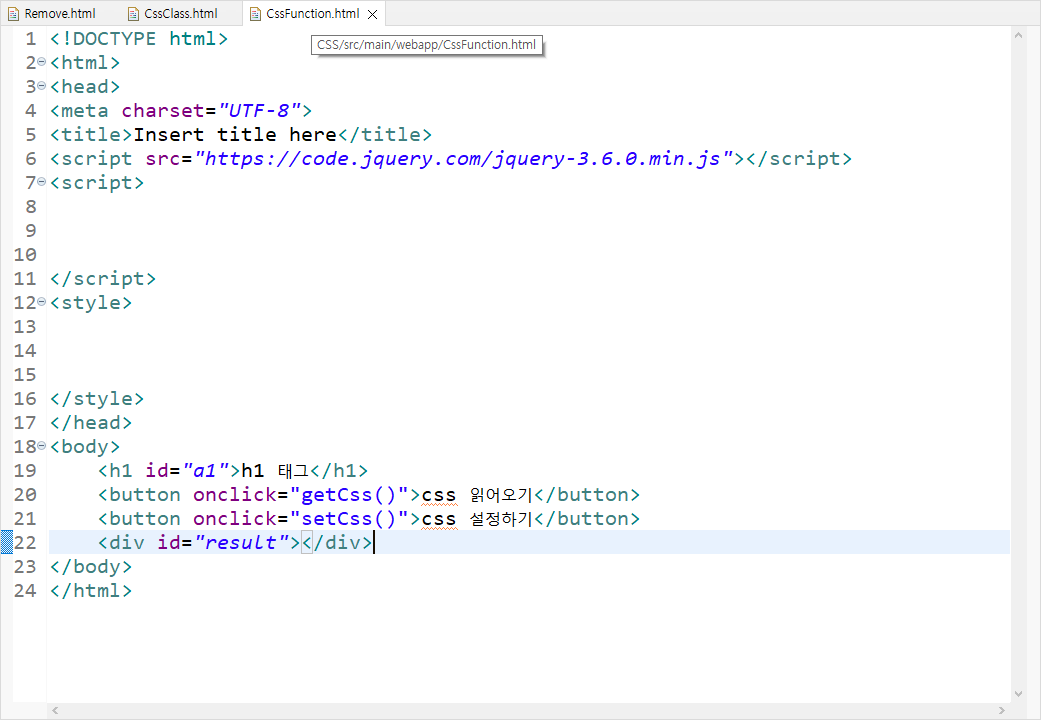
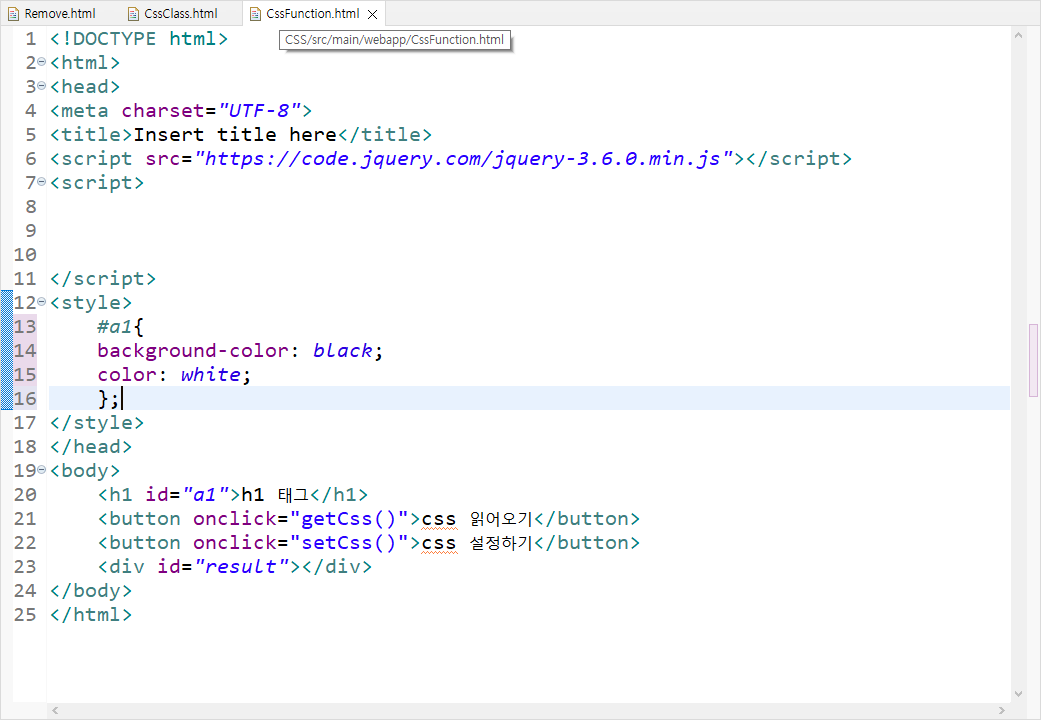
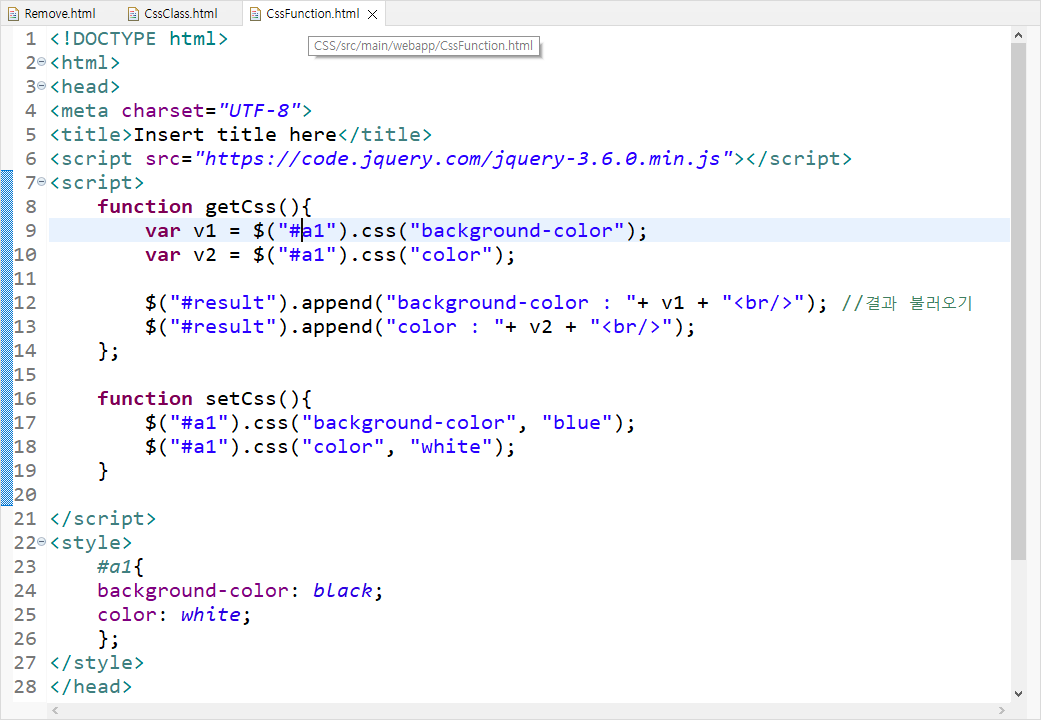
2





 css 읽어오기 버튼을 클릭하면 css 속성을 불러온다
css 읽어오기 버튼을 클릭하면 css 속성을 불러온다
 css 설정하기를 누르면 다른 css (배경 파랑, 텍스트 하양)가 적용된다
css 설정하기를 누르면 다른 css (배경 파랑, 텍스트 하양)가 적용된다
 여기서 css 읽어오기를 클릭하면 바뀐 css의 속성을 불러온다
여기서 css 읽어오기를 클릭하면 바뀐 css의 속성을 불러온다
태그 탐색
jQuery는 선택자를 통해 태그를 선택한 후 선택된 태그를 기준으로 다른 태그들을 탐색할 수 있다
태그 탐색은 html 문서를 탐색할 경우 사용하지만 xml 문서를 탐색하는 용도로 사용하기도 한다
부모 태그 탐색
parent : 선택된 태그의 부모 태그를 선택
parents : 선택된 태그의 모든 부모 태그를 선택
parents(선택자2) : 선택된 태그의 모든 부모 태그 중 선택자2에 해당하는 태그들이 선택
parentsUntil(선택자2) : 선택된 태그에서 선택자2 태그까지의 모든 부모 태그들이 선택



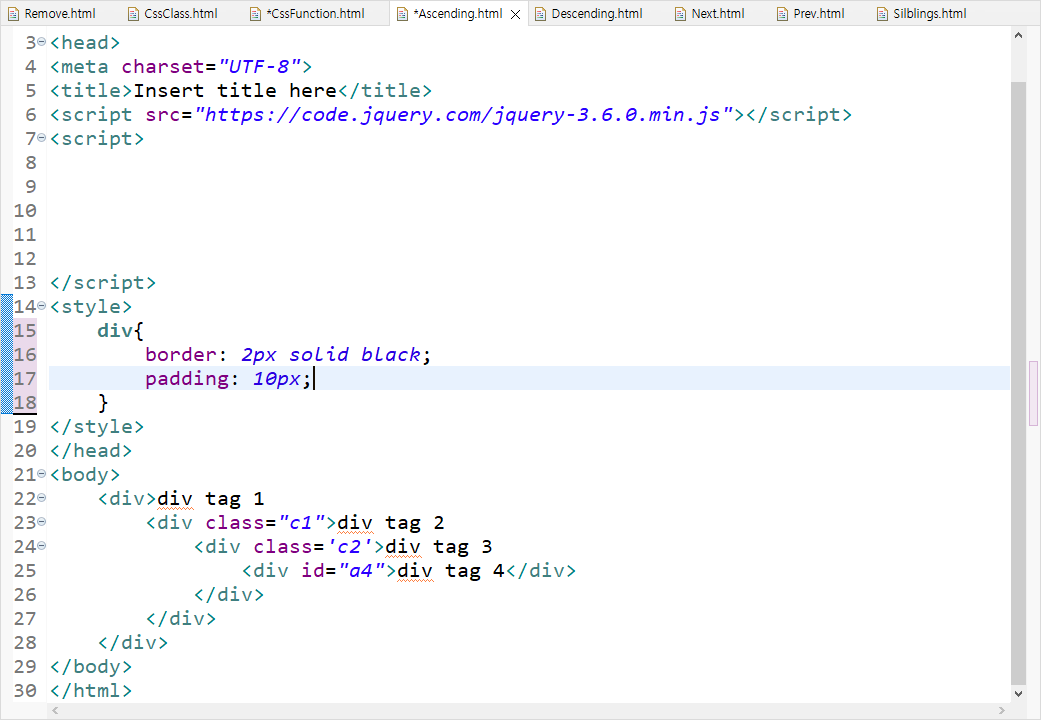
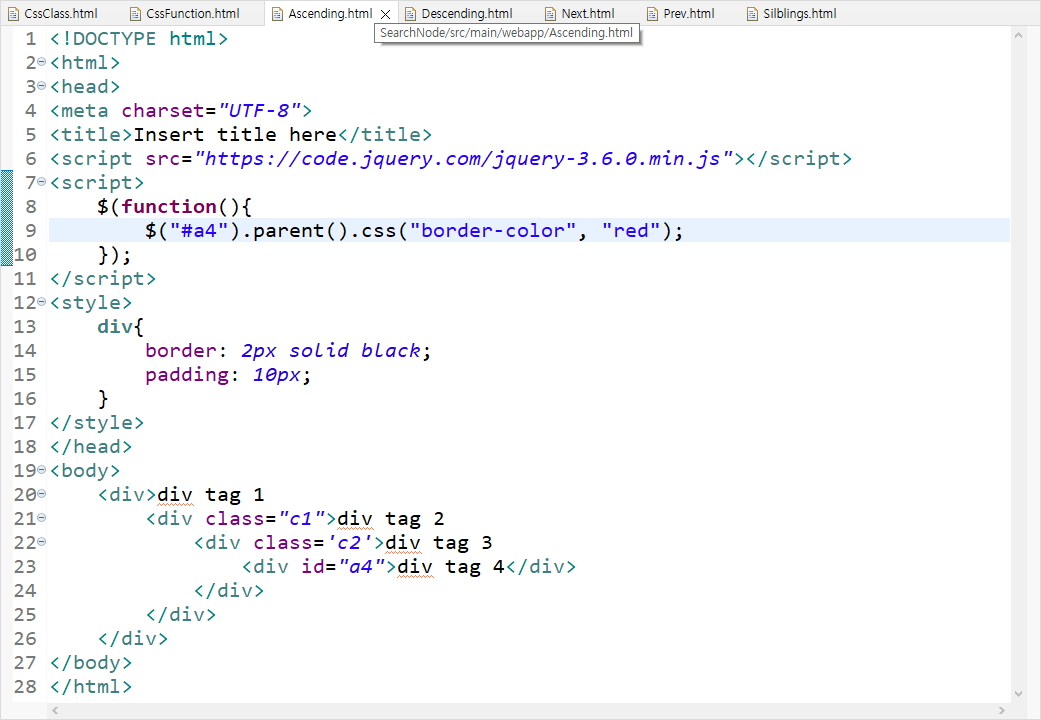
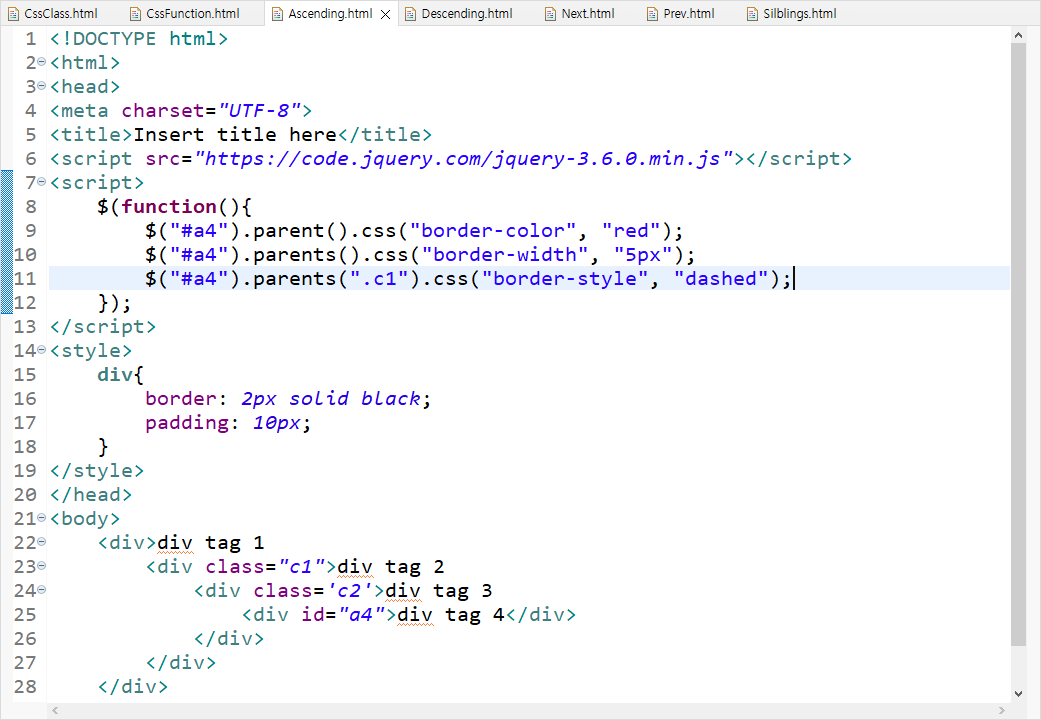
 a4의 부모태그 ( c2 )를 선택한다
a4의 부모태그 ( c2 )를 선택한다

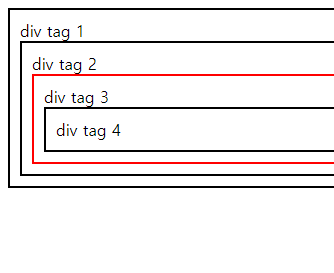
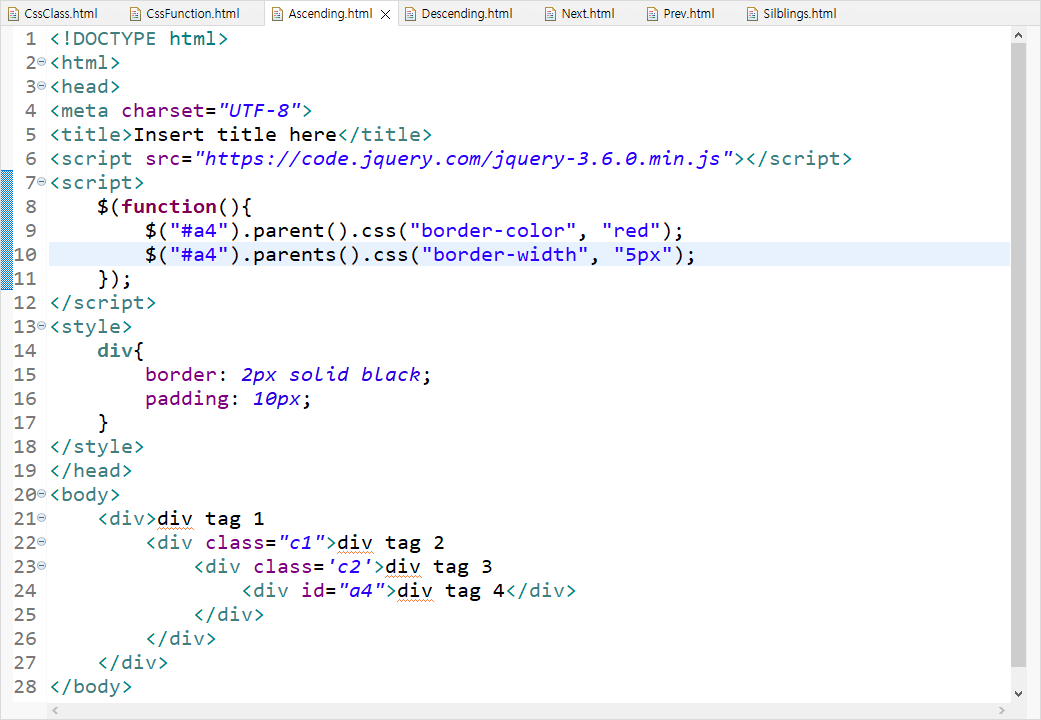
 a4의 모든 부모태그( c2, c1, 전체div )를 선택한다
a4의 모든 부모태그( c2, c1, 전체div )를 선택한다

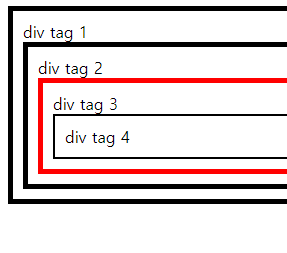
 a4의 부모태그 중 c1을 선택한다
a4의 부모태그 중 c1을 선택한다

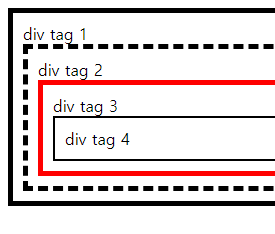
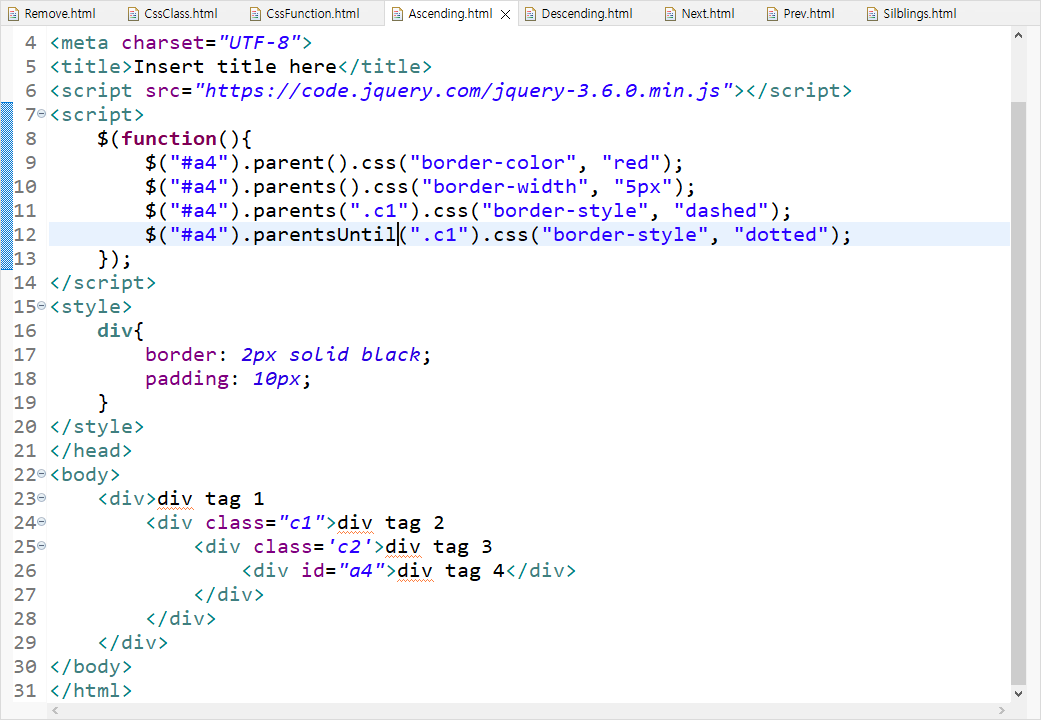
 a4의 부모태그 중 c1 까지의 모든 태그 ( c2 )를 선택한다
a4의 부모태그 중 c1 까지의 모든 태그 ( c2 )를 선택한다
자식 태그 탐색
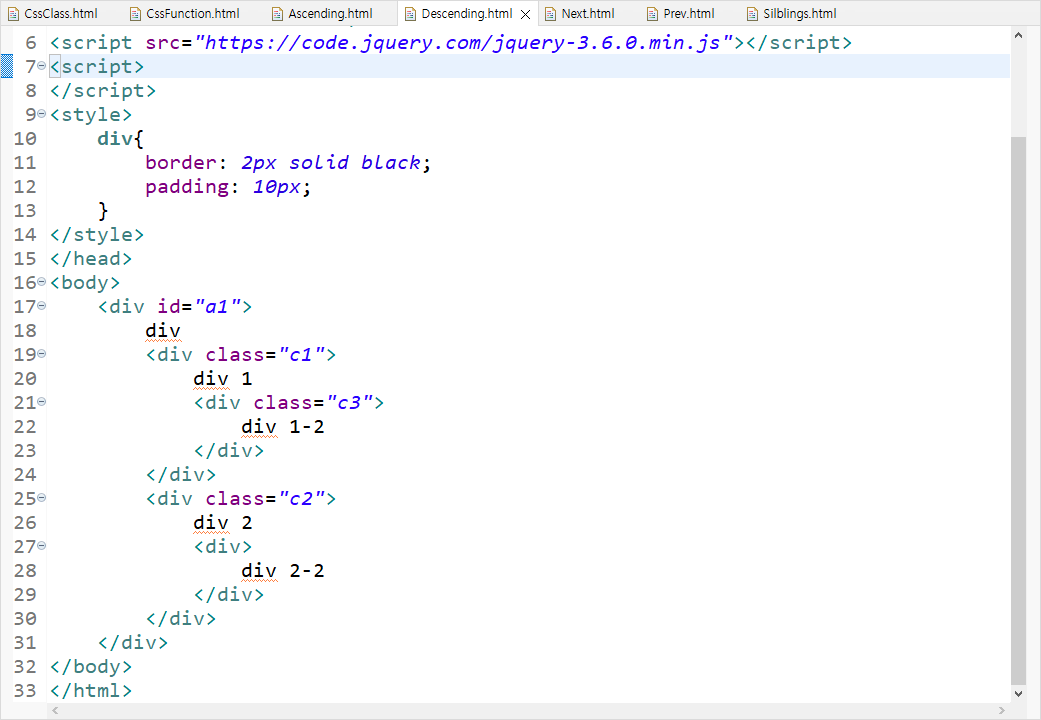
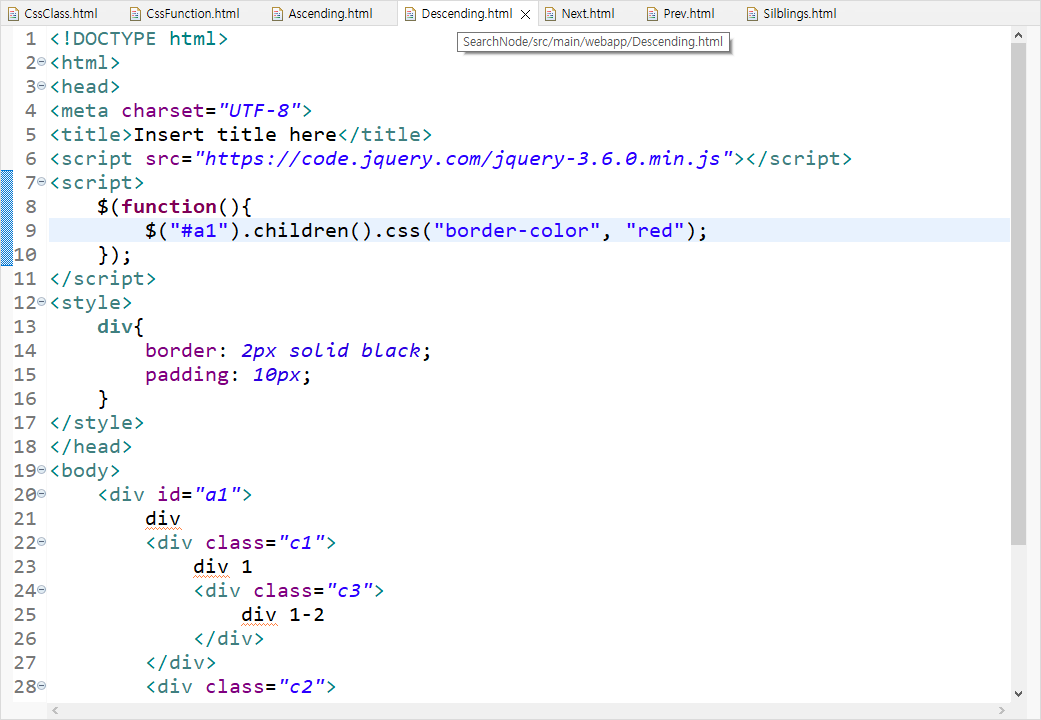
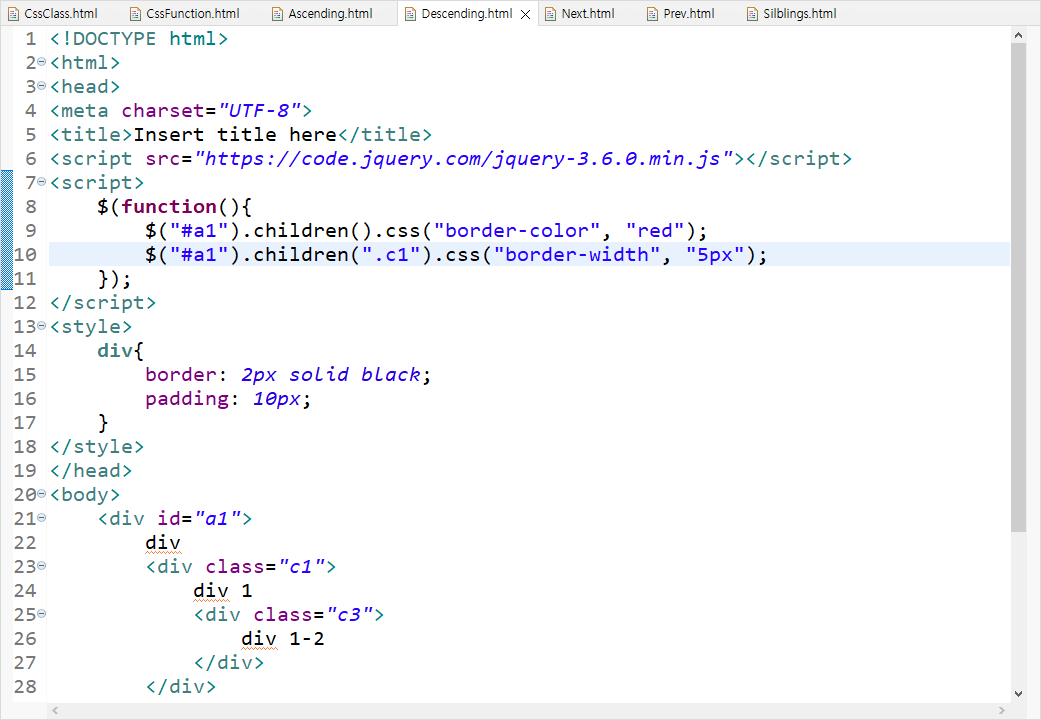
children : 선택된 태그의 자식 태그들을 선택
children(선택자2) : 선택된 태그의 자식 태그들 중 선택자2에 해당하는 태그들이 선택
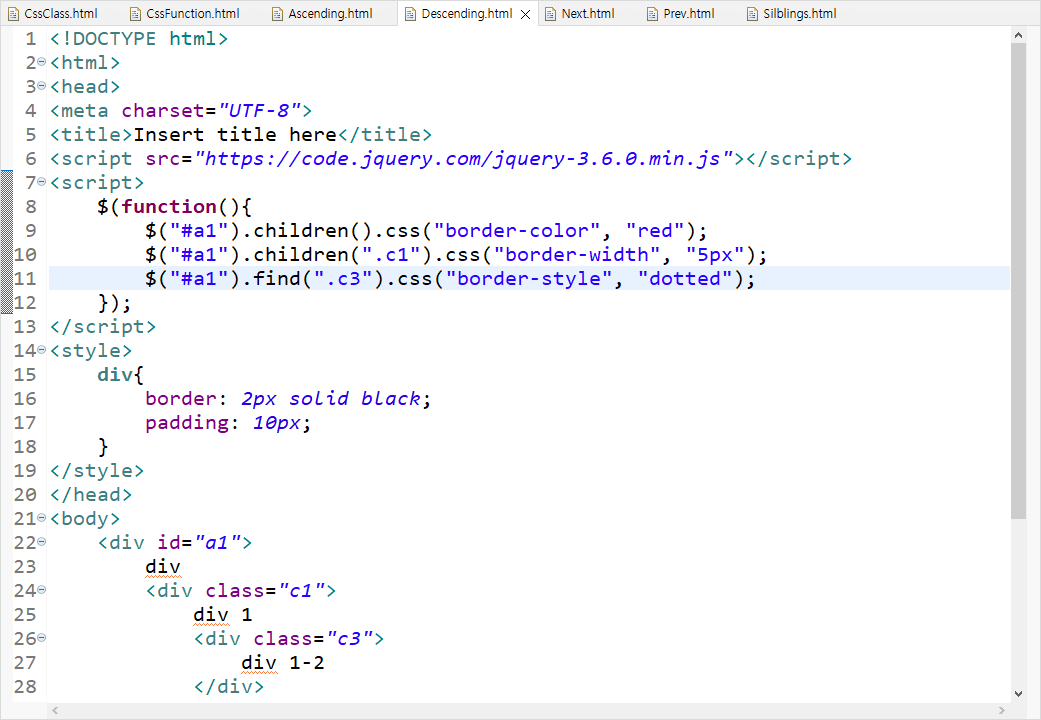
find(선택자2) : 선택된 태그의 하위 태그들 중 선택자2에 해당하는 태그들이 선택



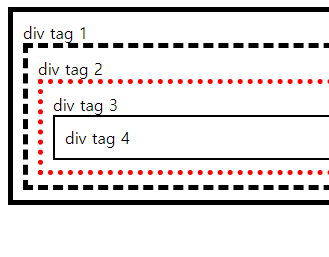
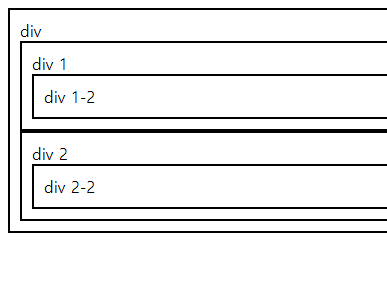
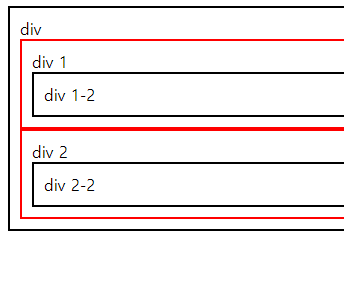
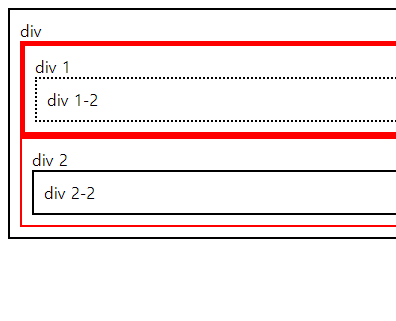
 a1의 자식 태그( div1, div2 )를 선택한다
a1의 자식 태그( div1, div2 )를 선택한다

 a1의 자식 태그 중 c1 ( div1 )을 선택한다
a1의 자식 태그 중 c1 ( div1 )을 선택한다

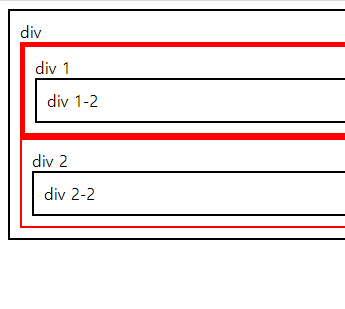
 c3 ( div1-2 )을 찾아 선택한다
c3 ( div1-2 )을 찾아 선택한다
같은 계층의 태그 선택
siblings : 선택된 태그와 같은 계층의 모든 태그들이 선택
siblings(선택자2) : 선택된 태그와 같은 계층의 모든 태그 중 선택자2에 해당하는 태그들이 선택
next : 선택된 태그 다음 태그가 선택
nextAll: 선택된 태그의 다음 태그들이 모두 선택
nextUntil(선택자2) : 선택된 태그 다음 태그들 중 선택자2 까지의 모든 태그들이 선택
prev: 선택된 태그 이전 태그가 선택
prevAll: 선택된 태그 이전의 모든 태그가 선택
prevUntil(선택자2) : 선택된 태그의 이전 태그들 중 선택자2 까지의 모든 태그들이 선택
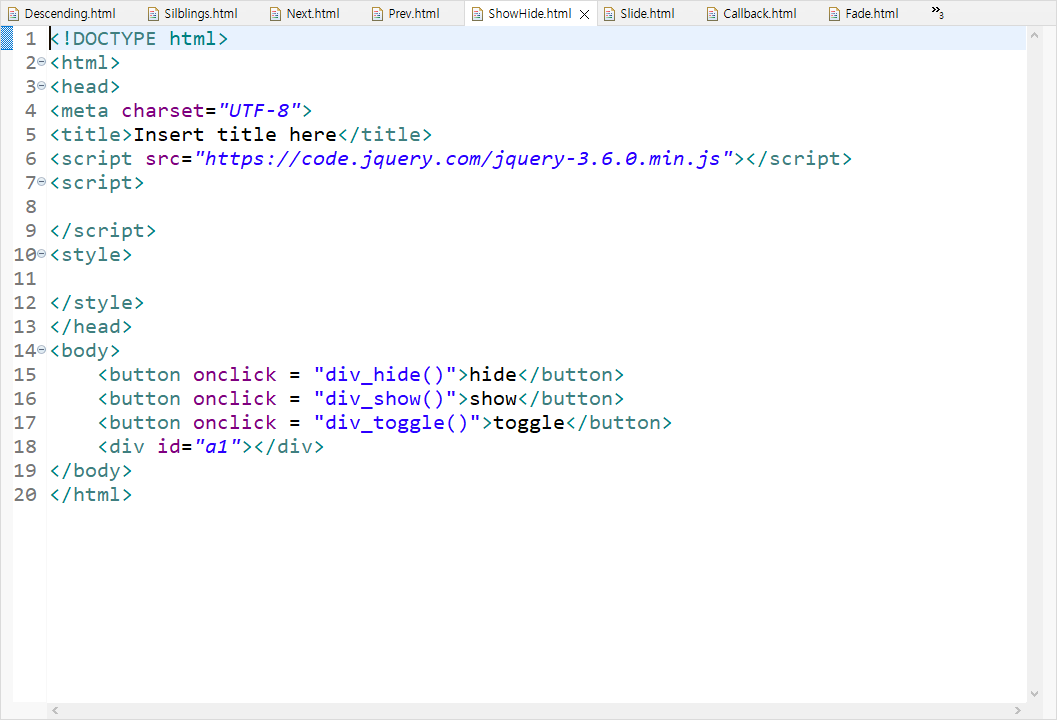
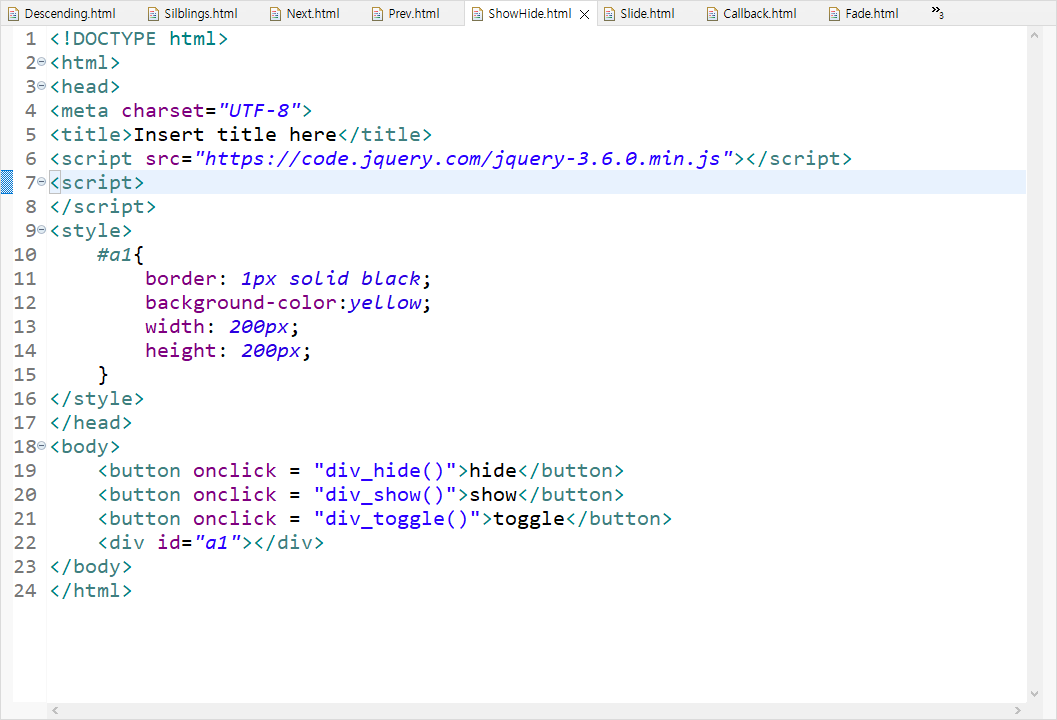
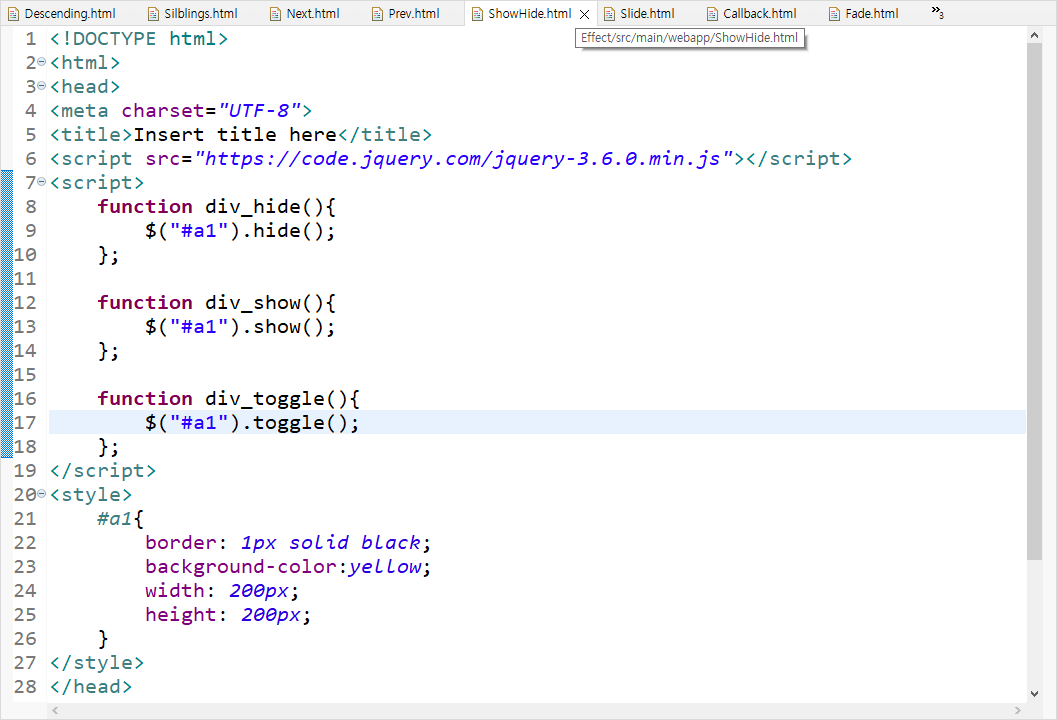
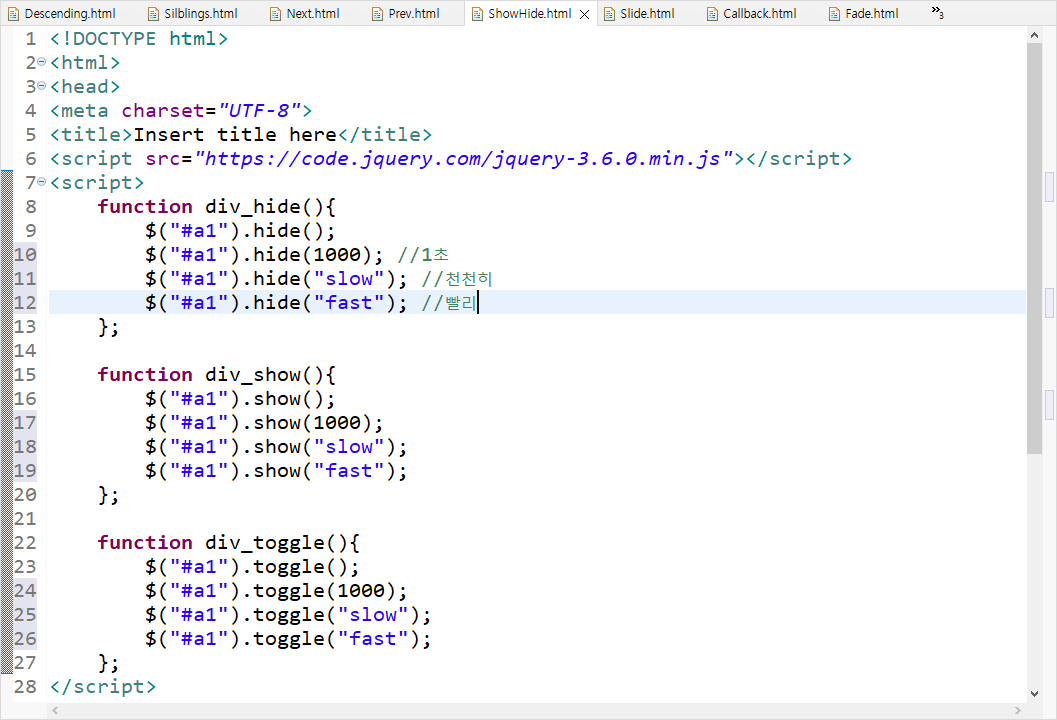
hide/show
hide : 선택된 태그를 사라지게 함
show : 선택된 태그를 나타나게 함
toggle : 사라지거나 나타나는 상태를 전환
hide(시간), show(시간), toggle(시간) : 지정된 시간만큼 애니메이션 효과가 나타남
- 시간은 “slow” 라는 문자열을 넣어주면 적당히 느린시간, “fast” 를 넣어주면 적당히 짧은 시간이 선택됨
1





 hide를 누르면 상자가 사라진다
hide를 누르면 상자가 사라진다
 show를 누르면 상자가 나타난다
show를 누르면 상자가 나타난다

 toggle를 누르면 상자를 감추거나 보일 수 있다
toggle를 누르면 상자를 감추거나 보일 수 있다
 함수가 작동되는 시간을 조절 할 수도 있다
함수가 작동되는 시간을 조절 할 수도 있다
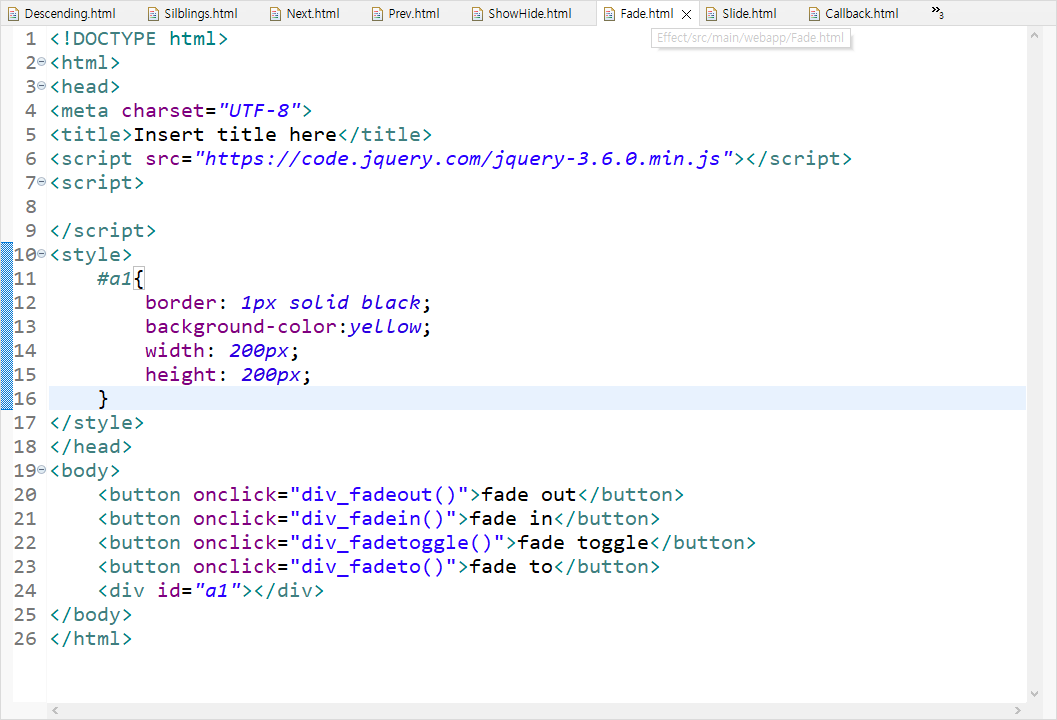
fade in, fade out
fadeIn: 페이드 효과를 통해 나타나게 한다
fadeout : 페이드 효과를 통해 사라지게 한다
fadeToggle: 페이드 효과를 통해 사라지거나 나타나는 상태를 전환한다
fadeTo: 지정된 투명도만큼 페이드 아웃 한다
2


 fade out을 누르면 상자가 서서히 사라진다
fade out을 누르면 상자가 서서히 사라진다
 fade in을 누르면 상자가 서서히 나타난다
fade in을 누르면 상자가 서서히 나타난다

 토글로 설정할 수도 있다
토글로 설정할 수도 있다
 어느 정도까지만 fade 설정을 할 수도 있다
어느 정도까지만 fade 설정을 할 수도 있다
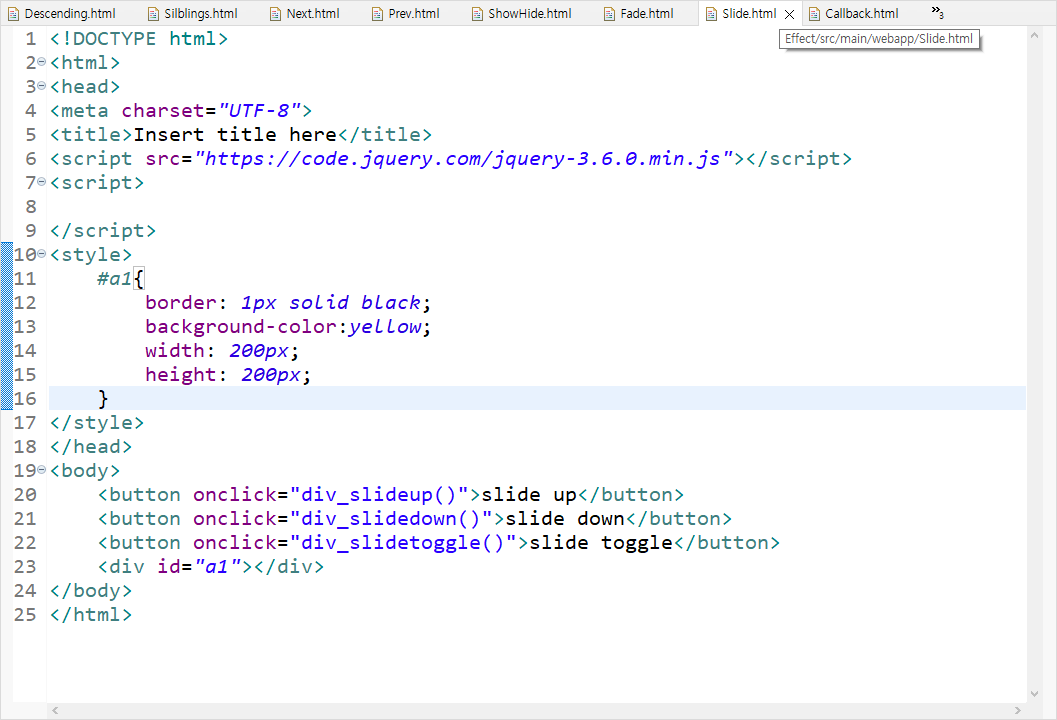
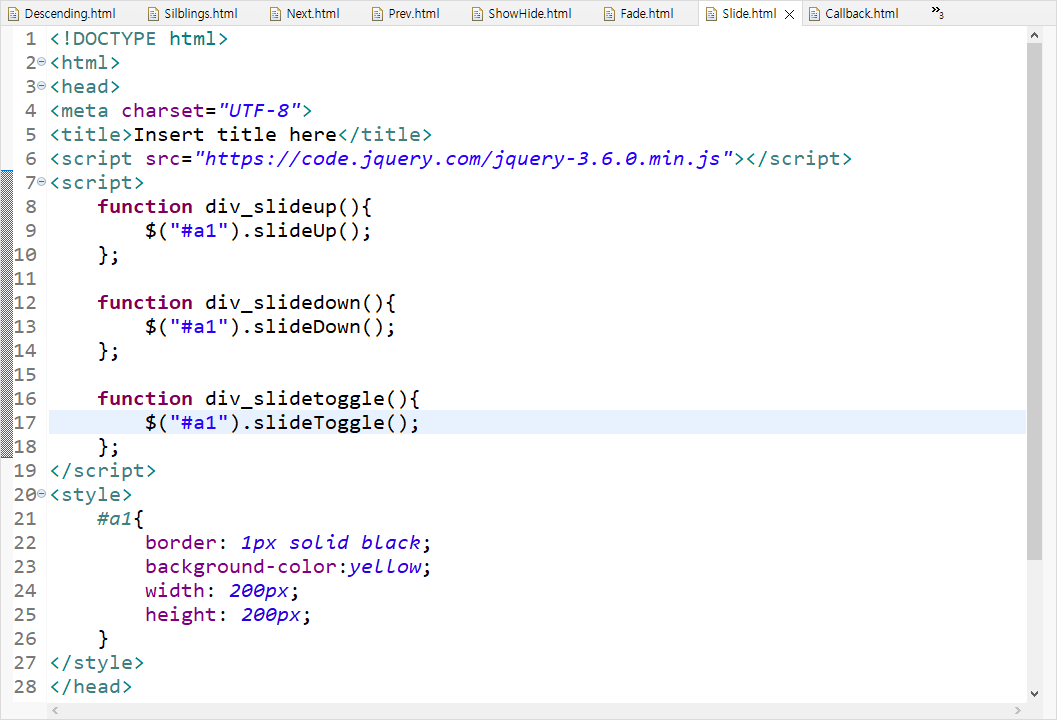
slide down/slide up
slideUp: 위로 슬라이드 되면서 사라진다
slideDown: 아래로 슬라이드 되면서 나타난다
slideToggle: 슬라이드 효과를 통해 사라지거나 나타나는 상태를 전환한다



 slide up을 누르면 상자가 위로 사라진다
slide up을 누르면 상자가 위로 사라진다
 slide down을 누르면 상자가 아래로 나타난다
slide down을 누르면 상자가 아래로 나타난다

 토글로 설정 할 수도 있다
토글로 설정 할 수도 있다
call back 함수
앞서 살펴본 효과가 종료되면 자동으로 호출되는 함수를 등록할 수 있다




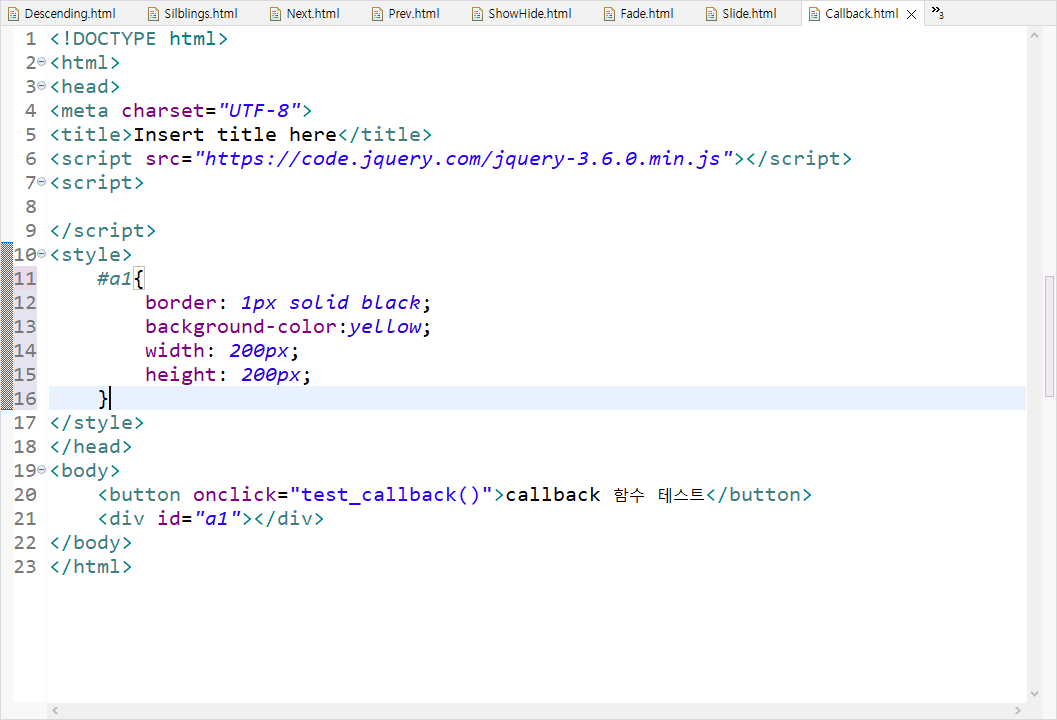
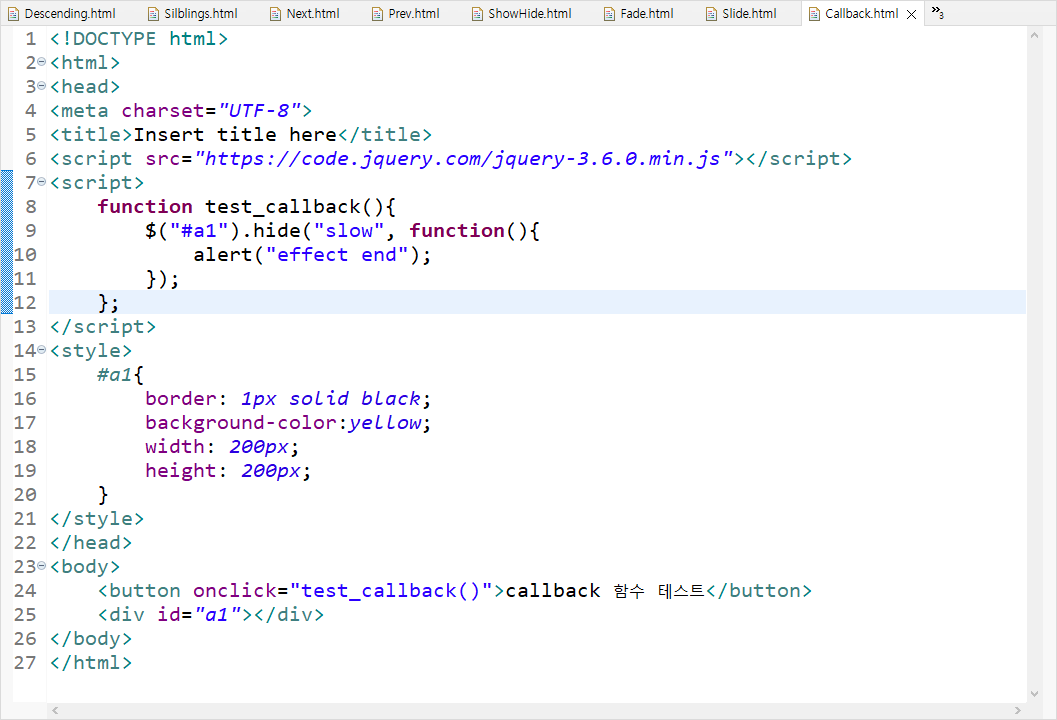
 callback 함수 테스트를 누르면 상자를 서서히 감추고, 알림창으로 결과를 알릴 수 있다
callback 함수 테스트를 누르면 상자를 서서히 감추고, 알림창으로 결과를 알릴 수 있다
애니메이션
jQuery는 개발자가 직접 애니메이션을 만들어 사용할 수 있도록 지원
선택된 태그에 css값을 새롭게 설정해 주면 중간의 애니메이션을 모두 만들어 주고 태그에 변화를 줌
Animate : 지정된 css 속성을 애니메이션 효과와 함께 지정
Animate({}) : 지정된 객체의 css 속성들을 애니메이션 효과와 함께 지정
표준 웹 통신
웹 브라우저는 서버에게 파일을 요청
이 때 서버는 요청한 파일이 있으면 파일의 내용을 읽어 응답 결과로 클라이언트에게 전달
문제점
- 표준 웹 통신은 클라이언트 브라우저가 서버에게 응답 결과를 받게 되면 브라우저가 스스로 처리하려고 함
- 브라우저가 처리할 수 있는 데이터면 스스로 처리하고 그렇지 않으면 다운로드가 됨
- 만약 응답 결과가 html 코드이면 html 코드를 통해 화면을 변경하고
이미지, 사운드, 동영상 등 미디어데이터면 미디어데이터를 처리할 수 있는 화면으로 변경되어 처리, 즉 웹 브라우저는 처리할 수 있는 데이터를 받게 되면 화면이 변경
어려운 내용
애니메이션이 잘 작동되지 않았다
해결방법
애니메이션을 작동시켜주는 코드( position: relative; ) 를 style 태그 내에 추가해준다
학습소감
지금까지 jQuery의 기능 중 선택자, 이벤트, CSS, 이펙트, 애니메이션 등을 배웠다
아직 다 배우지 못한 기능들도 있을텐데 새삼 정말 여러가지 기능을 갖고 있다는 생각이 들었다
이 기능들을 필요할 때 능숙하게 활용할 수 있다면 보다 더욱 완성도 있는 웹 페이지를 만들 수 있을 것 같다고 생각한다
