
학습한 내용
오늘부터 자바 스크립트를 본격적으로 배우게 된다
시작에 앞서, HTML CSS JS의 차이를 살펴보자면,
HTML: 웹 문서의 뼈대, 기초
CSS: 웹 문서를 꾸밈
JS: 사용자 동작에 반응
정도의 차이가 있는데, JS의 특징에는
웹 요소를 제어
웹 애플리케이션 제작
다양한 라이브러리 사용
서버를 구성하고, 서버용 프로그램 제작(node.js)
등이 있다
기초
우선 간단한 동작부터 익혀본다
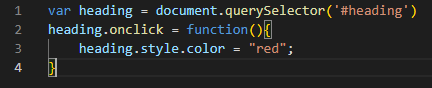
클릭하면 색이 바뀌는 텍스트 구현
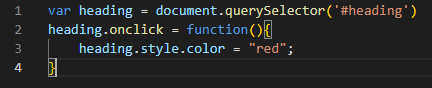
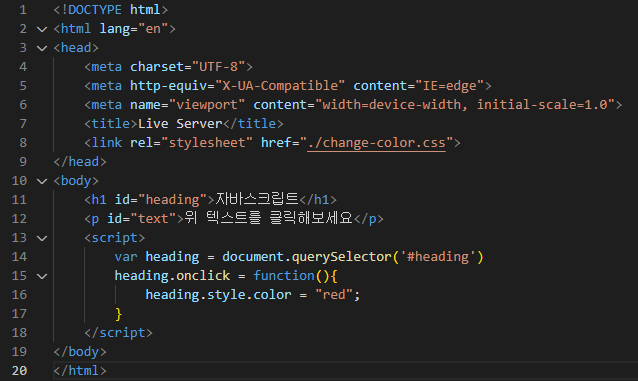
 html파일
html파일
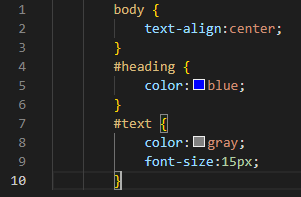
 css파일
css파일
 클릭 전
클릭 전
 클릭 후
클릭 후
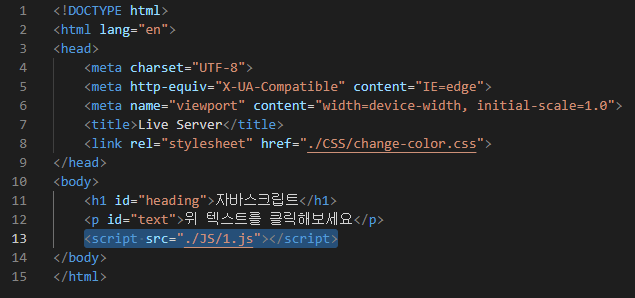
자바스크립트 파일 연결하기


css파일은 링크 태그로 연결하고, JS파일은 스크립트 태그로 연결한다
이 때, 스크립트 태그를 head 안에 쓰지 말고, body 안에 써줘야 제대로 연결이 된다
첫 html코드에서 script태그를 제외한 내용을 그대로 옮겨서 JS파일로 만들어주고 링크를 연결해 쓸 수 있다
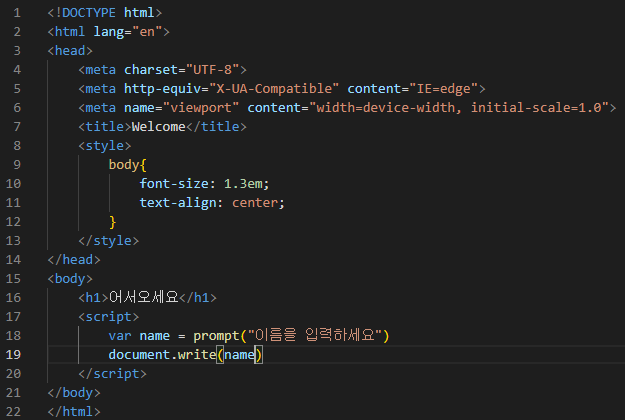
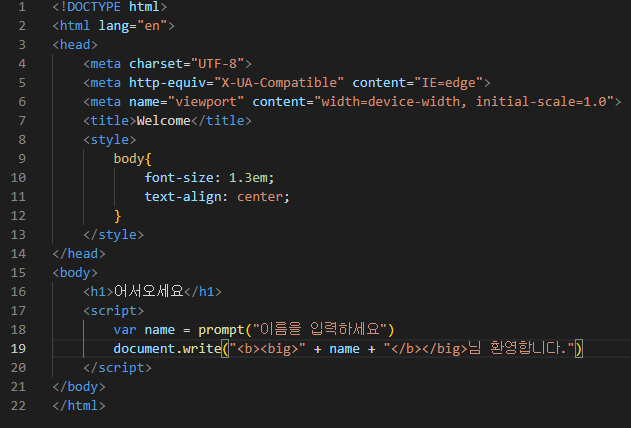
이름 입력창

prompt를 이용해 사용자로부터 입력값을 받고, write로 입력값을 출력한다


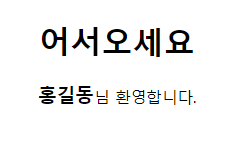
 입력값(이름)을 입력하면, 입력값이 출력된다
입력값(이름)을 입력하면, 입력값이 출력된다

이름을 진하게 볼드를 줘서 잘 보이게 하였다
어려운 내용
- 외부의 js파일을 연결해줄때 제대로 연결이 되지 않았다
- 이름을 볼드 줄 때, 뒤의 환영합니다 까지 볼드가 적용되었다
해결방법
- js파일 연결 코드를 head태그가 아닌, body태그 안에 작성한다
- < b>, < big> 등으로 여는 태그를 썼으면 /로 닫는 태그까지 써준다
학습소감
JS 수업 첫 시간은 간단한 함수를 배웠다
ai스쿨 초반에 간단하게 배우고 넘어간 기억이 있어서 적응하는데 크게 어려움은 없었다
다만, 그때와 차이가 있다면, 처음에 배웠을 때는 JS는 VSCode에서만 다루고, console창은 파이썬을 배울때 다뤘는데, 지금은 JS와 console창을 같이 다룬 것
아직 JS 수업 첫 날이기도 하고, 지난시간에 배웠던 내용이라서 크게 어렵진 않았지만,
익숙해져있던 HTML과 CSS에서 벗어나 또 다른 내용을 배우는 만큼 앞으로 적응해가기 쉽도록 복습을 꼼꼼히 해둬야겠다
