학습한 내용
오늘은 더보기 버튼을 구현하였다
어떻게 해야 할지 감이 잡히지 않아 검색해봤더니 더보기 기능을 구현하는 데에는 여러가지 방법이 있다는 것을 알았다
jquery를 이용해 구현하는 방법
js 없이 css만으로 구현하는 방법
보편적으로 더보기 기능을 구현할 때는 js(jquery)를 이용하는 경우가 대부분이지만 css를 이용해 구현하는 방법도 있었다
하지만 html의 태그 구조가 내가 구현해야 할 html과 맞지 않아 이 방법은 사용할 수 없었다
js를 이용해 구현하는 방법은 여러가지 라이브러리가 있었다
json, ajax, jquery 등등
가장 쉬운 방법은 jquery를 이용한 방법이었다
그래서 위 방법을 이용하였다

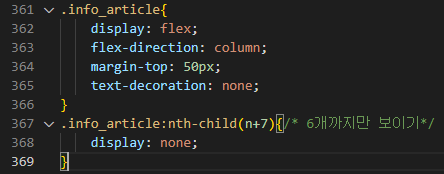
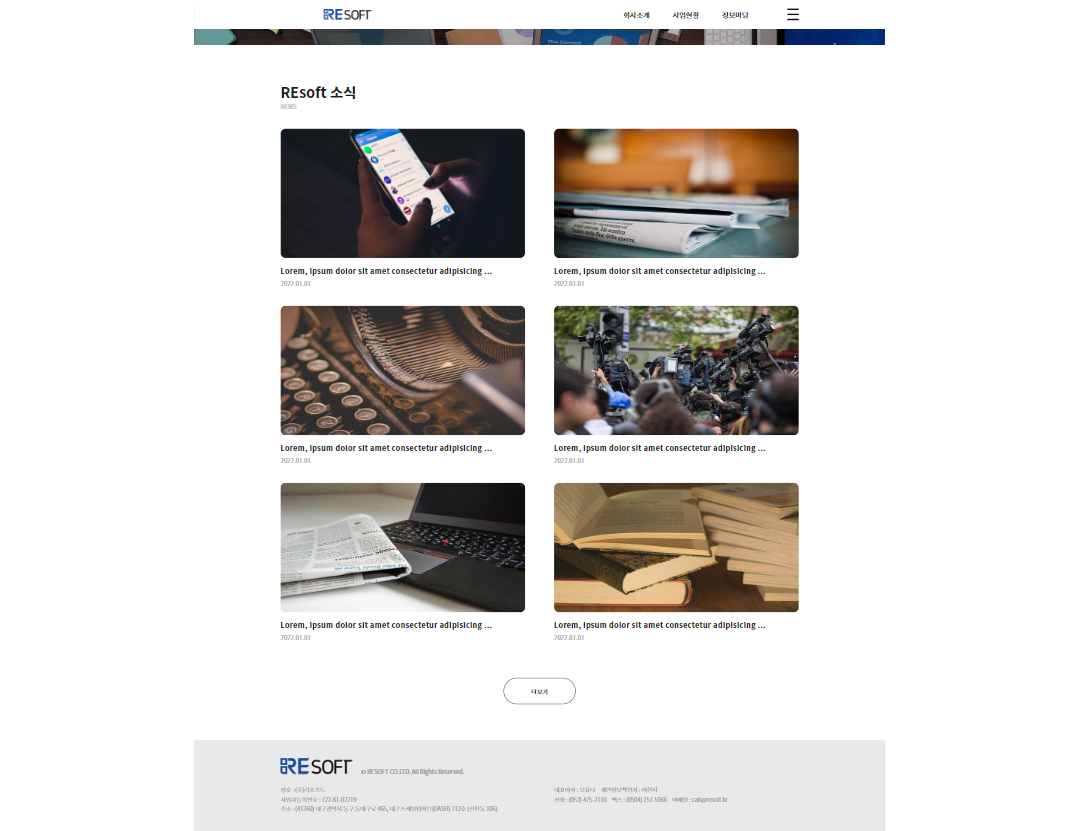
 먼저 초기 화면을 간단하게 보이게 하기 위해 기사 목록을 6개만 보이도록 했다
먼저 초기 화면을 간단하게 보이게 하기 위해 기사 목록을 6개만 보이도록 했다
여기서 더보기 버튼을 클릭하면 숨겨진 나머지 4개의 목록이 보이도록 구현할 것이다
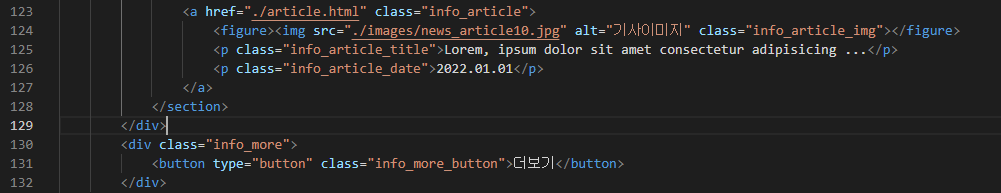
 기사 목록의 class는 .info_article
기사 목록의 class는 .info_article
버튼의 class는 .info_more
로 지정하였다
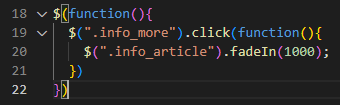
 js파일을 생성하고
js파일을 생성하고
위에 참조한 홈페이지에 나온 코드를 클래스 이름에 맞춰 똑같이 작성해준다
 디자인 시안에 나와있는 구현 조건에도 애니메이션이 있기 때문에 fadeIn을 적용하였다
디자인 시안에 나와있는 구현 조건에도 애니메이션이 있기 때문에 fadeIn을 적용하였다
- fadeIn 애니메이션을 적용하지 않고 그냥 바로 보이게 구현하려면 fadeIn(1000) 대신 show()를 적어주면 된다
 그리고 사용한 라이브러리가 jquery이기 때문에 html의 head에 jquery의 CDN을 적어준다
그리고 사용한 라이브러리가 jquery이기 때문에 html의 head에 jquery의 CDN을 적어준다
이제 결과를 확인한다


 더보기 버튼을 누르면 숨겨졌던 목록이 보이게 된다
더보기 버튼을 누르면 숨겨졌던 목록이 보이게 된다
어려운 내용
해결방법
학습소감
오랜만에 자바스크립트를 다루니 기억도 잘 나지 않고 어떻게 해야할지 몰라 꽤 고전하였다
구현하는 방법은 다양한데 하나같이 어렵고 적용이 잘 되지 않았다
여러가지 방법을 찾아서 그나마 쉬운 방법으로 구현하니 다행히 적용이 잘 되었다
