학습한 내용
오늘은 지금까지 작업한 프로젝트 부분에 슬라이드 기능( slick-slide )을 구현하였다
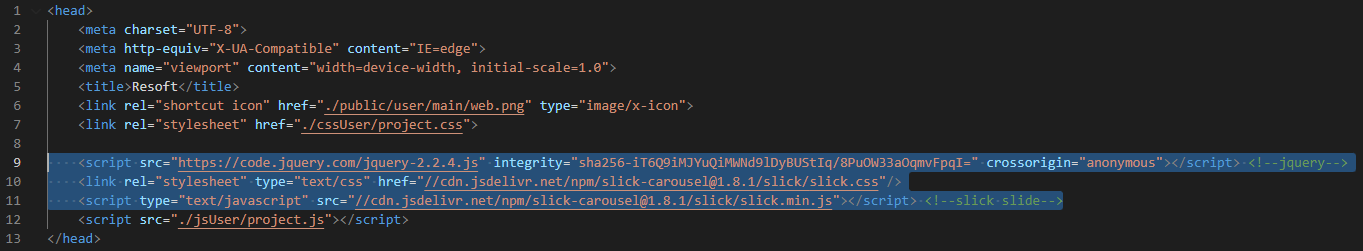
먼저 slick-slide 기능은 jquery 라이브러리의 기능이므로 라이브러리 파일을 가져오거나, 링크를 가져오거나 해야한다

- jquery cdn
script
< script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous">< /script>
- slick-slide cdn
script
< script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js">< /script>css
< link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
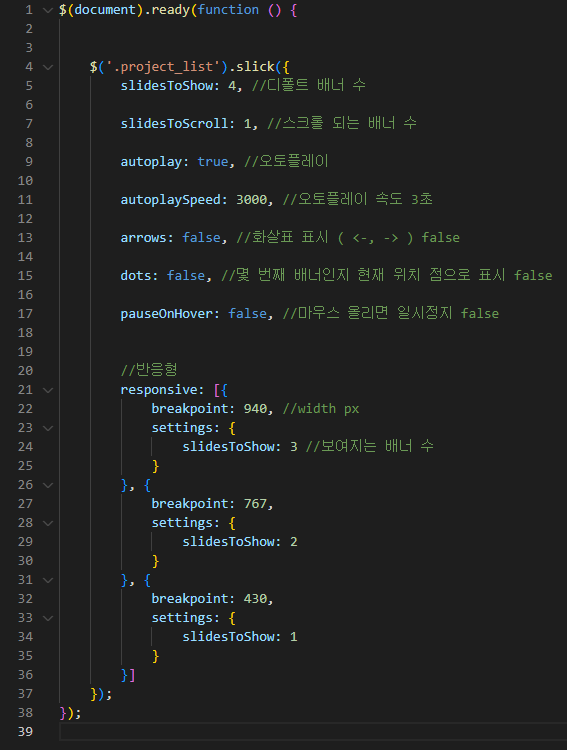
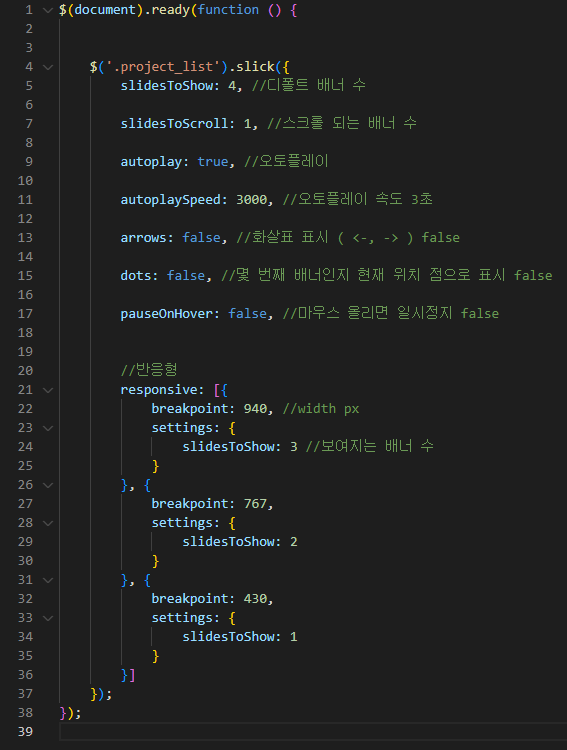
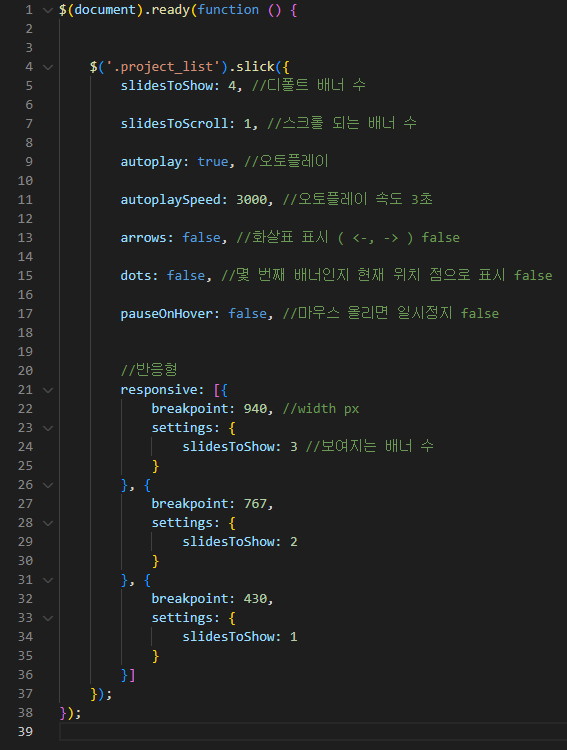
그리고 js파일을 작성한다

slick-slide에 대한 여러가지 옵션은 공식 홈페이지에 예시로 정리되어있다

그리고 슬라이드에 대한 세부 css를 설정해준다
 완성본
완성본


 반응형 웹 디자인도 잘 적용되었다
반응형 웹 디자인도 잘 적용되었다

 다만 원본에 비해 부자연스럽게 구현된게 조금 아쉽다
다만 원본에 비해 부자연스럽게 구현된게 조금 아쉽다
어려운 내용
코드를 작성하는 동안 계속 진행상황이 사라지고 어느 파일을 가져왔는지 헷갈렸다
해결방법
구현 과정에서 테스트 용도로 css와 js파일을 여러 개 만들었는데 구현하려는 의도에 맞는 외부 파일을 적절하게 연결하였는지 확인한다
테스트용 파일을 테스트 목적에 따라 파일 이름을 명확히 지정하면 헷갈리지 않는다
학습소감
우여곡절이 많았지만, 원본 홈페이지 코드를 참조하면서 어떻게든 따라 구현하는 데 성공하였다
사실 직접 쓴 부분보다 참조한 부분이 더 많아서 '만들어 보았다' 라기보다 '복습하였다' 라는 의미가 더 큰 것 같지만,
첫 팀플 결과물이 될 내 담당 파트가 성공적으로 완성되어 나름대로 성취감을 느꼈다
이제 팀원들이 각자 완성한 담당 파트를 하나로 합치고 깔끔하게 다듬는 작업만 남았다